JQuery EasyUI学习记录(四)
1.EasyUI中的validatebox使用
提供的校验规则:
1、非空校验required="required"
2、使用validType指定
email: 正则表达式匹配电子邮件规则。
url: 正则表达式匹配的URL规则。
length[0,100]: 在x和x字符允许。
remote['http://.../action.do','paramName']: 发送ajax请求做验证值,返回“true”当成功。
<table cellpadding=3>
<tr>
<td>新密码:</td>
<td><input id="txtNewPass" type="Password" class="txt01 easyui-validatebox" required="required" data-options="validType:'length[4,6]'"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input id="txtRePass" type="Password" class="txt01 easyui-validatebox" required="required" data-options="validType:'length[4,6]'" /></td>
</tr>
</table>
1.1 为确定按钮绑定事件
//为确定按钮绑定事件
$("#btnEp").click(function(){
//进行表单校验
var formValidate = $("#editPassWord").form("validate");
if (formValidate) {
//表单校验通过,手动校验两个密码是否相同
var pw = $("#txtNewPass").val();
var rpw = $("#txtRePass").val();
if (pw == rpw) {
//两次输入一致,发送ajax请求
$.ajax({
url:'userAction_editPassWord.action',
data:{"passWord":pw},
dataType:'json',
success:function(data) {
if (data == "1") {
//修改成功,关闭修改密码窗口
$.messager.alert("提示信息","修改密码成功","ok");
$("#editPwdWindow").window("close");
} else {
//修改失败,弹出提示
$.messager.alert("提示信息","修改密码失败","warning");
}
}
})
} else {
//两次输入不一致,弹出错误提示
$.messager.alert("提示信息","两次密码输入不一致","warning"); }
}
});
<a id="btnEp" class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)" >确定</a>
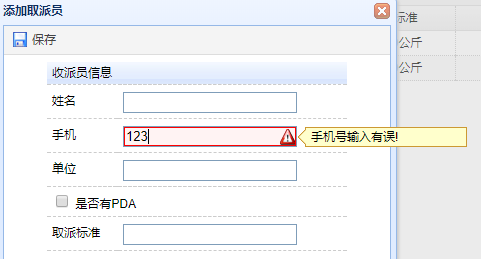
1.2 手机号的校验规则
<input type="text" name="telephone" data-options="validType :'telephone'" class="easyui-validatebox" required="true"/></td>
//手机号校验规则
var reg = /^1[3|4|5|7|8][0-9]{9}$/;
$.extend($.fn.validatebox.defaults.rules, {
//telephone与data-options中的valiType相对应
telephone : {
//value代表输入的手机号
validator : function(value,param) {
return reg.test(value);
},
message : '手机号输入有误!'
}
});
效果:

JQuery EasyUI学习记录(四)的更多相关文章
- JQuery EasyUI学习记录(二)
1.jquery easyUI动态添加选项卡(查看jquery easyUI手册) 1.1 用于动态添加一个选项卡 1.1.1 选中指定的选项卡和判断某个选项卡是否存在 测试代码: <a id= ...
- JQuery EasyUI学习记录(三)
1.jQuery EasyUI messager使用方式 1.1 alert方法 $(function(){ //1.alert方法---提示框 $.messager.alert("标题&q ...
- JQuery EasyUI学习记录(一)
1.主页设计(JQuery EasyUI插件) 下载easyUI开发包: 将easyUI资源文件导入页面中: <link rel="stylesheet" type=&quo ...
- JQuery EasyUI学习记录(五)
1.datagrid使用方法(重要) 1.1将静态html渲染为datagrid样式 <!--方式一: 将静态html渲染为datagrid样式 --> <table class=& ...
- jQuery EasyUI学习资源汇总
jQuery EasyUI学习资源汇总 EasyUi – 1.入门 EasyUi – 2.布局Layout + 3.登录界面 EasyUi – 4.datwagrid 学习Jquery EasyUI的 ...
- leveldb 学习记录(四)Log文件
前文记录 leveldb 学习记录(一) skiplistleveldb 学习记录(二) Sliceleveldb 学习记录(三) MemTable 与 Immutable Memtablelevel ...
- JavaScript学习记录四
title: JavaScript学习记录四 toc: true date: 2018-09-16 20:31:22 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- 4.VUE前端框架学习记录四:Vue组件化编码2
VUE前端框架学习记录四:Vue组件化编码2文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- JQuery EasyUI学习框架
前言 前端技术,新项目的开发拟使用EasyUI框架(基于EasyUI丰富UI组件库),项目负责人的提示EasyUI分配给我这个任务.发展前,我需要这对于一个新手EasyUI框架学习一些基本的入门.记录 ...
随机推荐
- Windows下安装CUDA8.0
在Win10下安装CUDA8.0,并使用VS2013测试: 机器配置: Windows 10 VS 2013 CUDA8.0 CUDA 8.0:下载地址 CUDA其他版本:下载地址 1. 安装CUDA ...
- ue4 碰撞检测测试
记录几条物理相关 测试条件,1使用setActorLocation移动,3使用控制器的移动 1 moveCube 2 targetCube 3 Character 两个Cube的碰撞事件 1和2的 ...
- 洛谷P3768 简单的数学题(莫比乌斯反演+狄利克雷卷积+杜教筛)
传送门 不会…… 两篇加在一起都看不懂…… https://www.cnblogs.com/cellular-automaton/p/8241128.html https://www.luogu.or ...
- 剑指Offer的学习笔记(C#篇)-- 数组中只出现一次的数字
题目描述 一个整型数组里除了两个数字之外,其他的数字都出现了两次.请写程序找出这两个只出现一次的数字. 题目给定:num1,num2分别为长度为1的数组.传出参数:将 num1[0], num2[0 ...
- jsp网站访问次数统计
JSP 点击量统计 有时候我们需要知道某个页面被访问的次数,这时我们就需要在页面上添加页面统计器,页面访问的统计一般在用户第一次载入时累加该页面的访问数上. 要实现一个计数器,您可以利用应用程序隐式对 ...
- GridSearchCV.grid_scores_和mean_validation_score报错
目录 GridSearchCV.grid_scores_和mean_validation_score报错 0. 写在前面 1. 问题描述和解决过程 2. 不想比比直接看结果部分 GridSearchC ...
- 【面试】迄今为止把同步/异步/阻塞/非阻塞/BIO/NIO/AIO讲的这么清楚的好文章(快快珍藏)
常规的误区 假设有一个展示用户详情的需求,分两步,先调用一个HTTP接口拿到详情数据,然后使用适合的视图展示详情数据. 如果网速很慢,代码发起一个HTTP请求后,就卡住不动了,直到十几秒后才拿到HTT ...
- Hive_Hive的数据模型_桶表
对数据进行HASH运算,放在不同文件中,降低热块,提高查询速度. 例如:根据sname进行hash运算存入5个桶中. create table bucket_table(sid int, sname ...
- JAVA_HOME not recognized by tomcat7 in Ubuntu
vi .bashrc 添加: export JAVA_HOME=/usr/lib/jvm/java--oracle export JRE_HOME=$JAVA_HOME/jre export CLAS ...
- 51NOD 区间的价值 V2
http://www.51nod.com/contest/problem.html#!problemId=1674 因为题目要求的只是& 和 | 这两个运算.而这两个运算产生的值是有限的. & ...
