移动端em与rem区别
rem与em都是相对单位,我们使用它们的目的就是为了适应各种手机屏幕。
rem是根据html根节点来计算的,而em是继承父元素的字体。比如下面一个demo
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<title>Test REM</title>
<style>
html{
font-size: 40px;
}
body{
font-size: 20px;
}
.use_em,.use_rem{
font-size: 14px;
}
.use_em span{
font-size: 1em;
}
.use_rem span{
font-size: 1rem;
} .img_em{
width: 2em;
height: 2em;
}
.img_rem{
width: 2rem;
height: 2rem;
} </style>
</head>
<body> <div class="use_em">
<span>font-size使用em</span>
</div> <div class="use_rem">
<span>font-size使用rem</span>
</div> <p>图片使用em</p>
<img src="../images/face01.jpg" class="img_em">
<p>图片使用rem</p>
<img src="../images/face02.jpg" class="img_rem"> </body>
</html>

第一个span继承了它的父元素div的大小,所以是14px,第二个span是通过html来计算的,所以是40px。第一个img继承的body,第二个img根据html来计算。通过这个简单的例子我们得知上面的结论是正确的。所以我们可以通过下面这种比例来对不同的手机屏幕做适配。

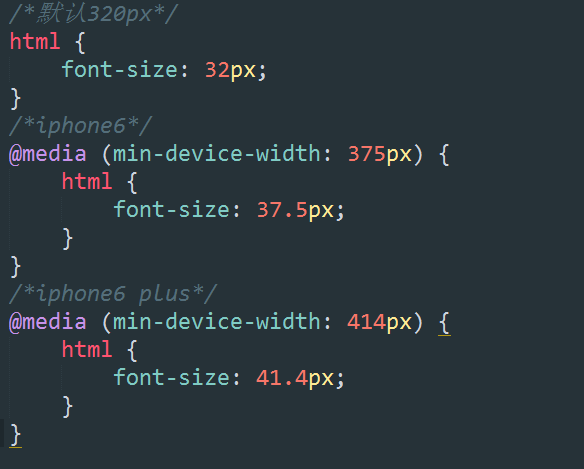
比如iphone5上的rem基值为32px,则渲染一张64*64px的div,则用2rem*2rem渲染,换算公式如下————
px/rem = 基值
对于一些固定的元素,我们不推荐使用rem,而改为使用px去确保在同一屏幕上保持一致,比如字体font-size,这个更趋向于阅读的实用性,不适合排版布局。
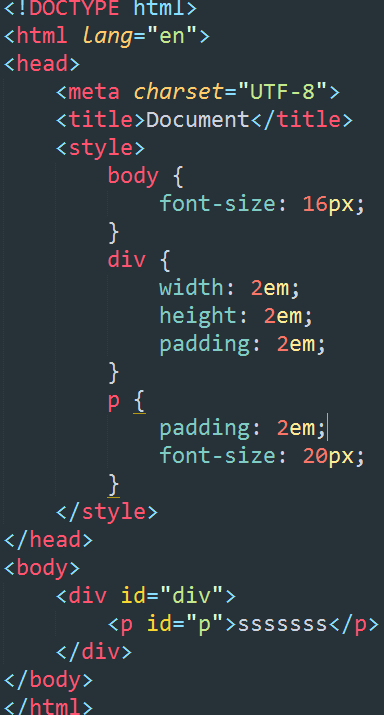
em 单位转为像素值,取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小,除非显式重写与一个具体单位。


如果p元素有相应的px的话,他会根据自身条件来计算,否则会继承父元素的px。就是说如果我给p元素去掉font-size,那他的padding是32px,就是说我们在使用em时必须要正确管理各个元素。所以个人推荐rem更适合于移动端,它给我们的一个途经去获取用户的偏好来影响网站中每一处使用rem的元素大小,不再是使用固定的 px 单位。
移动端em与rem区别的更多相关文章
- px、em、rem区别介绍
px.em.rem区别介绍 PX px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能 ...
- CSS3- px、em、rem区别介绍
PX px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em ...
- em,rem区别比较
rem是基于html元素的字体大小来决定,而em则根据使用它的元素的大小决定. 注意:很多人错误以为em是根据父类元素,实际上是使用它的元素继承了父类元素的属性才会产生的错觉. 主要区别 em 和 r ...
- css总结5:px、em、rem区别介绍
1 PX px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. PX特点 1. 浏览器无法调整px单位的字体,以em或rem为字体单位可调整字体. 2 EM em是相对长度单 ...
- 【CSS3】透明度opacity与rgba()区别、光标cursor、display、轮廓outline与margin及border区别、em和rem区别
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- em 与 rem 区别.
em 与自身 字体大小有关. rem 与 body 的字体大小有关..
- em和rem区别
em大小依据父元素的字体大小的倍数 rem大小依据与根元素,即html标签的font-size大小
- 了解css中px、em、rem的区别并使用Flexible实现vue移动端的适配
本人java菜鸟一名,若有错误,还请见谅. 1.px和em和rem的定义和区别 px:px像素,是相对单位,相对于屏幕的分辨率而言,也就是说,当屏幕的分辨率不同那么px相同,实际看到的大小也会不同. ...
- (转)px、em、rem的区别和使用
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem(国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位),那么三者有什么区别,又各自有什么优劣呢? 一.px特点 1. IE ...
随机推荐
- Mavnen的几种依赖关系
学习mavnen的时候有几种依赖关系 首先,说一下maven的依赖关系用来干什么? 就是用来控制编译.测试.运行三种classpath的关系 1.compile 的范围 当依赖的scope为compi ...
- 简单两步快速学会使用Mybatis-Generator自动生成entity实体、dao接口和简单mapper映射(用mysql和oracle举例)
前言: mybatis-generator是根据配置文件中我们配置的数据库连接参数自动连接到数据库并根据对应的数据库表自动的生成与之对应mapper映射(比如增删改查,选择性增删改查等等简单语句)文件 ...
- response.getWriter().write()产生乱码
Struts1中通过action, return到页面的时候,如果代码中使用到response.getWriter().write(),那么有可能jsp页面中汉字会变成乱码.百度上有人说改为respo ...
- ios开发 oc 的类方法与对象方法
--------开始前先申明一下:小编为了让大家看出效果,在编码中命名方式会又些不规范. 首先我们先来了解一下什么是类方法与对象方法. 对象方法: 对象是由“-”开头.比如:-(void)Runner ...
- Bash的命令替换
命令替换:将命令替换为命令的输出,所有的shell支持使用反引号的方法进行命令替换.Bash支持两种形式:$(command) 和`command`命令替换是可以嵌套的,如果使用反引号的形式,在内部反 ...
- API 接口规范
整体规范建议采用RESTful 方式来实施. 1. 协议 API与用户的通信协议,总是使用HTTPs协议,确保交互数据的传输安全. 2. 域名 应该尽量将API部署在专用域名之下. https://a ...
- GitHub:多人协作下的分支处理
GitHub上的团队协作 远程信息 git remote:查看远程库的信息 git remote -v:查看远程库的详细信息 推送分支 git push origin 要推送的分支:比如git pus ...
- DOM 和 BOM 的 对象 和方法
DOM 对象 有 documet event element attlibute 方法 getElementById getElementsBytagname getElementsB ...
- 既然函数也是对象,那么为什么this不指向普通函数?
function a(){ var b=1; function exp(){ alert(this.b); } exp(); } var b=2; a(); 既然函数是对象,且exp是在a中运行的,那 ...
- 【Android Developers Training】 20. 创建一个Fragment
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
