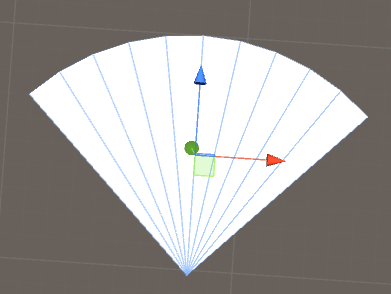
Unity3D 绘制扇形/环形
using UnityEngine;
using System.Collections;
using System.Collections.Generic; public class Cone : MonoBehaviour { public float anglefov = ;
public int quality = ;
public int[] triangles;
public Vector2[] uvs;
public Vector3[] vertices;
public Vector3[] normals; public float dist_min = 0.0f;
public float dist_max = 1f; public MeshFilter meshFilter; // Use this for initialization
void Awake () {
triangles = new int[quality * * ];
vertices = new Vector3[quality * + ];
uvs = new Vector2[vertices.Length];
normals = new Vector3[vertices.Length]; meshFilter = GetComponent<MeshFilter>();
} // Update is called once per frame
void Update () { meshFilter.mesh.Clear(); Vector3 pos = Vector3.zero;//transform.position;
float angle_lookat = transform.eulerAngles.y;
float angle_fov = anglefov; float angle_start = angle_lookat - angle_fov;
float angle_end = angle_lookat + angle_fov;
float angle_delta = (angle_end - angle_start) / quality; float angle_curr = angle_end; for (int i = ; i < quality + ; i++)
{
Vector3 sphere_curr = new Vector3();
sphere_curr.z = Mathf.Cos(Mathf.Deg2Rad * angle_curr);
sphere_curr.x = Mathf.Sin(Mathf.Deg2Rad * angle_curr); Vector3 pos_curr_min = pos + sphere_curr * dist_min;
Vector3 pos_curr_max = pos + sphere_curr * dist_max; vertices[ * i + ] = pos_curr_min;
vertices[ * i + ] = pos_curr_max; uvs[ * i + ] = new Vector2((float)(quality-i) / quality, );
uvs[ * i + ] = new Vector2((float)(quality-i) / quality, ); normals[ * i + ] = Vector3.up;
normals[ * i + ] = Vector3.up; angle_curr -= angle_delta;
} for (int i = ; i < quality; i++)
{
// 5---3---1
// | /| /|
// | / | / |
// |/ |/ |
// 4---2---0 int index_min_cur = i * + ;
int index_max_cur = i * + ;
int index_min_next = i * + ;
int index_max_next = i * + ; triangles[ * i + ] = index_min_cur;
triangles[ * i + ] = index_min_next;
triangles[ * i + ] = index_max_cur;
triangles[ * i + ] = index_min_next;
triangles[ * i + ] = index_max_next;
triangles[ * i + ] = index_max_cur; } meshFilter.sharedMesh.vertices = vertices;
meshFilter.sharedMesh.triangles = triangles;
meshFilter.sharedMesh.uv = uvs;
}
}


Unity3D 绘制扇形/环形的更多相关文章
- Unity3D之Mesh(六)绘制扇形、扇面、环形
前言: 绘制了圆,就想到绘制与之相关的几何图形,以便更灵活的掌握Mesh动态创建模型的机制与方法. 一.分析: 首先,结合绘制圆的过程绘制环形: 圆形是由segments个等腰三角形组成的(上一篇中, ...
- 绘制扇形效果线条小Bug解决
绘制线条基本代码: 变量: CPoint m_ptOrigin;//起点坐标 bool m_bTrue;//检查鼠标左键是否按下 CPoint m_ptOldOrigin;//记录上一次绘制终点坐标, ...
- [ActionScript 3.0] 动态绘制扇形实例(拖拽绘制)
package { import flash.display.Shape; import flash.display.Sprite; import flash.events.MouseEvent; / ...
- [ActionScript 3.0] 绘制扇形方法
/** * 绘制扇形 * @param mc 承载扇形的对象 * @param x 圆心角x * @param y 圆心角y * @param r 半径 * @param angle 绘制角度 * @ ...
- IOS-使用CAShapLayer绘制扇形
IOS-使用CAShapLayer绘制扇形 为了增加应用体验感,我们动态绘制扇形或者饼状图效果. 这里我们使用CAShapeLayer,这样就不必再-(void)draw函数内绘制图形 参考代码 -( ...
- html5--5-9 绘制扇形
html5--5-9 绘制扇形 学习要点 综合运用已经学过的知识绘制一个扇形 矩形的绘制方法 rect(x,y,w,h)创建一个矩形 strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无 ...
- Sliverlight实例之 绘制扇形和环形图
一,1道几何题 已知两点坐标确定一条直线,直线上存在一个未知点,起始点与未知点的距离已知 求:未知点坐标 思路,如下: 求AB长度,可以根据两点距离公式 二,写个C#类 定义一个Point类,代表坐标 ...
- AS3绘制扇形算法解析
网上有很多使用AS3画一个扇形的方法,但是却一个都没有解释这个函数是如何运作来画出扇形的,下面浅谈下我对这个函数的理解. 首先上代码,代码来自http://blog.csdn.net/weiming8 ...
- html5 css3 如何绘制扇形任意角度
扇形制作原理,底部一个纯色原形,里面2个相同颜色的半圆,可以是白色,内部半圆按一定角度变化,就可以产生出扇形效果 <html> <head> <meta charset= ...
随机推荐
- 【转】iOS开发之压缩与解压文件
ziparchive是基于开源代码”MiniZip”的zip压缩与解压的Objective-C 的Class,使用起来非常的简单方法:从http://code.google.com/p/ziparch ...
- 响应式网站布局要适应的当下主流手机屏幕的各个版本的分辨率有哪些(media query)
CSS宽有14种: 320.360.375.384.400.414.533.600.768.800.853.1024.1280.1366 CSS高有16种: 360.480.533.568.569.6 ...
- python_70_内置函数2
#hex() 转16进制 oct()转8进制 print(hex(255)) print(oct(10)) #id() 返回内存地址 print(id('a')) ''' isinstance(obj ...
- opensuse 系统启动自动加载模块
在/etc/modules-load.d目录下面加入想要自动加载的模块,例如自动加载raw模块 创建raw.conf文件,在文件中写入raw. 重启系统就可以了. 手动加载模块方法: modprobe ...
- LigerUi中表(Grid)控件的相关属性笔记
http://blog.csdn.net/dxnn520/article/details/8216560 // ========================================= [每 ...
- Bootstrap历练实例:按钮(Button)插件单个切换
单个切换 如需激活单个按钮的切换(即改变按钮的正常状态为按压状态,反之亦然),只需向 button 元素添加 data-toggle="button" 作为其属性即可,如下面实例所 ...
- jquery实现全选、取消反选、加JavaScript三元运算(三种法法实现反选)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Ubuntu16.04 hadoop 伪分布式 的文件配置
首先需要完成java环境的配置,这里就省略了. 完成 hadoop 伪分布(pesudo distribution),只需配置下面 五 个文件即可: hadoop-env.sh core-site.x ...
- 关于sql查询结果集的链接
开通博客有一段时间了,第一次博文.本身是个理工科的,没啥文采,就想着把平时遇到的问题记录下来,防止自己以后忘了还要去翻找. 今天看到同事写的代码,查询两张表里的数据,结果集类型是一样的.写了两条查询, ...
- python3.7 装饰器
#!/usr/bin/env python __author__ = "lrtao2010" #python3.7 装饰器 #装饰器 ''' 定义:本质就是一个函数,作用是为其他函 ...
