Es6 类的关键 super、static、constructor、new.target
ES6引入了Class(类)这个概念,作为对象的模板,通过class关键字,可以定义类。基本上,ES6的class可以看作只是一个语法糖,它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
那么如何掌握类这项技能,让我来陪大家一起学习:
1.super关键字
super用在调用的时候有两种情况:
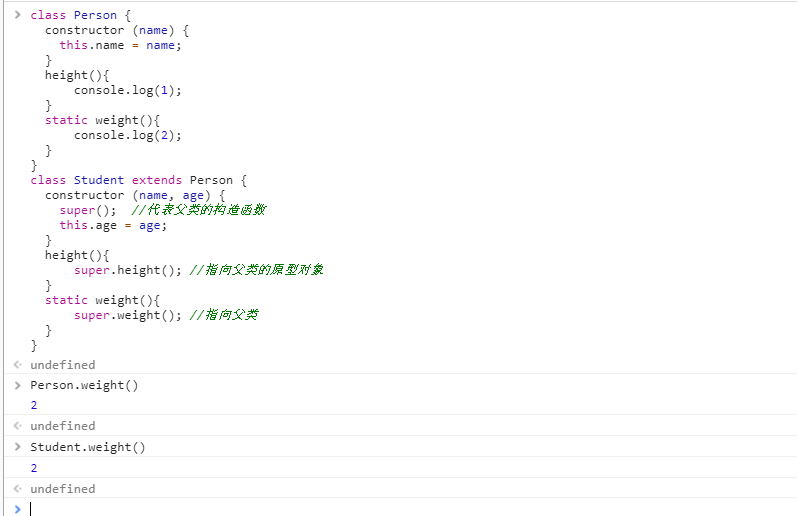
第一种情况,super作为函数调用时,代表父类的构造函数。
第二种情况,super作为对象时,在普通方法中,指向父类的原型对象;在静态方法中,指向父类。
class Person {
constructor (name) {
this.name = name;
}
height(){
console.log(1);
}
static weight(){
console.log(2);
}
}
class Student extends Person {
constructor (name, age) {
super(); //代表父类的构造函数
this.age = age;
}
height(){
super.height(); //指向父类的原型对象
}
static weight(){
super.weight(); //指向父类
}
}
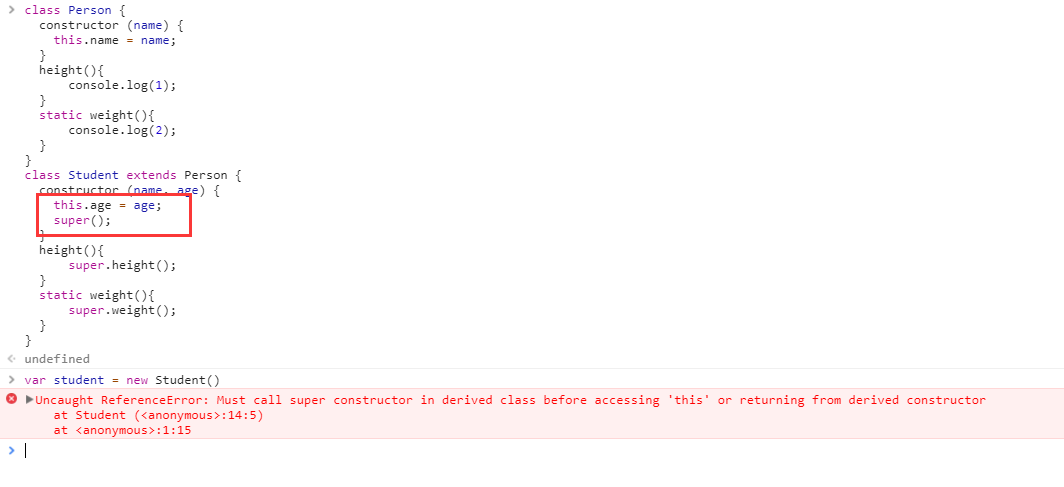
如果子类调用constructor,那么子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工。如果不调用super方法,子类就得不到this对象。

总结下:
super 关键字用于调用一个对象的父对象上的函数。
super.prop 和 super[expr] 表达式在类 和 对象字面量 任何 方法定义 中都是有效的。
在构造函数中使用时,super关键字单独出现,必须在可以使用this关键字之前使用。此关键字也可用于调用父对象上的函数。
2.static关键字
类相当于实例的原型, 所有在类中定义的方法, 都会被实例继承。 如果在一个方法前, 加上static关键字, 就表示该方法不会被实例继承, 而是直接通过类来调用, 这就称为“ 静态方法”。
静态方法调用直接在类上进行,而在类的实例上不可被调用。
静态方法通常用于创建 实用/工具 函数。

通过例子我们可以发现,静态方法是通过类名直接调用的
从另一个静态方法为了在同一个类的另一个静态方法中调用一个静态方法,你可以使用 this 关键字。
class StaticMethodCall {
static staticMethod() {
return 'Static method has been called';
}
static anotherStaticMethod() {
return this.staticMethod() + ' from another static method';
}
}
StaticMethodCall.staticMethod();
// 'Static method has been called'
StaticMethodCall.anotherStaticMethod();
// 'Static method has been called from another static method'
从类的构造函数和其他方法静态方法不能直接在非静态方法中使用 this 关键字来访问。你需要使用类名来调用它们:CLASSNAME.STATIC_METHOD_NAME() 或者将其作为构造函数的属性来调用该方法: this.constructor.STATIC_METHOD_NAME().
class StaticMethodCall {
constructor() {
console.log(StaticMethodCall.staticMethod());
// 'static method has been called.'
console.log(this.constructor.staticMethod());
// 'static method has been called.'
}
static staticMethod() {
return 'static method has been called.';
}
}
3.new.target 关键字
new.target属性允许你检测函数或构造方法是否通过是通过new运算符被调用的。在通过new运算符被初始化的函数或构造方法中,new.target返回一个指向构造方法或函数的引用。在普通的函数调用中,new.target 的值是undefined。
怎么理解这段话,也就是说new.target的功能就是用来检测函数的调用是不是通过 new 去创建一个新对象的,而且new.target返回的是一个指向函数的引用,也就是说我们能够确定是哪个函数进行了new操作
class A {
constructor() {
console.log(new.target.name);
}
}
class B extends A { constructor() { super(); } }
var a = new A(); // logs "A"
var b = new B(); // logs "B"
new.target 最大的作用就是让构造器知道当前到底 new 的是哪个类。
延伸下。ES6之前怎么实现这个功能?
var A = function A() {
if(!(this instanceof A)) throw 'Constructor A requires "new"';
// ···
};
然而这依然可以通过 call 或 apply 来调用。比如:
var a = A.call(Object.create(A.prototype));
那么用ES6就是下面这样操作了
var A = function A() {
if(!new.target) throw 'Constructor A requires "new"';
// ···
};
4.constructor关键字
构造方法是创建和初始化使用类创建的一个对象的一种特殊方法。
class Square extends Polygon {
constructor(length) {
// 在这里调用父类的"length",赋值给矩形的"width"和"height"。
super(length, length);
// 注意:子类必须在constructor方法中调用super方法,否则新建实例时会报错。
this.name = 'Square';
}
get area() {
return this.height * this.width;
}
set area(value) {
this.area = value;
}
}
如果没有显式定义,会默认添加一个空的constructor方法。对于基类"Base classes",默认构造方法如下:
constructor() {}
对于派生类"Derived classes" ,默认构造方法如下:
constructor(...args) {
super(...args);
}
Es6 类的关键 super、static、constructor、new.target的更多相关文章
- ES6 类
ES6之前没有类的概念,一般采用以下方式来模仿类 基本的类声明语法 私有属性是实例中的属性,不会出现在原型上,且只能在类的构造函数中创建所有私有属性 PersonClass声明实际上创建了一个具有构造 ...
- ES6 类(Class)基本用法和静态属性+方法详解
原文地址:http://blog.csdn.net/pcaxb/article/details/53759637 ES6 类(Class)基本用法和静态属性+方法详解 JavaScript语言的传统方 ...
- React与ES6(三)ES6类和方法绑定
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- ES6中构造函数内super关键字的使用
super关键字用于访问和调用一个对象的父对象上的函数. super.prop和super[expr]表达式在类和对象字面量任何方法定义中都是有效的. 语法 super([arguments]); / ...
- 封装的通过微信JS-SDK实现自定义分享到朋友圈或者朋友的ES6类!
引言: 我们经常在做微信H5的过程中需要自定义分享网页,这个如何实现呢?请看如下的封装的ES6类及使用说明! /** * @jssdk js对象,包括appId,timestamp,nonceStr, ...
- 四.OC基础--1.文档安装和方法重载,2.self和super&static,3.继承和派生,4.实例变量修饰符 ,5.私有变量&私有方法,6.description方法
四.OC基础--1.文档安装和方法重载, 1. 在线安装 xcode-> 系统偏好设置->DownLoads->Doucument->下载 2. 离线安装 百度xcode文档 ...
- static 类成员变量 和 static const类成员变量
1.使用static类的优点: (1)避免与其他类的成员或者全局变量冲突 (2)可以封装 (3)阅读性好 2.static 数据成员独立于该类的任意对象而存在 static数据成员的类型可以是该成员所 ...
- C++ 不能在类体外指定关键字static
C++ static 函数的问题 近日读 C++ primer 中static 一章 , 有这么一句话, “静态成员函数的声明除了在类体中的函数声明前加上关键字static 以及不能声明为const ...
- php笔记(二)PHP类和对象之Static静态关键字
PHP类和对象之Static静态关键字 静态属性与方法可以在不实例化类的情况下调用,直接使用类名::方法名的方式进行调用.静态属性不允许对象使用->操作符调用. class Car { pr ...
随机推荐
- 移动端布局最佳实践(viewport+rem)
通过前几天写的两篇博客(浅谈移动端三大viewport和移动端em和rem区别),我们现在来总结一下如何实现一个最佳方案. 之前在第二篇博客中提到过我们可以使用媒体查询来针对不同设备及做适配,如下图 ...
- ARKit 初体验
ARKIT是苹果公司在今年发布的一个AR开发包,用于现有的IOS设备,是的,就是用在手机或者平板上,类似于pokemon go的效果.看了下演示视屏,嗯,看起来很厉害. 对于一个资深软粉,居然被要求研 ...
- python学习好文
摘要: 学习别人的学习历程. 一 iTech的博客 http://www.cnblogs.com/itech/archive/2011/01/31/1948265.html
- 爬虫协议robots
前面的话 Robots协议(也称为爬虫协议.机器人协议等)全称是“网络爬虫排除标准”(Robots Exclusion Protocol),网站通过Robots协议告诉搜索引擎哪些页面可以抓取,哪些页 ...
- 福利 c++ 标准头文件大全
#include<cmath> #include<math.h> #include<ctype.h> #include<algorithm> #incl ...
- Solr6.5配置中文分词器
Solr作为搜索应用服务器,我们在使用过程中,不可避免的要使用中文搜索.以下介绍solr自带的中文分词器和第三方分词器IKAnalyzer. 注:下面操作在Linux下执行,所添加的配置在windo ...
- Java编写的日历,输入年月,输出这个月的日期与星期
import java.util.Scanner; public class rili { public static void main(String[] args) { for (int g = ...
- phpstudy命令行中数据表插入中文显示不了的问题
在PHPstudy环境下,做MySQL操作,往数据表里面插入数据的时候,如果是中文的数据就会显示不了或者是问号?. 这个问题搞了我一晚上了,终于知道问题所在. 下载的PHPstudy的MySQL数据库 ...
- 如何在centos7上安装redis
解压缩 tar zxvf redis-3.0.4.tar.gz 进入解压后的目录 cd redis-3.0.4 使用Make 编译源文件 make 安装 进入源文件的目录 cd src 复制 Redi ...
- NYOJ--491--dfs(打表水过)--幸运三角形
/* Name: NYOJ--491--幸运三角形 Author: shen_渊 Date: 15/04/17 16:26 Description: DFS超时,深搜出第一行的所有情况,计算之后打表水 ...
