关于HTML5中Video标签无法播放mp4的解决办法
1、首先先排除掉代码问题、路径问题、浏览器不支持问题等常规问题,这些问题另行百度。
<video width="500px" height="300px" autoplay="autoplay">
<source src="D:/video/hbg.mp4" type="video/mp4">
</video>
2、首先我自己从网上下载的一个MP4文件,IE10和谷歌都能正常播放。然后自己用格式化工厂转换了一个RMVB文件为MP4,然后就不能播放。
如下图,我选择MP4格式转换,里面的配置文件也调了很多遍,但是就是播放不了,IE10完全没反应,谷歌倒是能出声音,但是影像出不来。

3、我直接在文件右击属性里面看文件属性-详细信息,基本都一样。
4、我用potplayer播放两个不同的文件,用potplayer查看2个文件的属性,发现了不一样的地方,
网上下载的能正常使用video标签播放的视频属性如下图

我们可以看到视频编码是AVC
而我自己用格式化工厂转码的视频编码如下

发现我自己转码的视频编码是mp4v。
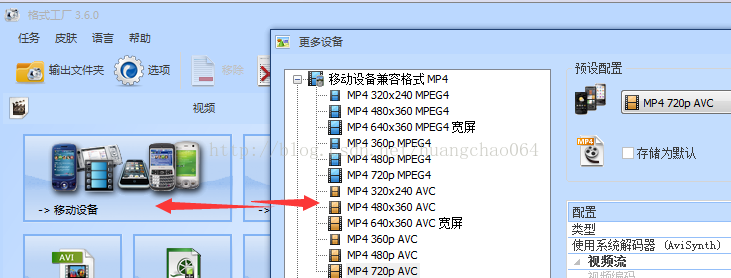
5、在格式化工厂里面找到AVC编码的格式,如下图

6、选用AVC格式的编码,重新转码后,使用video标签播放就可以正常播放了。
PS:浏览器对HTML5支持测试页面
http://chrome.360.cn/test/html5/index.html
关于HTML5中Video标签无法播放mp4的解决办法的更多相关文章
- 解决html5中video标签无法播放mp4问题的办法
这篇文章主要给大家介绍了关于解决html5中video标签无法播放mp4问题的办法,文中介绍的非常详细,相信会对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧. 最近发现了一个 ...
- 关于HTML5中video标签的奇怪现象
很多人刚开始学习html5 的时候在使用video标签时会出现这样的情况: 发现video标签在网页中播放时只有声音但是没有图像,如: <!DOCTYPE html> <html&g ...
- HTML5中video标签与canvas绘图的使用
video标签的使用 video标签定义视频, 它是html5中的新标签, 它的属性如下(参考自文档): domo01 <!DOCTYPE html> <html lang=&quo ...
- html5的video标签自动播放
概念澄清 这里的"自动播放",是指用户的视觉效果,并不一定是元素自身的自动播放. 查看相关文档后,有以下两种最简方案. 配置属性 发现有video标签有一个自动播放的属性autop ...
- html5 中video标签属性
<video id="haoroomsvideo" src="haorooms.mp4" poster="images/haorooms.j ...
- 在使用html5的video标签播放视频时为何只有声音却没有图像
在使用html5的video标签播放视频时为何只有声音却没有图像? 答:使用格式化工厂转个编码就行了,MP4有3种编码,mpg4(xdiv),,mpg4(xvid),avc(h264)转换成H264编 ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 (转) 2011-06-28 13:16:48 <audio> 标签属性:src:音乐的URLpreload:预加载au ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总 (转)
HTML5 Audio/Video 标签,属性,方法,事件 <audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放contro ...
- [转帖]HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 <audio>标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 co ...
随机推荐
- linux中网络编程<1>
1 网络编程API (1)网络层的ip地址可以唯一标识网络中的主机,传输层通过协议+端口唯一标识主机中的应用程序.这样以来使用三元组(地址,协议,端口)标识网络的进程. (2)socket---> ...
- PHP中正则表达式学习及应用(四)
正则表达式在PHP中的应用 1.匹配功能 2.替换功能 3.分割功能 例如: <?php $str="addsds{title}hfksjd{author}hfjdkjd{conn}j ...
- c#类—成员函数和封装及构造函数、析构函数、静态成员
C# 类(Class) 当您定义一个类时,您定义了一个数据类型的蓝图.这实际上并没有定义任何的数据,但它定义了类的名称意味着什么,也就是说,类的对象由什么组成及在这个对象上可执行什么操作.对象是类的实 ...
- 使用pip安装第三方插件
1. 下载Settools和pip,并安装 a. 下载地址: setuptools : https://pypi.python.org/pypi/setuptools#downloadspip: ht ...
- unity3d easytouch教程
http://www.taikr.com/group/6/thread/1987 说一说easytouch的简单使用方法,和移动平台上的rpg游戏一样,我们肯定也不陌生,我们经常玩游戏的时候用的都是虚 ...
- 洛谷P1776 宝物筛选_NOI导刊2010提高(02)
P1776 宝物筛选_NOI导刊2010提高(02) 题目描述 终于,破解了千年的难题.小FF找到了王室的宝物室,里面堆满了无数价值连城的宝物……这下小FF可发财了,嘎嘎.但是这里的宝物实在是太多了, ...
- 企业级应用,如何实现服务化二(dubbo架构)
这是企业级应用,如何实现服务化系列的第二篇.在上一篇:企业级应用,如何实现服务化一(项目架构演化)中,交代了企业级应用架构的演化过程,和服务治理的方案可以选择:dubbo,或者spring cloud ...
- rn-splash-screen 启动页 安卓
1. 进入项目npm install --save rn-splash-screen 2.react-native link rn-splash-screen 3.在项目android/app/src ...
- CSS之html元素与body元素的范围
- idea | 命名空间改过后重新导入项目方法
file菜单-->Open-->找到项目中pom文件-->会提示as project 和as file-->选择as project,会自动生成idea所有相关的文件
