vue 后台交互数据-编辑页面
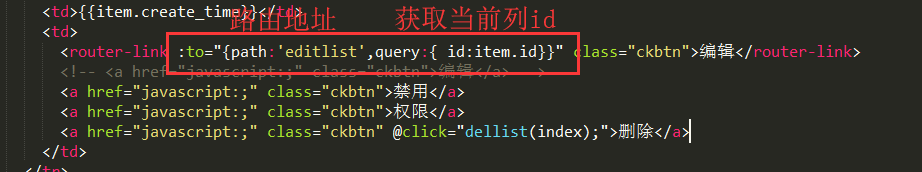
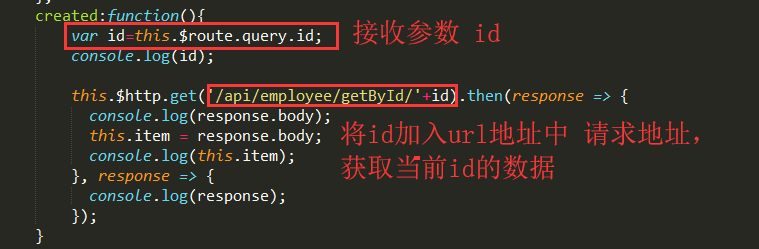
思路~点击编辑按钮,需要获取当前列的id,然后根据id请求后台当前id的数据
1.~~
2.接收id,并请求页面 获取数据

vue 后台交互数据-编辑页面的更多相关文章
- 常用vue请求交互数据方式
几种 vue的数据交互形式 var that=this get请求 that.$http.get("1.txt").then(function(result){ console.l ...
- Vue插件配置和 后台交互
Vue插件配置和 后台交互 一.全局配置静态文件(csss, js..) 1.1 全局配置css文件 创建css文件 在main.js配置css文件 // 配置全局css样式 // 方式一 impor ...
- vue中的数据监听以及数据交互
现在我们来看一下vue中的数据监听事件$watch, js代码: new Vue({ el:"#div", data:{ arr:[,,] } }).$watch("ar ...
- 在Vue中使用了Swiper ,动态从后台获取数据的之后,swiper滑动失效??
在Vue中使用了Swiper ,动态从后台获取数据的之后,swiper滑动失效?? 是因为swiper提前初始化了,那时候数据还没有完全出来.这里有两种解决办法 1. 使用vue提供的$nextTic ...
- vue和php-前后台交互
vue和php-前后台交互 前端主要代码: <template> <div class="main-member-info"> <form @subm ...
- vue从mock数据过渡到使用后台接口
说明: 最近在搭建一个前端使用vue-element-admin,后端使用springBoot的项目. 由于vue-element-admin使用的是mock的模拟数据跑起来的项目,所以在开发过程中难 ...
- Vue 前后台交互,插件
目录 Vuex 插件 前端存储数据汇总 前后台交互方式(重点) axios 插件 同源策略-跨域问题 前后台分离项目交互流程 异步请求细节 Element-ui 插件 jQ + Bs插件 Django ...
- 05 . Vue前端交互,fetch,axios,以asyncawait方式调用接口使用及案例
目标 /* 1. 说出什么是前后端交互模式 2. 说出Promise的相关概念和用法 3. 使用fetch进行接口调用 4. 使用axios进行接口调用 5. 使用asynnc/await方式调用接口 ...
- Ztree的简单使用和后台交互的写法(二)
针对Ztree的简单使用和后台交互的写法(一)中的树进行改进 1.增加节点的权限 由页面的当前用户,决定树的根节点 然后动态获取树的详细节点: 初始化函数为: function init(){ //初 ...
随机推荐
- 深度学习_2_CNN
Basic Conception: 感受野(Reception Field) 权值共享(shared weights) 池化,即降采样(sub-Sampling) 卷积核(kernel,filter) ...
- 迷宫问题(DFS,BFS)
/******************************** 啊哈!算法 深度优先搜索算法 迷宫问题 输入: 5 4 0 0 1 0 0 0 0 0 0 0 1 0 0 1 0 0 0 0 0 ...
- 身份识别协议枚举工具ident-user-enum
身份识别协议枚举工具ident-user-enum 身份识别协议(Ident protocol,IDENT)是一种Internet协议,用于识别使用特定TCP端口的用户身份.服务器开启该服务后,会 ...
- spring-cloud - 服务之间的通信
上文中已经讲述了基本环境搭建,本文基于上文环境https://www.cnblogs.com/xxpandong/p/10485172.html. spring-cloud中微服务之间通信主要有俩种形 ...
- AOP技术应用于安全防御与漏洞修复
本文用到的技术 AOP ESAPI 关于AOP技术 AOP(Aspect-Oriented Programming)面向切面编程.切面是什么?切面表示从业务逻辑分离出来的横切逻辑,比如性能监控.日志记 ...
- linux网络管理之网络基础
iso/osi模型 OSI七层框架每层作用 应用层:用户操作的层 表示层:二进制数据与显示数据之间的转换,也是加密的地方 会话层:确定网络传输还是本地存储,是邮件还是ppt等 传输层:确定tcp还是u ...
- Python--图像处理(2)
skimage提供了io模块,顾名思义,这个模块是用来图片输入输出操作的.为了方便练习,也提供一个data模块,里面嵌套了一些示例图片,我们可以直接使用. 引入skimage模块可用: 1 from ...
- Cocos2d-x 3.0 屏幕触摸及消息分发机制
***************************************转载请注明出处:http://blog.csdn.net/lttree************************** ...
- TensorFlow笔记二:线性回归预测(Linear Regression)
代码: import tensorflow as tf import numpy as np import xlrd import matplotlib.pyplot as plt DATA_FILE ...
- project 的用法
任务和子任务,树状结构: 点击一个绿色的箭头就可以实现. 时间的话:视图→甘特图→双击“开始时间”修改即可
