Extjs-树 Ext.tree.TreePanel 动态加载数据
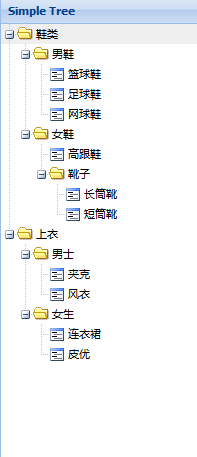
先上效果图

1、说明
Ext.tree.Panel 控件是树形控件,大家知道树形结构在软件开发过程中的应用是很广泛的,树形控件的数据有本地数据、服务器端返回的数据两种。
对于本地数据的加载,在extjs的 api文档中都有介绍,但是Extjs.tree.Panel怎么动态加载数据库中的数据,API文档介绍的较少,
以至于初学者,不知道怎么实现。
本篇文章将介绍Extjs.tree.Panel动态加载数据的思路。
本篇文章的主要内容有:
(1)、搭建环境
(2)、创建数据表
(3)、创建实体类
(4)、创建ViewModel
(5)、编写后台代码
(6)、编写前台代码
注意:虽然本文写的非常详细,但是也要求读者具有mvc、fluentdata方面的知识准备。
一、搭建环境
开发环境:visualstudio 2012
ORM : fluentdata
开发语言:c#
项目类型:asp.net mvc4
搭建环境步骤:
(1)、打开visualstudio 2012 ,新建-项目-模板-visual c#-web-asp.net mvc4 (基本)
(2)、引用fluentd.dll
在方案资源管理器中,找到刚刚创建的项目,右键单击“引用”文件夹,在弹出菜单选择“添加引用”,浏览,找到fluentd.dll 单击“确定”按钮即可
(3)、在项目下添加一个文件夹,命名为“DAL”,在该文件夹中添加一个类DBHelper.cs
(4)、在web.config文件中添加数据库连接字符串
<connectionStrings>
<add name="testDBContext" connectionString="server=192.168.1.105;uid=sa;pwd=***;database=NewDB;"/>
</connectionStrings>
DBHelper.cs类代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using FluentData;
namespace MvcExtJsTree.DAL
{
public class DBHelper
{
public static IDbContext Context()
{
return new DbContext().ConnectionStringName("testDBContext",
new SqlServerProvider());
}
}
}
注意:用别的orm也可以,只要能访问数据库即可。
二、创建数据表
首先在sql数据库中创建一个数据库,命名为NewDB
接下来,在该数据库下创建数据表,命名为testTree
1、创建数据表的脚本如下:
USE NewDB
GO CREATE TABLE testTree
(
id int primary key identity(,) NOT NULL,
myTitle nvarchar() NULL,
iconCls nvarchar() NULL,
fatherId int NOT NULL
)

该类的作用是方法数据,查询数据用的
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace MvcExtJsTree.Models
{
public class testTree
{
public int id { get; set; }
public string myTitle { get; set; }
public string iconCls { get; set; }
public int fatherId { get; set; }
}
}
四、创建ViewModel
在项目下添加一个文件夹,命名为ViewModel
在该文件夹下添加一个类,命名为Tree.cs
该类的作用就是把后台从数据库查询出的数据转换为前台treePanel支持的数据格式
Tree.cs类的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace MvcExtJsTree.ViewModel
{
public class Tree
{
public String id; public String text; public String iconCls; public Boolean leaf; public String fatherId; public List<Tree> children; }
}
五、mvc项目Home控制器的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using FluentData;
using MvcExtJsTree.Models;
using MvcExtJsTree.ViewModel; namespace MvcExtJsTree.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/ public ActionResult Index()
{
return View();
} public ActionResult HandlerTreeFromDB()
{
var categoryList = DAL.DBHelper.Context().Select<testTree>("*").From("testTree").QueryMany();
var result = this.ConvertTreeNodes(categoryList);
return Json(result, JsonRequestBehavior.AllowGet);
} #region 和树节点相关的
private List<Tree> ConvertTreeNodes(List<testTree> listCategory)
{
List<Tree> listTreeNodes = new List<Tree>();
LoadTreeNode(listCategory, listTreeNodes, -);
return listTreeNodes;
}
private void LoadTreeNode(List<testTree> listCategory, List<Tree> listTreeNodes, int pid)
{
foreach (testTree category in listCategory)
{
if (category.fatherId == pid)
{
Tree node = this.TransformTreeNode(category);
listTreeNodes.Add(node); LoadTreeNode(listCategory, node.children,Convert.ToInt32(node.id));
}
}
} private Tree TransformTreeNode(testTree category)
{
Tree treeNode = new Tree()
{
id = category.id.ToString(),
text = category.myTitle,
leaf=false,
fatherId=category.fatherId.ToString(),
iconCls=category.iconCls,
children = new List<Tree>() };
var categoryId = category.id;
var childrens = DAL.DBHelper.Context().Select<testTree>("*").From("testTree").Where("fatherId=@0").Parameters(categoryId).QueryMany(); //判断节点是否有子节点
if (childrens.Count == )
{
treeNode.leaf=true;
treeNode.children = null;
}
return treeNode;
}
#endregion }
}
六、Home控制器的Index方法对应的Index.cshtml页面的代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/ExtJS4.2/resources/css/ext-all-neptune-rtl.css" rel="stylesheet" />
<link href="~/ExtJS4.2/resources/css/ext-all.css" rel="stylesheet" />
<script type="text/javascript" src="~/ExtJS4.2/ext-all.js"></script>
<script src="~/ExtJS4.2/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
var model = Ext.define("TreeModel", { // 定义树节点数据模型
extend: "Ext.data.Model",
fields: [
{ name: "id", type: "string" },
{ name: "text", type: "string" },
{ name: "iconCls", type: "string" },
{ name: "leaf", type: "boolean" },
{ name: 'url', type: "string" },
{ name: 'description', type: "string" }]
});
var store = Ext.create('Ext.data.TreeStore', {
model: model,//定义当前store对象的Model数据模型
// autoLoad : true,
proxy: {
type: 'ajax',
url: 'Home/HandlerTreeFromDB',//请求
reader: {
type: 'json',
// root : 'data'//数据
}
},
root: {//定义根节点,此配置是必须的
// text : '管理菜单',
expanded: true
}
});
Ext.create('Ext.tree.Panel', {
title: 'Simple Tree',
width: ,
height: ,
store: store,
rootVisible: false,//隐藏根节点
renderTo: Ext.getBody()
});
});
</script>
</head>
<body>
</body>
</html>
注意:
(1)、需要注意的是,在项目下添加文件夹“ExtJS4.2”,并把extjs4.2的源文件拷贝到该文件夹下,即给项目引用extjs4.2框架。
(2)、后台代码处理思路:通过递归,把从数据库中查询的数据转换为Ext.tree.Panel所支持的数据
七、土豪打赏


Extjs-树 Ext.tree.TreePanel 动态加载数据的更多相关文章
- [Ext.Net]TreePanel 异步加载数据
异步加载数据指的是页面加载的时候只显示根目录,点击根目录再去加载其子目录. 下面就来介绍下这种异步加载的树结构要怎么实现 现将例子的图 QQ图片20131225134353.jpg (12.1 KB, ...
- MiniUI treeGrid 动态加载数据与静态加载数据的区别
说明:treegrid静态数据加载时数据结构是一棵树包含children节点集合,而采用动态加载数据时数据是List结构的具体项. 静态加载数据 test1.html <!DOCTYPE htm ...
- 爬虫开发6.selenuim和phantonJs处理网页动态加载数据的爬取
selenuim和phantonJs处理网页动态加载数据的爬取阅读量: 1203 动态数据加载处理 一.图片懒加载 什么是图片懒加载? 案例分析:抓取站长素材http://sc.chinaz.com/ ...
- (五)selenuim和phantonJs处理网页动态加载数据的爬取
selenuim和phantonJs处理网页动态加载数据的爬取 一 图片懒加载 自己理解------就是在打开一个页面的时候,图片数量特别多,图片加载会增加服务器的压力,所以我们在这个时候,就会用到- ...
- AppCan学习笔记----关闭页面listview动态加载数据
AppCan页面关闭 AppCan 的页面是由两个HTML组成,如果要完全关闭的话需要在主HTML eg.index.html中关闭,关闭方法:appcan.window.close(-1); 管道 ...
- [JS前端开发] js/jquery控制页面动态加载数据 滑动滚动条自动加载事件
页面滚动动态加载数据,页面下拉自动加载内容 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样的效果:进入qq空间,向下拉动空 ...
- 微信小程序(五) 利用模板动态加载数据
利用模板动态加载数据,其实是对上一节静态数据替换成动态数据:
- mui 动态加载数据出现的问题处理 (silder轮播组件 indexedList索引列表 下拉刷新不能继续加载数据)
mui-slider 问题:动态给mui的图片轮播添加图片,轮播不滚动. 解决:最后把滚动轮播图片的mui(".mui-slider").slider({interval: 300 ...
- ASP.NET MVC动态加载数据
ASP.NET MVC动态加载数据,一般的做法是使用$.each方法来循环产生tabel: 你可以在html时先写下非动态的部分: Source Code 上图中,有一行代码: <tbody ...
随机推荐
- 防止cpu 一直被占用 sleep(0) 和 yield
在java的Thread类中有两个有用的函数,sleep和yield,sleep就是线程睡眠一定的时间,也就是交出cpu一段时间,yield用来暗示系统交出cpu控制权.这两个函数在多线程开发的时候特 ...
- Codeforces Round #423 (Div. 2, rated, based on VK Cup Finals) E DNA Evolution
DNA Evolution 题目让我们联想到树状数组或者线段树,但是如果像普通那样子统计一段的和,空间会爆炸. 所以我们想怎样可以表示一段区间的字符串. 学习一发大佬的解法. 开一个C[10][10] ...
- 多协议底层攻击工具Yesinia
多协议底层攻击工具Yesinia Yesinia是一款底层协议攻击工具.它提供多种运行模式,如终端文本模式.GTK图形模式.NCurses模式.守护进程模式.它利用各种底层协议的漏洞实施攻击,支持 ...
- bzoj 1552: [Cerc2007]robotic sort
1552: [Cerc2007]robotic sort Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1198 Solved: 457[Submit] ...
- 配置tomcat启动参数-Dfile.encoding=UTF-8后,IDEA控制台乱码
配置tomcat启动参数-Dfile.encoding=UTF-8后,IDEA控制台出现乱码 解决方法: 在idea的bin目录(如:D:\JetBrains\IntelliJ IDEA 2018.1 ...
- Java集合——Collections工具类
Java集合——Collections工具类 摘要:本文主要学习了Collections工具类的常用方法. 概述 Collections工具类主要用来操作集合类,比如List和Set. 常用操作 排序 ...
- Springboot的Bean的Scope
这周在项目中遇到这样一个Bug,代码大致是这样的,有一个LogEntity日志类,里面有一个InnerLog负责存储每次请求的RPCInfo相关信息, 每次请求的时候会把RPC相关信息加入到Inner ...
- PyTorch学习笔记之nn的简单实例
method 1 import torch from torch.autograd import Variable N, D_in, H, D_out = 64, 1000, 100, 10 x = ...
- SQLServer 跟踪 扩展事件(Extended Events) 专家
http://blog.csdn.net/kk185800961/article/details/49725903
- INDY9发送tstream
INDY9发送tstream 首先都要发送stream.Size, 这是必须的. // 服务端 AThread.Connection.WriteInteger(stream2.Size); AThre ...
