JQuery插件制作动态网页
JQuery插件 制作具有动态效果的网页
前 言
JQuery
今天我给大家介绍一个运用JQuery插件制作的动态网页——iphone 5C 宣传页面。这个网页中运用到了fullpage.js和move.js两个插件。
|
动态效果 |



1导入插件
在这个页面中需要用到三款插件,分别是jquery-3.1.1.js(JQuery 3.1.1版本)、jquery.fullPage.js(附带jquery.fullPage.css)和 move.js 动画插件。
导入顺序也如上所示,因为后两款是使用JQuery编写的,因而需要优先导入jquery-3.1.1.js,还需要一并将jquery.fullPage.css导入HTML文件。
结构如下,导入完成后,我们开始编写HTML代码。
<link rel="stylesheet" type="text/css" href="../css/jquery.fullPage.css"/>
<link rel="stylesheet" type="text/css" href="../css/iphone.css"/> <script type="text/javascript" src="../js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="../js/jquery.fullPage.js"></script>
<script type="text/javascript" src="../js/move.js"></script>
2HTML
<body>
<div id="fullpage">
<div class="section" id="section1">
<h1>fullPage.js — iPhone 5C演示</h1>
<img src="../img/iphone1.jpg"/>
</div>
<div class="section" id="section2">
<img src="../img/iphone2.png" class="img2"/>
<img src="../img/iphone3.png" class="img3"/>
<img src="../img/iphone4.png" class="img4"/>
<div class="description">
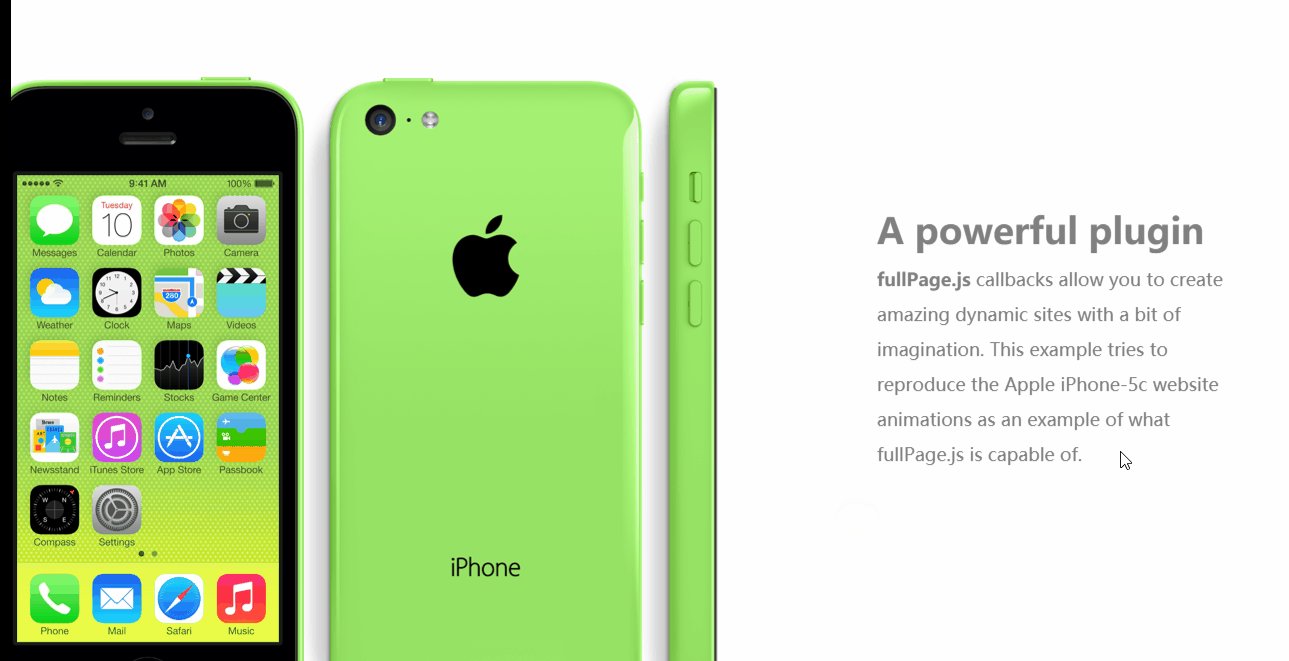
<h1>A powerful plugin</h1>
<strong>fullPage.js</strong> callbacks allow you to create amazing dynamic sites with a bit of imagination. This example tries to reproduce the Apple iPhone-5c website animations as an example of what fullPage.js is capable of.
</div> </div>
<div class="section" id="section3">
<img src="../img/iphone-yellow.png" class="yellow"/>
<img src="../img/iphone-red.png"/ class="red">
<img src="../img/iphone-blue.png" class="blue"/>
<div class="description">
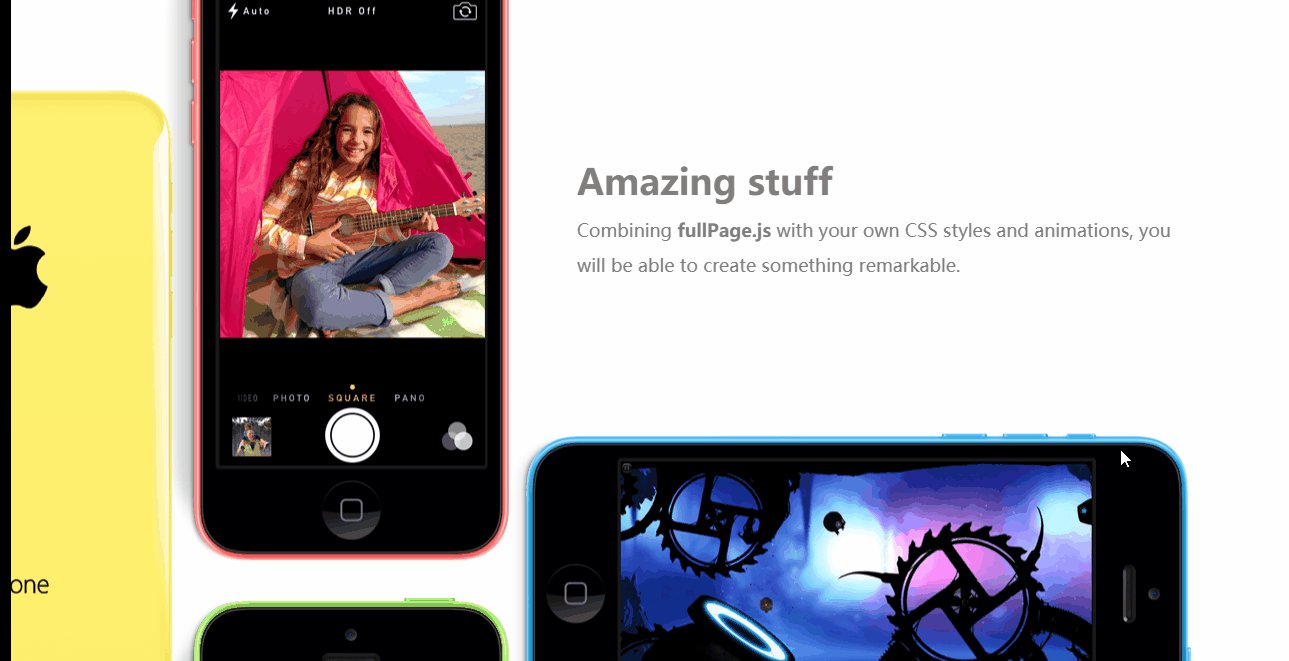
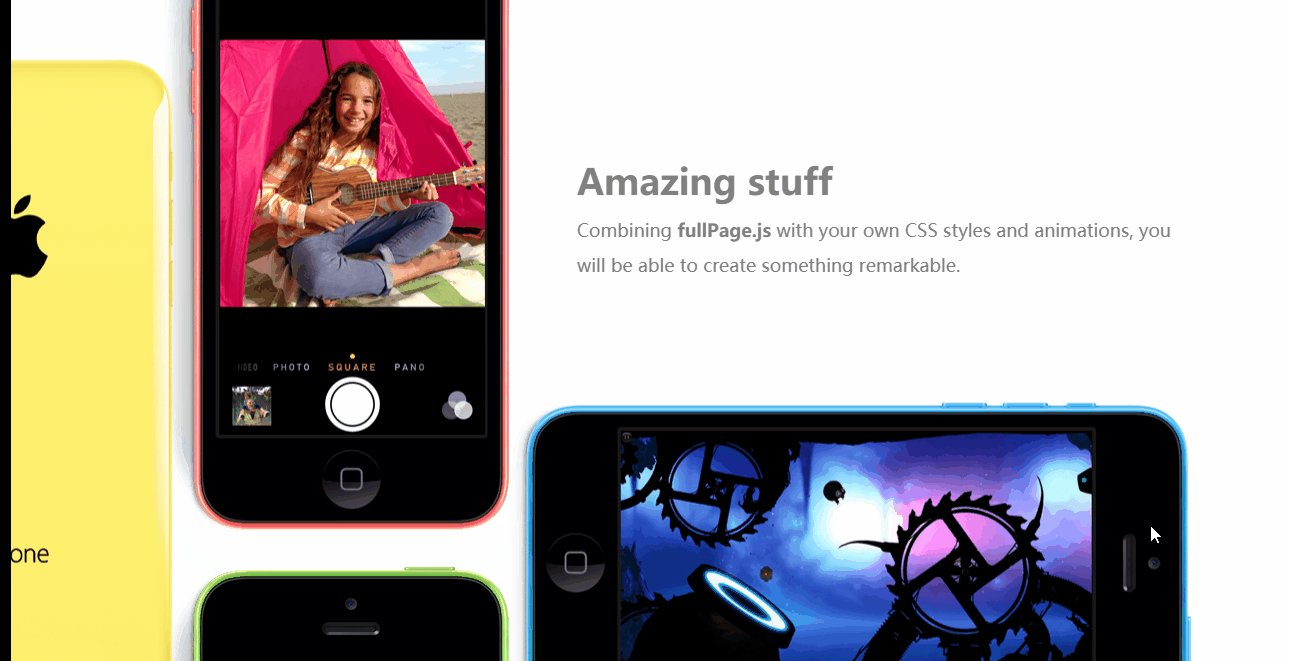
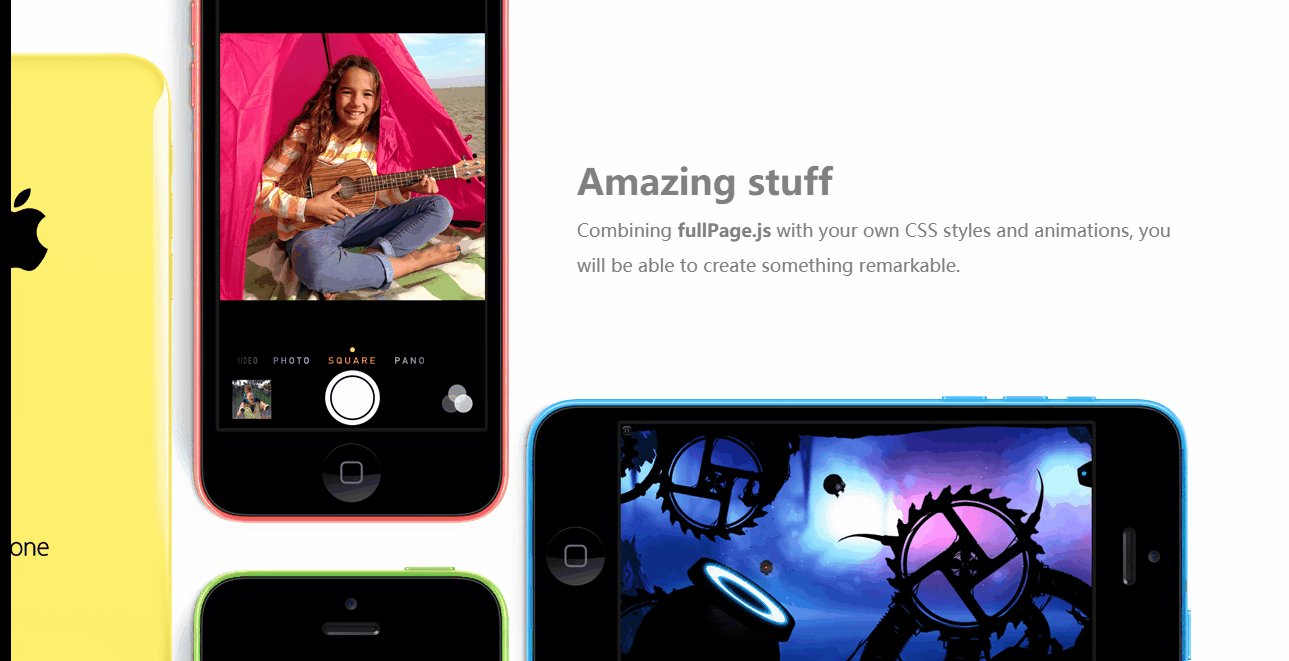
<h1>Amazing stuff</h1>
Combining <strong>fullPage.js</strong> with your own CSS styles and animations, you will be able to create something remarkable.
</div>
</div> <div class="section" id="section4">
<img src="../img/iphone-green.png" class="green"/>
<img src="../img/iphone-two.png" class="two"/> <div class="description">
<h1>Just a demo</h1>
This is, of course, just a demo. I didn't want to spend much time on it.
Don't expect it to work perfectly in all kind of screens.
It has been designed to work on 1180px width or over on modern browsers with CSS3.
</div>
</div>
</div>
</body>
3CSS样式
*{
margin: 0px;
padding: 0px;
}
#fullpage{
min-width:1250px ;
}
.section{
min-height: 600px;
}
#section1{
background-color: #F0F2F4;
overflow: hidden;
text-align: center;
}
#section1 h1{
font-size: 70px;
color: #333333;
text-align: center;
margin: 60px 0px;
}
#section2{
position: relative;
overflow: hidden;
}
#section2 .description{
width: 370px;
position: absolute; <!--首先固定动画执行之前,图片的位置-->
top: 200px;
right: 130px;
color: #808080;
font-size: 18px;
line-height: 35px;
}
#section2 .description h1{
font-size: 36px;
margin-top: 15px;
margin-bottom: 15px;
}
#section2 img{
position: absolute;
left: 0px;
bottom: -60px;
}
#section2 .img3{
z-index:;
}
#section3{
position: relative;
overflow: hidden;
}
#section3 .description{
width: 600px;
position: absolute;
top: 150px;
right: 200px;
color: #808080;
font-size: 18px;
line-height: 35px;
}
#section3 .description h1{
font-size: 36px;
margin-top: 15px;
margin-bottom: 15px;
}
#section3 img{
position: absolute;
}
#section3 .red{
left: 150px;
top: 260px;
}
#section3 .yellow{
left: -180px;
bottom: -420px;
}
#section3 .blue{
bottom: -420px;
left: 490px;
}
#section3{
position: relative;
overflow: hidden;
}
#section4 .green{
position: absolute;
top: 200px;
left: 150px;
}
#section4 .description{
width: 90%;
position: absolute;
top: 100px;
left: 5%;
color: #808080;
font-size: 14px;
line-height: 25px;
text-align: center;
}
#section4 .description h1{
font-size: 36px;
margin-top: 15px;
margin-bottom: 15px;
}
#section4 .two{
position: absolute;
bottom: -200px;
left: 490px;
}
4各种调用JQuery插件
<script type="text/javascript">
$(function(){
$("#fullpage").fullpage({ //调用fullpage插件
navigation : true,
verticalCentered : false,
anchors:["page1","page2","page3","page4"], onLeave:function(index,nextIndex,direction){ // 当页面即将滚动离开的时候触发。设置目的:为了使动画循环执行。
switch(index){ // index:当前所在页面的序号
case 2:
move(".img2").delay(600).x(0).duration("0s").end();
move(".img3").delay(600).x(0).duration("0s").end();
move(".img4").delay(600).x(0).duration("0s").end();
break;
case 3:
if(nextIndex != 4){
move(".red").delay(0).y(0).duration("0s").end();
move(".blue").delay(0).y(0).duration("0s").end();
move(".yellow").delay(0).y(0).duration("0s").end();
}
move(".green").delay(0).y(30).duration("1.5s").end();
break; default:
break;
} switch(nextIndex){ // nextIndex:即将去往页面的序号;
case 2:
move(".img2").delay(300).x(-65).duration(".5s").end();
move(".img3").delay(300).x(290).duration(".5s").end();
move(".img4").delay(300).x(630).duration(".5s").end();
break;
case 3:
move(".red").delay(0).y(-400).duration("1.5s").end(); // 调用move 调整动画显示位置,执行时间
move(".blue").delay(0).y(-400).duration("1.5s").end();
move(".yellow").delay(0).y(-400).duration("1.5s").end();
move(".green").delay(0).y(-360).duration("1.5s").end();
break; default:
break;
}
}, });
}); // 文档就绪函数 </script>
|
结束语 |
到这里,这个模拟iphone 5C动态效果的网页就完成了。如果有不妥当的地方还请大神们指教,ths!
JQuery插件制作动态网页的更多相关文章
- jQuery插件制作之全局函数用法实例
原文地址:http://www.jb51.net/article/67056.htm 本文实例讲述了jQuery插件制作之全局函数用法.分享给大家供大家参考.具体分析如下: 1.添加新的全局函数 所谓 ...
- jQuery插件制作方法详解
jQuery插件制作方法详解 jquery插件给我的感觉清一色的清洁,简单.如Jtip,要使用它的功能,只需要在你的元素的class上加 上Jtip,并引入jtip.js及其样式即可以了. ...
- JQuery插件:动态列和无间隙网格布局Mason.js
来源:GBin1.com 在线演示 JavaScript提供很多强有力的方案,解决动态列的网格布局(例如:Pinterest).这些方案很有效,但是,有时候,会造成网格的间隙或粗糙的边缘. Mason ...
- jquery插件制作,下拉菜单
要求输入框点击出现下拉菜单,并实现以下功能: 1.首先点击地点标签页,选择好地点: 2.自动显示相应节点标签页显示节点信息,选择好节点 3.自动显示相应的连接点,选择连接点,连接点被选中并被传送的输入 ...
- 利用Highcharts插件制作动态图表
向大家推荐一款js插件,用于绘制图表Highcharts,具体操作可参考官方网站:http://www.hcharts.cn/ 1.如下为本人制作的图形效果如下,当然其效果远不止这些,大家还可以深入研 ...
- jQuery——插件制作
1.$.fn.extend:扩展 jQuery 元素集来提供新的方法(通常用来制作插件),使用时是$('选择器').方法 2.$.extend:扩展jQuery对象本身,用来在jQuery命名空间上增 ...
- jQuery插件制作
模板:(function($){ $.fn.plugins=function(options){ var defaults = { } var options = $.extend(defaults, ...
- jquery插件制作教程 txtHover(转载)
http://www.jb51.net/article/31082.htm 该系列文章是我阅读<jQuery Plugin Development Beginner's Guide>后的总 ...
- 【实战】如何通过html+css+mysql+php来快速的制作动态网页(以制作一个博客网站为列)
一.开发环境的搭建 (1)apache+php+mysql环境搭建 因为要用apache来做服务器,mysql作为数据库来存储数据,php来写代码以此实现网页与数据库的交互数据,所以需要下载上述软件, ...
随机推荐
- 在webpack中使用Code Splitting--代码分割来实现vue中的懒加载
当Vue应用程序越来越大,使用Webpack的代码分割来懒加载组件,路由或者Vuex模块, 只有在需要时候才加载代码. 我们可以在Vue应用程序中在三个不同层级应用懒加载和代码分割: 组件,也称为异步 ...
- YAML - 简介
YAML - YAML An't a Markup Lanague P.S. YAML was originally was side to mean Yet Another Markup Langu ...
- FasfDFS整合Java实现文件上传下载
文章目录 一 : 添加配置文件 二 : 加载配置文件 1. 测试加载配置文件 2. 输出配置文件 三:功能实现 1.初始化连接信 ...
- laravel框架cookie应用到中间件的理解
昨天博主接到一个委托的需求,大数据同事想要在请求日志抓取数据,希望在我的每个页面进行cookie的种植,方便他们进行定位分析,我思考了一下,简单呀,首先考虑的是通过中间件进行cookie种植,但是随后 ...
- MVC 网站部署常见问题汇总
一:TGIShare项目是一个MVC5的网站程序,部署在了IIS上,使用的Windows验证方式,并在本机设置了计划任务定时调用某个地址执行命令.问题汇总如下: 1.Window Server 200 ...
- 前端到后台ThinkPHP开发整站(2)
我这次使用的ThinkPHP版本是:3.2.3版本,还有会使用到一个弹出层插件,叫 layer,官网地址是:http://layer.layui.com/.废话不多说,进入撸码环节. 1.通用方法编写 ...
- Alpha版与Beta版
简单说说这两个词的意思,以后会稍加更多的补充. Alpha版意在对少数主要客户和市场进行数量有限的分发,用于演示目的的早期构造.其无意在实际环境中使用.使用Alpha版的所有人员必须了解确切内容和质量 ...
- MySQL的left,substr,instr截取字符串函数使用实例
原表:select * from pagereferrer;如下: 如何在这张表中,查询出按 URL分类的信息 ,例如:211.95.60.43:8080算一类信息,并按百分比显示.预期结 ...
- GBK和UTF-8互相转码
<1>.GBK ---> UTF-8 void ConvertGBKToUtf8(CString& strGBK) { , (LPCTSTR)strGBK, -, NULL, ...
- flex详解
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. 一.Flex布局是什么? Flex ...
