webpack搭建服务器,随时修改刷新
前提:1、对webpack有一定了解,本文不做介绍
2、安装node.js
手把手操作:
1、创建一个名为webpack-server的文件夹(随便取的)
2、cd到当前文件夹:cd webpack-server,有个快捷方法,打开文件夹,按住shift键,点鼠标右键,选择在“在此处打开命令窗口(w)”
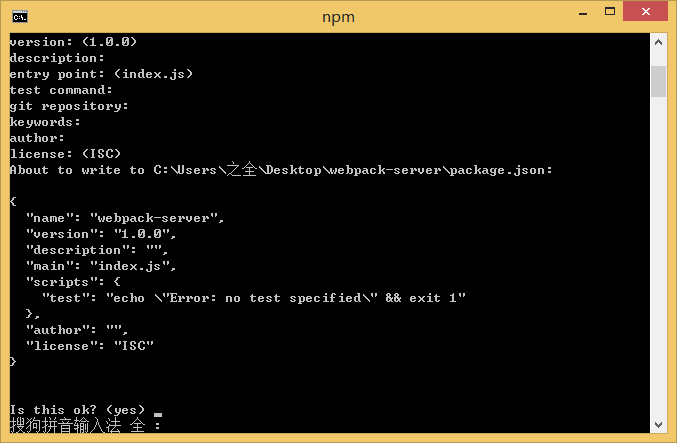
3、打开命令行后,输入npm init 命令创建package.json文件

接下来一步一步填,一直enter不填直接跳过也行

yes后就会生成一个package.json文件。
- {
- "name": "webpack-server",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "author": "",
- "license": "ISC"
- }
4、在webpack-server文件夹下创建app文件夹,并在该文件夹下面创建index.html和main.js,同时创建一个webpack打包的配置文件webpack.config.js
此时文件目录如下:


三个文件代码是这样的
index.html
- <html>
- <body>
- <script type="text/javascript" src="bundle.js"></script>
- </body>
- </html>
main.js
- document.write('<h1>Hello World!!!</h1>');
webpack.config.js
- module.exports = {
- devtool: 'eval-source-map',
- entry: './main.js',
- output: {
- filename: 'bundle.js'
- }
- };
以上是一些打包的简单代码,在页面中输出Hello World!!!
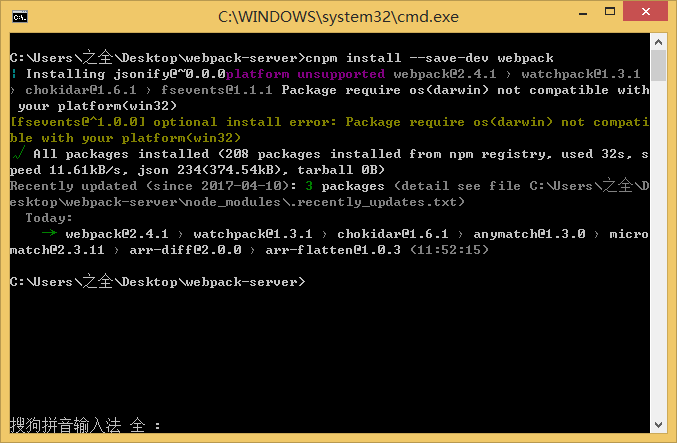
5、安装webpack,作为依赖包。
指令:npm install --save-dev webpack
(提示:安装淘宝镜像会更快下载,方法见链接https://npm.taobao.org/,安装了之后,指令就是cnpm install --save-dev webpack)

安装完成,webpack-server会生成一个node_modules的文件夹,同时,package.json依赖包增加webpack

6、安装webpack-dev-server,指令:npm install --save-dev webpack-dev-server,(淘宝镜像下是cnpm install --save-dev webpack-dev-server)

安装完后又多了一个依赖包

7、安装完后就可以关掉该命令行窗口了,然后进入app文件夹,在app文件夹下面打开命令行窗口,并执行webpack-dev-server命令

ok,看到这就表示成功了,你就可以打开http://localhost:8080/打开页面了。(注:默认为8080端口,可以修改的)

8、简单修改下代码:

画面自动变成:

——————————————————————————————分割线————————————————————————————————
webpack-dev-server有以下可选参数:
--content-base //设定webpack-dev-server的director根目录。如果不进行设定的话,默认是在当前目录下。
--quiet: //控制台中不输出打包的信息,开发中一般设置为false,进行 打印,这样查看错误比较方面
--no-info: // 不显示任何信息
--colors: //对信息进行颜色输出
--no-colors: //对信息不进行颜色输出
--compress: //开启gzip压缩
--host <hostname/ip>: //设置ip
--port <number>: //设置端口号,默认是:8080
--inline: //webpack-dev-server会在你的webpack.config.js的入口配置文件中再添加一个入口,
--hot: //开发热替换
--open: //启动命令,自动打开浏览器
--history-api-fallback: //查看历史url
上面的参数都是可选的,举个改变端口的例子:
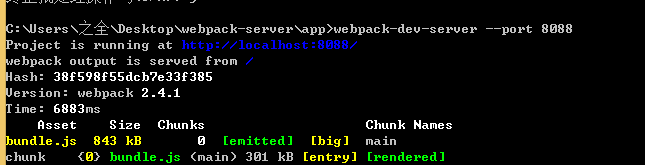
指令:webpack-dev-server --port 8088

显示出来的是:

以上就是我所分享的内容,纯属原创,欢迎阅读与转载,请注明出处!
webpack搭建服务器,随时修改刷新的更多相关文章
- node + express 搭建服务器,修改为自动重启服务器
1.使用express搭建一个项目,步骤如下(安装node步骤已省略) a.全局安装express-generator和express npm i express-generator -g npm i ...
- 搭建一个webpack微服务器
[前言]:因为最近在vue2.0的时候用到了webpack的externals,才发现我之前都只是用webpack做一些搭建完项目后的“收尾工作”——即打包,而没有把它纳入到项目开发的“主体过程”中来 ...
- webpack 搭建React(手动搭建)
前言 最近真的都是在瞎学,看到自己不是很明白的东西,都喜欢自己手动去敲1到3遍(晚上下班的时候咯), 瞧,React 基于webpack 搭建,react 官方有一套手脚架工具,我自己也搭建过确实挺 ...
- 26、前端知识点--利用webpack搭建脚手架一套完整流程
前言 我们的目标是利用webpack搭建一个基于react + react-router +dva + es6 + less + antd用于中后台开发的脚手架,同学们可能会说社区里那么多优秀的脚手架 ...
- nginx+tomcat+memcached搭建服务器集群及负载均衡
在实际项目中,由于用户的访问量很大的原因,往往需要同时开启多个服务器才能满足实际需求.但是同时开启多个服务又该怎么管理他们呢?怎样实现session共享呢?下面就来讲一讲如何使用tomcat+ngin ...
- webpack搭建自己的项目
使用代理的方式参考地址:http://www.cnblogs.com/wangyongcun/p/7665687.html npm 常用模块 npm init 创建package.json文件 一值回 ...
- 使用 webpack 搭建 React 项目
简评:相信很多开发者在入门 react 的时候都是使用 create-react-app 或 react-slingshot 这些脚手架来快速创建应用,当有特殊需求,需要修改 eject 出来的 we ...
- TypeScript(二)使用Webpack搭建环境
今天继续来更新,本篇文章我们讲环境搭建,主要分享一些环境搭建的学习资源及安装步骤,解决一些安装时可能会出现的问题.下面就让我们一起进入学习第一步,搭建TypeScript环境:一. 环境搭建1.1. ...
- 教你使用Webpack搭建环境 TypeScript (2)
一. 环境搭建1.1. TypeScript环境安装已经配置好的环境,大家可以直接下载:https://github.com/coderwhy/HYLearnTS.git在上一个章节中我们说过,T ...
随机推荐
- WEB标准了解
今天看到朋友的简历有一项“了解WEB标准”,就特地了解了一下什么是WEB标准.现在就一项一项地解开自己的疑惑. 1.什么是WEB标准 WEB标准大部分由万维网组织(W3C)制定的WEB程序开发规范.W ...
- 做推送,怎么能不了解推送的 4 种消息形式呢?( Android 篇)
极光推送是为 App 提供第三方推送服务的平台之一,它提供四种消息形式:通知,自定义消息,富媒体和本地通知. 笔者将基于官方说明与个人理解来谈一下这四种消息.本篇为 Android 篇,iOS 篇入口 ...
- JS日期加减指定天数
JS中没有直接操作日期加减的方法,只能通过Date对象获取当前天数加减之后setDate,以此来达到操作日期的目的 JS中对指定日期加减指定天数,具体方法如下: function addDate(da ...
- BigInteger和BigDecimal的练习
前言: BigInteger用于处理大数据的计算,它继承自java.math.BigInteger.用法相对来说比较简单,掌握几个基本运算即可. 初始化: BigInteger sum=new Big ...
- ReactiveSwift日常运用<一>
上一篇中,我已经很详细的介绍了ReactiveSwift,接下来我就举几个简单的例子供大家参考.1.键盘的监听这在我们开发中很常用,因为很多App都需要对登录注册进行判断,这样可以避免服务器存储很多废 ...
- Bug记载1之webpack本地安装
当我安装前端打包工具webpack时,cmd命令出现了这么一句关键性的提示: npm ERR ! Refusing to install package as a dendency of itself ...
- 腾讯云数据库团队:phpMyAdmin中sql-parser组件的使用
phpMyAdmin是一款基于Web端运行的开源数据库管理工具,支持管理MySQL和MariaDB两种数据库. phpMyAdmin的程序主要使用php和javascript开发,它的安装使用都比较简 ...
- 解决SQLServer 2008 日志无法收缩,收缩后大小不改变
问题 数据库日志文件上G,或者几十G了,使用日志收缩,和日志截断收缩都不管用.体积一直减不下来.. 解决方案 查看日志信息 在查询分析器中执行如下代码来查看日志信息: DBCC LOGINFO('数 ...
- iOS开发之核心动画(Core Animation)
1.概述 Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍,使用它需要先添加QuartzCore.framework和引入对应的框架< ...
- 我的python之路【第二篇】数据类型与方法
一.Python中有哪些数据类型 整型 在32位的系统中: 取值范围就是-(2^31) 到2^31-1 在64位系统中: 取值范围就是-(2^63) 到2^63-1 浮点型 布尔型 字符型 字符串 ...
