android开发学习 ------- 自定义View 圆 ,其点击事件 及 确定当前view的层级关系
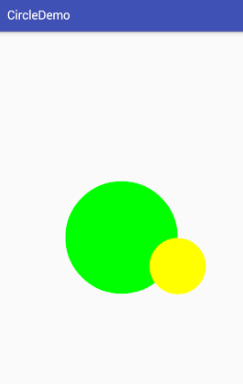
我需要实现下面的效果: 参考文章:https://blog.csdn.net/halaoda/article/details/78177069
涉及的View事件分发机制 https://www.jianshu.com/p/38015afcdb58 (最全面的原理性文章)
https://www.jianshu.com/p/e99b5e8bd67b

点击绿色的圆 - Toast ("点击大圆的区域")
点击黄色的圆 - Toast ("点击小圆的区域")
点击两个圆以外的区域 - Toast ("点击圆以外的区域")
- /**
* Created by lemon on 2018/3/28.
* 自定义圆形
*/- public class MyCircle extends View{
- private Context context;
/**
* 屏幕的宽
*/
private int width;
/**
* 屏幕的高
*/
private int height;
/**
* 大圆的半径
*/
private float bigR;
/**
* 小圆的半径
*/
private float litterR;
/**
* 屏幕中间点的X坐标 - 小圆 大圆 圆心的x坐标
*/
private float centerX,centerXlittle;
/**
* 屏幕中间点的Y坐标 - 小圆 大圆 圆心的y坐标
*/
private float centerY,centerYlittle;- /**
*构造函数,由调用此类的的context传递width height
*/
public MyCircle(Context context, int width, int height) {
super(context);
this.context = context ;
this.width = width ;
this.height = height ;
setFocusable(true);
//Toast.makeText(context,"width="+width+"<---->height="+height,Toast.LENGTH_SHORT).show();
//设置两个圆的半径
bigR = (width - 100)/4;
litterR = bigR/2;- //屏幕的中点-大圆的中心坐标
centerX = width/2;
centerY = height/2;
//小圆的中心坐标
centerXlittle = centerX + bigR ;
centerYlittle = centerY + bigR - 120;
}- /**
*绘制两个圆的情况
*/
@Override
protected void onDraw(Canvas canvas) {
//画背景颜色
/*Paint bg = new Paint();
bg.setColor(Color.WHITE);
Rect bgR = new Rect(0,0,width,height);
canvas.drawRect(bgR,bg);*/- //float start = 0F;
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);// 构建Paint时直接加上去锯齿属性
//我们一共画两个圆
for(int i=0 ; i<2 ; i++){
/**
* 第一种是用圆弧来画一个圆
在android中Rect和RextF都是用来创建一个矩形的
Rect的参数是int型 ,RectF的参数是float型.
根据中心点 来确定上下左右 的矩形
RectF bigOval = new RectF(centerX - bigR,centerY - bigR,centerX + bigR,
centerY + bigR);
// drawArc - 画圆弧
// 第一个参数定义的圆弧的形状和大小的范围
// 第二个参数的作用是设置圆弧是从哪个角度来顺时针绘画的
// 第三个参数 这个参数的作用是设置圆弧扫过的角度
// 第四个参数 这个参数的作用是设置我们的圆弧在绘画的时候,是否经过圆形
// 第五个参数 这个参数的作用是设置我们的画笔对象的属性
paint.setColor(Color.GREEN);
canvas.drawArc(bigOval,start,360,true,paint);
*/- /**
* 第二种可以直接画出圆
*/
paint.setColor(Color.GREEN);
//(圆心x0,圆心y0,半径,paint)
canvas.drawCircle(centerX,centerY,bigR,paint);- /* RectF littleOval = new RectF(centerXlittle - litterR,centerYlittle - litterR,
centerXlittle + litterR, centerYlittle + litterR);
paint.setColor(Color.YELLOW);
canvas.drawArc(littleOval,start,360,true,paint);*/- paint.setColor(Color.YELLOW);
//(圆心x0,圆心y0,半径,paint)
canvas.drawCircle(centerXlittle,centerYlittle,litterR,paint);
}
super.onDraw(canvas);
}- /**
* View类的dispatchTouchEvent()方法默认实现就是能帮你调用View自己的onTouchEvent方法
*/
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
return super.dispatchTouchEvent(event);//默认实现,可以不写
}- /**
* 如果View想处理事件,则view设置为clickable 或 复写 onTouchEvent(),return true;
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
//获取点击屏幕时的点的坐标
float x = event.getX();
float y = event.getY();
whichCircle(x,y);
return true;//返回true,代表事件已经消费,事件已经终止。
// return false; 调用父类的onTouchEvent()
// return super.onTouchEvent(event);
}- /**
* 确定点击的点在哪个圆内
*/
private void whichCircle(float x,float y){
//将屏幕中的点转换成以屏幕中心为原点的坐标点
float mx = x - centerX;
float my = y - centerY;
float result = mx*mx + my*my ;- float lx = x - centerXlittle;
float ly = y - centerYlittle;
float resultlittle = lx*lx + ly *ly;- if(resultlittle <= litterR*litterR){
Toast.makeText(context,"点击了小圆的区域",Toast.LENGTH_SHORT).show();
}else if(result <= bigR*bigR){
Toast.makeText(context,"点击了大圆的区域",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(context,"点击了圆以外的区域",Toast.LENGTH_SHORT).show();
}- }
}
- public class MainActivity extends AppCompatActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // setContentView(R.layout.activity_main);
- DisplayMetrics metrics = new DisplayMetrics();
- this.getWindowManager().getDefaultDisplay().getMetrics(metrics);
- //屏幕的分辨率
- int width = metrics.widthPixels;
- int height = metrics.heightPixels;
- setContentView(new MyCirclebig(this,width,height));
- }
- }
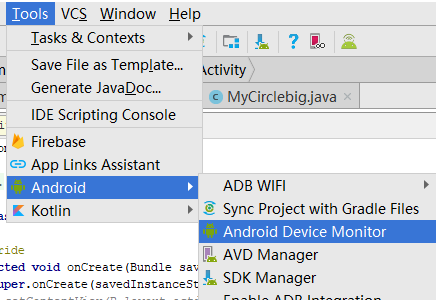
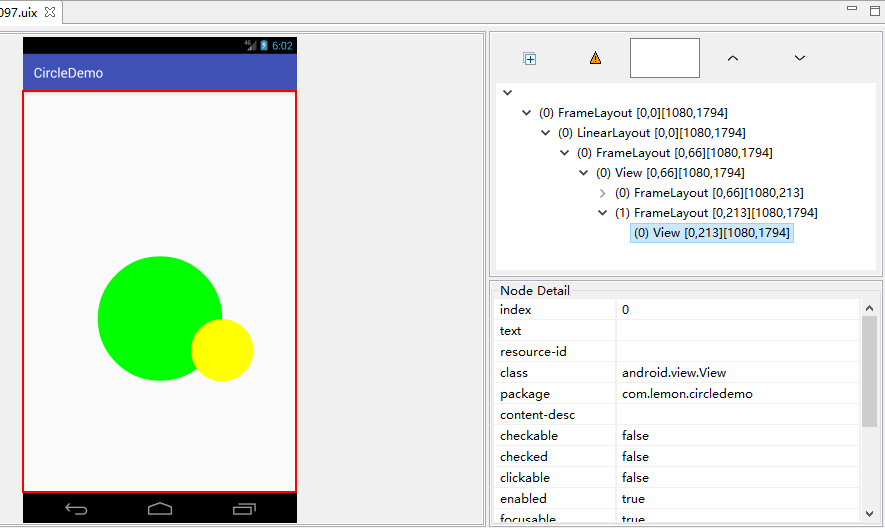
确定当前view的层级关系



android开发学习 ------- 自定义View 圆 ,其点击事件 及 确定当前view的层级关系的更多相关文章
- Android开发学习——自定义View
转载自: http://blog.csdn.net/xmxkf/article/details/51454685 本文出自:[openXu的博客]
- Android开发学习之路-RecyclerView滑动删除和拖动排序
Android开发学习之路-RecyclerView使用初探 Android开发学习之路-RecyclerView的Item自定义动画及DefaultItemAnimator源码分析 Android开 ...
- Android开发学习之路--基于vitamio的视频播放器(二)
终于把该忙的事情都忙得差不多了,接下来又可以开始good good study,day day up了.在Android开发学习之路–基于vitamio的视频播放器(一)中,主要讲了播放器的界面的 ...
- Android开发学习路线的七个阶段和步骤
Android开发学习路线的七个阶段和步骤 Android学习参考路线 第一阶段:Java面向对象编程 1.Java基本数据类型与表达式,分支循环. 2.String和St ...
- android开发之自定义组件
android开发之自定义组件 一:自定义组件: 我认为,自定义组件就是android给我们提供的的一个空白的可以编辑的图片,它帮助我们实现的我们想要的界面,也就是通过自定义组件我们可以把我们要登入的 ...
- Android开发学习之LauncherActivity开发启动的列表
Android开发学习之LauncherActivity开发启动的列表 创建项目:OtherActivity 项目运行结果: 建立主Activity:OtherActivity.java [jav ...
- Android开发学习之路--Android Studio cmake编译ffmpeg
最新的android studio2.2引入了cmake可以很好地实现ndk的编写.这里使用最新的方式,对于以前的android下的ndk编译什么的可以参考之前的文章:Android开发学习之路– ...
- Android开发学习之路--网络编程之xml、json
一般网络数据通过http来get,post,那么其中的数据不可能杂乱无章,比如我要post一段数据,肯定是要有一定的格式,协议的.常用的就是xml和json了.在此先要搭建个简单的服务器吧,首先呢下载 ...
- Android开发学习之路--Activity之初体验
环境也搭建好了,android系统也基本了解了,那么接下来就可以开始学习android开发了,相信这么学下去肯定可以把android开发学习好的,再加上时而再温故下linux下的知识,看看androi ...
随机推荐
- 将linux系统用户导入mysql表
下面这个程序实现的一个很简单的功能,读取passwd文件,将里面的用户信息写入到mysql里面, 具体代码如下: #!/usr/bin/python import pymysql import tim ...
- 「LuoguP1220」 关路灯(区间dp
题目描述 某一村庄在一条路线上安装了n盏路灯,每盏灯的功率有大有小(即同一段时间内消耗的电量有多有少).老张就住在这条路中间某一路灯旁,他有一项工作就是每天早上天亮时一盏一盏地关掉这些路灯. 为了给村 ...
- 从exgcd到exCRT
从最基础的开始. 1.gcd 这个不用说了吧--\(gcd(a,b) = gcd(b,a\%b)\),这个很显然. 2.exgcd 这玩意可以用来求形如\(ax+by = gcd(a,b)\)的不定方 ...
- HDU1171(01背包均分问题)
Big Event in HDU Time Limit:5000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u De ...
- selenium_page_object
最简单的pageobject github地址:https://github.com/defnngj/selenium_page_objects
- 想要删除table的某一行的js写法
<tr><td onclick="del_tr(this)" >删除</td></tr> // 删除一行 function del_ ...
- SpringMVC配置字符过滤器的两种方式
有时候使用SpringMVC框架提交表单时会出现中文乱码,以下是我亲自试验过的配置字符过滤器的两种: 1.在web.xml中配置 <filter> <filter-name>c ...
- A - Toy Cars
Time Limit:1000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I64u Description Little ...
- 1.6-1.8 HBase表的物理模型
一.HBase 物理模型 1. 1.Table中的所有行都按照row key的字典序排列: 2.Table在行的方向上分割为多个Region: 3.Region按天小分割的,每个表开始只有一个regi ...
- ESXI中 Linux虚拟机不重启扩展磁盘
1.首先对虚拟机进行编辑设置 硬盘大小进行修改到80G: 2.在Linux系统中查看磁盘大小 此时并没有什么变化: 3. 上面没有变化的原因,是因为需要重新扫描存储设备的scsi总线: 找到scsi磁 ...
