ES6之Promise
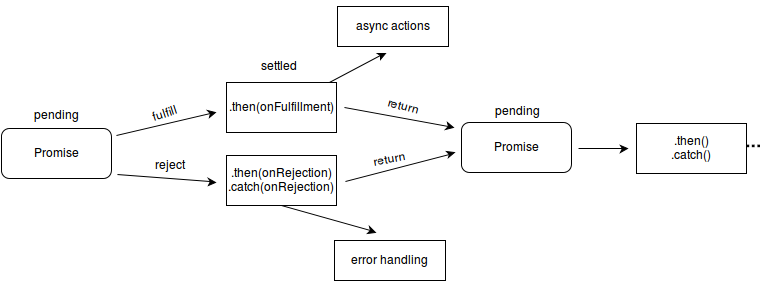
Promise是一个对象,用来传递异步操作的消息,他有两个特点:第一对象的状态不受外界的影响,第二一旦状态改变就不会在变,任何时候都可以得到这个结果,他有两个参数分别是resolve(他的作用是将Promise的状态从未完成变成成功,在异步操作成功时调用,并将异步操作的结果作为参数传递出去)和reject(他的作用是将Promise的状态从未完成变成失败,在异步操作失败时调用,并将异步操作报出的错误作为参数传递出去),下图是Promise机制图。

Promise示例生成后,可以用then方法分别指定Resolved状态和Rejected状态的回调函数,then方法可以接受两个回调函数作为参数,第一个回调函数是Promise对象的状态变为Resolved时可以调用,第二是回调函数是Promise对象的状态变为Rejected时调用。因为then方法返回的是一个新的Promise实例,所以可以采用链式的写法。catch()是用于指定发生错误时的回调函数,Rejected具有“冒泡”性质如果在三层代码块,第三层没有catch()第二层有catch()那么他会捕获错误,如果一个catch()都没有的话Promise的错误不会传递到外层代码(切记切记)。
var p1 = new Promise(function(resolve, reject) {
resolve("成功");
});
p1.then(function(value) {
console.log(value); // "成功!"
throw "哦,不!";
})
.catch(function(e) {
console.log(e); // "哦,不!"
});
如果你想将多个Promsie实例包装成一个新的Promise实例,那么使用Promise.all()方法,形式如var p = Promise.all([p1,p2,p3]);注意:如果包装成一个新的Promise那么只要有一个reject那么就会返回reject,如果全为resolve那么都会是resolve,这个包装是一个&,一个为假全为假,全真才是真。
还有一个和Promise.all()方法类似的一个方法是Promise.race()方法,该方法也是将多个Promise实例包装成一个新的Promise示例,形式如var p = Promise.race([p1,p2,p3]);注意:如果参数之中有一个示例率先改变状态那么p的状态就会改变,率先改变的Promise实例的返回值就传递给p的回调函数。
如果你需要将现有的对象转化为Promise对象的resolve状态,那么使用Promise.resolve()。
Promise.resolve("Success").then(function(value) {
console.log(value); // "Success"
}, function(value) { });
如果你需要将现有的对象转化为Promise对象的reject状态,那么使用Promise.reject()。
Promise.reject("Testing static reject").then(function(reason) { // 未被调用 }, function(reason) { console.log(reason); // "测试静态拒绝" });
ES6之Promise的更多相关文章
- ES6的promise对象研究
ES6的promise对象研究 什么叫promise? Promise对象可以理解为一次执行的异步操作,使用promise对象之后可以使用一种链式调用的方式来组织代码:让代码更加的直观. 那我们为什么 ...
- ES6的Promise
推荐一下我觉得不错关于Promise的好文章,通俗易懂 说起ES6的Promise就要提及一下JQ的$.when()方法,两者基本相同 面试的时候经常会问Promise,如果同学们能在回答Promis ...
- ES6语法 promise用法
ES6语法 promise用法 function doSomething(){ return new Promise((resolve,reject)=>{ resolve('jjjj');// ...
- 浅谈ES6原生Promise
浅谈ES6原生Promise 转载 作者:samchowgo 链接:https://segmentfault.com/a/1190000006708151 ES6标准出炉之前,一个幽灵,回调的幽灵,游 ...
- ES6之Promise用法详解
一 前言 本文主要对ES6的Promise进行一些入门级的介绍.要想学习一个知识点,肯定是从三个方面出发,what.why.how.下面就跟着我一步步学习吧~ 二 什么是Promise 首先是what ...
- ES6中promise总结
一.什么是ES6的Promise 讲太多也没有.直接在打印出来就好,console.dir(Promise) Promise 是一个构造函数,自身有all, reject, resolve 这几个眼熟 ...
- ES6新增"Promise"可避免回调地狱
Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.catch等同样很眼熟的方法. 那就new一个 var p = new Promise( ...
- 关于ES6的Promise的使用深入理解
ES6的promise对象研究 什么叫promise? Promise对象可以理解为一次执行的异步操作,使用promise对象之后可以使用一种链式调用的方式来组织代码:让代码更加的直观. 那我们为什么 ...
- 解读Es6之 promise
单线程: 在同一时间只能有同一任务进行.JavaScript就是一门单线程语言 当有多个任务需要进行时,则需要进行排队,前一个执行完毕才能执行下一个; ...
- 【前端开发】】ES6属性promise封装js动画
如下是我写的demo源码: 可以直接复制用浏览器打开看到效果哦: <!DOCTYPE html> <html> <head> <meta charset=&q ...
随机推荐
- linux环境
vim命令 http://www.cnblogs.com/softwaretesting/archive/2011/07/12/2104435.html 安装YouCompleteMe 按照百度搜索的 ...
- 机器学习(二)-kNN手写数字识别
一.kNN算法是机器学习的入门算法,其中不涉及训练,主要思想是计算待测点和参照点的距离,选取距离较近的参照点的类别作为待测点的的类别. 1,距离可以是欧式距离,夹角余弦距离等等. 2,k值不能选择太大 ...
- REMOTE_ADDR,HTTP_CLIENT_IP,HTTP_X_FORWARDED_FOR获取客户端IP
话不多说,先上代码: /** * 获得用户的真实IP地址 * * @access public * @return string */ function real_ip() { ...
- Java中net.sf.json包关于JSON与对象互转的问题
在Web开发过程中离不开数据的交互,这就需要规定交互数据的相关格式,以便数据在客户端与服务器之间进行传递.数据的格式通常有2种:1.xml:2.JSON.通常来说都是使用JSON来传递数据.本文正是介 ...
- 小程序采坑系列-this.setData
今天踩了大坑,坑里还都是碎瓶渣子.. 先说一下基本使用.官网也有. 比如说你在main.js里面有这些变量.想修改某些值. data: { main_view_bgcolor: "" ...
- 翻译连载 | 附录 B: 谦虚的 Monad-《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- codeforces 897A Scarborough Fair 暴力签到
codeforces 897A Scarborough Fair 题目链接: http://codeforces.com/problemset/problem/897/A 思路: 暴力大法好 代码: ...
- HDU1018-Big Number
Big Number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total ...
- webrtc视频数据render流程
- 在CentOS上为Docker开启SELinux
a { color: #4183C4; text-decoration: none } a:hover { text-decoration: underline } ul,ol { padding-l ...
