移动WEB 响应式设计 @media总结
第一种:
在引用样式的时候添加
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
第二种:
写样式的时候添加
@media mediatype and|not|only (media feature) {
CSS-Code;
}
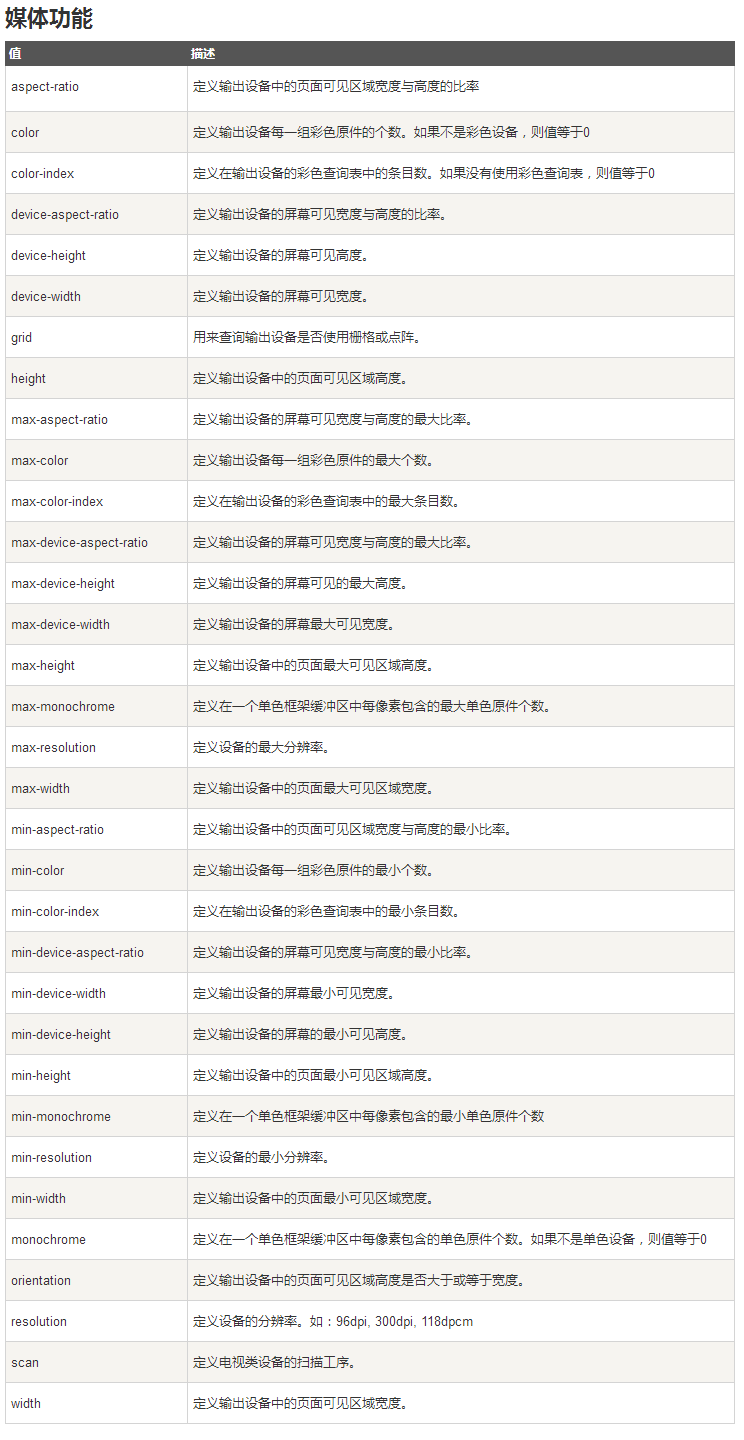
(mediatype 媒体类型) (media feature 媒体功能)
以下列出两者的所有值:


写法举例1:
//宽度大于300px,使用该样式
@media screen and (min-width:300px) {
CSS-Code;
}
写法举例2:
//宽度大于300px并且小于600px,使用该样式
@media screen and (min-width:300px) and (max-width:600px){
CSS-Code;
}
写法举例3:
<link rel="stylesheet" media="screen not (min-width:300px)" href="mystylesheet.css"><!--宽度不小于300px,引用样式-->
移动WEB 响应式设计 @media总结的更多相关文章
- 不用媒体查询做web响应式设计-遁地龙卷风
(0)写在前面 讲述知乎上看到的一篇文章中的一个案例,让我脑洞大开,佩服至极,特意第二天找到原文赞赏了 5元,原文地址https://zhuanlan.zhihu.com/p/27258076,案例用 ...
- web响应式图片设计实现
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- HTML5实践 -- 使用CSS3 Media Queries实现响应式设计
CSS3 Media用法介绍:http://www.w3cplus.com/content/css3-media-queries 转载请注明原创地址:http://www.cnblogs.com/so ...
- 前端响应式设计中@media等的相关运用
现在做前端响应式网站特别,响应式成为现在前端设计一个热点,它成为热点的最主要的原因就是,移动端设备屏幕的种类多样,那么如何设置响应式屏幕. /*打印样式*/ @mediaprint{color:red ...
- web设计经验<一> 提升移动设备响应式设计的8个建议
今天看到一些关于web设计的一些建议和设计经验,拿出来分享分享. 第一篇: 提升移动设备响应式设计的8个建议 一.直观性和易用性 在使用移动设备时,对于杂乱.复杂或者不直观的设计造成的混乱不佳的用户体 ...
- 第一章 响应式设计之Media Quer
书里谈到尽量不要使用Media Queriy. 但是过多使用media query,会导致CSS变得脆弱和页面难以维护.一些方法可以减少页面使用 media query. 响应式设计: (1) 使用百 ...
- 响应式设计的思考:媒体查询(media query)
Jason Grigsby发表了篇文章,<CSS Media Query for Mobile is Fool’s Gold>对媒体查询(media query)吐槽,大意是在移动设备上使 ...
- 使用media query 来实现响应式设计
你的网页在手机上显示效果可以在电脑上一样好看.完成这个任务的奥秘被称为响应式设计,媒体查询(media query)是实现网页响应的关键. 在电脑上一个例子: <div class=" ...
- Bootstrap 响应式设计
本教程讲解如何在网页布局中应用响应式设计.在课程中,您将学到响应式 Web 设计.随着移动设备的普及,如何让用户通过移动设备浏览您的网站获得良好的视觉效果,已经是一个不可避免的问题了.响应式 Web ...
随机推荐
- adb 安装apk 报错:Failure [INSTALL_FAILED_INVALID_URI]
今天在安装某apk的时候,发现报错 报错信息:Failure [INSTALL_FAILED_INVALID_URI] 于是找到了一个解决方式: cmd命令行下执行以下命令: 第一步.adb remo ...
- C#连接Firebird方法
Firebird Data Provider For .NET 连接 Firebird 数据库文件 下载 Firebird 嵌入式数据库:Firebird-2.5.0.25920-0_Win32_em ...
- CSS3学习笔记-1:CSS样式继承
自己在写css时总会遇上css样式继承的问题,好在一般问题不大,但一直也不明白css样式继承的规则,最近发现了一篇文章讲的不错,因此转载过来: 所谓CSS的继承是指被包在内部的标签将拥有外部标签的样式 ...
- Apple公司开发者账号申请(2017包含邓白氏码申请)
1.首先看需要那种账号 2.这个需要的是公司开发者账号,首先我们注册一个普通apple账号 打开网址 https://developer.apple.com 进入点击Account 进入登录页面,点击 ...
- 《Java从入门到放弃》JavaSE入门篇:异常
异常!!!看看生活中的异常例子: 正常情况下,从家到公司上班,只需要20分钟!但如果在路上碰到堵车或修路或车突然自燃等问题,那就没办法正常去上班了.其中堵车或修路或车突然自燃等问题就属于异常. 碰到异 ...
- vim插件ctags的安装与使用
LINUX系统下看程序或者编程序时,看到一个函数经常需要知道该函数的定义,这时ctags就派上用场了,其安装和使用方法如下: 安装方法: sudo apt-get install ctags (ubu ...
- 算法学习:并行化初体验_JAVA实现并行化归并算法
这个系列包括算法导论学习过程的记录. 最初学习归并算法,对不会使其具体跑在不同的核上报有深深地怨念,刚好算倒重温了这个算法,闲来无事,利用java的thread来体验一下并行归并算法.理论上开的thr ...
- 【1414软工助教】博客链接和coding链接
某些同学提供的coding.net用户名无法访问.请同学们自己点击自己的两个链接,如果发现有错,请在本博客的评论区给出正确的链接. 格式为: 学号后3位 链接 例如:***502 https://co ...
- 团队作业4--第一次项目冲刺(Alpha版本)7
一.Daily Scrum Meeting照片 二.燃尽图 三.项目进展 1.完成全部基础功能 2.完成一些小改进与优化 四.困难与问题 软件基本是可以运行并且正常使用,但还没有实战过,遇到的问题与困 ...
- Swing-布局管理器应用--WIN7上计算器的UI实现
学完了Swing布局管理器,为了加深理解我决定做一些UI的实现,那就从WIN7上的计算器开始吧!首先,我们来研究一下它的UI.该计算器的UI主要有3个,分别是标准型.科学型和程序员型,如下图所示. ...
