css3弹性盒模型flex快速入门与上手1
一、什么是flex?
flex是css3中引入的一种布局方式,可以非常灵活高效控制元素的排列与对齐方式,大多数人称之为弹性布局.
二、怎么使用flex?
任何一个容器都可以指定为flex布局
#box {
display:flex;
}
三、flex的基本术语

- 采用flex布局的元素被称为flex容器 (flex container), 它的子元素即为flex元素 (flex item).
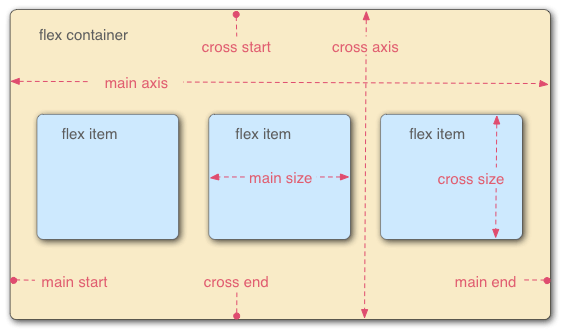
- flex容器中包含两个相互垂直的轴, 即主轴 (main axis)和副轴 (cross axis).
- flex元素沿主轴从主轴起点 (main start)到主轴终点 (main end)依次排布.
- 如果flex容器包含多行flex元素, 则flex行 (flex lines)沿副轴从副轴起点 (cross start)到副轴终点 (cross end)依次排布.
- 单个flex元素占据的主轴空间叫做主轴长度 (main size), 占据的副轴空间叫做副轴长度 (cross size).
四、有六个属性设置在父容器上,来控制子元素的显示方式:
| 属性 | 含义 |
|---|---|
flex-direction |
主轴方向 |
flex-wrap |
换行样式 |
flex-flow |
前两个的简写形式 |
justify-content |
主轴对齐方式 |
align-items |
单行的副轴对齐方式 |
align-content |
多行的副轴对齐方式 |
五、flex-direction,设置主轴的对齐方向,有四个值:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局 - by ghostwu</title>
<style>
#box {
display: flex;
flex-direction: row;
}
#box div {
width: 100px;
height: 100px;
background: #09f;
margin: 10px;
}
</style>
</head> <body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
</div>
</body> </html>
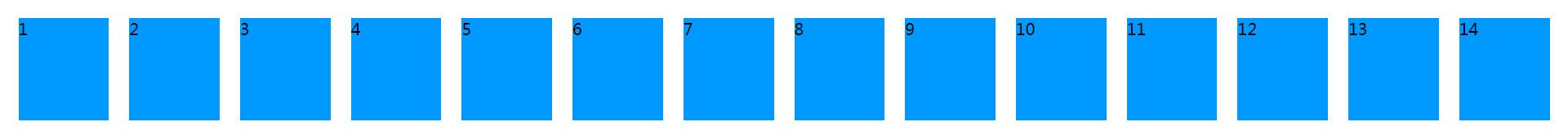
flex-direction设置为row:

flex-direction设置为row-reverse:

flex-direction设置为column,下面的示意图我只截取了前面5个div,后面如果截取的话,图片占的位置太多了,影响体验.

flex-direction设置为column-reverse:

六、flex-wrap :定义子元素超过一行,如何换行,常用属性值:
- nowrap(默认值):默认不换行。
- wrap:换行,第二行在第一行下面,从左到右
- wrap-reverse:换行,第二行在第一行上面,从左到右
#box {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
flex-wrap:nowrap;



七、flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap
#box {
display:flex;
/* flex-flow: row nowrap; */
/* flex-flow: row wrap; */
/* flex-flow: row wrap-reverse; */
/* flex-flow: row-reverse wrap-reverse; */
flex-flow: column wrap;
}
八、 justify-content: 子元素在主轴对齐方式
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。
#box {
display:flex;
flex-flow: row wrap;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
justify-content: space-around;
}


css3弹性盒模型flex快速入门与上手1的更多相关文章
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- CSS3弹性盒模型flex box快速入门 2016.03.16
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- 弹性盒模型 flex box
弹性盒子模型 布局方案 传统的布局方案大多采用div+css+float+position+display来实现,但是随着css3中弹性盒子模型的推出,在前端布局方案中就又多出了一项彪悍的选项. 而因 ...
- css和css3弹性盒模型实现元素宽度(高度)自适应
一.css实现左侧宽度固定右侧宽度自适应 1.定位 <!DOCTYPE html> <html lang="en"> <head> <me ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- css3之弹性盒模型(Flex Box)
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时 ...
随机推荐
- Fast Paxos 和 Paxos的区别
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt373 自从Lamport在1998年发表Paxos算法后,对Paxos的各种 ...
- poj 3683 2-sat建图+拓扑排序输出结果
发现建图的方法各有不同,前面一题连边和这一题连边建图的点就不同,感觉这题的建图方案更好. 题意:给出每个婚礼的2个主持时间,每个婚礼的可能能会冲突,输出方案. 思路:n个婚礼,2*n个点,每组点是对称 ...
- 团队作业4----第一次项目冲刺(Alpha版本)4.29
a.站立式会议照片 会议内容: 会议讨论有一些内容要放在beta版本,所以燃尽图可能有些未完成.初级阶段我们只打算先写java代码的统计和显示.这是最基本的任务.在繁忙的任务中,不需要全部按照燃尽图. ...
- 201521123061 《Java程序设计》第九周学习总结
201521123061 <Java程序设计>第九周学习总结 1. 本周学习总结 2. 书面作业 本次PTA作业题集异常 1.常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1 ...
- 201521123064 《Java程序设计》第8周学习总结
1. 本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 集合内容见:<Java程序设计>第7周学习总结 1.2 选做:收集你认为有用的代码片段 ① Jav ...
- 201521123001《Java程序设计》第5周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 1.2 可选:使用常规方法总结其他上课内容. 答:关于接口: 1.接口是一种抽象,抽取出了共同行为: 2.能够更加清晰地把系统 ...
- Java实现猜字母游戏
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABRQAAAE9CAYAAAB6Cu4FAAAgAElEQVR4nOy995OUR77u2f/H3tjdey ...
- 201521123090《Java程序设计》第12周学习总结
本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 书面作业 将Student对象(属性:int id, String name,int age,double grad ...
- linux目录结构图
- 多个版本的Python如何设置不冲突
同时装有Python2.7和Python3.5说明. 问题1: 设置右键点击"Edit with IDLE"选项打开的Python版本? 在运行输入"regedit&qu ...
