Canvas学习笔记——动画中的三角学
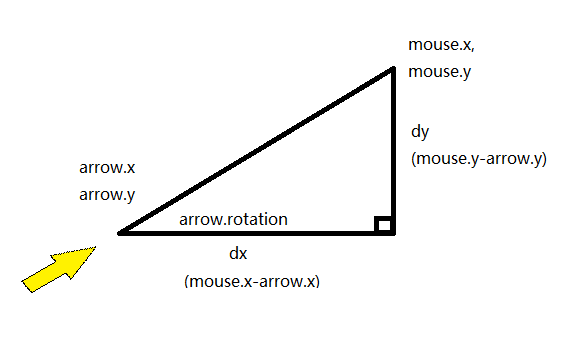
示例1,跟随鼠标的键头:
Math.atan2(dy,dx);

关键代码:
function Arrow() {
this.x = 0;
this.y = 0;
this.rotate = 0;
this.color = '#ffff00';
}
Arrow.prototype.draw = function(context) {
context.save();
context.translate(this.x, this.y);
context.rotate(this.rotate);
context.fillStyle = this.color;
context.lineWidth = 2;
context.beginPath();
context.moveTo( - 50, -25);
context.lineTo(0, -25);
context.lineTo(0, -50);
context.lineTo(50, 0);
context.lineTo(0, 50);
context.lineTo(0, 25);
context.lineTo( - 50, 25);
context.closePath();
context.fill();
context.stroke();
context.restore();
};
var canvas = document.getElementById('c'),
context = canvas.getContext('2d'),
mouse = utils.captureMouse(canvas),
arrow = new Arrow();
arrow.x = canvas.width / 2;
arrow.y = canvas.height / 2;
(function draw() {
window.requestAnimFrame(draw, canvas);
context.clearRect(0, 0, canvas.width, canvas.height);
var dx = mouse.x - arrow.x,
dy = mouse.y - arrow.y,
rotate = Math.atan2(dy, dx);
arrow.rotate = rotate;
arrow.draw(context);
})();
示例2,平滑运动:
关键代码
yPos = centerY + Math.sin(angle) * range;
angle += 0.1;
示例3,脉冲运动:
需要注意,这里不需要清除画布,并且在开始绘制时应该使用beginPath()
示例4,圆周运动:
//
圆周运动的要点是用正弦来计算x坐标,余弦来算y坐标,椭圆则是x轴的运动和y轴的半径不同。
Canvas学习笔记——动画中的三角学的更多相关文章
- Canvas学习笔记——动画中摩擦力的运用
摩擦力是与物体运动方向相反的力.我们在处理物体运动时,常把物体分解水平(X轴)方向和竖直(Y轴)方向的运动(比如平抛运动),但在处理摩擦力时,如果把摩擦力分解为X轴和Y轴上的阻力,就会出现某条轴上速度 ...
- Canvas学习笔记——动画环境中的边界
在动画中经常要处理边界问题,比如一个物体运动到了边界,要怎么处理才合适呢?通常有几种以下几种方式: 让物体消失 // > 16 & 0xff, g = color >> 8 ...
- ArcGIS案例学习笔记-点集中最近点对和最远点对
ArcGIS案例学习笔记-点集中最近点对和最远点对 联系方式:谢老师,135-4855-4328,xiexiaokui@qq.com 目的:对于点图层,查找最近的点对和最远的点对 数据: 方法: 1. ...
- canvas学习笔记、小函数整理
http://bbs.csdn.net/topics/391493648 canvas实例分享 2016-3-16 http://bbs.csdn.net/topics/390582151 html5 ...
- 《Cocos2d-x游戏开发实战精解》学习笔记3--在Cocos2d-x中播放声音
<Cocos2d-x游戏开发实战精解>学习笔记1--在Cocos2d中显示图像 <Cocos2d-x游戏开发实战精解>学习笔记2--在Cocos2d-x中显示一行文字 之前的内 ...
- canvas学习笔记,实用知识点总结(上)
本博客是本人日常学习笔记,作为重要知识点的总结记录,随笔风格可能更倾向于个人的学习习惯和方式,若对您有帮助十分荣幸,若存在问题欢迎互相学习探讨,前端小白一枚在此恭候. 一.基本使用规则 1.创建画布 ...
- canvas学习笔记(下篇) -- canvas入门教程--保存状态/变形/旋转/缩放/矩阵变换/综合案例(星空/时钟/小球)
[下篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas学习笔记(上篇)-- canvas入门教程 -- canvas标签/方块/描边/路径/圆形/曲线
[上篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
随机推荐
- POJ-1190 生日蛋糕 NOI99
深搜+几个剪枝. 貌似搜索顺序也挺重要的...我不知是不是因为这个然后Tle了好久... #include <cstdio> #include <iostream> #incl ...
- 数据库操作——pymysql模块
一 import pymysql conn=pymysql.connect( host='localhost', port=3306, user='zuo', password=', database ...
- Wmap5 测试80端口 Your port 80 is actually used by :Server: Microsoft-HTTPAPI/2.0
问题:win7系统! 在wamp5的apache启动不了: 目录下点击[测试80端口]的时候提示:Your port 80 is actually used by : Server: Microsof ...
- YY的GCD(bzoj 2820)
Description 神犇YY虐完数论后给傻×kAc出了一题给定N, M,求1<=x<=N, 1<=y<=M且gcd(x, y)为质数的(x, y)有多少对kAc这种 傻×必 ...
- OSU!(bzoj 4318)
Description osu 是一款群众喜闻乐见的休闲软件. 我们可以把osu的规则简化与改编成以下的样子: 一共有n次操作,每次操作只有成功与失败之分,成功对应1,失败对应0,n次操作对应为1 ...
- 洛谷 [P2859] 摊位预定
贪心 #include <iostream> #include <cstdio> #include <cstring> #include <algorithm ...
- Python [拷贝copy / 深度拷贝deepcopy] | 可视化理解
Python 是一门面向对象的语言, 在Python一切皆对象. 每一个对象都有由以下三个属性组成: ------------------------------------------------- ...
- 怎样更改SQL Server 2008的身份验证方式(转)
原文转自 http://blog.csdn.net/zjx86320/article/details/9745669 大家都知道sql server 有两种登录验证方式,即sql se ...
- Day 20 迭代器、生成器
一. 迭代器 1.迭代器协议是指:对象必须提供一个next方法,执行该方法要么返回迭代中的下一项,要么就引起一个StopIteration异常,以终止迭代 (只能往后走不能往前退) 2.可迭代对象:实 ...
- WKWebView与js交互中产生的内存泄漏
最近开发中突然发现富文本帖子详情内存没有释放掉,找了好久问题都没找到,终于今天发现了问题,先上一点代码片段 WKWebViewConfiguration *configuration = [[WKWe ...
