easyUI创建人员树
最近做了一个树状的下拉列表,在这里记录一下,以后可以直接使用
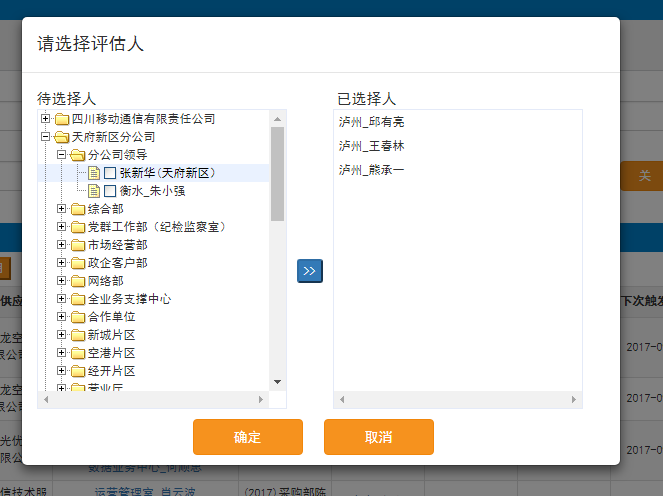
项目中的树状下拉列表是用来选择人员用的,具体实现展示如下:

先说一说功能,左边的人员数是提供选人的,当点击中间的按钮,选中的人员会直接移到右边,如果要删除已选中的人员,只需要双击右边人的姓名即可,点击确定进行集体的业务逻辑操作,一般就是新增人员到某一个表中。
我们再来看看这个DIV的具体代码,由于项目中在多个地方都使用到了这个人员树,所以我把这个DIV抽象出来当作一个公共的jsp页面。如需调用,只需要include这个jsp即可
userTree.jsp:
<%@ page contentType="text/html;charset=utf-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib prefix="sino" tagdir="/WEB-INF/tags"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<!--弹出窗口,人员树必要-->
<link href="${ctx}/static/lib/jquery-easyui/themes/default/easyui.css"
type="text/css" rel="stylesheet" />
<script src="${ctx}/static/lib/jquery-easyui/jquery.easyui.min.js"
type="text/javascript"></script>
<style type="text/css">
li:hover {
cursor: pointer;
}
</style> <!-- 模态框弹出设置评估人 -->
<div id="groupuser" class="modal fade" aria-hidden="true"
data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<input type="hidden" id="ModaltaskLineId" />
<div class="modal-header">
<h4 class="modal-title text-left">请选择评估人</h4>
</div>
<div class="modal-body">
<div >
<div style=" float: left; width: 300px;font-size:15px; ">
待选择人
</div>
<div style="float: left; font-size:15px; width: 100px; ">
已选择人
</div>
</div> <div>
<div id="tt"
style="border:1px solid #e4eaf8; float: left; width: 250px; height: 300px; overflow-x: scroll;">
</div>
<div align="center" style="float: left; margin-left: 10px; margin-right:10px; height: 150px;margin-top: 150px;"> <button type="button" class="btn-xs btn-primary" onclick="$add()">>></button>
</div>
<div
style="border:1px solid #e4eaf8;width:250px; height: 300px;overflow-x: scroll;">
<ul id="names" style="list-style: none;padding-left:5px;">
</ul>
</div>
<p></p>
</div>
<div align="center">
<input class="btn btn-cmcc mr15 " type="button" value="确定" onclick="modelCheckAssessors()">
<input class="btn btn-cmcc mr15" type="button" value="取消" onclick="modalHide()">
</div>
<p/>
</div>
</div>
</div>
</div> <script type="text/javascript">
//人员数组(longinName) 本项目是已登录名为主键存入,也可存入userID
var arr = [];
//点击确定的处理逻辑方法名称,调用方法的时候需要设置
var fn = "";
//展示人员树,右边没有默认值
function showTree(groupId) {
//查询范围是在groupId这个部门以下的节点部门和人员
//console.log(groupId);
$('#tt').tree({
//一般情况下,除了url外,其他参数非必选
//url: contextPath + requestURL,//请求的后台路径
//这里需要注意的是后台url不要指定请求方式为GET方式,否则会报错。
url : CONTEXT_PATH + "/sysmgr/user/chooseAssessorTree?groupId="+groupId,
animate : true, //是否需要动画效果
checkbox : 'true', //是否需要checkbox 支持复选
cascadeCheck : 'false',//是否级联选中
onlyLeafCheck : 'true', //是否只有leaf节点有checkbox
lines : true,//是否显示线
onClick : function(node) {
//点击
/* var leaf = $('#tt').tree("isLeaf", node.target); //判断是否为leaf
if(leaf){
arr.push(node.id);
} */
$('#tt').tree("toggle", node.target);//点击父节点和点击父节点前面的+号一样能展开
},
onLoadError : function(node, data) {
alert("查询不到数据,树形加载失败");
return;
},
onCheck : function(node, checked) {
if (checked) {
//arr.push(node);
} else {
//arr.remove(node);
}
}
/* onBeforeLoad:function(node,param){
param.screeningTxt = $("#screeningTxt").val();
}*/
});
$("#groupuser").modal("show");//显示模态框,
}
//接口方法,外面的jsp通过调用这个方法来弹出人员树模态框,且希望只能调用这个方法
//展示人员数,右边有默认值
//参数havaDefault表示是否有默认值,注意,批量设置不能够有默认值 布尔值:true,false
//参数loginNameDisplayNameStr是longinName和displayName的组合字符串,例如有三个人:"zhangsan-张三,lisi-李四,wangwu-王五",如果没有默认值,就设置为null
//参数method表示方法名称,即你点击确定之后返回的人员的处理方法名称,注意这个方法规定参数只能有一个,那就是人员登陆名的一个字符串,多个人用";"隔开
//参数groupId表示传入到后台的一个参数。在本项目中,由于需要根据条件查询出不同公司/部门下的人员,所以传入了部门ID,若没有,可以为null
function showTreeDefault(loginNameDisplayNameStr, method, havaDefault,groupId) {
arr = [];//需要设置为全局变量
fn = method;
if (!havaDefault) {
showTree(groupId);
return;
}
if (loginNameDisplayNameStr!=null) {
//alert(loginNameDisplayNameStr);
//加载默认值到树的右边边框
var result = loginNameDisplayNameStr.split(",");
for (var i = 0; i < result.length; i++) {
var user = result[i].split("-");
var loginName = user[0];
var displayName = user[1];
var ul = document.getElementById("names");
var li = document.createElement("li");
li.setAttribute("value", loginName);
li.setAttribute("ondblclick", "$remove(this)");
li.innerHTML = displayName;
ul.appendChild(li);
arr.push(loginName);
}
}
showTree(groupId);
}
function modelCheckAssessors() {
if (arr.length != 0) {
//将登录名数组以";"隔开组成一个字符串
var loginNameStr = arr.join(";");
returnVal(loginNameStr);
} else {
returnVal(null);
}
} function returnVal(retArr) {
//调用处理逻辑方法
window[fn](retArr);
//关闭模态框
modalHide();
} function modalHide() {
//清空右边li的数据
$('ul li').remove();
$("#groupuser").modal("hide");
}
function $add() {
var nodes = $('#tt').tree('getChecked');
if (nodes.length != 0) {
for (var i = 0; i < nodes.length; i++) {
var loginName = nodes[i].id;
var userName = nodes[i].text;
addEleInMainBox(loginName, userName);
$('#tt').tree('uncheck', nodes[i].target);//去掉选中的
}
}
};
function addEleInMainBox(loginName, userName) {
//1.判断当前div中是否已经存在该loginName,如果有重复的则不添加
if (arr.Exists(loginName)) {
//alert("已经存在"+loginName+",不再添加");
return;
}
//2.添加该评估人到li中
var ul = document.getElementById("names");
var li = document.createElement("li");
li.setAttribute("value", loginName);
li.setAttribute("ondblclick", "$remove(this)");
li.innerHTML = userName;
ul.appendChild(li);
arr.push(loginName);
}
function $remove(obj) {
var loginName = obj.getAttribute("value");
obj.parentNode.removeChild(obj);
arr.remove(loginName);
} Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
Array.prototype.Exists = function(v) {
var b = false;
for (var i = 0; i < this.length; i++) {
if (this[i] == v) {
b = true;
break;
}
}
return b;
};
</script>
下面再来看看java后台是如何来查找这个树的,附上后台代码
//选择评估人-树形结构
@RequestMapping(value = "chooseAssessorTree")//这里不要指定请求方式
public void chooseAssessorTree(HttpServletRequest req,HttpServletResponse res){
//每次点击节点的时候会传入一个节点ID值
String id = req.getParameter("id");
//第一次加载树时选择的区域
String groupId = req.getParameter("groupId");
List<Map<String,Object>> list=userService.queryJSAssessor(id,groupId);
BuildJSON.printToClient(req, res, arrayBuilder(list));
}
//获得树值
private JSONArray arrayBuilder(List<Map<String,Object>> list) {
JSONArray arr = new JSONArray();
if (list != null && list.size() > 0) {
for (int i=0;i<list.size();i++) {
JSONObject obj = new JSONObject();
Map map=list.get(i);
String userImg=map.get("userImg").toString();
if (userImg.equals("1")) {//表示到了叶子节点,选择出人
obj.put("id", map.get("loginName"));
obj.put("text", map.get("displayName"));
obj.put("state", "open");
//obj.put("iconCls", "icon-user2-gj");
}else{
obj.put("id", map.get("groupId"));
obj.put("text", map.get("groupName"));
obj.put("state", "closed");
}
arr.add(obj);
}
}
return arr;
}
dao查询方法
/**查询树结构的人员以及部门数据
* @param parentGroupId
* @param groupId 第一次加载树查询的 区域 例如是成都分公司,则查询出成都分公司下面的部门以及人员
* @return
*/
List<Map<String, Object>> queryJSAssessor(@Param("parentGroupId") String parentGroupId, @Param("groupId")String groupId);
对应的xml
<select id="queryJSAssessor" resultType="Map" parameterType="String">
SELECT
e.loginName,
e.displayName,
e.groupId,
e.groupCode,
e.groupName,
e.disOrder,
e.userImg
FROM
(SELECT s.loginName,s.displayName,s.groupId,s.groupCode,s.groupName,s.disOrder,s.userImg FROM
(SELECT '0' loginName,
'0' displayName,
fg.ID groupId,
fg.CODE groupCode,
fg.NAME groupName,
fg.DISPLAY_ORDER disOrder,
isnull((select count(id) FROM FND_GROUP where PARENT_ID=fg.ID),0) groupLeaf,
(select COUNT(1) from FND_USER_GROUP fug, FND_USER fu where fug.USER_ID = fu.ID and fug.GROUP_ID = fg.ID) userLeaf,
0 userImg
FROM FND_GROUP fg
WHERE fg.ENABLE_FLAG = 'Y'
<if test="parentGroupId != null and '' != parentGroupId">
AND fg.PARENT_ID = #{parentGroupId}
</if>
<if test="parentGroupId == null or '' == parentGroupId">
<if test="groupId!=null and '' !=groupId">
AND fg.PARENT_ID = #{groupId}
</if>
<if test="groupId==null or ''==groupId">
AND fg.GROUP_LEVEL = 0
</if>
</if>
)s WHERE s.groupLeaf>0 OR s.userLeaf>0
UNION ALL
SELECT fu.LOGIN_NAME loginName,
fu.DISPLAY_NAME displayName,
fg.ID groupId,
fg.CODE groupCode,
fg.NAME groupName,
fg.DISPLAY_ORDER disOrder,
1 userImg
FROM FND_USER fu
LEFT JOIN FND_USER_GROUP fug ON fu.ID=fug.USER_ID
LEFT JOIN FND_GROUP fg ON fug.GROUP_ID=fg.ID
WHERE fu.ENABLE_FLAG = 'Y'
AND fug.PRIMARY_FLAG='Y'
AND fg.NAME!=''
AND fu.LOGIN_NAME!=''
AND fu.DISPLAY_NAME!=''
AND fu.MOBILE!=''
<if test="parentGroupId != null and '' != parentGroupId">
AND fug.GROUP_ID = #{parentGroupId}
</if>
<if test="parentGroupId == null or '' == parentGroupId">
<if test="groupId!=null and '' !=groupId">
AND fug.GROUP_ID = #{groupId}
</if>
<if test="groupId==null or ''==groupId">
AND fg.GROUP_LEVEL = 0
</if>
</if>
)e
ORDER BY userImg, CAST(disOrder AS int)
</select>
UserDaoMapper.xml
最后再附上一个使用实例的 jsp
<%--
Created by IntelliJ IDEA.
User: zht
Date: 2017/7/18
Time: 20:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=utf-8" %>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="sino" tagdir="/WEB-INF/tags" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/> <!DOCTYPE html>
<html>
<head>
<title>专项评估 > 任务分发</title>
<script src="${ctx}/static/scm/js/commonDialog.js" type="text/javascript"></script>
<link href="${ctx}/static/sinoprof/core/css/menu-dropdown.css" type="text/css" rel="stylesheet"/>
<script src="${ctx}/static/sinoprof/core/js/namespace.js" type="text/javascript"></script>
<script src="${ctx}/static/sinoprof/core/js/lookupDialogRemember.js" type="text/javascript"></script>
<script src="${ctx}/static/scm/js/taskEditExcelData.js" type="text/javascript"></script>
<script src="${ctx}/static/scm/js/bootstrap-filestyle.js" type="text/javascript"></script> <link href="${ctx}/static/lib/jquery-easyui/themes/default/easyui.css" type="text/css" rel="stylesheet" />
<script src="${ctx}/static/lib/jquery-easyui/jquery.easyui.min.js" type="text/javascript"></script> <sino:sinoflow ctx="${ctx}" SFActInfo="${SFActInfo}"/>
<style type="text/css">
.table tbody td:nth-child(1n) {
text-align: center;
vertical-align: middle;
}
.mr15 {
margin-right: 15px;
}
</style>
</head>
<body>
<form:form id="appform" name="specialTask" class="form-horizontal" role="form"
action="${ctx}/scm/special/distribute/submit" method="post">
<input type="hidden" id="Launch_Code" />
<input type="hidden" id="APPL_COLUMN4">
<input type="hidden" id="loginIds" name="loginIds" >
<input type="hidden" id="Launch_Code_Bypass" value="C1">
<input type="hidden" id="groups" name="groups" value="${flowGroups}">
<input type="hidden" id="sf_actID" value="${sf_actID}">
<input type="hidden" id="nextLoginName" value="${nextLoginName}">
<div class="control-group">
<input type="hidden" name="taskId" value="${taskId}">
<input type="hidden" name="taskName" value="${taskName}">
<h2 style="text-align:center">${taskName}</h2>
<input type="hidden" id="taskId" value="${taskId}">
<div style="height: 70px">
<div class="pull-right mr15">
<button type="button" class="btn-cmcc" onclick="doSubmit();">任务分发</button>
</div>
<div class="pull-right mr15">
<button id="cancelBtn" type="button" class="btn-cmcc" onclick="window.location.href='${ctx}/flow/workbench/pendingTray'">关闭</button>
</div>
</div>
<div class="group-header col-xs-12">
<span class="title">本次评估信息</span>
<div class="dropdown opts table-opts" data-table="3">
<a class="btn-span" style="color:white" data-action="" onclick="checkAssessors(this,true);">批量设置评分人</a>
<a class="btn-span" style="color:white" data-action="" onclick="removeAssessors(this,true);">批量清空评分人</a>
</div>
</div>
<div class="form-group" > <div class="col-md-12">
<table class="col-md-12 table table-striped table-bordered table-hover">
<thead>
<tr>
<td style="width:3%"><input type="checkbox" id="selectAll" name="selectAll"/></td>
<th style="width:4%">序号</th>
<th style="width:35%">协议/合同名称</th>
<th style="width:23%">评估供应商</th>
<th style="width:20%">评估人</th>
<th style="width:15%">评估模板</th>
</tr>
</thead>
<tbody>
<c:forEach items="${specialTaskLineList}" var="line" varStatus="status">
<tr>
<td><input type="checkbox" name="chkItem" value="${line.taskLineSetId}"></td>
<th>${status.index+1}
<input type="hidden" name="taskLineId" value="${line.taskLineId}">
<input type="hidden" name="taskLineSetId" value="${line.taskLineSetId}">
<input type="hidden" name="objectType" value="${line.objectType}">
</th>
<td>${line.contractName}</td>
<td>${line.vendorName}</td>
<td class="assessorsTd" name="assessorsTd" style="text-align:left; color:#E69500">
<c:if test="${line.userNames !=null}">
<a onclick="checkAssessors(this,false);"style="color:#E69500" > ${line.userNames}</a>
<!-- <a onclick="removeAssessors(this,false);" style="">清空</a> -->
<input type="hidden" name="userNames" value="${line.userNames}" />
<input type="hidden" class="loginNames" name="loginNames" value="${line.loginNames}" />
<input type="hidden" name="loginNameDisplayNameStr" value="${line.loginNameDisplayNameStr}" /> <input type="hidden" name="flowGroups" value="${line.flowGroups}" />
</c:if>
<c:if test="${line.userNames ==null}">
<a onclick='checkAssessors(this,false);' style='color: red'>设置评估人</a>
</c:if>
</td>
<td> <a href="##" onclick="showIndicatorsDetail(this)">${line.templetName}</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div> </div>
</form:form> <jsp:include page="/WEB-INF/views/workflow/workbench/userTree.jsp" />
<%-- <%@ include file="../../../../static/scm/userTree.jsp"%> --%>
<script type="text/javascript">
$(function () {
//全选、取消全选的事件
$("#selectAll").click(function () {
$("input[name='chkItem']").prop("checked", this.checked);
});
});
function assessorsValidate(){
var flag=true;
$(".assessorsTd").each(function(){
var validateMedium=$(this).find("input[name='loginNames']").val();
if(!validateMedium){
flag=false;
msgAlert("评估人未设置");
return false;
}
});
return flag;
}
function do_Validate_Save() {//流程“暂存”前由流程引擎自动调用,如果该函数返回false,流程引擎中止“暂存”操作
if ($("#appform").valid()&&assessorsValidate()) {
return true;
}else{
return false;
}
}
//提交数据
function doSubmit() {
var companyId = $("#companyId").val();
if(companyId =="00"){
$("#Launch_Code").val("B");
}else {
$("#Launch_Code").val("A");
}
if (do_Validate_Save()){
var assessors=new Array();
$('.loginNames').each(function(index){
var arrayEach=($(this).val()).split(",");
for(var i=0;i<arrayEach.length;i++){
if(assessors.indexOf(arrayEach[i])<0){
assessors.push(arrayEach[i]);
}
}
});
assessors=assessors.join(";");
if($("#nextLoginName").val()){
$("#loginIds").val($("#nextLoginName").val());
}else {
$("#loginIds").val(assessors);
}
if(checkAppraiser()){
do_Div_Complete_Start();
}else {
msgAlert("存在指标评估人为空");
}
}
} function checkAppraiser(){
var flag = true;
var taskId = $("#taskId").val();
$.ajax({
url:"${ctx}/scm/special/distribute/checkAppraiser",
type:"post",
dataType:"json",
async:false,
data:{"taskId":taskId},
success:function(result){
if(result>0){
flag = false;
}
}
});
return flag;
} //选择评估人
function checkAssessors(obj,flag) {
if(flag&& $("input[name='chkItem']:checked").length == 0){
msgAlert("请选择要设置的行。");
return;
}
arr = [];//需要设置为全局变量
var method="dealMethod";
if(!flag){
var taskLineSetId = $(obj).parents("tr").find("input[name='taskLineSetId']").val();
//这里的ModaltaskId为模态框里面的id值,表示需要修改的行,该列表示可以传递的参数
$("#ModaltaskLineId").val(taskLineSetId);
//获取评估人信息loginName和displayNameStr(默认值)
var loginNameDisplayNameStr = $(obj).parents("tr").find("input[name='loginNameDisplayNameStr']").val();
showTreeDefault(loginNameDisplayNameStr,method,true);
}
//批量设置评估人
else{
var check = $("input[name='chkItem']:checked");
var taskLineIdStr="";
check.each(function (index) {
if(index==0){
taskLineIdStr=$(this).val();
}else{
taskLineIdStr+=","+$(this).val();
}
});
$("#ModaltaskLineId").val(taskLineIdStr);
showTreeDefault(null,method,false); } }
//判断是否是批量设置评估人,如果是批量,循环处理(本方法也是模态框处理方法)
function dealMethod(loginNames){
if(loginNames==null){
alert("评估人不能为空,设置失败!");
return ;
}
var taskLineSetIdStr = $("#ModaltaskLineId").val();
$.commonDialog.showProgress('${ctx}', '正在设置评估人,请稍候...');
saveAppraiser(taskLineSetIdStr,loginNames);
}
function saveAppraiser(taskLineSetIdStr,loginNames) {
$.ajax({
url:"${ctx}/scm/special/distribute/saveAppraiser",
type:"post",
dataType:"json",
async:false,
data:{"taskLineSetIdStr":taskLineSetIdStr,"loginNames":loginNames},
success:function(result){
window.location.reload();
}
});
} function removeAssessors(obj,flag) {
if(flag&& $("input[name='chkItem']:checked").length == 0){
msgAlert("请选择要设置的行。");
return;
}
msgConfirm("是否确认清空?",
function () {
$.commonDialog.showProgress('${ctx}', '正在删除,请稍候...');
$("#nextLoginName").val("");
if(flag){
$("input[name='chkItem']:checked").each(function () {
removepeople($(this).parents("tr").find("td input[name ='loginNames']"));
});
}else {
removepeople(obj);
}
window.location.reload();
// $.commonDialog.hiddenProgress();
}
);
}
function removepeople(obj) {
var taskLineSetId = $(obj).parents("tr").find("th input[name=taskLineSetId]").val();
$.ajax({
url:"${ctx}/scm/special/distribute/delAppraiser",
type:"post",
dataType:"json",
async:false,
data:{"taskLineSetId":taskLineSetId},
success:function(result){
// if(result =='Y'){
// $(obj).parent("td") .html("<a onclick='checkAssessors(this,false);' style='color: red'>设置评估人</a>");
// }
}
});
} function showIndicatorsDetail(obj) {
var loginNames = $(obj).parents("tr").find("td input[name=loginNames]").val();
var taskLineId = $(obj).parents("tr").find("th input[name=taskLineId]").val();
var objectType = $(obj).parents("tr").find("th input[name=objectType]").val();
var sf_actID = $("#sf_actID").val();
if(loginNames){
window.location.href= "${ctx}/scm/special/distribute/indicatorsEdit?taskLineId="+taskLineId+"&objectType="+objectType+"&sf_actID="+sf_actID;
}else {
msgAlert("请先设置评估人!");
}
} </script>
</body> </html>
distributeEdit.jsp
easyUI创建人员树的更多相关文章
- 表单(上)EasyUI Form 表单、EasyUI Validatebox 验证框、EasyUI Combobox 组合框、EasyUI Combo 组合、EasyUI Combotree 组合树
EasyUI Form 表单 通过 $.fn.form.defaults 重写默认的 defaults. 表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交.加载.清除,等等. ...
- 表达式:使用API创建表达式树(3)
一.DebugInfoExpression:发出或清除调试信息的序列点. 这允许调试器在调试时突出显示正确的源代码. static void Main(string[] args) { var asm ...
- 表达式:使用API创建表达式树(2)
一.BlockExpression类:表式一个包含可在其中定义变量的表达式序列的块.是一组表达式,类似于多个委托的 += 后的效果,其返回表达式是最后一个表达式决定.以下是BlockExpressio ...
- 使用 EasyUI 创建左侧导航菜单
使用 JQuery EasyUI 创建左侧导航菜单,菜单的数据由后台服务提供. 效果图 HTML 元素 <div id="menuAccordion"></div ...
- 线段树&&线段树的创建线段树的查询&&单节点更新&&区间更新
目录 线段树 什么是线段树? 线段树的创建 线段树的查询 单节点更新 区间更新 未完待续 线段树 实现问题:常用于求数组区间最小值 时间复杂度:(1).建树复杂度:nlogn.(2).线段树算法复杂度 ...
- 第二百二十七节,jQuery EasyUI,ComboTree(树型下拉框)组件
jQuery EasyUI,ComboTree(树型下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解EasyUI中ComboTree(树型下拉框)组件的使用方法,这个 ...
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
jQuery EasyUI,Tree(树)组件 本节课重点了解 EasyUI 中 Tree(树)组件的使用方法,这个组件依赖于 Draggable(拖 动)和 Droppable(放置)组件. 一.加 ...
- 【C#表达式树 五】工厂模式创建表达式树节点
常量 1.值常量 (p)=>100+88+p ParameterExpression par = Expression.Parameter(typeof(int), "p" ...
- MVC+easyui,写个树
前言:网上关于编写组织机构树的教程并不少,我第一次写树的时候也是在网上借鉴别人的技术,走了一些弯路写下了树.是因为这些教程都不是很全面,对于编程新手来说跳跃性太强.所以趁着闲暇时期,我用心的写个树,供 ...
随机推荐
- Given n pairs of parentheses, write a function to generate all combinations of well-formed parentheses. For example, given n = 3, a solution set is: "((()))", "(()())", "(())()", "()(())", "()()()"
思路:采用递归的思想,当左括号数大于右括号数时可以加左或者右括号,否则只能加左括号,当左括号数达到n时,剩下全部.不过,每一个方法的调用都会产生一个栈帧,每执行一个方法就会出现压栈操作,所以采用递归的 ...
- NYOJ--102--次方求模(快速求幂取模)
次方求模 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 求a的b次方对c取余的值 输入 第一行输入一个整数n表示测试数据的组数(n<100)每组测试只有一 ...
- Nodejs package.json文件介绍
每个npm的安装包里面都会包含一个package.json,通常这个文件会在包的根目录下. 这个文件很类似于.net项目中的.csproj+AssemblyInfo.cs+App.config文件,主 ...
- [NOIP 2010]饮水入城 搜索+贪心
考试的时候写了个dfs找出来了,最后处理的时候想到了贪心,但是正确性没有想通.然后想了想动规,也没想通.最后没办法,用状态的话用了个状压,弄了40分. 正解是bfs+贪心.Dfs也有过的. 下面题解引 ...
- C#委托和事件?策略模式?接口回调?还不清楚的赶紧来看我扯
早前学习委托的时候,写过一点东西,今天带着新的思考和认知,再记点东西.这篇文章扯到设计模式中的策略模式,观察者模式,还有.NET的特性之一--委托.真的,请相信我,我只是在扯淡...... 场景练习 ...
- macOS Sierra 10.12.6 安装u盘制作
一.准备工作: 准备一个 8GB 或以上容量的 U 盘,确保里面的数据已经妥善备份好(该过程会抹掉 U 盘全部数据) 从这里下载苹果官方 OS X Yosemite 正式版的安装程序 (可选 AppS ...
- AngularJS优缺点、使用场景
AngularJS 优缺点 优点: AngularJS模板功能强大丰富,自带了极其丰富的angular指令. AngularJS是完全可扩展的,与其他库的兼容效果很好,每一个功能可以修改或更换,以满足 ...
- c#中的interface abstract与virtual介绍
abstract 与virtual : 方法重写时都使用 override 关键字,interface中的方法和abstract方法都要求实现 interface用来声明接口1.只提供一些方法规约, ...
- Tuple元组 C#
使用元组, 一些简单的结构或对象就不需要新建一个类了. https://msdn.microsoft.com/zh-cn/library/system.tuple.aspx
- 【Hadoop】执行start-dfs.sh出错
问题1:hadoop2.7.3部署警告: Unable to load native-hadoop library for your platform 解决办法: 1.编辑hadoop-env.sh ...
