mbos之动态图表设计
前言
所谓,一图胜千言。人脑有80%的部分专门用于视觉处理。而随着数据时代的全面来临,我们自然有必要将数据转化为图形与图表。
Mbos是一个快速,稳定的云端轻应用开发平台。帮助企业快速开发移动应用,加快企业工作效率,为企业创造更多的效益。mbos移动设计器,可以在线进行界面设计,发布成移动云之家轻应用,方便开发,快捷交付!
其中,移动设计器还包含表单、列表、图表、控件等功能,支持在线js、css、服务端函数编辑。可以根据企业需要,快速定制开发轻应用。言归正传,下面介绍一下,在项目中,使用mbos图表功能做的财务预警轻应用中的一个图表化模块。
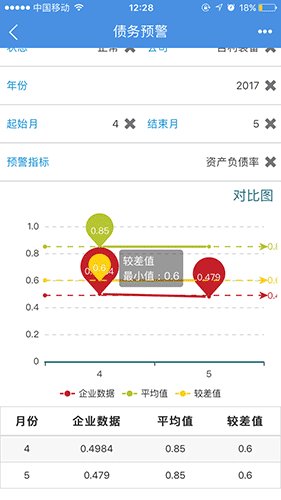
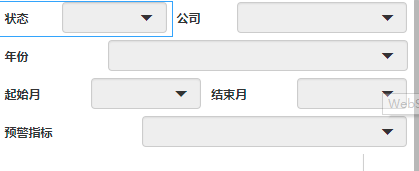
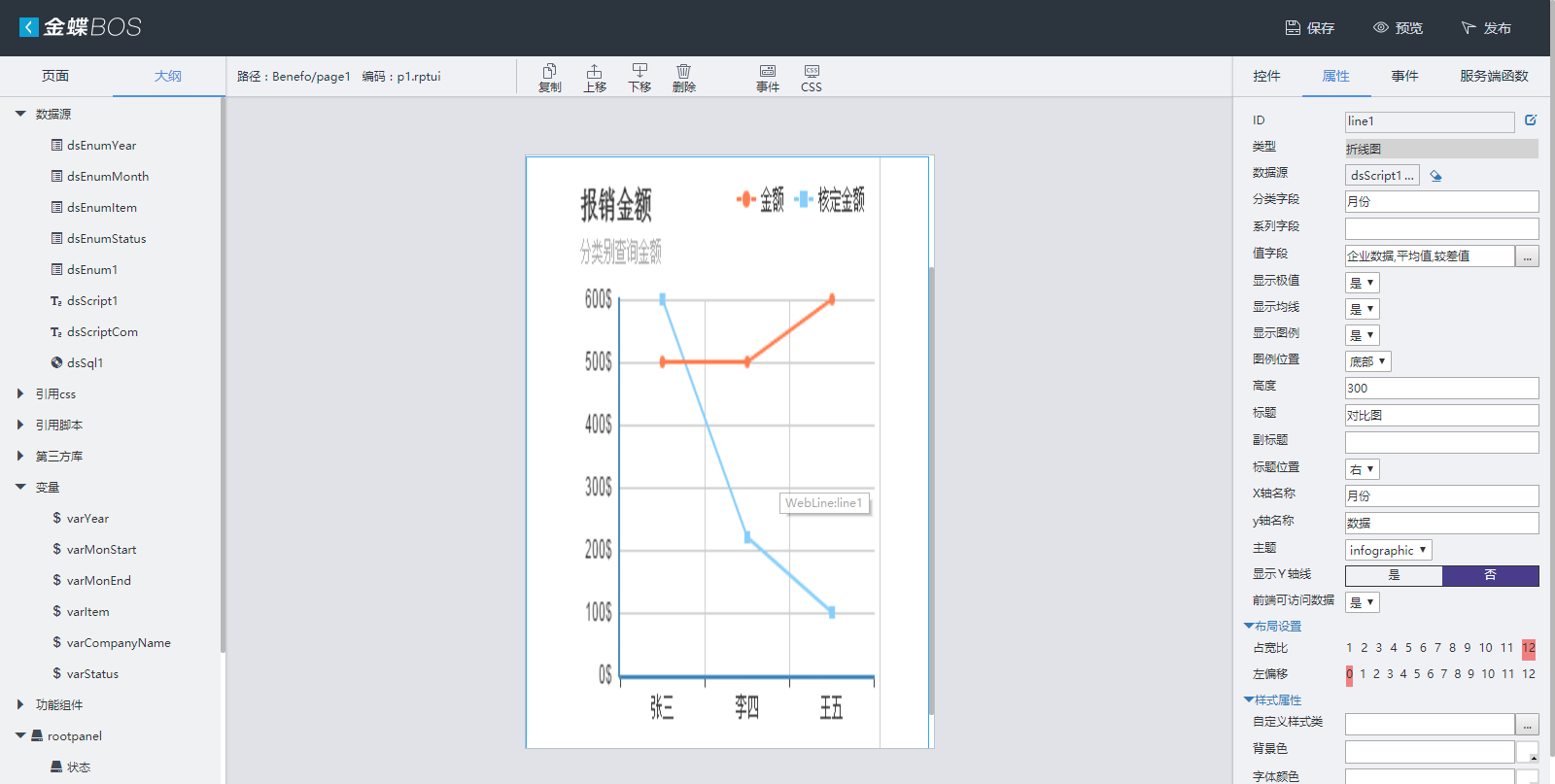
下面先上一个效果图:

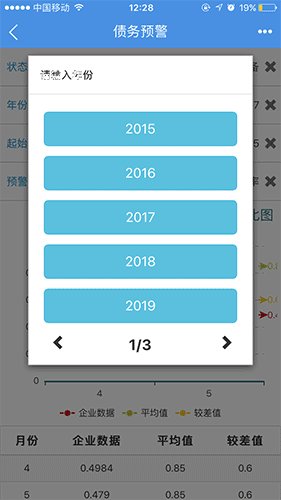
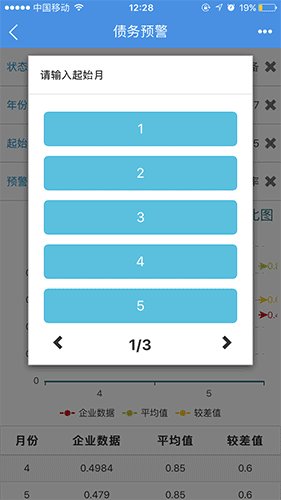
动态参数-枚举控件

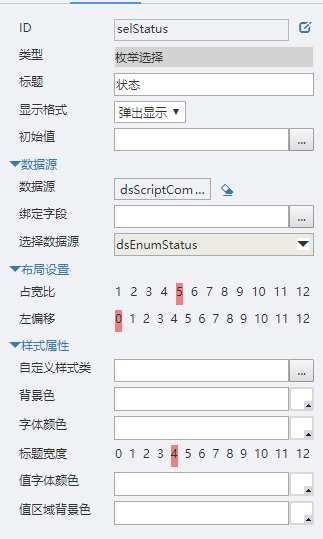
这里的每个枚举控件,都在属性中进行设置,绑定枚举数据源。这里因为选项都较为固定,因此可采用自定义枚举数据源,进行手动维护。

枚举控件设计的逻辑思维
例如上面的枚举控件中,企业与国资委对标值进行比对,企业状态分为三种:正常、关注、重点关注,而且状态相对固定,因此这块可以使用自定义枚举数据源。年份以及起始月,结束月还有预警指标(固定)同样的可以采用自定义枚举数据源进行维护。而公司这块,因为需要跟随 选择的状态的不同,需要在公司这个枚举控件的下拉框中显示 该状态对应的公司。因此需要写服务端函数进行 传递状态值 获取公司,然后将获得的公司列表赋值给公司这个枚举控件。
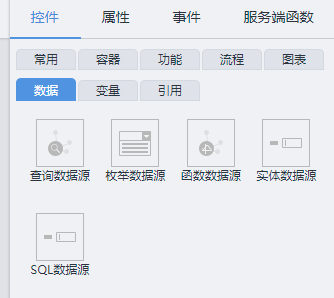
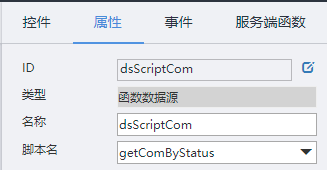
控件-数据源
选着好数据源,例如函数数据源,定义好数据源,然后编写服务端函数,绑定到该数据源上即可。



下面给出服务端函数 getComByStatus code:
传递参数: 通过JS的页面加载事件中参数赋值,传递给该服务端函数。 然后服务端函数及西宁获取传递的参数,进行条件查询。
var newStatus = "关注";
var newYear = "2017";
var newMon = "4";
// newStatus,newYear,newMon
// mbos('selCompany').open();
mbos("dsScript1").refresh();
mbos('dsScriptCom').setParam({newStatus,newYear,newMon});
// var adc;
// var status = @{varStatus};
var status = context.getParamAsString(0);
var year = context.getParamAsString(1);
var month = context.getParamAsString(2);
// adc = "123";
var sbSQL = new java.lang.StringBuffer();
sbSQL.append("select cfcompanyName from CT_FIN_RiskItem where 1=1");
sbSQL.append(" and cfflag = 1");
sbSQL.append(" and cfyear = " + year);
sbSQL.append(" and cfmonth = " + month);
sbSQL.append(" and cfstatus = " + "'"+status+"'");
sbSQL.append(" order by cfsortnum");
var list = context.getDBUtil().executeQueryAsList(sbSQL.toString());
var list2 = new java.util.ArrayList();
for(var i = 0; i < list.size(); i++){
var ob = new java.util.HashMap();
var bb;
var companyName = list.get(i).toString();
bb= companyName.substring(15,companyName.length()-1);
ob.put("alias",bb);
// ob.put("isenum",true);
ob.put("value",bb);
list2.add(ob);
}
// throw list2;
// throw companyName;
context.setResult(list2);
图表-折线图

在控件中选择折线图,然后给折线图绑定函数数据源,在给函数数据源绑定服务端函数,只需要编辑服务端函数即可。图表的一般都需要结合服务端变量,根据服务端变量值的改变,实现图表动态刷新。
折线图所有的函数数据源绑定的服务端函数 getData code:
/*Codeing**/
// var ctx = context.getBosContext();
var list22;
var obj1;
var obj2;
var obj3;
var obj4;
//获取服务端变量值
var year = @{varYear}; list22 = new java.util.ArrayList();
var monStart = @{varMonStart};
obj1 = new java.util.HashMap(); var monEnd =@{varMonEnd};
obj2 = new java.util.HashMap();
var companyName = @{varCompanyName};
obj3 = new java.util.HashMap();
var item =@{varItem}; obj4 = new java.util.HashMap();
//组装主查询sql
var sb = new java.lang.StringBuffer();
sb.append(" select ");
sb.append(" cfmonth as 月份, ");
if(item == "营业利润"){
sb.append(" CT_FIN_SasacEntry.cfpoor as 平均值, ");
sb.append(" CT_FIN_SasacEntry.cfaverage as 较差值, ");
}else{
sb.append(" CT_FIN_SasacEntry.cfpoor/100 as 平均值, ");
sb.append(" CT_FIN_SasacEntry.cfaverage/100 as 较差值, ");
} if(item == "资产负债率"){
sb.append(" round(cftotalLiabilites/cftotalAssets,4) as 企业数据 ");
}else if(item == "营业利润"){
sb.append(" round(cftrafficProfit/10000,4) as 企业数据 ");
}else if(item == "己获利息倍数"){
sb.append(" round((cftotalProfit+cfinterestExpense)/cfinterestExpense,4) as 企业数据 ");
}else if(item == "流动比率"){
sb.append(" round(cfcurrentAssets/cfcurrentLiabilities,4) as 企业数据 ");
}else if(item == "两金占流动资产比重"){
sb.append(" round((cfaccountReceivable+cfstock)/cfcurrentAssets,4) as 企业数据 ");
}else if(item == "速动比率"){
sb.append(" round((cfcurrentAssets-cfstock)/cfcurrentLiabilities,4) as 企业数据 ");
}else if(item == "现金流动负债比率"){
sb.append(" round(cfoperaCashFlow/cfcurrentLiabilities,4) as 企业数据 ");
}else if(item == "带息负债比率"){
sb.append(" round((cfshortLoan+CFOneYearLongLiabilities+cflongLoan+CFBondsPayable+CFInterestPayable)/cftotalLiabilites,4) as 企业数据 ");
}else if(item == "或有负债比率"){
sb.append(" round((CFDraft+CFBalance+CFAmountOfmatter+CFContingentLiabilities)/cfownerRights,4) as 企业数据 ");
}else if(item == "平均融资成本率"){
sb.append(" round(CFTotalCosts/CFFinancingCost,4) as 企业数据 ");
}
//组装表 条件查询
sb.append(" from CT_FIN_RiskItem as CT_FIN_RiskItem ");
sb.append(" INNER join CT_FIN_Sasac as CT_FIN_Sasac on CT_FIN_RiskItem.cfyear = CT_FIN_Sasac.cfyear ");
sb.append(" INNER join CT_FIN_SasacEntry as CT_FIN_SasacEntry on CT_FIN_Sasac.fid = CT_FIN_SasacEntry.fparentid ");
sb.append(" where CT_FIN_RiskItem.cfyear = " + year);
sb.append(" and CT_FIN_RiskItem.cfcompanyName = " +"'"+ companyName+"'");
sb.append(" and CT_FIN_SasacEntry.cfname = " + "'" + item + "'");
sb.append(" and CT_FIN_RiskItem.cfmonth >= " + monStart);
sb.append(" and CT_FIN_RiskItem.cfmonth <= " + monEnd);
sb.append(" order by cfmonth"); //执行查询企业数据
var list = context.getDBUtil().executeQueryAsList(sb.toString());
if(list.toString().length()>0){
context.setResult(list);
}
// context.setResult(list);
// throw list;
控件-变量
在控件中选择变量,定义服务端变量。服务端变量 需要通过 值改变事件 进行赋值 以及初始化。(服务端变量一定在JS中进行初始化)
为每个枚举控件绑定 值改变事件。

JS端
包含 每个控件的值改变事件,将对应控件选中的值 赋值给对应的 服务端变量,并进行刷新取数数据源。借助服务端变量进行图标数据源的属性,动态图表根据选择参数的不同,取数后的数据改变,导致图表的动态刷新!控件的初始化赋值(必须要做的操作,虽然会有点影响加载性能) 在用page 绑定 afterOnload 事件(页面加载后进行)进行初始化的赋值。
_this.changeSelYear = function(event){
mbos.variable.setValue("varYear",event.new_value.alias);
mbos("dsScript1").refresh();
}
_this.changeSelectItem = function(event){
mbos.variable.setValue("varItem",event.new_value.alias);
mbos("dsScript1").refresh();
}
_this.changeStartMonth = function(event){
mbos.variable.setValue("varMonStart",event.new_value.alias);
mbos("dsScript1").refresh();
}
_this.changeEndMonth = function(event){
var endMon = event.new_value.alias;
var startMon = mbos("selectMonthStart").value().alias;
// if(endMon < startMon){
// var param = {title:"错误",msg:"请正确选择月份",timeOutFn:function(data){if(data==0){alert("确定按钮")}}};
// mbos.ui.showError(param);
// }
mbos.variable.setValue("varMonEnd",endMon);
mbos("dsScript1").refresh();
}
//预警状态 值改变
_this.changeStatus = function(event){
mbos.variable.setValue("varStatus",event.new_value.alias);
var newStatus = event.new_value.alias;
var newYear = mbos("selYear").value().alias;
var newMon = mbos("selectMonthStart").value().alias;
//刷新 获取公司函数源
mbos("dsScript1").refresh();
mbos('dsScriptCom').setParam({newStatus,newYear,newMon});
}
//selCompany
_this.changeCompany = function(event){
mbos.variable.setValue("varCompanyName",event.new_value.alias);
mbos("dsScript1").refresh();
}
//页面加载后初始化
mbos('page').bind("afterOnload",function(){
//设置初始值 每个都要有初始值..顺便给控件赋初始值
mbos.variable.setValue("varYear",'2017');
mbos.variable.setValue("varItem",'资产负债率');
mbos.variable.setValue("varMonStart",'4');
mbos.variable.setValue("varMonEnd",'5');
mbos.variable.setValue("varStatus",'关注');
// mbos.variable.setValue("varCompanyName",'百利装备');
// debugger;
//组织隔离
var company = easContext[0].name;
if(company =="天津百利机械装备集团有限公司"){
mbos.variable.setValue("varCompanyName",'百利装备');
mbos('selCompany').value({
alias: "百利装备",
isenum: true,
value: "百利装备"
});
}else{
//禁用枚举 公司 和状态控件
mbos('selCompany').disable();
mbos('selStatus').disable();
// mbos('selStatus').remove();
// 赋值公司值为 当前组织公司
mbos.variable.setValue("varCompanyName",company);
mbos('selCompany').value({
alias:company,
isenum: true,
value: company
});
}
mbos('selYear').value({
alias: "2017",
isenum: true,
value: "2017"
});
mbos('selectItem').value({
alias: "资产负债率",
isenum: true,
value: "资产负债率"
});
mbos('selectMonthStart').value({
alias: "4",
isenum: true,
value: "4"
});
mbos('selectMonthEnd').value({
alias: "5",
isenum: true,
value: "5"
});
// mbos('selStatus').value({
// alias: "关注",
// isenum: true,
// value: "关注"
// });
// mbos('selCompany').value({
// alias: "百利装备",
// isenum: true,
// value: "百利装备"
// });
var newStatus = "关注";
var newYear = "2017";
var newMon = "4";
// newStatus,newYear,newMon
// mbos('selCompany').open();
mbos("dsScript1").refresh();
mbos('dsScriptCom').setParam({newStatus,newYear,newMon});
})
至此,图表制作的步骤就介绍完毕了,多参考开发文档:https://mbos.kingdee.com/doc/index.html
mbos之动态图表设计的更多相关文章
- 开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts 本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可 ...
- EXCEL 2010学习笔记—— 动态图表
今天梳理一下动态图表的相关内容,做一个简单的整理 关键的操作点: 1.插入动态控制器:开发工具->插入->表单控件 对控件进行修改 右键 设置控件格式->单元格链接 用来作为if ...
- 使用Visifire+ArcGIS API for Silverlight实现Graphic信息的动态图表显示
原文:使用Visifire+ArcGIS API for Silverlight实现Graphic信息的动态图表显示 首先来看一看实现的效果: PS:原始的程序中更新曲线数据时添加了过渡的效果,具体可 ...
- PPT里面实现动态图表
今天又被学生提问,可不可以在PPT中做类似Excel中的动态图表?Excel里实现动态图表的方法通常是将图表关联到一个固定的数据区域,然后通过其他单元格的值或者控件来改变该固定区域的数据,以达到动态改 ...
- Excel动态图表
动态图表其实一点都不难,真的!先看效果,然后教你一步步实现.这是每个地区经销跟代销的数据.Step 01在开发工具插入表单控件.Step 02将表单控件调整到合适的大小,并设置控件格式.Step 03 ...
- 如何使用DAX函数解决动态图表标题
您可能知道,Power BI中的图表(以及许多其他可视化)具有可以设置为任何静态文本的标题.您可以通过选择图表,转到“可视化对象”窗格中的“格式”选项卡,然后更改“标题”部分中的属性(如下所示)来完成 ...
- Java学习---JFreeChart动态图表
JFreeChart是Java中开源的制图组件,主要用于生成各种动态图表.在Java的图形报表技术中,JFreeChart组件提供了方便.快捷.灵活的制图方法.作为一个功能强大的图形报表组件,JFre ...
- jxls实现动态图表
此文章是基于 jxls实现基于excel模板的报表 一. 制作excel动态图表模板 1. 安装 excel 2003 ,新建文件,命名为:runRecord.xls 2. 创建两个表格,分别命名为: ...
- Chart.js 动态图表的使用
一.相关资料 1. 简介 Chart.js 是一个基于 HTML5 的简单的面向对象的图表库,支持包括 IE7/8 和所有现代浏览器.支持六种图标:曲线图(Linecharts).柱状图(Barcha ...
随机推荐
- VisualSVN 5.1.7破译License Key
前面手敲一些简要的软件说明:visualSVN server大家都不陌生,服务器上的版本控制系统,一般配套Tortoisesvn(小乌龟)使用.本次介绍的这个visualsvn属于VisualStud ...
- 从Html5直播到互动直播,看直播协议的选择
目前,国内主流的直播协议有HLS.RTMP.HTTP FLV,适用于不同的直播场景. 一.HLS.RTMP与HTTP FLV 1.HLS HLS 全称是 HTTP Live Streaming, 是一 ...
- 学习php语法--数据库扩展(总结篇)
前 言 php php中的数据库扩展mysql语法--本篇学习都是通过使用数字天堂的HBuider开发环境,连接mysql数据.介绍php连接mysql数据库的代码与函数. 本篇学习主要有两 ...
- template might not exist or might not be accessible by any of the configured Template Resolvers
距离上一篇文章已经很长时间了,最近太忙碌了,今天发布spring boot遇到一个问题,找了好久才找到解决办法,今天贴出来和大家一起分享下,首先看错误信息 HTTP Status 500 - Requ ...
- 【Android Developers Training】 56. 更效率地加载大图片
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 关于Client_Abort_Exception异常的分析和解决
1.什么情况下会出现“ClientAbortException: java.net.socketException: Broken pipe”? 答:客户端非正常(标准握手协议)退出连接,体现在h ...
- KBEngine WebConsole Guide
https://github.com/kbengine/kbengine/tree/master/docs
- MyBatis源码解析【3】生命周期
经过之前的项目构建,我们已经得到了一个可以使用的最基本的项目. 其中已经包括整个执行的过程.但是我们在完成之后也遇到了很多问题,我们就要慢慢的一步步解决这些问题. 讲道理,今天我们其实应该直接开始看源 ...
- vsftpd3.0之匿名用户配置
有时候工作中为了方便上传下载文件,又不想在系统中添加用户并为用户创建密码,这时候就可以用匿名用户方式搭建FTP服务器,当然安全性我们不说,今天就为实现这么个简单而粗爆的FTP服务器,来看看都需要哪些配 ...
- 小解系列-自关联对象.Net MVC中 json序列化循环引用问题
自关联对象在实际开发中用的还是比较多,例如常见的树形菜单.本文是自己实际的一个小测试,可以解决循环引用对象的json序列化问题,文笔不好请多见谅,如有错误请指出,希望有更好的解决方案,一起进步. 构造 ...
