VS做简历的第三天(将文件中的样式保存并且导入)
VS做简历的第三天(将文件中的样式保存并且导入)
1.先在文件栏新建一个CSS文件
如

2.将第二天如下代码,删除<stype></stype>保留中间部分,复制在CSS文件并且去掉缩进
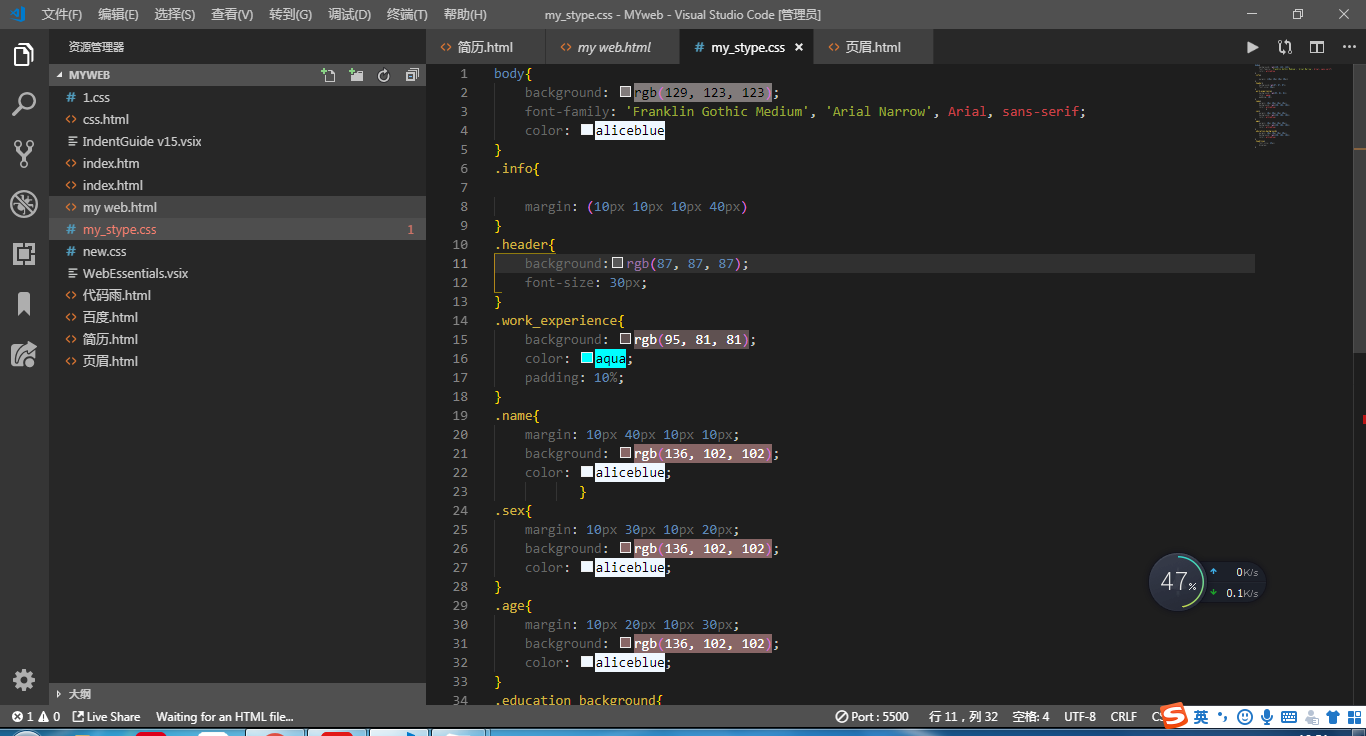
body{
background: rgb(129, 123, 123);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: aliceblue
}
.info{
margin: (10px 10px 10px 40px)
}
.header{
background:rgb(87, 87, 87);
font-size: 30px;
}
.work_experience{
background: rgb(95, 81, 81);
color: aqua;
padding: 10%;
}
.name{
margin: 10px 40px 10px 10px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.sex{
margin: 10px 30px 10px 20px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.age{
margin: 10px 20px 10px 30px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.education_background{
margin: 10px 10px 10px 40px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.headline{
font-size: 25px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>个人简历</title>
</head>
<body>
<style>
body{
background: rgb(129, 123, 123);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: aliceblue
}
.info{
margin: (10px 10px 10px 40px)
}
.header{
background:rgb(87, 87, 87);
font-size: 30px;
}
.work_experience{
background: rgb(95, 81, 81);
color: aqua;
padding: 10%;
}
.name{
margin: 10px 40px 10px 10px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.sex{
margin: 10px 30px 10px 20px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.age{
margin: 10px 20px 10px 30px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.education_background{
margin: 10px 10px 10px 40px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.headline{
font-size: 25px;
}
</style>
<section class="header">个人资料:</section>
<section class="info">
<div class="name">姓名:yang</div>
<div class="sex">性别:男</div>
<div class="age">年龄:25</div>
<div class="education_background">学历:大专</div>
</section>
<section class="work_experience">
<div class="headline">工作经历</div>
<div class="working_time ">工作时间:2017.5-2019.4</div>
<div class="company_name">公司名称:浙江加奈维医疗科技有限公司</div>
<div class="profession">岗位:QC工程师</div>
<div class="saraly">工资:8k</div>
</section>
</body>
</html>
3.删除第二天代码中的stype部分代码并且在开头加入修改后的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<title>个人简历</title>
<link rel="stylesheet" href="my_stype.css"> #当中的stype.css是上面新建的CSS文件的文件名
</head>
<body>
<section class="header">个人资料:</section>
<section class="info">
<div class="name">姓名:yang</div>
<div class="sex">性别:男</div>
<div class="age">年龄:25</div>
<div class="education_background">学历:大专</div>
</section>
<section class="work_experience">
<div class="headline">工作经历</div>
<div class="working_time ">工作时间:2017.5-2019.4</div>
<div class="company_name">公司名称:浙江加奈维医疗科技有限公司</div>
<div class="profession">岗位:QC工程师</div>
<div class="saraly">工资:8k</div>
</section>
</body>
</html>
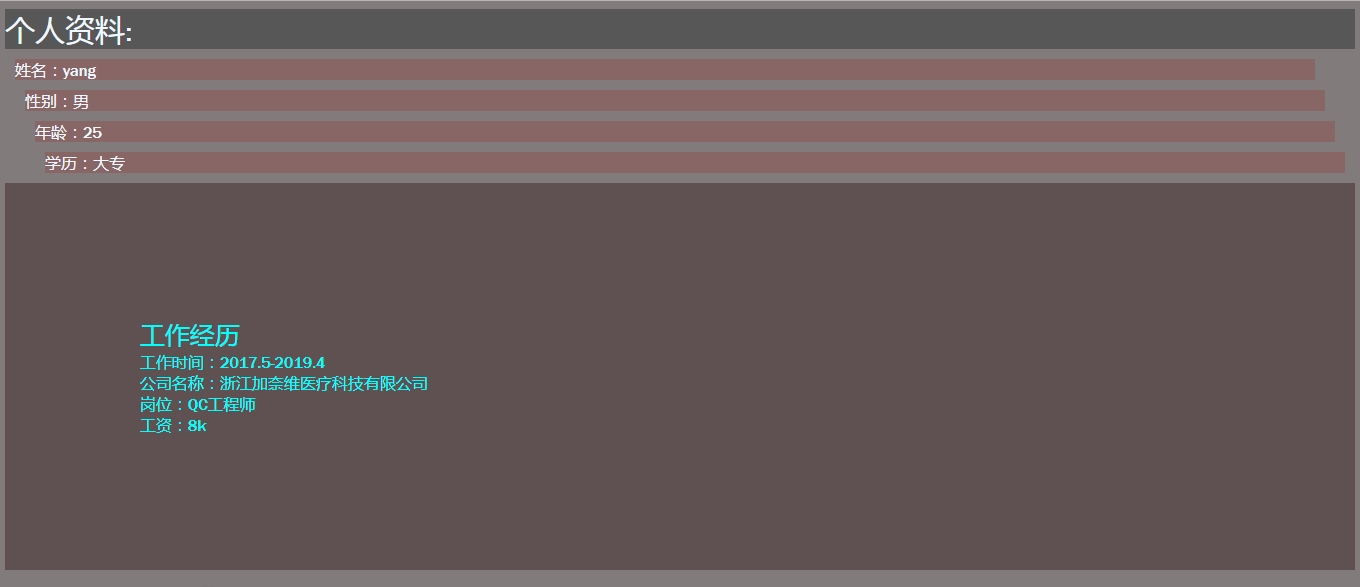
效果图

本人python的初学者,但很喜欢编程,希望大佬们多多指点
谢谢
关于display: ,我还是未能理解希望大佬路过指点一下举个例子,我查过百度看过很多也尝试过display后面所有自动生产的命令,我还是没法理解.
谢谢,各位大佬能给点建议
PS:我是条有梦想的咸鱼
VS做简历的第三天(将文件中的样式保存并且导入)的更多相关文章
- 条形码的应用三-----------从Excel文件中读取条形码
条形码的应用三------从Excel文件中读取条形码 介绍 上一篇文章,我向大家展示了生成多个条形码并存储到Excel文件中的一个方法.后来我又有了个想法:既然条码插入到excel中了,我可不可以从 ...
- Python第三周第一次作业中关于工程目录各种导入的模拟学习
目录 Python工程目录 导入自定义模块, 包 记录的缘由 模块搜索路径 模块: 导入模块 导入函数 导入类 多个类 @(Python第三周第一次作业中工程目录,模拟学习) Python工程目录 导 ...
- 小程序学习笔记三:页面文件详解之视图层WXML、WXS、WXSS文件
视图层:Pages主要有 wxml页面文件和模板文件.wxs脚本文件.wxss样式文件:component是抽取出来的业务单元,同样拥有wxml页面文件和模板文件.wxs脚本文件.wxss样式文件 ...
- 从视频文件中读入数据-->将数据转换为灰度图-->对图像做canny边缘检测-->将这三个结构显示在一个图像中
//从视频文件中读入数据-->将数据转换为灰度图-->对图像做canny边缘检测-->将这三个结构显示在一个图像中 //作者:sandy //时间:2015-10-10 #inclu ...
- UI自动化测试(三)对页面中定位到的元素对象做相应操作
前两天分别讲述了UI自动化测试基础以及对页面元素该如何进行定位,这一篇自然就是对定位到的页面元素对象进行相应操作啦. 阅读目录 1.常用操作元素对象的方法 2.鼠标事件操作 3.键盘事件操作 4.We ...
- 从零开始,跟我一起做jblog项目(三)从Maven到Gradle
http://www.cnblogs.com/newflydd/p/4972922.html?utm_source=tuicool&utm_medium=referral ********** ...
- Android 自定义View及其在布局文件中的使用示例(三):结合Android 4.4.2_r1源码分析onMeasure过程
转载请注明出处 http://www.cnblogs.com/crashmaker/p/3549365.html From crash_coder linguowu linguowu0622@gami ...
- Quartz定时任务学习(二)web应用/Quartz定时任务学习(三)属性文件和jar
web中使用Quartz 1.首先在web.xml文件中加入 如下内容(根据自己情况设定) 在web.xml中添加QuartzInitializerServlet,Quartz为能够在web应用中使用 ...
- Orchard官方文档翻译(三) 通过zip文件手动安装Orchard
原文地址:http://docs.orchardproject.net/Documentation/Manually-installing-Orchard-zip-file 想要查看文档目录请用力点击 ...
随机推荐
- 子div块中设置margin-top时影响父div块位置的解决办法及其原因
解决办法①: 若子DIV块中使用margin-top,则在父DIV块中添加:overflow:hidden; 解决办法②: 在子DIV块中用padding-top代替margin-top. 有个叫 b ...
- scrapy框架中选择器的用法
scrapy框架中选择器的用法 Scrapy提取数据有自己的一套机制,被称作选择器(selectors),通过特定的Xpath或者CSS表达式来选择HTML文件的某个部分Xpath是专门在XML文件中 ...
- python 基础(十三) time模块
日期和时间 一.time模块 import time 时间戳: 时间戳是指格林威治时间1970年1月1日0时0分0秒至现在的秒数 s(秒).ms(毫秒).μs(微秒).ns(纳秒), 其中:1 ...
- 解决 openSUSE 中 Sublime Text 3 的中文显示和输入问题
测试环境 系统版本:openSUSE Leap 42.2 桌面环境:KDE Plasma 5输入法:fcitx-rime (中州韵) 见周围用 Windows 和 macOS 的小伙伴几乎都在用简单强 ...
- 阿里云-域名免费申请ssl证书过程
1.运行证书服务docker docker run --entrypoint="/bin/sh" -it --name certbotsh certbot/certbot:late ...
- python学习之高级特性:
切片:对列表.元组.字符串.字典取中间的一部分,在C中一般是通过for循环拷贝/memcpy/strcat等操作.而python提供了更方便的切片操作符[m:n]:前闭后开,如果从0取m可以省略:如果 ...
- CentOS 7.x升级内核
第一种针对当前内核版本的小版本升级可以采用如下方法: [root@localhost ~]# uname -r -.el7 [root@localhost ~]# yum list kernel [r ...
- HashMap之put方法流程解读
说明:本文中所谈论的HashMap基于JDK 1.8版本源码进行分析和说明. HashMap的put方法算是HashMap中比较核心的功能了,复杂程度高但是算法巧妙,同时在上一版本的基础之上优化了存储 ...
- Java编程基础-面向对象(上)
一.面向对象的概念 1.概念:面向对象是把解决的问题按照一定规则划分为多个独立的对象,然后通过调用对象的方法来解决问题.当然,一个应用程序会包含多个对象,通过多个对象的相互配合来实现应用程序的功能.这 ...
- SPOJ KATHTHI - KATHTHI(01BFS)
题意 给出一个$n \times m$的网格,每个位置有一个小写字母,初始在$(1, 1)$,每次可以向上下左右走,问走到$(n, m)$的最小花费 设$(x, y)$为当前位置,$(nx, ny)$ ...
