一个让你想到即可做到的web弹窗/层----Layer
Layer
layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
在与同类组件的比较中,layer总是能轻易获胜。她尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性!
如果,你初识layer,你对她不知所措,你甚至不知如何绑定事件… 那或许你应该用秒做单位,快速认识她吧~~ 
1初识Layer

- // 引入好layer.js后,直接用即可
<script src="js/jquery-3.1.1.js"></script>- <script src="layer.js"></script>
- <script>
- layer.msg('hello');
- </script>
2看几个信息框实例
- ① 简单弹出一个提示层
- $('#test1').on('click', function(){
- layer.msg('hello');
- });
- ② 信息框-1
- layer.alert('见到你真的很高兴', {icon: 6});
- ③ 信息框-2
- layer.msg('你确定你很帅么?', {
- time: 0 //不自动关闭
- ,btn: ['必须啊', '丑到爆']
- ,yes: function(index){
- layer.close(index);
- layer.msg('雅蠛蝶 O.o', {
- icon: 6
- ,btn: ['嗷','嗷','嗷']
- });
- }
- });
④ 页面层-自定义
- layer.open({
- type: 1,
- title: false,
- closeBtn: 0,
- shadeClose: true,
- skin: 'yourclass',
- content: '自定义HTML内容'
- });

- ⑤ iframe层
- layer.open({
- type: 2,
- title: false,
- area: ['630px', '360px'],
- shade: 0.8,
- closeBtn: 0,
- shadeClose: true,
- content: '//player.youku.com/embed/XMjY3MzgzODg0'
- });

3加载层
- layer.load();

- layer.load(1);

③ 带文字的
- layer.msg('加载中', {
- icon: 16
- ,shade: 0.01
- });

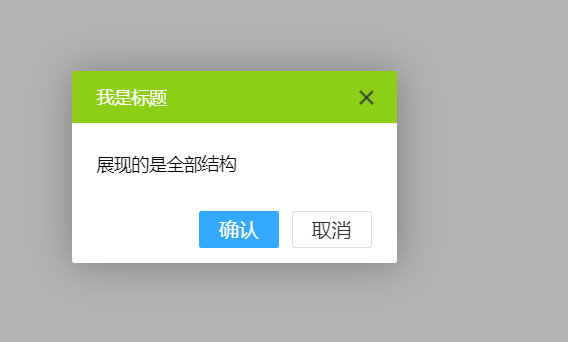
4Layer mobile
- layer.open({
- title: [
- '我是标题',
- 'background-color:#8DCE16; color:#fff;'
- ]
- ,anim: 'up'
- ,content: '展现的是全部结构'
- ,btn: ['确认', '取消']
- });

② 可以设置多长时间自动关闭:
- layer.open({
- content: '通过style设置你想要的样式'
- ,style: 'background-color:#09C1FF; color:#fff; border:none;' //自定风格
- ,time: 3
- });

③ 自定义一个全屏的页面层:
- var pageii = layer.open({
- type: 1
- ,content: html //新页面
- ,anim: 'up'
- ,style: 'position:fixed; left:0; top:0; width:100%; height:100%; border: none; -webkit-animation-duration: .5s; animation-duration: .5s;'
- });
- layer.open({
- content: '这是一个底部弹出的询问提示'
- ,btn: ['删除', '取消']
- ,skin: 'footer'
- ,yes: function(index){
- layer.open({content: '执行删除操作'})
- }
- });

layer 采用 MIT 开源许可证,他们是免费使用的。PC端弹窗解决用Lyaer是个不错的选择,大家可以去下载一个感受一下~~
一个让你想到即可做到的web弹窗/层----Layer的更多相关文章
- Layer 一个让你想到即可做到的web弹窗/层 解决方案
最近工作上面用到的web弹窗组件layer layer是一款口碑极佳的web弹层组件,她具备全方位的解决方案,致力于服务各个水平段的开发人员,您的页面会轻松地拥有丰富而友好的操作体验. layer官方 ...
- layer,一个可以让你想到即可做到的javascript弹窗(层)解决方案
学习网址:http://layer.layui.com/ 下载地址:http://res.layui.com/download/layer-v2.1.zip 我们提到的基础参数主要指调用方法时用到的配 ...
- 使用 js 实现一个简易版的 GIPHY 动图搜索 web 应用程序
使用 js 实现一个简易版的 GIPHY 动图搜索 web 应用程序 具有挑战性的前端面试题 API JAMstack refs https://www.infoq.cn/article/0NUjpx ...
- web 前端常用组件【07】弹出层 Layer
web 项目中总是需要弹出框,来让用户进行下一步的操作. 大到弹出另外一个页面,小到弹出提示.确认等. 经手几个项目,还是感觉 Layer 用起来比较的轻松,你能想到的 Layer 都能帮你做到. 感 ...
- DDD开发框架ABP之动态Web API层
建立动态Web API 控制器 ASP.NET Boilerplate 能够自动为您的应用层产生Web API层.比如说我们有如下的一个应用服务: public interface ITaskAppS ...
- ABP框架 - 动态Web Api层
文档目录 本节内容: 创建动态Web Api控制器 ForAll 方法 重写 ForAll ForMethods Http 动词 WithVerb 方法 HTTP 特性 命名约定 Api 浏览器 Re ...
- 动态Web API层
返回总目录 本篇目录 构建动态Web API控制器 ForAll 方法 重写ForAll 方法 Http动词 动态Javascript代理 Ajax参数 单一服务脚本 Angular支持 Durand ...
- Web表现层
目录 Web表现层调用过程... 2 延迟... 3 什么是延迟... 3 延迟的构成... 3 最基本的优化思路:... 4 Web表现层性能优化... 4 Web性能的基本指标... 4 Web性 ...
- layer 1.9.2 发布,国产 Web 弹层不懈的前行者
快速使用Romanysoft LAB的技术实现 HTML 开发Mac OS App,并销售到苹果应用商店中. <HTML开发Mac OS App 视频教程> 土豆网同步更新:http: ...
随机推荐
- 如何实现Sublime Text3中vue文件高亮显示的最有效的方法
今天第一次使用Sublime Text3软件,在实现vue文件高亮显示的过程中一直报错,经过了半天时间的不停尝试终于找到了最有效的一种解决方法!错误提示如下: 刚开始尝试了很多方法都不行,只要打开in ...
- python generator(生成器)
a=(x*2 for x in range(1000)) # print(a.next())#python2使用 print(a.__next__()) #python3使用 print(next(a ...
- vue webuploader 组件开发
最近项目中需要用到百度的webuploader大文件的分片上传,对接后端的fastdfs,于是着手写了这个文件上传的小插件,步骤很简单,但是其中猜到的坑也不少,详细如下: 一.封装组件 引入百度提供的 ...
- CSS的常用属性
刚开始学习前段的我,还处于初级阶段,一些东西还是会有搞不明白的时候,还是要大家多多理解.今说就一些关于CSS的常用属性吧! 一.CSS常用选择器 CSS选择器应该说是一个非常重要的工具吧,选择器用得好 ...
- MVC发布网站
首先Vs打开解决方案 在Global.asax中加入下列代码,否则会出现CSS JS失效 BundleTable.EnableOptimizations = false; 用户 'NT AUTHORI ...
- PyTorch教程之Tensors
Tensors类似于numpy的ndarrays,但是可以在GPU上使用来加速计算. 一.Tensors的构建 from __future__ import print_function import ...
- 【Python练习1】统计一串字符中英文字母、空格、数字和其他字符的个数
练习思路: 1.输入一串字符 2.筛选出字符中的英文字母并统计 3.筛选出字符中的空格并统计 4.筛选出字符中的数字并统计 5.筛选出字符中的其他字符并统计 代码实现: def msg(s): abc ...
- HADOOP源码分析之RPC(1)
源码位于Hadoop-common ipc包下 abstract class Server 构造Server protected Server(String bindAddress, int port ...
- ionic2+Angular2:套接口明细步骤,以登录功能为例
1.在app.module.ts引用HttpModul,并在imports内引用.截图如下: 2.在src目录下新建http服务.命令行:ionic g provider HttpService ...
- Maximum 贪心
Maximum Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Submit Status Des ...