虚拟DOM -------- 最易理解的解释
虚拟DOM是最先由Facebook在react里使用的,
虚拟DOM是一个特别棒的概念,我们都知道,在浏览器上进行DOM操作的时候,会特别的消耗性能而且响应、渲染特别慢,但是有了虚拟DOM就不一样了,
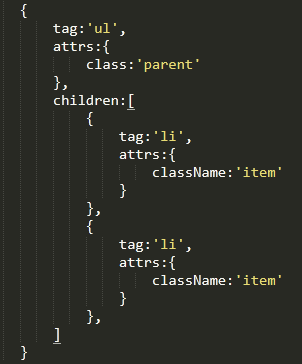
虚拟DOM就是将DOM树转换成一个JS对象树,

虚拟DOM就是将上述的标签写成一个js对象树,如下

当DOM改变的时候,他会使用Diff算法将改变以后的js对象树与原先的js对象树进行比较,这个比较是逐层比较的,当发现节点删除就删除,增加就增加,
但是由于他是一级一级进行比较的,这样就会有一个致命的缺点:假设在根元素上又嵌套了一个元素,那么Diff算法在比较第一层的时候就认为改变了,就相当于重新创建了一个JS对象树,这样效率还是不高,
此外,还有一个致命的缺点就是;如果同一级上有特别多个相同的元素,在增加或者排序的时候,就会在循环比较的时候浪费掉大量的性能
于是,为了解决这两个缺点,虚拟DOM做了两个假设,并且这两个假设也实现了,所以已经解决了这两个缺点
两个假设:
1、两个相同的组件产生类似的DOM结构,不同的DOM节点产生不同的DOM节点
2、对于同一个层次的一组节点,他们可以通过唯一的id进行区分
对于第二种假设,就是解释了我们为什么要在vue的v-for里面必须加一个key 并且这个key要是唯一的
如果本文对您有帮助,请抬抬您的小手,点下右下角的推荐, ^-^,当然如果看了这篇博客对您有帮助是我最开心的事,毕竟赠人玫瑰,手有余香, ^-^,如果这篇博客没有帮助到您,那就只能说一声抱歉啦
虚拟DOM -------- 最易理解的解释的更多相关文章
- 全面理解虚拟DOM(1)
最近一两年前端最火的技术莫过于 reactjs,angularJS,vuejs,即便你没用过也可能听过,像ReactJS由业界顶尖的互联网公司facebook提出,其本身有很多先进的设计思路,比如页面 ...
- Virtual DOM 虚拟DOM的理解(转)
作者:戴嘉华 转载请注明出处并保留原文链接( #13 )和作者信息. 目录: 1 前言 2 对前端应用状态管理思考 3 Virtual DOM 算法 4 算法实现 4.1 步骤一:用JS对象模拟DOM ...
- 全面理解虚拟DOM,实现虚拟DOM
1.为什么需要虚拟DOM DOM是很慢的,其元素非常庞大,页面的性能问题鲜有由JS引起的,大部分都是由DOM操作引起的.如果对前端工作进行抽象的话,主要就是维护状态和更新视图:而更新视图和维护状态都需 ...
- 深刻理解 React (一) ——JSX和虚拟DOM
版权声明:本文由左明原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/155 来源:腾云阁 https://www.qclou ...
- 深入理解react中的虚拟DOM、diff算法
文章结构: React中的虚拟DOM是什么? 虚拟DOM的简单实现(diff算法) 虚拟DOM的内部工作原理 React中的虚拟DOM与Vue中的虚拟DOM比较 React中的虚拟DOM是什么? ...
- 怎么理解虚拟 DOM?
一.前言 现在web前端的开发,对于MVVM框架的运用,那是信手拈来,用的飞起.一个xxx-cli工具,就能初始化一套模板,再填充业务代码,打包部署即可.但是会用,是一个方面,大家有没有底层深入思考一 ...
- 手写一个虚拟DOM库,彻底让你理解diff算法
所谓虚拟DOM就是用js对象来描述真实DOM,它相对于原生DOM更加轻量,因为真正的DOM对象附带有非常多的属性,另外配合虚拟DOM的diff算法,能以最少的操作来更新DOM,除此之外,也能让Vue和 ...
- 深入理解React虚拟DOM
一.什么是虚拟DOM 虚拟DOM可以看做一棵模拟了DOM树的JavaScript对象树.比如: var element = { element: 'ul', props: { id:"uli ...
- React virtual DOM explained in simple English/简单语言解释React的虚拟DOM
初学React,其中一个很重要的概念是虚拟DOM,看了一篇文章,顺带翻译一下. If you are using React or learning React, you must have hear ...
随机推荐
- 3-6局部变量的存储方式 & 3-7字符型字面值
基础数据类型变量的存储 重点介绍方法级的变量,局势局部变量 存储中怎么存储呢? int n=100; 在栈中开辟内存存储空间. n是内存空间的别名 3-7字符型字面值 单引号不能丢,必须是英文状态. ...
- CSS3 制作魔方 - 玩转魔方
在上一篇<CSS3 制作魔方 - 形成魔方>中介绍了一个完整魔方的绘制实现,本文将介绍魔方的玩转,支持上下左右每一层独立地旋转.先来一睹玩转的风采. 1.一个问题 由于魔方格的位置与转动的 ...
- 大白话5分钟带你走进人工智能-第二十九节集成学习之随机森林随机方式 ,out of bag data及代码(2)
大白话5分钟带你走进人工智能-第二十九节集成学习之随机森林随机方式 ,out of bag data及代码(2) 上一节中我们讲解了随机森林的基本概念,本节的话我们讲解随机森 ...
- hdoj1253
一题简直模板的 BFS,只是三维遍历而已. #include <stdio.h> #include <iostream> #include <sstream> #i ...
- UGUI(四)事件系统的封装
UGUI的事件系统默认使用时,是需要当前的类继承事件接口,就可以在该类中加入它的事件方法,但是在多人开发时这种方式没什么好处. 用过NGUI的或许都知道UIEventListener这个类,因为使用超 ...
- MySql 长时间读数据发生超时的异常 Mysql Reader Exception TimeOut expired
mysql connector: .net var r = cmd.ExecuteReader() r.Reader() // <--长时间不停调用 Timeout expired. Th ...
- WPF 设置 Label.MouseDoubleClickEvent
facLabel.AddHandler(Label.MouseDoubleClickEvent, new MouseButtonEventHandler((o, a) => { facLabel ...
- JS中的柯里化(currying) 转载自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
JS中的柯里化(currying) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpr ...
- assembly x86(nasm)画三角形等图形的实现
参考了一位大佬的博客 https://blog.csdn.net/qq_40298054/article/details/84496944传送门 https://blog.csdn.net/qq_40 ...
- MySQL 索引及优化实战
https://blog.csdn.net/qq_21987433/article/details/79753551 https://tech.meituan.com/mysql_index.html ...
