Maven详解(七)------ 创建Web工程以及插件原理
1、什么是 Maven 插件?
上一篇博客我们讲了 Maven 的生命周期,我们知道 Maven 的核心是生命周期,生命周期指定了 Maven 命令执行的流程顺序。但是真正实现流程的工程是由插件来完成的。
我们也可以说 Maven 是一个执行插件的框架,每一个任务实际上都是有插件来完成。进一步说每个任务对应了一个插件目标(goal),每个插件会有一个或者多个目标,例如maven-compiler-plugin的compile目标用来编译位于src/main/java/目录下的主源码,testCompile目标用来编译位于src/test/java/目录下的测试源码。
2、配置编译插件
一般我们创建一个 Maven 工程,就算指定了 JDK 的版本,但是你执行 update project 操作,一般 Maven 工程会自动恢复到默认的 JDK 版本,有可能是1.4,有可能是1.5(和 Maven 版本有关)。
那么我们如何指定其 JDK 版本呢?在 pom.xml 中添加如下代码:
<build>
<plugins>
<!-- 编译插件,指定 JDK 的版本为1.7 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.7</source>
<target>1.7</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
</plugins>
</build>
下面我们来添加一个 tomcat 插件,首先我们要知道如何创建 Maven Web 工程。
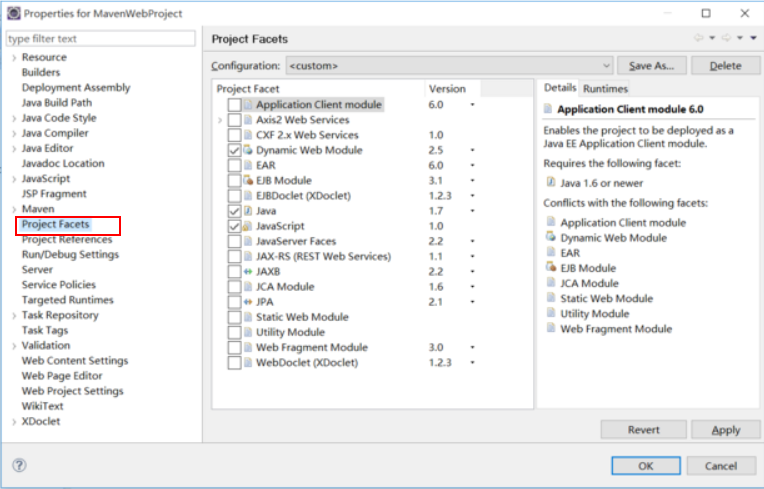
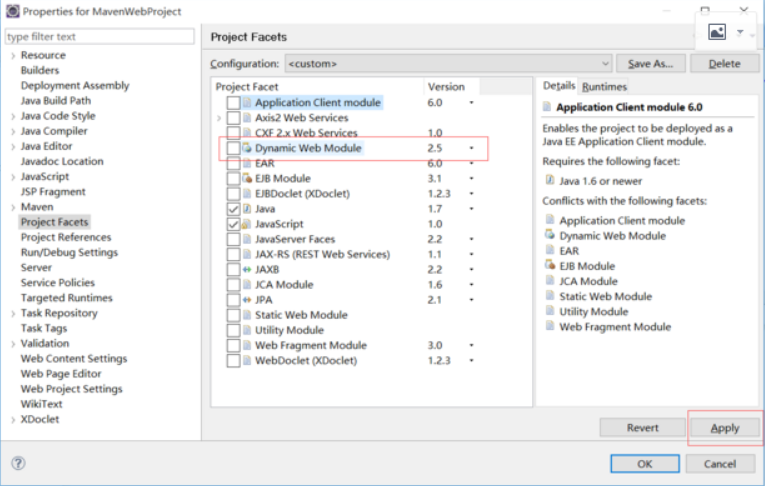
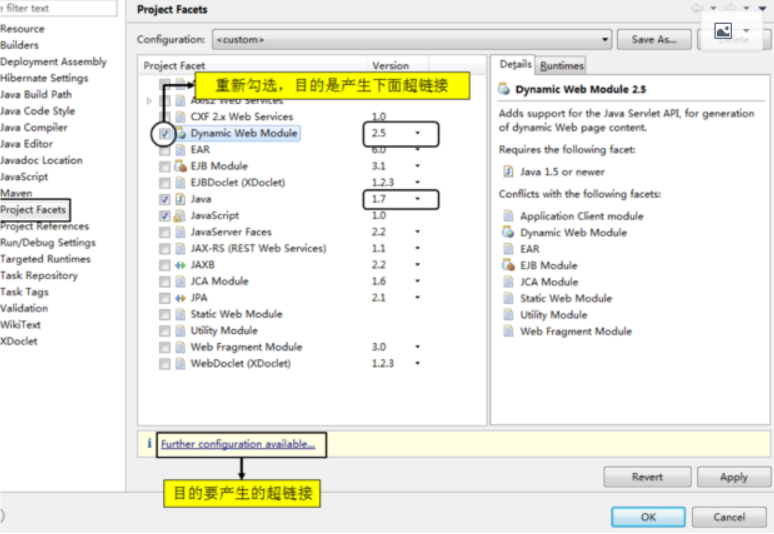
3、创建 Maven Web 工程
第一步:New maven project,注意打包方式为 war





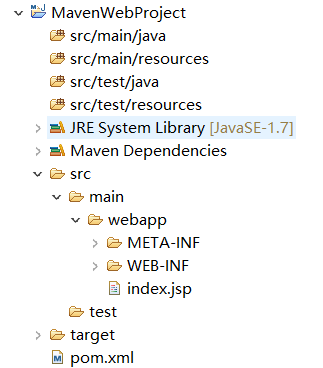
创建的 Web 工程目录结构如下:

4、添加 tomcat 插件
我们在上面创建的 web 工程,可以输入 tomcat:run 来使用默认的 tomcat 插件去启动 web 工程,但是默认的插件版本有点低,我们可以手动添加插件。
<build>
<plugins>
<!--配置tomcat 插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<port>8080</port><!--端口号 -->
<path>/</path>
</configuration>
</plugin>
</plugins>
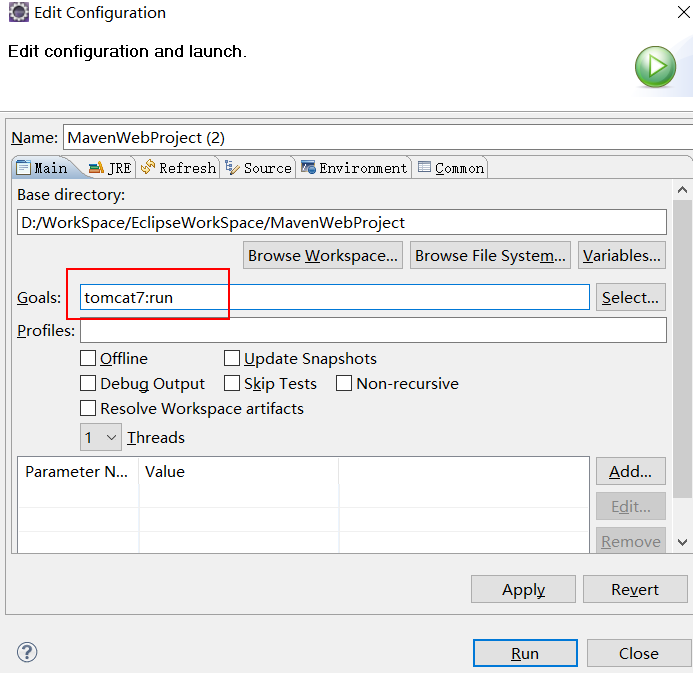
执行命令是输入:tomcat7:run

Maven详解(七)------ 创建Web工程以及插件原理的更多相关文章
- maven创建web工程Spring配置文件找不到问题解决方案
使用maven创建web工程,将Spring配置文件applicationContext.xml放在src/resource下,用eclipse编译时提示class path resource [ap ...
- maven创建web工程Spring配置文件找不到
使用maven创建web工程,将Spring配置文件applicationContext.xml放在src/resource下,用eclipse编译时提示class path resource [ap ...
- 在Eclipse中使用Maven创建Web工程
在Eclipse中使用Maven创建Web工程 1.创建maven Project工程,使用maven-archetype-webapp 2.在pom.xml文件中,设置打包类型为war <pa ...
- 初次使用maven创建web工程发现只有一个idea目录,src,webapp目录都不见了,解决方案
修bug系列2之 初次使用maven创建web项目的src目录不知所踪 窗外下着下雨,屋内的我学着maven,本以为轻轻松松,没想到还是遇到了bug.好了不说了,来看看我是怎么解决的. 在初次使用ma ...
- Maven创建Web工程并执行构建/测试/打包/部署
创建工程基本参考上一篇Java Application工程,不同的是命令参数变了,创建Web工程的命令如下: mvn archetype:generate -DgroupId=com.jsoft.te ...
- Maven详解【面试+工作】 各种安装 没用
1 Maven介绍1.1 项目开发中遇到的问题 1.都是同样的代码,为什么在我的机器上可以编译执行,而在他的机器上就不行? 2.为什么在我的机器上可以正常打包,而配置管理员却打不出来? 3.项目组加入 ...
- (转)CAS (4) —— CAS浏览器SSO访问顺序图详解(CAS Web Flow Diagram by Example)
CAS (4) —— CAS浏览器SSO访问顺序图详解(CAS Web Flow Diagram by Example) tomcat版本: tomcat-8.0.29 jdk版本: jdk1.8.0 ...
- Iptables详解七层过滤
<Iptables详解七层过滤> 一.防火墙简介 防火墙其实就是一个加固主机或网络安全的一个设备或者软件而已,通过防火墙可以隔离风险区域与安全区域的连接,同时不会妨碍风险区域的访问.当然需 ...
- CAS (4) —— CAS浏览器SSO访问顺序图详解(CAS Web Flow Diagram by Example)
CAS (4) -- CAS浏览器SSO访问顺序图详解(CAS Web Flow Diagram by Example) tomcat版本: tomcat-8.0.29 jdk版本: jdk1.8.0 ...
随机推荐
- MySQL中的联合索引学习教程
MySQL中的联合索引学习教程 这篇文章主要介绍了MySQL中的联合索引学习教程,其中谈到了联合索引对排序的优化等知识点,需要的朋友可以参考下 联合索引又叫复合索引.对于复合索引:Mysql从左到 ...
- promise异步编程的原理
一.起源 JavaScript中的异步由来已久,不论是定时函数,事件处理函数还是ajax异步加载都是异步编程的一种形式,我们现在以nodejs中异步读取文件为例来编写一个传统意义的异步函数: var ...
- zoj 3963 heap partion
https://vjudge.net/problem/ZOJ-3963 题意: 给出一个数列,可以用这个数列构造一种二叉树,这个二叉树满足数的下标 i <= j,并且 si <= sj,s ...
- 第三篇:RESTful介绍
在介绍restful之前先放一张从之前文章评论里看到的图,我觉得它把soap和rest之间的一些区别形容地非常形象. 在第一篇和第二篇中我们也介绍过,soap协议传递的报文要基于xml格式的soap消 ...
- iOS事件响应链(Responder Chain)
概述 在iOS中,视图的层级一般都是 父视图->添加各种子视图.这时候某个视图(子视图)上有个按钮,需要我们交互.但是有时候我们会发现无论如何都没有反应.这时候可能就是我们对iOS的事件传递响应 ...
- ural 1989 subplindromes
https://vjudge.net/problem/URAL-1989 题意: 先给出一个字符串,对于这个字符串,有两种操作,一种是询问从下标x到y的串是不是回文串,另一种是将下标为pos的字符改为 ...
- javascript中this的用法
this是Javascript语言的一个关键字. 它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用.比如, function test(){ this.x = 1; } 随着函数使用场合的 ...
- OPNET中FIN,FOUT以及FRET的作用 分类: opnet 2014-05-12 16:07 144人阅读 评论(0) 收藏
为了使一个用户定义的函数被执行,该函数必须与一个特殊的堆栈跟踪代码相连.堆栈跟踪技术靠在函数的入口点和出口点插入预处理器宏指令完成(一个函数只有一个入口点,但可以有多个出口点(由C语言的return声 ...
- EF 中 Code First 的数据迁移以及创建视图
写在前面: EF 中 Code First 的数据迁移网上有很多资料,我这份并没什么特别.Code First 创建视图网上也有很多资料,但好像很麻烦,而且亲测好像是无效的方法(可能是我太笨,没搞成功 ...
- JavaScript addEventListener 第三个参数
先看一个完整的演示页面代码. Code <!DOCTYPE html> <html lang="zh-CN"> <head> <meta ...
