Core Animation演示






相关代码展示:
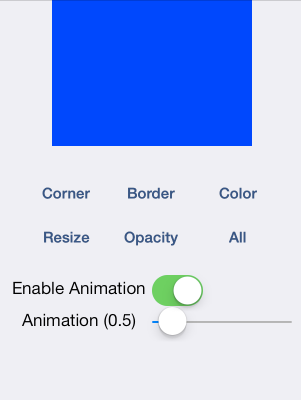
- (IBAction)toggleRoundCorners:(id)sender {
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
[_layer setCornerRadius:([_layer cornerRadius] == 0.0 ? 25.0 : 0.0)];
}
- (IBAction)toggleColor:(id)sender {
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
[_layer setBackgroundColor:([_layer backgroundColor] == [UIColor blueColor].CGColor ? [UIColor greenColor].CGColor : [UIColor blueColor].CGColor)];
}
- (IBAction)toggleBorder:(id)sender {
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
[_layer setBorderWidth:([_layer borderWidth] == 0.0 ? 10 : 0.0)];
}
- (IBAction)toggleOpacity:(id)sender {
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
[_layer setOpacity:([_layer opacity] == 1.0 ? 0.2 : 1.0)];
}
- (IBAction)toggleSize:(id)sender
{
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
CGRect layerBounds = _layer.bounds;
layerBounds.size.width = (layerBounds.size.width == layerBounds.size.height) ? 250.0 : 200.0;
[_layer setBounds:layerBounds];
BTSAnchorPointLayer *anchorPointLayer = [[_layer sublayers] objectAtIndex:0];
[anchorPointLayer setPosition:BTSCalculateAnchorPointPositionForLayer(_layer)];
}
- (void)beginAnimatingLayer
{
// Here we are creating an explicit animation for the layer's "transform" property.
// - The duration (in seconds) is controlled by the user.
// - The repeat count is hard coded to go "forever".
CABasicAnimation *pulseAnimation = [CABasicAnimation animationWithKeyPath:@"transform"];
[pulseAnimation setDuration:_animationDuration];
[pulseAnimation setRepeatCount:MAXFLOAT];
// The built-in ease in/ ease out timing function is used to make the animation look smooth as the layer
// animates between the two scaling transformations.
[pulseAnimation setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
// Scale the layer to half the size
CATransform3D transform = CATransform3DMakeScale(0.50, 0.50, 1.0);
// Tell CA to interpolate to this transformation matrix
[pulseAnimation setToValue:[NSValue valueWithCATransform3D:CATransform3DIdentity]];
[pulseAnimation setToValue:[NSValue valueWithCATransform3D:transform]];
// Tells CA to reverse the animation (e.g. animate back to the layer's transform)
[pulseAnimation setAutoreverses:_autoreverses];
// Finally... add the explicit animation to the layer... the animation automatically starts.
[_layer addAnimation:pulseAnimation forKey:kBTSPulseAnimation];
}
- (void)endAnimatingLayer
{
[_layer removeAnimationForKey:kBTSPulseAnimation];
}
Core Animation演示的更多相关文章
- 老司机带你走进Core Animation
为什么时隔这么久我又回来了呢? 回来圈粉. 开玩笑的,前段时间ipv6被拒啊,超级悲剧的,前后弄了好久,然后需求啊什么的又超多,所以写好的东西也没有时间整理.不过既然我现在回来了,那么这将是一个井喷的 ...
- IOS Core Animation Advanced Techniques的学习笔记(五)
第六章:Specialized Layers 类别 用途 CAEmitterLayer 用于实现基于Core Animation粒子发射系统.发射器层对象控制粒子的生成和起源 CAGradient ...
- iOS——Core Animation 知识摘抄(三)
原文地址:http://www.cocoachina.com/ios/20150105/10827.html CAShapeLayer CAShapeLayer是一个通过矢量图形而不是bitmap来绘 ...
- iOS - Core Animation 核心动画
1.UIView 动画 具体讲解见 iOS - UIView 动画 2.UIImageView 动画 具体讲解见 iOS - UIImageView 动画 3.CADisplayLink 定时器 具体 ...
- IOS动画(Core Animation)总结 (参考多方文章)
一.简介 iOS 动画主要是指Core Animation框架.官方使用文档地址为:Core Animation Guide. Core Animation是IOS和OS X平台上负责图形渲染与动画的 ...
- Core Animation简介
一.Core Animation简介 * Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍.也就是说,使用少量的代 ...
- Core Animation学习总结
文件夹: The Layer Beneath The Layer Tree(图层树) The Backing Image(寄宿层) Layer Geometry(图层几何学) Visual Effec ...
- iOS开发 - Core Animation 核心动画
Core Animation Core Animation.中文翻译为核心动画,它是一组很强大的动画处理API,使用它能做出很炫丽的动画效果.并且往往是事半功倍. 也就是说,使用少量的代码就能够实现很 ...
- 一、Core Animation简介
一.Core Animation简介 * Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍.也就是说,使用少量的代 ...
随机推荐
- unity调android ios 浏览器 uniwebview2.1使用
uniwebview2.1使用 插件下载地址: http://download.csdn.net/detail/onafioo/9576200 示例 public class BrowserMgr { ...
- Unity3D脚本:更改脚本和类名,且不破坏现有脚本引用的方法
Unity开发过程中,难免遇到需要修改类名(以及对应脚本名)的时候,但如果草率地在MonoDevelop里把类名直接改掉,会破坏现有场景以 及Project Assets中所有引用该脚本的链接,届时还 ...
- [題解]luogu_P3205/BZOJ_1996 合唱隊
前言:基本上發題解的都是抄的題解所以 來源:題解 题目描述 为了在即将到来的晚会上有更好的演出效果,作为AAA合唱队负责人的小A需要将合唱队的人根据他们的身高排出一个队形.假定合唱队一共N个人,第i个 ...
- Codeforces Round #396 (Div. 2) D
Mahmoud wants to write a new dictionary that contains n words and relations between them. There are ...
- bzoj4059 [Cerc2012]Non-boring sequences && bzoj5200 [NWERC2017]Factor-Free Tree
https://konnyakuxzy.github.io/BZPRO/JudgeOnline/4059.html https://cn.vjudge.net/problem/Gym-100624D ...
- Hibernate、Spring和Struts工作原理及使用理由
1.读取并解析配置文件2.读取并解析映射信息,创建SessionFactory3.打开Sesssion4.创建事务Transation5.持久化操作6.提交事务7.关闭Session8.关闭Sesst ...
- 移动端 mui框架中input输入框或任何输入框聚焦后页面自动上移
一.mui框架中点击input后,安卓手机弹出自带的输入键盘时,页面自动上移 实现方法: (1)只要把input标签放在mui-content这个类里面就可以了 <div class=" ...
- javascript要点(上)
立即执行函数 即Immediately Invoked Function Expression (IIFE),正如它的名字,就是创建函数的同时立即执行.它没有绑定任何事件,也无需等待任何异步操作: ( ...
- 顾问Advisor Aspectj注解
顾问Advisor 通知 advice PointcutAdvisor 一个接口 是顾问的一种. . 任意单个字符 + 重复1到多次 * 重复0到多次 NameMetchMethodPointc ...
- 数据库 join
数据库 join 最近有个项目用到了数据库,写 sql 时有联表查询,不知道怎么写,怎过滤,查了一些资料,补充了一些知识点. 以下是链接: 维基百科 JOIN关联表中ON,WHERE后面跟条件的区别 ...
