Vuex给我们的.vue文件结构带来了这些变化
使用vuex前后的对比
使用vuex前
//BookRecommend.vue
<script>
import * as API from '../api/index'
export default{
name:'bookrecommend',
data () {
return {
oBRData:{}
}
},
methods: {
getBookRecommendData(){
API.getBookRecommend()
.then((response)=>{
this.oBRData = response.data;
console.log(response)
})
.catch((err)=>{
console.log(err)
})
}
},
mounted () {
this.getBookRecommendData();
}
}
</script>
使用vuex后
//BookRecommend.vue
<script>
import { mapState } from 'vuex'
export default{
name:'bookrecommend',
computed: mapState([
'index'
]),
methods: {
},
mounted () {
this.$store.dispatch('getBookRecommend');
}
}
</script>
变化
- 剥离了state的管理
- 剥离了异步请求
- .vue文件变得更加"纯粹"了
下面我们就从几个方面来描述一下vuex带给我们的变化。
剥离了state的管理
这个当然是vuex最主要的任务了。
将组件模块的state放到了module中,这里是放在了module/index.js中。
//module/index.js
import * as API from '../../api/index'
import * as types from '../mutation-types'
//BookRecommend.vue单文件的state管理
const state = {
oBRData: {}
}
const actions = {
...
}
const mutations = {
...
}
export default {
state,
...
}
剥离了异步请求
上一篇从交互到状态变化的Vuex中说了actions的作用。
将异步处理也放在了module中的module/index.js中。
import * as API from '../../api/index'
import * as types from '../mutation-types'
const state = {
oBRData: {}
}
//actions方便做异步操作,这里是获取数据
const actions = {
getBookRecommend({ commit }, playload) {
API.getBookRecommend()
.then((response) => {
commit(types.GET_BOOKRECOMMEND_DATA, {
obr: response.data
})
console.log(response);
})
.catch((err) => {
console.log(err)
})
}
}
const mutations = {
...
}
export default {
state,
actions
...
}
Modules
这个也是上篇文章没说的一个点,具体的见:http://vuex.vuejs.org/zh-cn/modules.html
最后通过new Vuex.Store将分散的module合并在一起
//组装module和跟级别的模块并导出 store 的地方
import Vue from 'vue'
import Vuex from 'vuex'
import * as actions from './actions'
import * as mutations from './mutations'
import index from './modules/index'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
where: '发现'
},
actions,
//将modules中的合并
modules: {
index
},
mutations
})
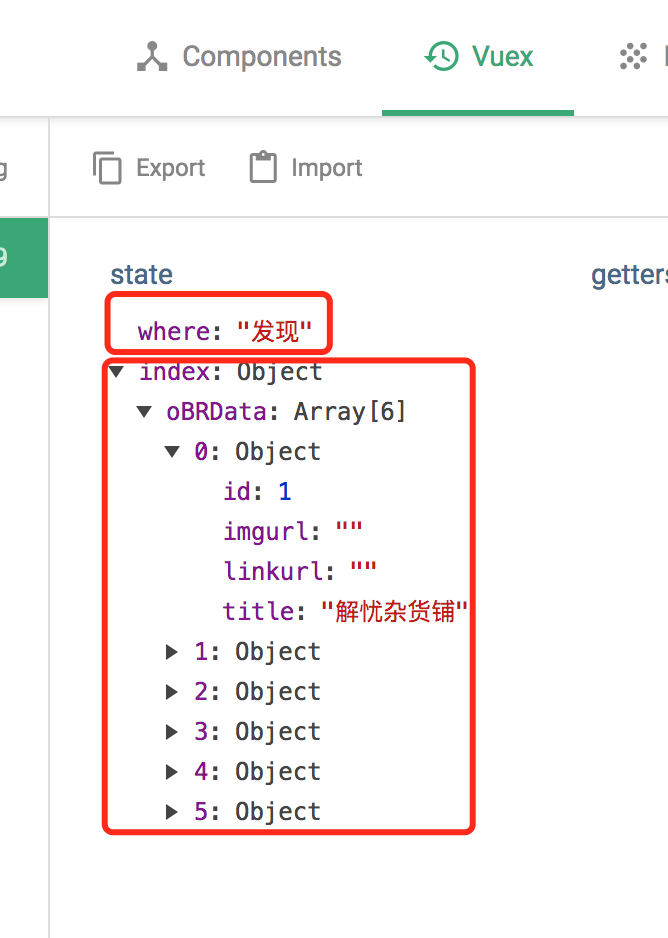
结果
这就是完整的state树,应该很清晰。
首发于我的segmentfault:https://segmentfault.com/a/1190000008721043
Vuex给我们的.vue文件结构带来了这些变化的更多相关文章
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- 一起学习vue源码 - Object的变化侦测
作者:小土豆biubiubiu 博客园:www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d 简书:h ...
- ERP条码解决方案,金蝶盘点机条码解决方案,应用PDA的信息化管理能给我们的生产管理带来怎么样的变化的探讨
ERP条码解决方案,金蝶盘点机条码解决方案,应用PDA的信息化管理能给我们的生产管理带来怎么样的变化的探讨. 当前越来越多的大大小小的中国企业已经接受了ERP的思想,大多数的商店,企业,工厂都会上一套 ...
- vue数组更新界面无变化
1. vue数组更新界面无变化 1.1. 说明 对数组进行更新或者添加,一定要注意方式,我的情况是数组套数组,双重循环,在造数据的时候,不断从尾部添加数据,所以写成了如下形式,每次下拉都会去加载一批相 ...
- vuex(用了vue就上了一条不归路的贼船)
一.Vuex是干什么用的? 它是用于对复杂应用进行状态管理用的(官方说法是它是一种状态管理模式). “杀鸡不用宰牛刀”.对于简单的项目,根本用不着Vuex这把“宰牛刀”.那简单的项目用什么呢?用Vue ...
- 举个例子去理解vuex(状态管理),通俗理解vuex原理,通过vue例子类比
通俗理解vuex原理---通过vue例子类比 本文主要通过简单的理解来解释下vuex的基本流程,而这也是vuex难点之一. 首先我们先了解下vuex的作用vuex其实是集中的数据管理仓库,相当于数 ...
- 1. vue文件结构
1)这是文件规则 <template> <div > </div> </template> <script> Name:"当前的名 ...
- VUE 全局监听sessionStorage变化
在做项目的时候,可能需要在其他模块获取推送的信息或者变量,但是数据量或者说数目少,而且项目中也没有引用VUEX,那么可以下手的方法之一也就是sessionStorage类的浏览器存储了. 首先在全局的 ...
- Vue.js2.0中的变化(持续更新中)
最近自己在学习Vue.js,在看一些课程的时候可能Vue更新太块了导致课程所讲知识和现在Vue的版本不符,从而报错,我会在以后的帖子持续更新Vue的变化与更新,大家也可以一起交流,共同监督学习! 1. ...
随机推荐
- POJ2187(旋转卡壳)
Beauty Contest Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 35459 Accepted: 10978 ...
- KB奇遇记(8):好人难做
题记:<KB奇遇记>已经更新到第八篇了.这一篇主要是讲项目实施过程中项目组成员之间的关系,也是我最不愿意回忆和讲述的事情. 早在来到KB公司的第一天开始,我就一直兢兢业业,丝毫不敢怠慢.面 ...
- Wireshark网络抓包(二)——过滤器
一.捕获过滤器 选中捕获选项后,就会弹出下面这个框,在红色输入框中就可以编写过滤规则. 1)捕获单个IP地址 2)捕获IP地址范围 3)捕获广播或多播地址 4)捕获MAC地址 5)捕获所有端口号 6) ...
- JavaScript 语法
一.JavaScript简介 1.JavaScript是个什么东西? 它是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件. 2.它与Java什么关系? 没有什么直接的联系,Java是Sun公司 ...
- 蓝桥网试题 java 基础练习 数列特征
----------------------------------- Collections.sort(list);是个好东西 但是要学会排列 然后你才能浪 -------------------- ...
- iOS 设置#ffff 这种颜色
UI给图的时候给的是#f2f2f2 让我设置.没有你要的rgb. 所以只能自行解决封装了代码 HexColors.h #import "TargetConditionals.h" ...
- IIS配置步骤,绝对有用,百度上的不全面,是百度的补充
百度教程:http://www.jb51.net/article/29787.htm 参照百度教程,但是配置不成功,关键的地方来了!! 下面的也要配置设置 1. 2. 3.C:\Windows\Sys ...
- java udp socket通信(仅发送)
实现功能:客户端发送一个字符串(可以为汉字),服务器端接收并显示 服务器端程序: package udpServer; import java.io.*; import java.net.*; /** ...
- 网站SEO,HTTP请求的关键数字----6
客户端浏览器向服务器请求一个网页素材. 那么网页素材是通过什么方式,什么顺序被下载下来的呢. 我今天做了个简单的测试. 首先,准备测试文件 写一个网页,网页中引用若干的资源文件. 同一文件的不同的参数 ...
- 读书笔记 effective c++ Item 11 在operator=中处理自我赋值
1.自我赋值是如何发生的 当一个对象委派给自己的时候,自我赋值就会发生: class Widget { ... }; Widget w; ... w = w; // assignment to sel ...