解决Windows和Linux使用npm打包js和css文件不同的问题
1、问题出现
最近公司上线前端H5页面,使用npm打包,特别奇怪的是每次打包发现css和js文件与Windows下打包不一致(网页使用Windows环境开发),导致前端页面功能不正常。
2、问题排查
① 更换服务器:无用
② 更换npm版本:无用
③ 在另一台Windows上打包:无用
④ 等等网上说的方法:无用
3、我是如何确认是css和js文件不一致的
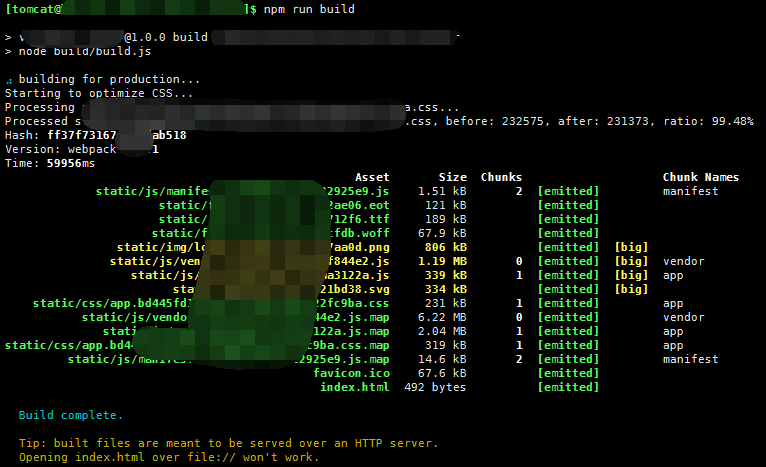
① 首先我在Linux打包机器上正常打包

② 打包过程中无任何报错,之前上线也是如此。(所以一开始并没有发现是打包问题)
③ 通过浏览器打开css和js文件,发现与正常页面确实有所差异,于是让前端开发重新打了一次包与我打包的进行比对

④ 发现最重要的一个js文件确实不一样,于是确认是npm打包出现问题。
4、我是如何找出npm打包问题的原因的
利用npm打包上线需要经过以下步骤:
① 克隆代码到本地
② 安装npm依赖环境
③ build
于是断定问题出现在了npm依赖环境上
安装npm依赖环境:npm install --registry=https://registry.npm.taobao.org
上述命令是根据package.json进行安装的,安装完成后,使用npm list查看对应模块版本,发现都被默认升级
再次尝试:
① 使用命令npm shrinkwrap锁定依赖版本:无用
② 单独安装模块:无用
到此时已经发现问题的根源,但是无法解决,还是对npm不太了解。
5、再次尝试
向开发要来了他Windows下npm所用的所有环境和模块,准备尝试手动安装,并保持全部一致。
安装过程中,突然想起来当初迁移python项目时也出现过相似的环境依赖问题,当时最终的解决办法时直接拷贝整个python环境到新环境,然后解决问题。
于是再次向开发要了他当前环境的node_modules整个目录,首先在Windows上尝试。
解压后执行命令:npm list
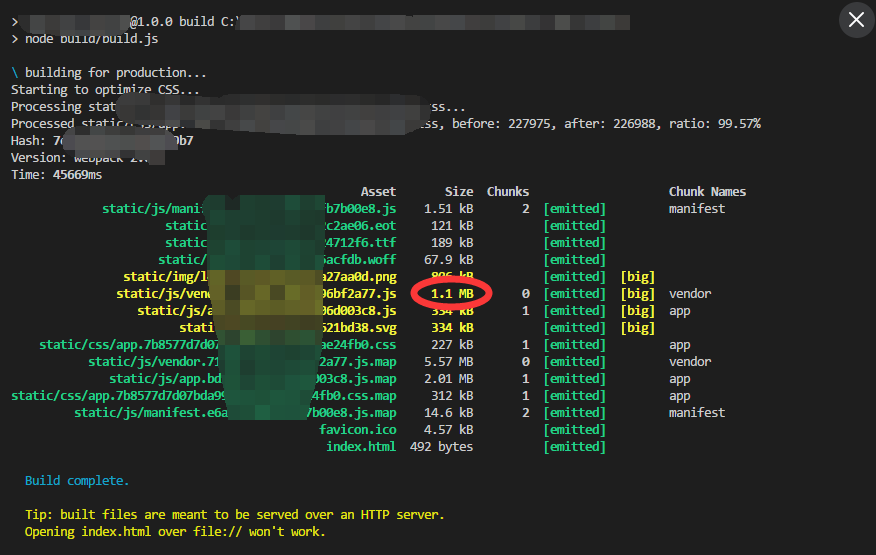
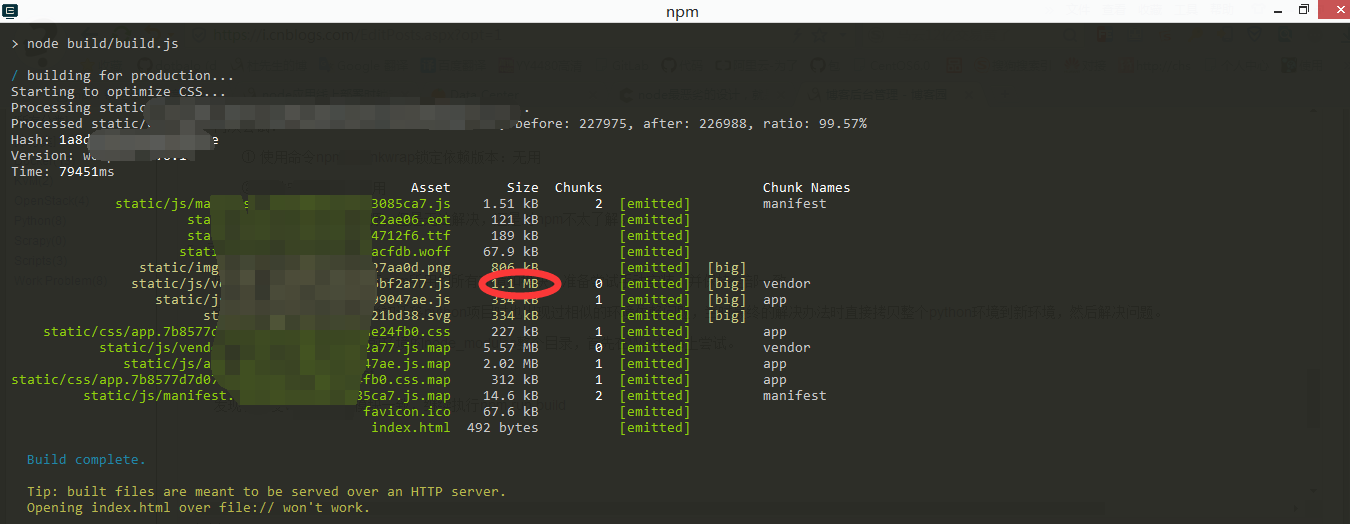
发现和开发Windows的模块一致,继续执行npm run build
发现激动人心的结果
打包完毕后,js文件与开发打包的保持一样,上线测试环境,一切正常。
6、最终解决
按照相同的方法,拷贝整个node_modules目录到Linux打包机上。
执行nvm list:结果一致
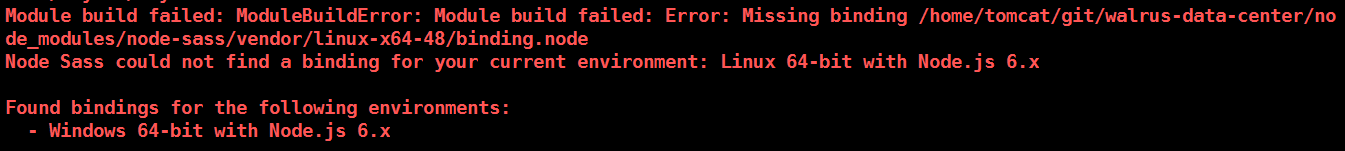
执行npm run build,再次报错,如下:意思就是Node.js 6.X是基于Windows 64-bit,不支持当前Linux环境

网上搜索此错误查到结果,执行命令:npm rebuild node-sass,即可解决。
再次打包:npm run build,终于看到久违的结果

至此,Windows下的项目迁移到Linux上完毕。问题的根本原因:依赖
解决Windows和Linux使用npm打包js和css文件不同的问题的更多相关文章
- ASP.NET中母版页引用外部js或css文件无效,提示对象未定义解决方法
最近做网站用了一个js+css实现的带有二级菜单的导航条,在母版页创建好后,子页面调用出现了许多奇怪的问题,多方查证后的最终解决方案和大家分享下.... 1.路径问题 如果是一个单独的aspx页面调用 ...
- grunt 单独压缩多个js和css文件【转】
原文地址:http://xiaomiya.iteye.com/blog/2177877 使用grunt来压缩前端js,css文件 因为最近做的客户端本地项目有用到十几个js,js提交之前都需要压缩.用 ...
- JavaScript使用localStorage缓存Js和css文件
对于WebApp来说,将js css文件缓存到localstorage区可以减少页面在加载时与HTTP请求的交互次数,从而优化页面的加载时间.特别是当移端信号不好高延迟时优化效果还是很显见的 下面的代 ...
- 使用Maven构建Java Web项目时,关于jsp中引入js、css文件路径问题。
今天有点闲,自己动手搭建一个Java Web项目,遇到jsp中引入js.css文件时路径不正确的问题,于是在网上查阅了很多资料,最终都无法解决问题,于是,上stackoverflow找到了解决方法,这 ...
- [转][前端优化]使用Combres合并对js、css文件的请求
本文转自:http://www.cnblogs.com/parry/archive/2011/01/28/Reduce_Http_Request_Using_Combres_For_Js_Css.ht ...
- 为js和css文件自动添加版本号
web应用必然要面对缓存问题,无论前台后台都会涉足缓存.特别是对于前端而言,缓存利用的是否得当直接关系到应用的性能. 通常情况下,我们会倾向于使用缓存,因为缓存一方面可以减少网络开销,一方面可以减轻服 ...
- 引用:使用grunt 压缩 合并js、css文件
引用:https://www.jianshu.com/p/08c7babdec65 压缩 js 文件 1.创建一个目录 名为grunt 目录.png 2.在grunt目录下创建一个 src目录,存 ...
- [Asp.net MVC]Bundle合并,压缩js、css文件
摘要 在web优化中有一种手段,压缩js,css文件,减少文件大小,合并js,css文件减少请求次数.asp.net mvc中为我们提供一种使用c#代码压缩合并js和css这类静态文件的方法. 一个例 ...
- 项目中对模板和js,css文件进行压缩的处理类
我们知道,在html的页面中,所有空格和换行符其实都会占据一定的空间,即使使用了gzip压缩,在传输过程中依然会浪费用户的流量和我们自己服务器的带宽,此脚本就是为了解决这个问题而诞生的. 请自行下载G ...
随机推荐
- openstack高可用haproxy配置
#openstack高可用haproxy配置openstack pike 部署 目录汇总 http://www.cnblogs.com/elvi/p/7613861.html #openstack高可 ...
- CCF-201604-1-折点计数
问题描述 试题编号: 201604-1 试题名称: 折点计数 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 给定n个整数表示一个商店连续n天的销售量.如果某天之前销售量在增长 ...
- 计算rem
(function(doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? ' ...
- 一些内存模型、并发、netty知识点的记录
happens-before:描述内存可见性as-if-serial:无论怎么重排序,程序的运行结果不会改变 ReentrantLock依赖了队列同步器AQS,其实现方式是volatile变量的读写操 ...
- 三十天学不会TCP,UDP/IP网络编程-IP头格式祥述
我又来了,这篇文章还是来做(da)推(guang)介(gao)我自己的!俗话说事不过三,我觉得我下次得换个说法了,不然估计要被厌恶了,但是我是好心呐,一定要相信我纯洁的眼神.由于这两年接触到了比较多的 ...
- Linux权限相关操作命令
以下是关于创建用户,设置用户密码,以及查看文件权限,给用户设置权限的一系列操作过程. #查看当前用户的信息[root@VM_64_7_centos tmp]# iduid=0(root) gid=0( ...
- poj 1318Word Amalgamation
题目链接:http://poj.org/problem?id=1318 /*题意:在字母乱序的单词里面找到字母相同的字典里面的单词*/ /*此题的主要思路是要将字符排序,然后找对应,如果相同,那么就将 ...
- MySQL基数(索引基数)
基数是数据列所包含的不同值的数量.例如,某个数据列包含值1.3.7.4.7.3,那么它的基数就是4. 索引的基数相对于数据表行数较高(也就是说,列中包含很多不同的值,重复的值很少)的时候,它的工作效果 ...
- 003Java语言环境搭建
JRE,JDK JRE(Java Runtime Environment java运行环境):包括java虚拟机和java程序所需要的核心类库, 如果要运行一个开发好的java程序,计算机中只需要安装 ...
- Shell编程实践之批量安装JDK
实验环境 只有两台机子,一台虚拟机192.168.1.200,另外一台物理机192.168.1.201. 目标 执行一个shell脚本,给这两台机子自动安装jdk. 实验步骤 1.自动设置ssh免密码 ...
