15款创建美丽幻灯片的 jQuery 插件
1. Skippr

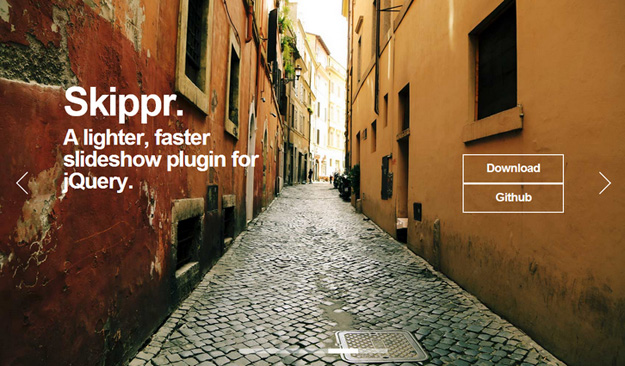
Skippr 是一个超级简单的 jQuery 幻灯片插件。仅仅是包含你的网页中引入 jquery.skippr.css 和 jquery.skippr.js 文件就能使用了。
Skippr 可以自适应窗体宽度。并且导航是独特的条形导航。
2. Prezento

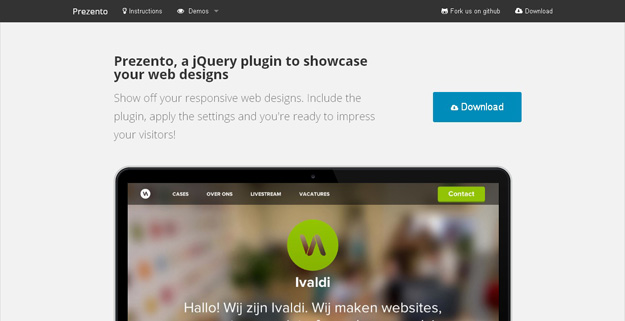
Prezento 这款 jQuery 插件能够让你网页以新颖的交互方式呈现。另外,Prezento 支持响应式设计,配置项也非常灵活,能够依据你须要的效果配置。
3. Responsiveslides.js

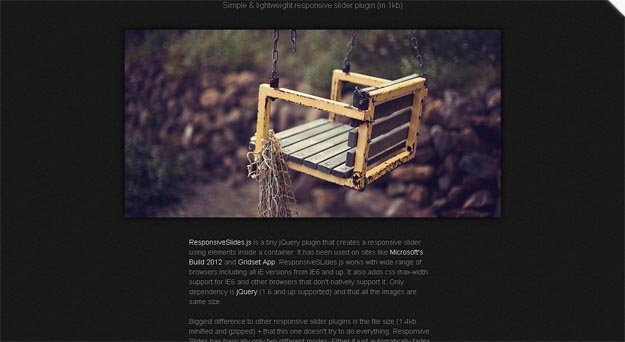
ResponsiveSlides.js 是轻量的 jQuery 幻灯片插件,用于创建响应式的图片滑动功能。支持大多数的浏览器。甚至包含IE6。
效果演示 target=https%3A%2F%2Fgithub.com%2Fviljamis%2FResponsiveSlides.js%2Farchive%2Fmaster.zip" target="_blank" style="color:rgb(66,139,202); background:transparent">源代码下载
4. Reveal.js

这个框架用来帮助你轻松地使用 HTML 创建美丽的演示文稿。 reveal.js 配备广泛的功能。包含嵌套幻灯片、PDF导出、演讲笔记和 JavaScript API。
在现代浏览器中效果最好。也提供了降级处理以确保您的演示文稿仍然能够在其它地方观看。
效果演示 target=https%3A%2F%2Fgithub.com%2Fhakimel%2Freveal.js%2Farchive%2Fmaster.zip" target="_blank" style="color:rgb(66,139,202); background:transparent">源代码下载
5. Vegas 2

Vegas 是用于实现背景图片滑块的 jQuery 插件。能够让你加入漂亮的全屏背景到您的网页中。
它还能实现各种幻灯片。不同背景,过渡和回调的幻灯片能够非常easy地建立起来。
大多数时候,背景会被拉伸以适应大屏幕。
效果演示 target=https%3A%2F%2Fgithub.com%2Fjaysalvat%2Fvegas%2Farchive%2Fmaster.zip" target="_blank" style="color:rgb(66,139,202); background:transparent">源代码下载
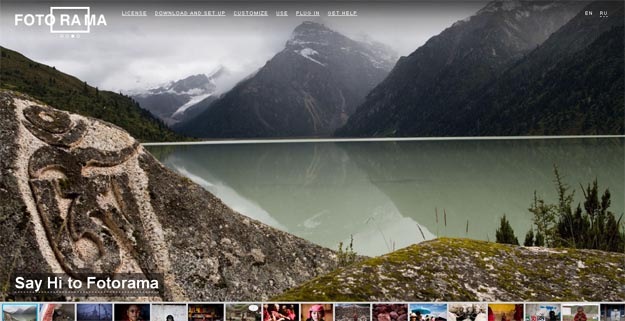
6. Fotoroma

Fotorama 是一个高度灵活的图片库 jQuery 插件,支持桌面和移动浏览器。它提供了多种选择,包含缩略图,上一个。下一个button。幻灯片或子弹 adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=17&is_app=0&jk=a682a684ac72cc21&k=%B5%BC%BA%BD&k0=%B5%BC%BA%BD&kdi0=0&luki=2&n=10&p=baidu&q=88027050_cpr&rb=0&rs=1&seller_id=1&sid=21cc72ac84a682a6&ssp2=1&stid=0&t=tpclicked3_hc&tu=u2093637&u=http%3A%2F%2Fwww%2Eyyyweb%2Ecom%2F3742%2Ehtml&urlid=0" target="_blank" style="color:rgb(66,139,202); text-decoration:none; background:transparent">导航
7. SlidesJS

SlidesJS 是一款老牌的 jQuery 幻灯片插件,经过多年的发展,已经成为一款功能齐全。 adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=17&is_app=0&jk=a682a684ac72cc21&k=%C9%E8%BC%C6&k0=%C9%E8%BC%C6&kdi0=0&luki=7&n=10&p=baidu&q=88027050_cpr&rb=0&rs=1&seller_id=1&sid=21cc72ac84a682a6&ssp2=1&stid=0&t=tpclicked3_hc&tu=u2093637&u=http%3A%2F%2Fwww%2Eyyyweb%2Ecom%2F3742%2Ehtml&urlid=0" target="_blank" style="color:rgb(66,139,202); text-decoration:none; background:transparent">设计 adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=17&is_app=0&jk=a682a684ac72cc21&k=%D6%C6%D7%F7&k0=%D6%C6%D7%F7&kdi0=0&luki=3&n=10&p=baidu&q=88027050_cpr&rb=0&rs=1&seller_id=1&sid=21cc72ac84a682a6&ssp2=1&stid=0&t=tpclicked3_hc&tu=u2093637&u=http%3A%2F%2Fwww%2Eyyyweb%2Ecom%2F3742%2Ehtml&urlid=0" target="_blank" style="color:rgb(66,139,202); text-decoration:none; background:transparent">制作
8. MaxImage

MaxImage 2.0 是一个全屏背景的幻灯片插件。它利用 jQuery Cycle 插件和全部它的转换/选项。用户都会有一个流畅的体验,这对于大图像动画非常重要。
t=http%3A%2F%2Fblog.aaronvanderzwan.com%2F2012%2F07%2Fmaximage-2-0%2F&h=5000&c=&n=maximage" target="_blank" style="color:rgb(66,139,202); background:transparent">效果演示 target=https%3A%2F%2Fgithub.com%2Fakv2%2FMaxImage%2Farchive%2Fmaster.zip" target="_blank" style="color:rgb(66,139,202); background:transparent">源代码下载
9. Slide Me

Slideme 是一个响应式的滑块插件。可定制,易于安装和使用,支持多实例,全屏。凉爽的,功能强大的 jQuery
幻灯片插件。
10. Juicy Slider

Juicy Slider 滑块是另外一款响应式的幻灯片 jQuery 插件。与其他依靠浏览器 CSS3 支持的插件不同,它通过计算图像的对应宽高比和视图。使用
JavaScript 调整图像大小。
这样的方法使得它与旧的浏览器更兼容。
11. Fullsizable

fullsizable 这款 jQuery 插件充分利用浏览器空间来查看影像。
还支持现代浏览器的原生 HTML5 全屏
API。
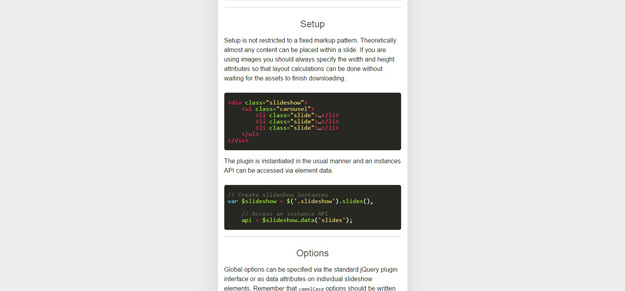
12. jQuery Slideshow

jQuery 幻灯片是一个高性能和对开发人员友好的幻灯片和内容旋转木马插件,支持触摸手势。压缩后仅仅有不到 2KB 大小。
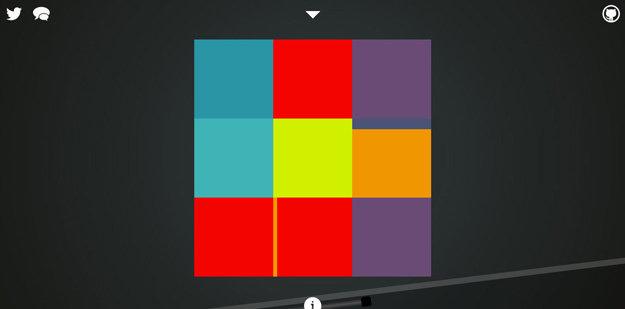
13. ConveyorBelt

这是一个简单的。可调节的幻灯片旋转木马的 jQuery 插件。
大量的可用配置,包含过渡类型、图像适合和幻灯片的速度等。
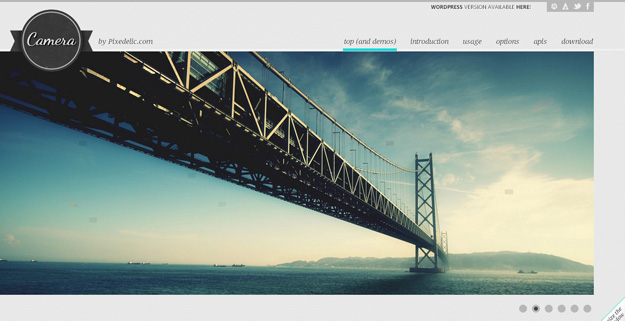
14. Camera

Camera 是由 Diapo 开发者创建的,并包含了各种功能与响应式布局功能。
幻灯片支持不论什么的 HTML 元素(图片。文字,视频等)。
15. Destaque

Destaque 是一个简单的 adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=17&is_app=0&jk=a682a684ac72cc21&k=%BB%C3%B5%C6%C6%AC&k0=%BB%C3%B5%C6%C6%AC&kdi0=0&luki=10&n=10&p=baidu&q=88027050_cpr&rb=0&rs=1&seller_id=1&sid=21cc72ac84a682a6&ssp2=1&stid=0&t=tpclicked3_hc&tu=u2093637&u=http%3A%2F%2Fwww%2Eyyyweb%2Ecom%2F3742%2Ehtml&urlid=0" target="_blank" style="color:rgb(66,139,202); text-decoration:none; background:transparent">幻灯片
IE+ 浏览器,配置灵活。
15款创建美丽幻灯片的 jQuery 插件的更多相关文章
- 推荐15款创建漂亮幻灯片的 jQuery 插件
对于设计师,开发者,摄影师或任何创造性的个人和企业,他们自己的网站是展示他们的技能和服务的最佳场所.你可能打算设计一个新的个人作品网站,不管你是从头开始或使用模板,都会需要使用 jQuery 幻灯片插 ...
- 15 款优化表单的 jQuery 插件
网页上的表单提供给用户的一种交互的方式,用户输入数据,提交到服务器,等待后续的处理.这些表单在我们浏览的网页中随处可见,也容易被我们忽略. 比如,“联系我们”页面会提供一个表单给用户填写他们的信息和想 ...
- 16款创建CSS3动画的jQuery插件
jQuery插件是用来扩展jQuery原型对象的方法. 本文搜集了用来为你的站点创建CSS3动画的一些jQuery插件. 1. jQuery Smoove Smoove 简化了CSS3转换效果.使得页 ...
- 15款效果很酷的最新jQuery/CSS3特效
很久没来博客园发表文章了,今天就分享15款效果很酷的最新jQuery/CSS3特效,废话不说,一起来看看吧. 1.3D图片上下翻牌切换 一款基于jQuery+CSS3实现的3D图片上下翻牌切换效果,支 ...
- 分享七款视差滚动效果的jQuery 插件
视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是”改变”.在网页设计中,视差滚动(Parallax Scr ...
- 转:10条建议让你创建更好的jQuery插件
在开发过很多 jQuery 插件以后,我慢慢的摸索出了一套开发jQuery插件比较标准的结构和模式.这样我就可以 copy & paste 大部分的代码结构,只要专注最主要的逻辑代码就行了.使 ...
- 10条建议让你创建更好的jQuery插件
在开发过很多 jQuery 插件以后,我慢慢的摸索出了一套开发jQuery插件比较标准的结构和模式.这样我就可以 copy & paste 大部分的代码结构,只要专注最主要的逻辑代码就行了.使 ...
- 13款精彩实用的最新jQuery插件
1.jQuery特色菜单 圆形动画菜单插件 jQuery是一个非常流行的WEB前端框架,尽管HTML5非常酷,但是如果HTML5结合jQuery的话就能实现更酷更实用的插件.今天分享的这款jQuery ...
- 10 条建议让你创建更好的 jQuery 插件
在开发过很多 jQuery 插件以后,我慢慢的摸索出了一套开发jQuery插件比较标准的结构和模式.这样我就可以 copy & paste 大部分的代码结构,只要专注最主要的逻辑代码就行了. ...
随机推荐
- 标准C程序设计七---62
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- LeetCode OJ-- Spiral Matrix II
https://oj.leetcode.com/problems/spiral-matrix-ii/ 螺旋矩阵,和题目一一样的思路,这个是产生n*n 矩阵. #include <iostream ...
- Codeforces Round #423 (Div. 2, rated, based on VK Cup Finals) E DNA Evolution
DNA Evolution 题目让我们联想到树状数组或者线段树,但是如果像普通那样子统计一段的和,空间会爆炸. 所以我们想怎样可以表示一段区间的字符串. 学习一发大佬的解法. 开一个C[10][10] ...
- Usaco_Contest_2013_Open_Bovine Problem 1. Bovine Ballet
Problem 1: Bovine Ballet [Brian Dean, 2013] In an attempt to challenge the stereotypical perception ...
- CopyMemory Move使用笔记
今天群里有人问函数使用问题,我就自己测试一下,顺便学习一下. uses math; procedure TForm2.Button1Click(Sender: TObject); type TTArr ...
- Javascript中的e.keyCode大全
keycode 8 = BackSpace BackSpace keycode 9 = Tab Tab keycode 12 = Clear keycode 13 = Enter keycode 16 ...
- openlayer3 加载geoserver发布的WFS服务
转自原文 openlayer3加载geoserver发布的WFS服务 openlayers3调用GeoServer发布的wfs 1 参考一 1.1 问题 openlayer3加载WFS存在跨域问题,需 ...
- Android:MVC模式(上)
很多Android的入门书籍,在前面介绍完布局后就会逐个介绍组件,然后开始编写组件使用的例子.每每到此时小伙伴们都可能会有些疑问:是否应该先啃完一本<Java编程思想>学点 Java 知识 ...
- paramiko获取远程主机的环境变量
本文的情况,不同的linux系统版本,表现可能不同. 问题:默认情况下,paramiko在远程主机上执行命令的时候,命令的搜索路径为(/usr/local/bin:/bin:/usr/bin),这样我 ...
- 两点C#的propertyGrid的使用心得【转】
源文:http://www.cnblogs.com/bicker/p/3318934.html 最近接触C#的PropertyGrid比较多,得到了两个小心得记录一下. 第1点是关于控制Propert ...
