js(11)
style对象的相关案例
<!DOCTYPE html>
<html>
<head>
<title>MyHtml.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="javascript" type="text/javascript">
//有的浏览器认language,有的浏览器认type function gouwu(obj){
var fruits=document.getElementsByName("fruit");
var totalPrice=0;
//遍历所有的checkbox,计算新的总价
for(var i=0;i<fruits.length;i++){
//判断是否选择
if(fruits[i].checked){
totalPrice+=parseFloat(fruits[i].value);
}
}
myspan.innerText=totalPrice+"元";
} </script>
</head> <body>
<h1>我的购物车</h1>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="10"/>苹果10元 数量<input type="text" id="pg" /><br/>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="20"/>香蕉20元<br/>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="30"/>西瓜30元<br/>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="40"/>栗子40元<br/>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="50"/>哈密瓜50元<br/>
总价格是:<span id="myspan">0元</span>
</body>
</html>

代码:(说明,该代码实现了两种方式(超链接,复选框))
<!DOCTYPE html>
<html>
<head>
<title>selectCheckBox.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="javascript" type="text/javascript">
//有的浏览器认language,有的浏览器认type
function selectCheck(obj){
//window.alert(obj.innerText);
var fruits=document.getElementsByName("fruit");
if(obj.innerText=="全选"){
for(var i=0;i<fruits.length;i++){
fruits[i].checked=true;
}
}else{
for(i=0;i<fruits.length;i++){
fruits[i].checked=false;
}
}
} //响应复选框
function selectCheck2(){
var fruits=document.getElementsByName("fruit");
if(myselect.checked){
for(var i=0;i<fruits.length;i++){
fruits[i].checked=true;
}
}
} </script>
</head> <body>
<h1>我的购物车</h1>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="10"/>苹果10元<br/>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="20"/>香蕉20元<br/>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="30"/>西瓜30元<br/>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="40"/>栗子40元<br/>
<input type="checkbox" name="fruit" onclick="gouwu(this)" value="50"/>哈密瓜50元<br/>
<a href="#" onclick="selectCheck(this)">全选</a>
<a href="#" onclick="selectCheck(this)">取消</a>
<input type="checkbox" id="myselect" onclick="selectCheck2()" />是否全选
</body>
</html>

form对象
form对象定义:按照表单在文档中的顺序得到form对象,forms对象集合中包括了当前文档的所有form对象。
forms对象集合/form对象
forms对象集合有
length:返回大小
item(index);指定取出forms对象集合的第几个form对象。
说明:当访问某个表单的某个元素时,可以使用下面两种方式:
(1)document.forms(第几个表单).元素的名字
(2)document.forms.item(第几个表单).元素的名字
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script language="javascript" type="text/javascript">
<!--
function test(){
//如果取得所有的表单
var allforms=document.forms;
//window.alert(allforms.length); //可以通过allforms去访问指定表单
window.alert(allforms[1].hobby2.value);
//window.alert(allforms.item(1).hobby2.value);等价于上面的写法
}
//-->
</script>
</head>
<body>
<h1>个人信息</h1>
<form action="?">
U:<input type="text" name="username"/><br/>
P:<input type="password" name="pwd"/><br/>
<input type="submit" value="提交"/><br/>
</form> <h1>兴趣爱好</h1>
<form action="?">
爱好1:<input type="text" name="hobby1"/><br/>
爱好2:<input type="text" name="hobby2"/><br/>
<input type="submit" value="提交"/><br/>
</form>
<input type="button" value="tesing" onclick="test()"/>
</body>
</html>

表单的一个验证综合案例:

要求:当用户在提交表单的时候,要给出响应的提示信息。
在验证表单的时候,可以在<form action="" onsubmit="函数"/>
也可:
<input type="submit" onclick="函数"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="my.css" type="text/css" rel="stylesheet">
<script type="text/javascript" language="javascript">
function checkinfo(){
span1.innerText="";
span2.innerText="";
span3.innerText="";
var re=true;
//获取表单的用户名
var len1=document.forms[0].username.value.length;
//window.alert("ok");
if(len1<4||len1>6){
//window.alert("ok");
span1.innerText="用户名应在4-6位间";
//window.alert(innerText);
re=false;
//如果在这里就直接返回,那么就无法执行下面代码了
}
//判断密码是否ok
var len2=document.forms[0].pwd1.value.length;
//window.alert(len2);
if(len2<=3){
span2.innerText="密码要求大于3位";
re=false;
}
if(document.forms[0].pwd2.value!=document.forms[0].pwd1.value){
span3.innerText="两次密码不一样";
re=false;
}
return re;
}
</script>
</head>
<body>
<h1>用户注册</h1>
<form action="" onsubmit="return checkinfo()">
<table border="1">
<tr>
<td class="td1">用户名</td>
<td class="td2"><input class="style1" type="text"
name="username"/><span id="span1"></span>
</td>
</tr>
<tr>
<td>密码</td>
<td><input class="style1" type="password" name="pwd1" /><span
id="span2"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td><input class="style1" type="password" name="pwd2" /><span
id="span3"></span>
</td>
</tr>
<tr>
<td>年龄</td>
<td><input class="style1" type="text" name="age" />
</td>
</tr>
<tr>
<td>电子邮件</td>
<td><input class="style1" type="text" name="email" />
</td>
</tr>
<tr>
<td>电话号码</td>
<td><input class="style1" type="text" name="phone" />
</td>
</tr>
<tr>
<td><input type="submit" onclick="return checkinfo()"
value="注册新用户" />
</td>
<td><input type="reset" value="重新填写" />
</table>
</form>
</body>
</html>
img对象代表一个图片,在HTML文档中<img>每出现一次,就会创建一个img对象。
img对象的事件句柄

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script language="javascript" type="text/javascript">
function test1(){
window.alert("no ok");
}
</script>
</head>
<body>
<img src="1.png" onerror="test1()"/> </body>
</html>
可以用来检验图片是否正确加载。
html和htm有什么区别?
在windows操作系统中是没有区别的。
htm是来源于老的8.3文件格式,DOS操作系统只能支持长度为3位的后缀名。
links对象

all对象,可以得到所有节点。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script language="javascript" type="text/javascript">
function test1(){
window.alert("no ok");
}
function abc(){
var myall=document.all;
for(var i=0;i<myall.length;i++){
window.alert(myall[i].nodeType+" "+myall[i].nodeName);
}
}
</script>
</head>
<body>
<img src="1.jpg" onerror="test1()"/> <span id="myid"></span>
<input type="button" value="测试" onclick="abc()"/>
</body>
</html>
all对象在遍历的时候会用到。
button对象。
select对象。
table对象。

1.rows[]表格中所有行的一个数组(针对表格)
2.表格中某一行所有单元格的一个数组(针对行)
使用方法如下所示:
for(var i=0;i<mytab.rows.length;i++){
//取出一行
//mytab.rows[i] 第i行
var eachRow=mytab.rows[i];
//对该行遍历
//eachRow.cells表示 eachRow所有列
for(var j=0;j<eachRow.cells.length;j++){
window.alert(eachRow.cells[j].innerText);
}
}
完整代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" language="javascript">
<!--
function test(){
//取出所有行
/* var myrows=mytab.rows;
window.alert(myrows.length); */
//mytab.rows:表示所有行
for(var i=0;i<mytab.rows.length;i++){ //取出一行
//mytab.rows[i] 第i行
var eachRow=mytab.rows[i];
//对该行遍历
//eachRow.cells表示 eachRow所有列
for(var j=0;j<eachRow.cells.length;j++){
//window.alert("ok");
//取出数据
window.alert(eachRow.cells[j].innerText);
}
}
}
function test2(){
mytab.deleteRow(1);
}
function test3(){
var tableRow=mytab.insertRow(1);
//该方法创建一个Table对象,表示一个新的<tr>标记
tableRow.insertCell(0).innerText="3";
tableRow.insertCell(1).innerText="吴用";
tableRow.insertCell(2).innerText="智多星";
}
//-->
</script>
</head>
<body> <h1>英雄排行榜</h1>
<table id="mytab" border="1px">
<tr><td>排名</td><td>姓名</td><td>外号</td>
<tr><td>1</td><td>宋江</td><td>及时雨</td>
<tr><td>2</td><td>卢俊义</td><td>玉麒麟</td>
</table>
<input type="button" value="tesing" onclick="test()"/>
<input type="button" value="tesing2" onclick="test2()"/>
<input type="button" value="插入一行" onclick="test3()"/> </body>
</html>
上述代码可以实现表格一行的插入和删除。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>table2.html</title>
<script type="text/javascript" language="javascript">
<!--
function addHero(){
//获取用户输入的信息
var newTableRow=mytab.insertRow(mytab.rows.length);
newTableRow.insertCell(0).innerText=no.value;
newTableRow.insertCell(1).innerText=username.value;
newTableRow.insertCell(2).innerText=nickname.value; }
//-->
</script>
</head>
<body> <h1>英雄排行榜</h1>
<table id="mytab" border="1px">
<tr><td>排名</td><td>姓名</td><td>外号</td>
<tr><td>1</td><td>宋江</td><td>及时雨</td>
<tr><td>2</td><td>卢俊义</td><td>玉麒麟</td>
</table>
<h1>请输入新的好汉</h1>
编号<input type="text" id="no"/><br/>
名字<input type="text" id="username"/><br/>
外号<input type="text" id="nickname"/><br/>
<input type="button" value="添加" onclick="addHero()"/> </body>
</html>
随着前台点击,后台就会发生相应的改变,这是通过ajax技术实现的。
以下代码实现插入表格数据,并且不允许有重复的编号。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>table2.html</title>
<script type="text/javascript" language="javascript">
<!--
function addHero(){ //为了让插入的数据编号有序,并且重复
//遍历这个表格看有没有重复的编号
for(var i=0;i<mytab.rows.length;i++){
var eachRow=mytab.rows[i];
if(eachRow.cells[0].innerText==no.value){
window.alert("不允许编号重复");
return;
}
}
//获取用户输入的信息
var newTableRow=mytab.insertRow(mytab.rows.length);
newTableRow.insertCell(0).innerText=no.value;
newTableRow.insertCell(1).innerText=username.value;
newTableRow.insertCell(2).innerText=nickname.value; }
//-->
</script>
</head>
<body> <h1>英雄排行榜</h1>
<table id="mytab" border="1px">
<tr><td>排名</td><td>姓名</td><td>外号</td>
<tr><td>1</td><td>宋江</td><td>及时雨</td>
<tr><td>2</td><td>卢俊义</td><td>玉麒麟</td>
</table>
<h1>请输入新的好汉</h1>
编号<input type="text" id="no"/><br/>
名字<input type="text" id="username"/><br/>
外号<input type="text" id="nickname"/><br/>
<input type="button" value="添加" onclick="addHero()"/> </body>
</html>
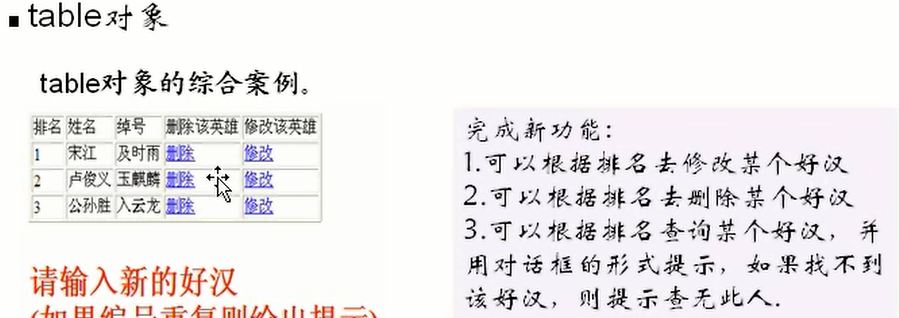
作业:

要求:
点击修改超链接,修改超链接位置变成确定按钮,然后姓名和绰号都变成文本框了。
js(11)的更多相关文章
- 深入浅出Node.js (11) - 产品化
11.1 项目工程化 11.1.1 目录结构 11.1.2 构建工具 11.1.3 编码规范 11.1.4 代码审查 11.2 部署流程 11.2.1 部署环境 11.2.2 部署操作 11.3 性能 ...
- [转][前端优化]使用Combres合并对js、css文件的请求
本文转自:http://www.cnblogs.com/parry/archive/2011/01/28/Reduce_Http_Request_Using_Combres_For_Js_Css.ht ...
- node.js之调试器
node.js之调试器 1.在命令行窗口中,可以使用"node debug" 命令来启用调试器,代码如下: node debug<需要被执行的脚本文件名> 接下来根据一 ...
- 你不知道的Node.js性能优化,读了之后水平直线上升
本文由云+社区发表 "当我第一次知道要这篇文章的时候,其实我是拒绝的,因为我觉得,你不能叫我写马上就写,我要有干货才行,写一些老生常谈的然后加上好多特技,那个 Node.js 性能啊好像 D ...
- 解决nuxt.js新建项目报错的问题
查了一下nuxt的github才知道是node.js版本太低造成的,据说升级到8.6以上就可以了(本人直接升了9.9) node_modules\nuxt\lib\core\middleware\nu ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- HTML+CSS+JS 传智 详细笔记
HTML(1)- -毕向东老师对Html的简介 CSS- -毕老师对CSS的简介 Javascript- -毕老师对JS的简介 html&css等等练习表(W3Cscholl) js练习表回顾 ...
- JS库汇总[重要]
库名称 说明 附加说明 URI 一款js 操作URL的插件 功能十分强大.可以增加 .修改.删除.参数 1.Animate.css 2.Hover.css 3.jQuery 4.WebUploa ...
- Node.js处理I/O数据之Buffer模块缓冲数据
一.前传 在之前做web时也经常用到js对象转json和json转js对象.既然是Node.js处理I/O数据,也把这个记下来. Json转Js对象:JSON.parse(jsonstr); //可以 ...
随机推荐
- 拿wordpress站的一个小技巧
记得09年时wp爆过一个重置管理口令的漏洞, 现在用法差不多, 也是我刚刚发现, 网上也没找到有讲述关于这个的. 前提:是在有注入点(注入点的话可以通过寻找插件漏洞获得.), 密码解不开, 无法out ...
- Ruby之Rspec的报错解决
#enconding:utf-8 require 'selenium-webdriver' require 'rspec' describe "baidu main page" d ...
- we are experimenting with a new init system and it is fun
http://0pointer.de/blog/projects/systemd.html Rethinking PID 1 If you are well connected or good at ...
- php的一个小坑,输出不了json_encode
明明是旧代码,怎么换个地方就不执行了.一开始怀疑是Php的版本. 最后才知道是我的编辑器nodepad++给坑了.或许不是nodepad++的坑.总之,需要转化为utf-8格式编码即可
- python etree解析xml
# -*- coding:utf-8 -*- #conding:utf-8 __author__ = 'hdfs' ''' 简洁 高效 明了 ElementTree轻量级的 Python 式的 API ...
- Android应用的电量消耗和优化的策略
对于Android移动应用的开发者来说,耗电量的控制一直是个老大难问题. 我们想要控制耗电量,必须要有工具或者方法比较准确的定位应用的耗电情况.下面,我们先来分析下如何计算android应 ...
- ubuntu boost.python
安装boost(未尝试只安装 libboost-python-dev) sudo apt-get install libboost-all-dev 新建hello_ext.cpp,输入以下代码 1 c ...
- java String概述
class StringDemo { public static void main(String[] args) { String s1 = "abc";//s1 是一个类类 ...
- 研究下JavaScript中的Rest參数和參数默认值
研究下JavaScript中的Rest參数和參数默认值 本文将讨论使 JavaScript 函数更有表现力的两个特性:Rest 參数和參数默认值. Rest 參数 通常,我们须要创建一个可变參数的函数 ...
- android shareSDK 微博分享案例
android shareSDK 微博分享案例 ShareSDK APP_KEY 219b1121fc68 腾讯微博 key 801517904 secret bfba83ae253c8f38dabe ...
