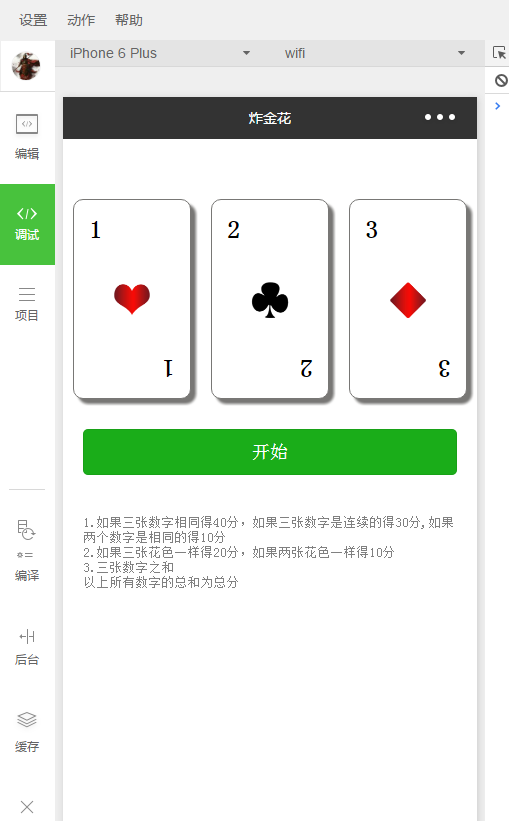
自己写的微信小程序炸金花简单版


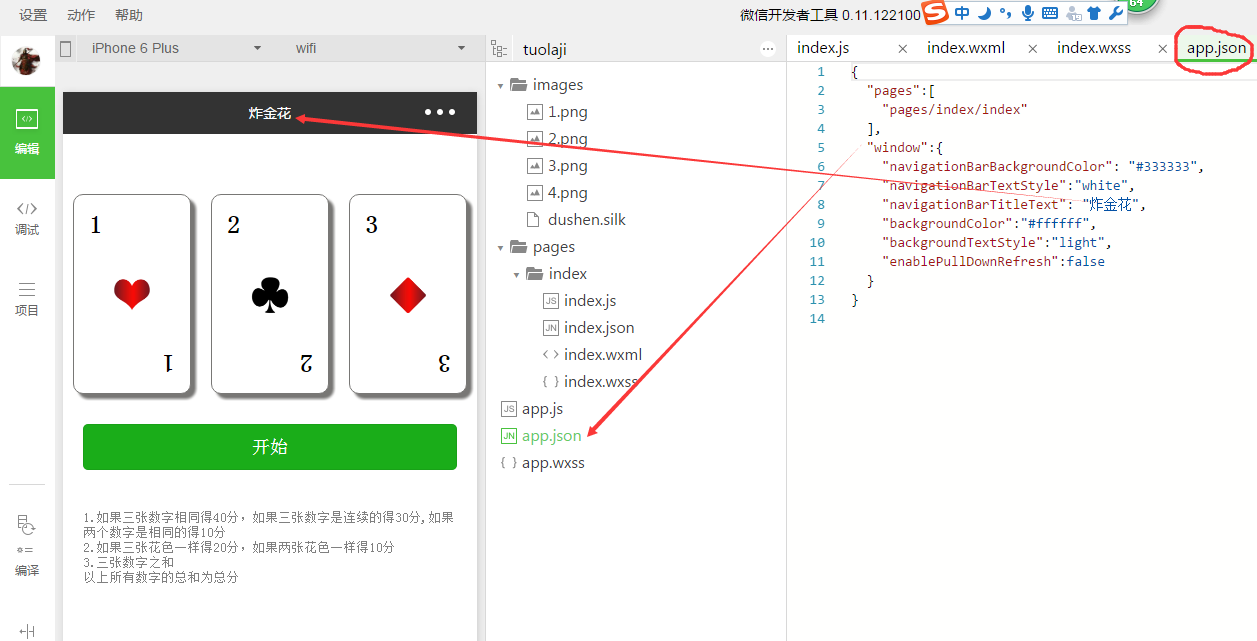
app.json:
{
"pages":[
"pages/index/index"
],
"window":{
"navigationBarBackgroundColor": "#333333",
"navigationBarTextStyle":"white",
"navigationBarTitleText": "炸金花",
"backgroundColor":"#ffffff",
"backgroundTextStyle":"light",
"enablePullDownRefresh":false
}
}
index.js
Page({
data:{
num1:1,
num2:2,
num3:3,
imgNum1:1,
imgNum2:2,
imgNum3:3,
b1:"white",
b2:"white",
b3:"white",
flag:true,
butype:"primary",
butext:"开始",
hidden:true,
score:0
},
start:function(){
var that=this;
that.setData({
butype:"default",
butext:"停止"
})
if(this.data.flag){
this.go=setInterval(function(){
that.setData({
num1:Math.ceil(Math.random()*10),
num2:Math.ceil(Math.random()*10),
num3:Math.ceil(Math.random()*10),
imgNum1:Math.ceil(Math.random()*4),
imgNum2:Math.ceil(Math.random()*4),
imgNum3:Math.ceil(Math.random()*4),
b1:"#"+Math.floor(Math.random()*1000000),
b2:"#"+Math.floor(Math.random()*1000000),
b3:"#"+Math.floor(Math.random()*1000000)
})
},100)
this.setData({
flag:false,
hidden:true,
score:0
})
}else{
clearInterval(this.go)
this.setData({
flag:true,
butype:"primary",
butext:"开始",
b1:"white",
b2:"white",
b3:"white"
})
var n1=this.data.num1;
var n2=this.data.num2;
var n3=this.data.num3;
var img1=this.data.imgNum1;
var img2=this.data.imgNum2;
var img3=this.data.imgNum3;
var result=n1+n2+n3;
if(img1==img2&&img2==img3){
result+=20;
}else if(img1==img2 || img2==img3 || img1==img3){
result+=10;
}
var newarr=new Array();
newarr.push(n1)
newarr.push(n2)
newarr.push(n3)
for(var i=0;i<newarr.length;i++){
for(var j = i + 1;j<newarr.length;j++){
if(newarr[i]>newarr[j]){
var tmp = newarr[i];
newarr[i] = newarr[j];
newarr[j] = tmp;
}
}
}
if(((newarr[2]-newarr[1])==1)&&((newarr[1]-newarr[0])==1)){
result+=30;
}else if(newarr[2]==newarr[1] || newarr[2]==newarr[0] || newarr[0]==newarr[1]){
result+=10;
}else if(newarr[2]==newarr[1]&&newarr[2]==newarr[0]){
result+=40;
}
this.setData({
hidden:false,
score:result
})
}
},
onShareAppMessage: function () {
return {
title: "大小之争",
desc: '激烈的竞技游戏',
path: '/pages/index/index'
}
}
})
index.wxml:
<view style="text-align:center;position:fixed;top:10px;left:0;width:100%;color:green;font-weight:bolder" hidden="{{hidden}}">恭喜你得了{{score}}分!</view>
<view style="clear:both;overflow:hidden;display:flex;margin-top:50px">
<view class="container" style="background:{{b1}};" >
<text class="text">{{num1}}</text>
<image class="img" src="../../images/{{imgNum1}}.png" style="transform: rotate({{deg1}}deg)"></image>
<text class="text1">{{num1}}</text>
</view>
<view class="container" style="background:{{b2}};">
<text class="text">{{num2}}</text>
<image class="img" src="../../images/{{imgNum2}}.png" style="transform: rotate({{deg2}}deg)"></image>
<text class="text1">{{num2}}</text>
</view>
<view class="container" style="background:{{b3}};">
<text class="text">{{num3}}</text>
<image class="img" src="../../images/{{imgNum3}}.png" style="transform: rotate({{deg3}}deg)"></image>
<text class="text1">{{num3}}</text>
</view>
</view>
<button bindtap="start" type="{{butype}}" style="margin:20px">{{butext}}</button>
<view style="font-size:13px;padding:20px;color:gray">
<view>1.如果三张数字相同得40分,如果三张数字是连续的得30分,如果两个数字是相同的得10分</view>
<view>2.如果三张花色一样得20分,如果两张花色一样得10分</view>
<view>3.三张数字之和</view>
<view>以上所有数字的总和为总分</view>
</view>
index.wxss:
.container{width:30%;height:200px;position:relative;border:1px solid #787775;box-sizing:border-box; display: inline-block;flex:1;margin:10px;border-radius:10px;box-shadow:
5px 5px 3px #787775}
.text{width:30px;height:30px;position:absolute;top:15px;left:15px;font-size: 25px;font-weight: bolder}
.img{width:50px;height:50px;position:absolute;top:50%;left:50%;margin-left:-25px;margin-top:-25px}
.text1{width:30px;height:30px;position:absolute;bottom:15px;right:15px;font-size: 25px;font-weight: bolder;transform: rotate(180deg)}
1.png:

2.png:

3.png

4.png

自己写的微信小程序炸金花简单版的更多相关文章
- WordPress版微信小程序3.1.5版的新功能
产品的完善是无止境,每过段时间就会发现产品的新问题,使用的人越多,提的需求也会越多,我听得最多的一句话就是:如果加上某某功能就完美了.其实,完美是不存在的,每个人的视角不一样,完美的定义也是不一样的. ...
- WordPress版微信小程序2.2.8版发布
距离上次更新已经一个月了,这期间对WordPress版微信小程序 做的不少小的更新和性能的优化,此次版本更新推出了两个比较重点的功能:点赞和赞赏.同时,优化了文章页面的功能布局,在评论区把常用的功能: ...
- WordPress版微信小程序2.1.8版发布
近来的工作比较多,同时也在思考这个项目未来的发展方向,尽管不断有新的wordpress站长,利用我的开源程序搭建了微信小程序,但个人对这个项目的热情日渐减少,促使我不断完善和维护这个开源项目的动力也再 ...
- WordPress版微信小程序2.1.5版发布
WordPress版微信小程序功能已经基本完善,利用这套程序,搭配WordPress提供的rest api,WordPress网站的站长可以快速搭建属于自己的网站微信小程序 . WordPress版微 ...
- WordPress版微信小程序2.2.0版发布
2017年8月12日WordPress版微信小程序2.2.0版通过了微信的审核正式发布,此版本的更新以完善功能为主.主要更新的功能是:站内链接,猜你喜欢,热点文章. WordPress版微信小程序开放 ...
- 微信小程序 wxs的简单应用
Demo地址:微信小程序wxs的简单应用 案例分析 张三.李四.王五,各自分别都有数量不等的车,现在需要列表显示名字及他们拥有车的数量, list数据结构如下,当我们使用wx:for进行显示时,发现个 ...
- 微信小程序——手把手教你写一个微信小程序
前言 微信小程序年前的跳一跳确实是火了一把,然后呢一直没有时间去实践项目,一直想搞但是工作上不需要所以,嗯嗯嗯嗯嗯emmmmm..... 需求 小程序语音识别,全景图片观看,登录授权,获取个人基本信息 ...
- 用Taro写一个微信小程序(一)——开始一个项目
一.Taro简介 1.名字由来 Taro['tɑ:roʊ],泰罗·奥特曼,宇宙警备队总教官,实力最强的奥特曼. 2.taro是什么 Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vu ...
- 微信小程序注册和简单配置
微信小程序注册 1.直接搜索微信小程序,按照流程进行注册 2.如果有微信公众号,可以在公众号内部点小程序,进入注册流程 小程序中的概念 开发设置 在开发设置中获取AppID和AppSecret App ...
随机推荐
- iOS开发遇到的坑之五--解决工程已存在plist表,数据却不能存入的问题
想写这篇博客其实在一两个月前开发遇见的时候就想把这个问题写成博客的,奈何自己一直懒外加一直没有时间,就把这个事情给耽搁了,好在当时知道下自己一定要把这个问题给描述出来,免得以后其他人遇到这个问题会纠结 ...
- C语言单链表的实现
// // main.c // gfhjhgdf // // Created by chenhao on 13-12-23. // Copyright (c) 2013年 chenhao. A ...
- textContent和innerText属性的区别
原文摘自 textContent和innerText属性的区别 <!DOCTYPE html> <html> <head> <meta charset=&qu ...
- 转 救命的教程 anaconda下载安装包网络错误的解决办法
折腾了一天,终于找到了这个解决办法 https://blog.csdn.net/sinat_29315697/article/details/80516498
- hive sql 学习笔记
1.coalesce 语法: COALESCE ( expression [ ,...n ] ) 参数: expression 任何类型的表达式. 返回类型: 返回数据类型优先级最高的 express ...
- Hogan的安装和使用
Hogan的安装和使用 通过npm安装hogan: npm install hogan.js --save-dev CommonJs下的使用方式: // 引入hogan var hogan = req ...
- Linux学习-什么是例行性工作排程
那么 Linux 的例行性工作是如何进行排程的呢?所谓的排程就是将这些工作安排执行的流程之意! 咱们的 Linux 排程就是透过 crontab 与 at 这两个东西! Linux 工作排程的种类: ...
- jenkins的构建项目配置
继http://www.cnblogs.com/yajing-zh/p/5109517.html搭建好jenkins系统配置之后,新建jenkins构建项目,用于自动化构建. 点击Jenkins界面左 ...
- HDU 5510 Bazinga KMP
题意: 给\(n(1 \leq n \leq 500)\)个字符串,求一个最大的\(i\),使得存在一个\(S_{j}\)不是\(S_i\)的子串. 分析: 维护两个指针\(l,r\) 那么有两种情况 ...
- 文件上传下载,命令之wget / curl / which / sort / uniq / cut / wc /tr /sed
目录 命令 1.文件的上传下载 2.从外网下载文件wget 3.curl文件下载 4.查找命令which 5.字符处理命令-排序sort 6.字符处理-去重uniq 7.字符处理-截取cut 8.字符 ...
