【音乐App】—— Vue-music 项目学习笔记:项目准备
前言: 学习慕课网Vue高级实战课程后,在实践中总结一些这个项目带给自己的收获,希望可以再次巩固关于Vue开发的知识。这一篇主要梳理:项目概况、项目准备、页面骨架搭建。项目github地址:https://github.com/66Web/ljq_vue_music,欢迎Star。
| 一、项目概况 |
项目目标: 开发一个媲美原生的移动端音乐App
 |
 |
| 主页面 | 用户个人中心 |
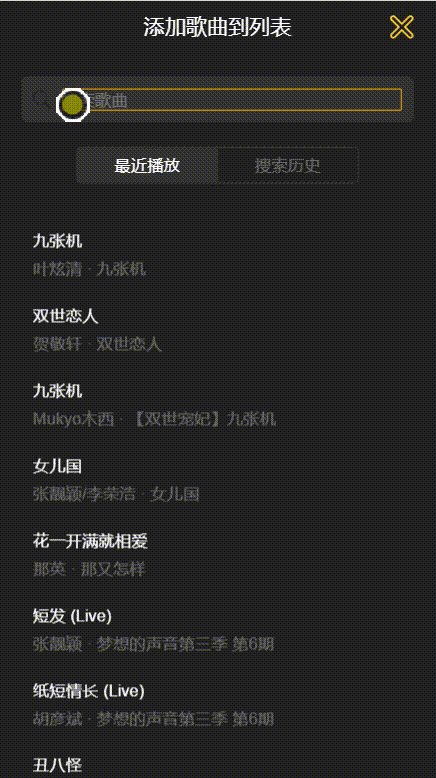
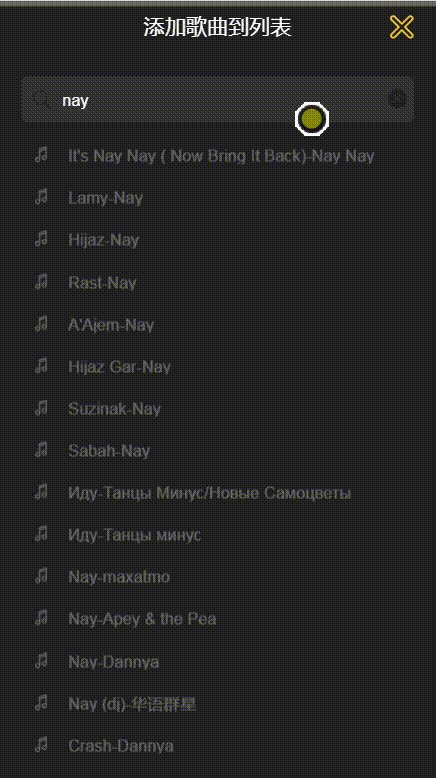
 |
 |
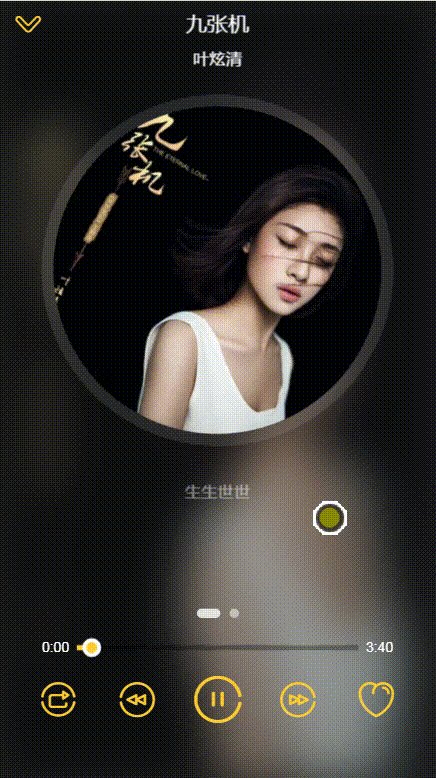
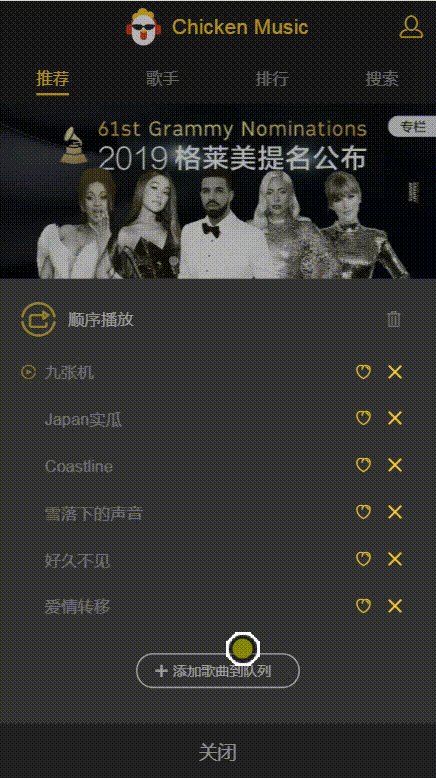
| 播放器 | 播放列表 |
前端技术栈:
- Vue:用于构建用户界面的 MVVM 框架。它的核心是响应的数据绑定和组系统件
- vue-router:为单页面应用提供的路由系统,项目上线前使用了 Lazy Loading Routes 技术来实现异步加载优化性能
- vuex:Vue 集中状态管理,在多个组件共享某些状态时非常便捷
- vue-lazyload:第三方图片懒加载库,优化页面加载速度
- better-scroll:iscroll 的优化版,使移动端滑动体验更加流畅
- stylus:css 预编译处理器
- ES6:ECMAScript 新一代语法,模块化、解构赋值、Promise、Class 等方法非常好用
后端技术栈:
- Node.js:利用 Express 起一个本地测试服务器
- jsonp:服务端通讯。抓取 QQ音乐(移动端)数据
- axios:服务端通讯。结合 Node.js 代理后端请求,抓取 QQ音乐(PC端)数据
自动化构建及其他工具:
- webpack:项目的编译打包
- vue-cli:Vue 脚手架工具,快速搭建项目
- eslint:代码风格检查工具,规范代码格式
- vConsole:移动端调试工具,在移动端输出日志
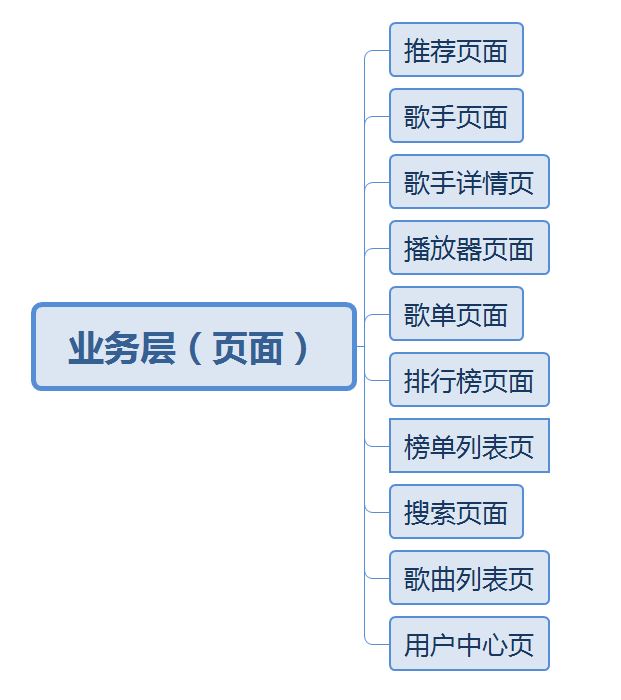
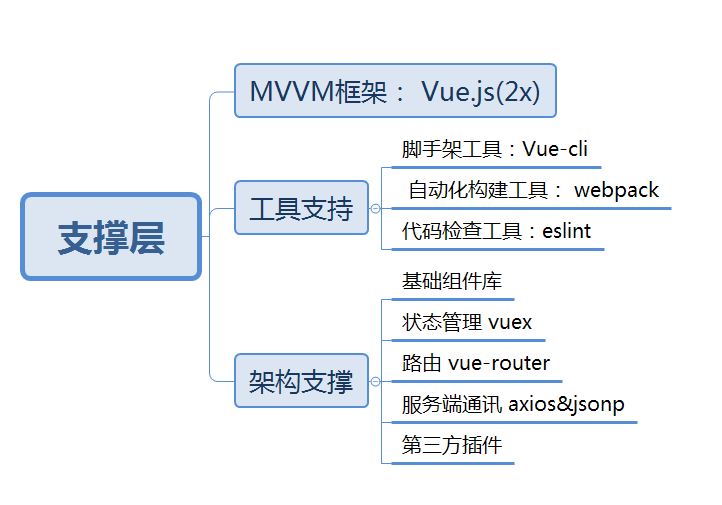
业务层与支撑层:
 |
 |
| 二、项目准备 |
vue-cli安装
(sudo) npm install -g vue-cli // sudo:mac环境下有关管理权限的命令
vue init webpack vue-music
项目目录介绍及图标字体、公共样式等资源准备
- api目录 : 和后端请求相关的代码,包括ajax和jsonp的请求
- common目录 : fonts/image/js/stylus
- components目录 : 业务组件
- base目录 : 基础组件
- router目录 : 路由相关文件
- store目录 : 存放vuex相关的代码
样式文件
- base.styl : 一些基础的样式,并且引用variable.styl
- variable.styl : 颜色定义规范、字体定义规范(组件要使用时引用)
- icon.styl : 制作字体文件后要使用的样式
- reset.styl : 重置样式
- mixin.styl : 定义一些样式函数(组件要使用时引用)
- index.styl : 引入 reset/base/icon.styl
安装stylus stylus-loader
npm install stylus stylus-loader --save
main.js入口文件中引入
import './common/stylus/index.styl'
| 三、页面骨架开发 |
页面入口+header组件编写
- index.html 添加<meta>标签 : 移动端常见的基本设置
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> 安装依赖:
//babel-runtime —— 对es6语法做一些转义
//fastclick —— 解决移动端点击延迟300ms的问题
//babel-polyfill —— 【补丁】 对es6中promise等API的转义
npm install babel-runtime fastclick babel-polyfill --save- 在 main.js 中引入:
//babel-polyfill 一定要写在最前面
import ‘babel-polyfill’
import fastclick from 'fastclick' //fastclick推荐用法:使document.body下面所有的点击都没有300ms的延迟
fastclick.attach(document.body) - 删掉 Helloword.vue , 修改router->index.js 中的配置,删掉 Helloword 相关
- 创建 m-header.vue 组件,坑:<style>中不能使用@代表src目录,会报错,还是使用../
- 在 App.vue 中删掉Logo,修改样式,引入variable.styl,注册MHeader组件
路由配置+顶部导航栏组件开发
- 4个路由,对应要创建4个组件:
- rank(排行页面)
- recommend(推荐页面)
- search(搜索页面)
- singer(歌手页面)
- 在router->index.js中引入,并配置路由routes:
import Recommend from '@/components/recommend/recommend'
import Singer from '@/components/singer/singer'
import Rank from '@/components/rank/rank'
import Search from '@/components/search/search' routes: [
{
path: '/',
redirect: '/recommend' //默认页面重定向到recommend路由中
},
{
path: '/recommend',
component: Recommend
},
{
path: '/rank',
component: Rank
},
{
path: '/search',
component: Search
},
{
path: '/singer',
component: Singer
}
] - App.vue 中使用<router-view></router-view>
- 创建 tab.vue 导航栏组件,通过<router-link>切换路由
<router-link tag="div" class="tab-item" to="/recommend">
<span class="tab-link">推荐</span>
</router-link>
<router-link tag="div" class="tab-item" to="/singer">
<span class="tab-link">歌手</span>
</router-link>
<router-link tag="div" class="tab-item" to="/rank">
<span class="tab-link">排行</span>
</router-link>
<router-link tag="div" class="tab-item" to="/search">
<span class="tab-link">搜索</span>
</router-link> - 设置点击高亮样式:&.router-link-active
- App.vue 中引入并注册tab.vue,使用<tab></tab>
注:项目来自慕课网
【音乐App】—— Vue-music 项目学习笔记:项目准备的更多相关文章
- 最新 Vue 源码学习笔记
最新 Vue 源码学习笔记 v2.x.x & v3.x.x 框架架构 核心算法 设计模式 编码风格 项目结构 为什么出现 解决了什么问题 有哪些应用场景 v2.x.x & v3.x.x ...
- Spring Boot 项目学习 (一) 项目搭建
0 引言 本文主要记录借用Idea 开发环境下,搭建 Spring Boot 项目框架的过程. 1 系列文档目录 Spring Boot 项目学习 (一) 项目搭建 Spring Boot 项目学习 ...
- 【音乐App】—— Vue-music 项目学习笔记:推荐页面开发
前言:以下内容均为学习慕课网高级实战课程的实践爬坑笔记. 上一篇总结了项目概述.项目准备.页面骨架搭建.这一篇重点梳理推荐页面开发.项目github地址:https://github.com/66We ...
- vue零基础学习--搭建项目
一.script引入(联系使用,小型项目) 直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量. <script src="https://cdn.j ...
- java maven、springmvc、mybatis 搭建简单Web项目学习笔记
前言: 空余的时间,学学 Java,没准哪天用的到: 环境搭建折腾了好几天,总算搞顺了,也做个学习笔记,以防后面会忘记: 一.安装文件及介绍 JDK:jdk1.8.0 77 eclipse-maven ...
- 两万字Vue.js基础学习笔记
Vue.js学习笔记 目录 Vue.js学习笔记 ES6语法 1.不一样的变量声明:const和let 2.模板字符串 3.箭头函数(Arrow Functions) 4. 函数的参数默认值 5.Sp ...
- 两万字Vue.js基础学习笔记(二)
Vue.js学习笔记(二) 4.模块化开发 ES6模块化的导入和导出 我们使用export指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了 首先,我们需要在HTM ...
- Vue基础知识学习笔记
一.环境搭建1.安装nodejs ((https://nodejs.org/en/)2.安装脚手架 npm install --global vue-cli /cnmp install --globa ...
- 【音乐App】—— Vue-music 项目学习笔记:歌单及排行榜开发
前言:以下内容均为学习慕课网高级实战课程的实践爬坑笔记. 项目github地址:https://github.com/66Web/ljq_vue_music,欢迎Star. 歌单及详情页 排行榜及详情 ...
随机推荐
- icpc南昌邀请赛 比赛总结
上周末,我参加了icpc南昌区域赛邀请赛,这也是我的第一次外出参赛. 星期五晚上,在6个小时的火车和1个小时的公交后,我们终于抵达了江西师范大学,这次的比赛场地.江西师范大学周围的设施很齐全,各种烧烤 ...
- PAT——乙级1012
1012 数字分类 (20 point(s)) 给定一系列正整数,请按要求对数字进行分类,并输出以下 5 个数字: A1 = 能被 5 整除的数字中所有偶数的和: A2 = 将被 5 除后 ...
- Selenium - WebDriver: Page Objects
This chapter is a tutorial introduction to page objects design pattern. A page object represents an ...
- 字符串匹配算法(在字符串T中查找是否有与字符串P相同的子串)
T称为目标串(Target)或主串 ,P称为模式串(Pattren) 或子串 1. 简单字符串模式匹配算法 原理:用字符串P的字符依次与字符串T中的字符进行比较,首先将字符串P从第0个位置起与主串T的 ...
- 【bzoj3295】[Cqoi2011]动态逆序对 线段树套SBT
题目描述 对于序列A,它的逆序对数定义为满足i<j,且Ai>Aj的数对(i,j)的个数.给1到n的一个排列,按照某种顺序依次删除m个元素,你的任务是在每次删除一个元素之前统计整个序列的逆序 ...
- 关于在生命周期当中进行setState操作的问题
当需要监听组件的属性改变的时候有两个生命周期componentWillReceiveProps和componentWillUpdate 当使用componentWillUpdate的时候可以获取到将要 ...
- 【11】 Express安装入门与模版引擎ejs
前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set(name,value) app.use([p ...
- BZOJ 4500: 矩阵
4500: 矩阵 Time Limit: 1 Sec Memory Limit: 256 MBSubmit: 326 Solved: 182[Submit][Status][Discuss] De ...
- why switch kernel mode and user mode expensive
Because that means context switching(save context, restore context)
- CF 148D Bag of mice【概率DP】
D. Bag of mice time limit per test 2 seconds memory limit per test 256 megabytes Promblem descriptio ...
