css3的border-radius属性使用方法
1、border-radius可以包含两个参数值,第一个水平圆角半径,第二个为垂直半径,并且两个参数值用“/”分开。
2、border-radius:设置一个值为四个角都相同,两个值为左上和右下相同,右上左下相同。三个值分别为左上,右上与左下相同,右下。四个值为顺时针:左上,右上,右下,左下。
3、如果要将四个角的半径水平垂直都不同的话,这样设置:border-radius:60px 40px 30px 20px / 30px 20px 10px 5px;//"/" 前面的为水平半径,“/”后面的为垂直半径。
4、分开设置各个顶点的圆角的水平和垂直半径时不需要“/”,例如:
border-top-left-radius:10px 50px;
border-bottom-left-radius:10px 50px;
border-top-left-radius:10px / 50px; //这样写是错的
5、圆角边框的特殊应用:
1>border-radius还有一个内半径和外半径的区别,当元素边框值比较大时,效果比较明显。当boder-radius的半径小于或等于border的厚度时,元素边框内部就不具有圆角效果,因为border-radius内边半径=外边半径-对应的边框宽度。


2>元素相邻边有不同的宽度,这个角也会从宽的边平滑过渡到窄的边,其中一条边甚至可以为0
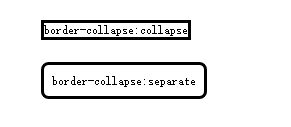
6、表格应用圆角:只有border-collapse属性为separate时,表格圆角才能正常显示

table{
margin: 30px;
padding: 10px;
border: 5px solid black;
border-radius: 10px;
}
.table1{
border-collapse:collapse;
}
.table2{
border-collapse:separate;
}
<table class="table1">
<tr>
<td>border-collapse:collapse</td>
</tr>
</table>
<table class="table2">
<tr>
<td>border-collapse:separate</td>
</tr>
</table>
7、border-radius属性浏览器兼容问题:
IE8及以下浏览器不支持border-radius属性有些老一点的浏览器需要添加私有前缀。
处理兼容性问题:
1>使用第三方插件,例如IE-css3.js,PIE,或者其他javascript脚本插件
2>在不支持border-radius属性的浏览器采用另一套样式。也就是实现css2中的图片实现圆角方法的优雅降级,在不支持border-radius的浏览器显示直角。
css3的border-radius属性使用方法的更多相关文章
- 让IE浏览器支持CSS3圆角属性的方法
绘出圆角: 1.下载一个压缩包,里面有一个微软的脚本文件(11KB)和一个用来测试服务器是否有正确的Content-Type的HTML文件:iecss3.rar:.htc 文件是IE内核支持Web行为 ...
- java定义一个Circle类,包含一个double型的radius属性代表圆的半径,一个findArea()方法返回圆的面积
需求如下:(1)定义一个Circle类,包含一个double型的radius属性代表圆的半径,一个findArea()方法返回圆的面积. (2)定义一个类PassObject,在类中定义一个方法pri ...
- CSS3的新增边框属性
一.CSS3 新增的边框属性 属性 版本 简介 border-image CSS3 设置或检索对象的边框使用图像来填充 border-image-source CSS3 设置或检索对象的边框是否用图像 ...
- 【Visual Lisp】Visual Lisp属性与方法
说明:Visual Lisp属性的获取.赋值和方法的执行有多种形式.然而对于初学者来说一次性就要全部掌握显然是没有必要的,有时候每种方法都是通用的功能都一样我们就没有必要把所有方法都记住.我们只需要掌 ...
- JS操作DOM元素属性和方法
Dom元素基本操作方法API,先记录下,方便以后使用. W3C DOM和JavaScript很容易混淆不清.DOM是面向HTML和XML文档的API,为文档提供了结构化表示,并定义了如何通过脚本来访 ...
- HTML5 canvas图像绘制方法与像素操作属性和方法
图像绘制方法 drawImage() 向画布上绘制图像.画布或视频 像素操作属性和方法 width 返回 ImageData ...
- HTML5 canvas文本属性与方法
文本属性和方法 font 设置或返回文本内容的当前字体属性 textAlign 设置或返回文本内容的当前对齐方式 start ...
- HTML5 Canvas 中的颜色、样式和阴影的属性和方法
颜色.样式和阴影的属性与方法 fillStyle 设置或返回用于填充绘画的颜色.渐变或模式 strokeStyle 设置或返回用于笔触的颜色.渐变或模式 ...
- Android绘图机制(一)——自定义View的基础属性和方法
Android绘图机制(一)--自定义View的基础属性和方法 自定义View看起来,确实看起来高深莫测,很多Android开发都不是特别在行这一块,这里面的逻辑以及一些绘画都是有一点难的,说一下我目 ...
- vue绑定html的class属性的方法
一.对象语法绑定class属性 class的属性代码如下 <style type="text/css"> .red{ color: red; width: 100px; ...
随机推荐
- ASP.NET经典的、封装好的ADO.NET类包
using System; using System.Collections; using System.Collections.Specialized; using System.Runtime.R ...
- CentOS Linux 搭建 SVN(CollabNet Subversion)服务器
安装CollabNet Subversion之前必须先安装JDK1.6和python2.4 ~ 2.6 groupadd svn useradd -g svn svnuser passwd svnu ...
- [已读]JavaScript高级程序设计(第3版)
从去年开始看,因为太长,总是没有办法一口气把它看完,再加上它与第二版大部分一致,读起来兴致会更缺一点. 与第二版相比,它最大的改变就是增加了很多html5的内容,譬如:Object对象的一些新东西,数 ...
- msyql 死锁
1.使用 show processlist; 查询当前进程; 找到Command 状态是query 并且Time 时间很长的id kill掉即可 2.select * from information ...
- spring security 5 There is no PasswordEncoder mapped for the id "null" 错误
转载请注明出处 http://www.cnblogs.com/majianming/p/7923604.html 最近在学习spring security,但是在设置客户端密码时,一直出现了一下错误提 ...
- java 利用c3p0管理数据库连接池
数据库连接池类,用于获取数据库连接.利用单例模式保证所有的连接都只通过一个连接池管理. package com.mousewheel.dbcon; import java.io.InputStream ...
- Log4j日志框架小记
人啊,总是在学习中发现不足,不足中学习,学习中成长. 今天来系统记录一下对于常用日志组件的理解.配置.使用. 仅供参考, 错误之处请各路好汉不吝笔墨批评指正. 转载请注明出处 Log4j日志框架是Ap ...
- drupal基本知识介绍
2. Drupal 安装在安装Drupal前,你需要在服务器上先搭建一个PHP+MySQL环境.专业网站一般是安装LAMP(Linux+Apache+MySQL+PHP).环境的搭建可参考如下文章: ...
- 动画 iOS基础
动画 iOS基础 1. basic animation 基础动画 一个基础动画 在一个开始值和一个结束值之间运动 messageLabel.alpha=0.0; [UIView ani ...
- (一)maven之创建一个maven项目
为什么要使用Maven? 1. maven使用的是本地仓库存储jar,所有项目都会共用仓库中的同一份jar. 2. Spring core.jar必须同时引用版本兼容的common-logging ...
