Android学习笔记- ProgressBar(进度条)
本节引言:
本节给大家带来的是Android基本UI控件中的ProgressBar(进度条),ProgressBar的应用场景很多,比如 用户登录时,后台在发请求,以及等待服务器返回信息,这个时候会用到进度条;或者当在进行一些比较 耗时的操作,需要等待一段较长的时间,这个时候如果没有提示,用户可能会以为程序Carsh或者手机死机 了,这样会大大降低用户体验,所以在需要进行耗时操作的地方,添加上进度条,让用户知道当前的程序 在执行中,也可以直观的告诉用户当前任务的执行进度等!使用进度条可以给我带来这样的便利! 好了,开始讲解本节内容~ 对了,ProgressBar官方API文档:ProgressBar
1.常用属性讲解与基础实例
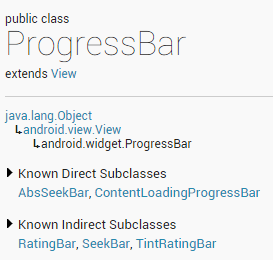
从官方文档,我们看到了这样一个类关系图:

ProgressBar继承与View类,直接子类有AbsSeekBar和ContentLoadingProgressBar, 其中AbsSeekBar的子类有SeekBar和RatingBar,可见这二者也是基于ProgressBar实现的
常用属性详解:
- android:max:进度条的最大值
- android:progress:进度条已完成进度值
- android:progressDrawable:设置轨道对应的Drawable对象
- android:indeterminate:如果设置成true,则进度条不精确显示进度
- android:indeterminateDrawable:设置不显示进度的进度条的Drawable对象
- android:indeterminateDuration:设置不精确显示进度的持续时间
- android:secondaryProgress:二级进度条,类似于视频播放的一条是当前播放进度,一条是缓冲进度,前者通过progress属性进行设置!
对应的再Java中我们可调用下述方法:
- getMax():返回这个进度条的范围的上限
- getProgress():返回进度
- getSecondaryProgress():返回次要进度
- incrementProgressBy(int diff):指定增加的进度
- isIndeterminate():指示进度条是否在不确定模式下
- setIndeterminate(boolean indeterminate):设置不确定模式下
接下来来看看系统提供的默认的进度条的例子吧!
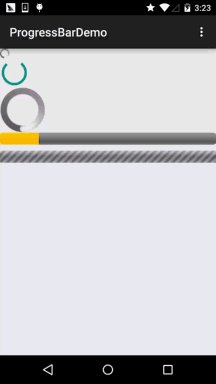
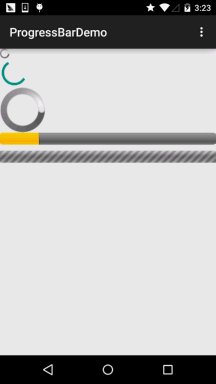
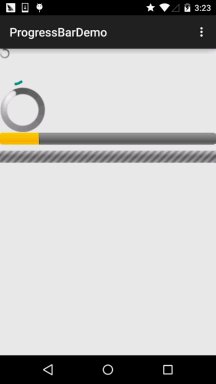
系统默认进度条使用实例:
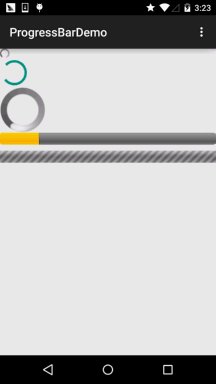
运行效果图:

实现布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"> <!-- 系统提供的圆形进度条,依次是大中小 --> <ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!--系统提供的水平进度条-->
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="18" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:indeterminate="true" /> </LinearLayout>
下面我们就来讲解下实际开发中我们对进度条的处理!
2.使用动画来替代圆形进度条
第一个方案是,使用一套连续图片,形成一个帧动画,当需要进度图的时候,让动画可见,不需要 的时候让动画不可见即可!而这个动画,一般是使用AnimationDrawable来实现的!好的,我们来 定义一个AnimationDrawable文件:
PS:用到的图片素材:进度条图片素材打包.zip
运行效果图:
 <p实现步骤:
<p实现步骤:
在res目录下新建一个:anim文件件,然后创建amin_pgbar.xml的资源文件:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" > <item
android:drawable="@drawable/loading_01"
android:duration="200"/>
<item
android:drawable="@drawable/loading_02"
android:duration="200"/>
<item
android:drawable="@drawable/loading_03"
android:duration="200"/>
<item
android:drawable="@drawable/loading_04"
android:duration="200"/>
<item
android:drawable="@drawable/loading_05"
android:duration="200"/>
<item
android:drawable="@drawable/loading_06"
android:duration="200"/>
<item
android:drawable="@drawable/loading_07"
android:duration="200"/>
<item
android:drawable="@drawable/loading_08"
android:duration="200"/>
<item
android:drawable="@drawable/loading_09"
android:duration="200"/>
<item
android:drawable="@drawable/loading_10"
android:duration="200"/>
<item
android:drawable="@drawable/loading_11"
android:duration="200"/>
<item
android:drawable="@drawable/loading_12"
android:duration="200"/> </animation-list>
接着写个布局文件,里面仅仅有一个ImageView即可,用于显示进度条,把src设置为上述drawable资源即可! 最后到MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView img_pgbar;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_pgbar = (ImageView) findViewById(R.id.img_pgbar);
ad = (AnimationDrawable) img_pgbar.getDrawable();
img_pgbar.postDelayed(new Runnable() {
@Override
public void run() {
ad.start();
}
}, 100);
}
}
这里只是写了如何启动动画,剩下的就你自己来了哦~在需要显示进度条的时候,让ImageView可见; 在不需要的时候让他隐藏即可!另外其实Progressbar本身有一个indeterminateDrawable,只需把 这个参数设置成上述的动画资源即可,但是进度条条的图案大小是不能直接修改的,需要Java代码中 修改,如果你设置了宽高,而且这个宽高过大的时候,你会看到有多个进度条...自己权衡下吧~
文章参考自:http://www.runoob.com/w3cnote/android-tutorial-progressbar.html
Android学习笔记- ProgressBar(进度条)的更多相关文章
- Android学习笔记(24):进度条组件ProgressBar及其子类
ProgressBar作为进度条组件使用,它还派生了SeekBar(拖动条)和RatingBar(星级评分条). ProgressBar支持的XML属性: Attribute Name Related ...
- Android学习笔记:进度条ProgressBar的使用以及与AsyncTask的配合使用
ProgressBar时android用于显示进度的组件.当执行一个比较耗时的操作(如io操作.网络操作等),为了避免界面没有变化让用户体验降低,提供一个进度条可以让用户知道程序还在运行. 一.Pro ...
- Android学习笔记——ProgressBar
该工程的功能是实现进度条的显示,按以下按钮进度条增加10% 以下代码是MainActivity.java中的代码 package com.example.progressbar; import and ...
- Opencv学习笔记——视频进度条的随动
1. CvCapture结构体: CvCapture是一个结构体,用来保存图像捕获的信息,就像一种数据类型(如int,char等)只是存放的内容不一样,在OpenCv中,它最大的作用就是处理视频时(程 ...
- Bootstrap 学习笔记5 进度条媒体对象和well组件
代码: <ul class="media-list"> <li class="media"> <div class="m ...
- Android学习笔记总结
第一步: Android(1) - 在 Windows 下搭建 Android 开发环境,以及 Hello World 程序 搭建 Android 的开发环境,以及写一个简单的示例程序 · 在 Win ...
- Android再学习-20141018-布局-进度条
20141018-Android再学习 对齐至控件的基准线 为了保证印刷字母的整齐而划定的线(四线三格的第三条线). android:layout_alignBaseline 与父控件的四个边缘对齐( ...
- Android学习笔记_81_Android ProgressDialog ProgressBar 各种效果
1,弹出Dialog 屏幕不变暗. 创建一个样式就OK了:在styles.xml文件里添加样式: 1, <style name="dialog" parent="@ ...
- Android——ProgressBar(进度条)
参考资料来源于菜鸟教程--学的不仅是技术,更是梦想! 学习! 1.常用属性讲解与基础实例 从官方文档,我们看到了这样一个类关系图: ProgressBar继承与View类,直接子类有AbsSeekBa ...
随机推荐
- 关系数据标准语言SQL之数据查询
数据查询是数据库的核心操作.SQL提供了SELECT语句进行数据查询,该语句具有灵活的使用方式和丰富的功能. 其一般格式为 select [all | distinct]<目标表达式>[, ...
- flask 扩展之 -- flask-sqlalchemy
flask-sqlalchemy.md 一. 安装 $ pip install flask-sqlalchemy 二. 配置 配置选项列表 : 选项 说明 SQLALCHEMY_DATABASE_UR ...
- SICP-2.2-数据的抽象
数据的抽象 生活中有许多的事物具有复合结构,例如地理位置所用的经纬度,便是通过一个复合结构来代表位置,在我们的程序当中,我们设法将经度纬度组合成一对,我们既可以把他们当做一个整体单元来进行操作,而且也 ...
- 5.request对象详解
可以通过request对象获取表单提交的值,get或者post方式都是可以得 例子:login.jsp表单 <%@ page language="java" import=& ...
- web前端2017.6.10
表单元素:用于客户端和服务端进行信息交互的通道 <form></form>:所有的表单元素都应该放在里面 文本输入框:<input type="text&quo ...
- 超好用的memcache管理及可视化监控工具,真方便!
memcache做为主流的缓存数据库之一,广泛在各互联网平台使用,但是大家使用中都知道memcache目前没有一个比较好用的可视化客户端工具,每次都要输入命令进行操作,十分不方便. 而另一款主流缓存 ...
- Linux配置LNMP环境(三)配置MySQL
1.执行代码:cd /usr/local/rsc下载MySQL,我是从搜狐镜像上下载的:http://mirrors.sohu.com/mysql/MySQL-5.5/,我下载的是64位(注意)的,下 ...
- Vue.js入学教程
Vue.js是什么Vue.js 是用于构建交互式的 Web 界面的库.Vue.js 提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单.灵活的 API.Vue.js(类似于view)是一套构建 ...
- ssh自动化出现的莫名报错
代码如: ssh -q user@host <<EOF localhost EOF 会出现提示如: Pseudo-terminal will not be allocated becaus ...
- Watson Conversation Service Implementation Methodology
Watson Conversation Service Implementation Methodology In order to implement the WCS successfully. Y ...
