Require,js配置使用心得
首先大家要知道requirejs是干嘛用的,要解释,那就用一句话说下:RequireJS是一个JavaScript文件和模块加载器
接下来我们开始学会配置使用requireJs,当然在学习使用的过程中也遇到了很多坑,不管是百度还是什么方法最终解决了,所以分享给大家,也方便下次使用时忘掉!
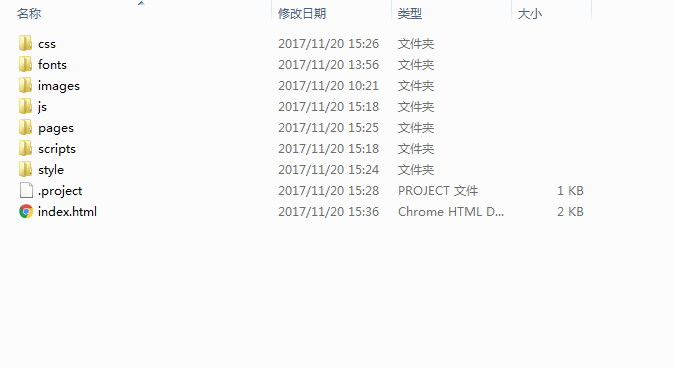
1、首页看一下我自己建的项目目录结构,这对接下来配置requireJs有很大的作用

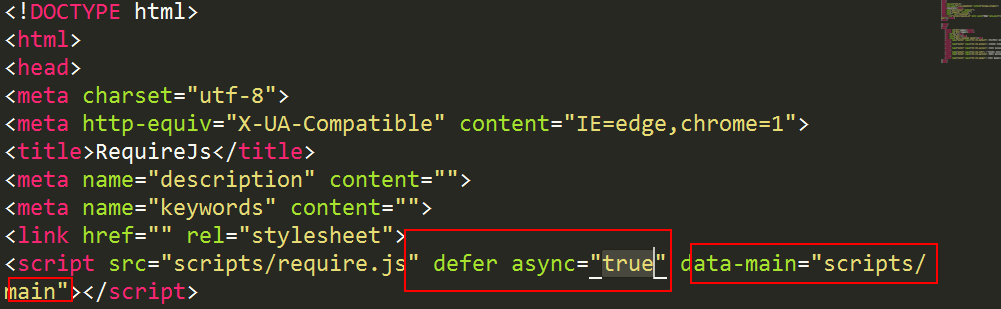
2、下载requireJs及requireJs-text.js,将requirejs引入html文件中

设置async="true"的作用很明显和jq的ajax中async:true的目的是一样的,就是一边加载RequireJs一边执行它,如果设置为false的话则会等待ReuireJs完全加载完成采取执行它的方法,这会有很大可能导致页面刚开始一片空白,对于一个开发者来说,好像不是很友好。当然如果你script标签不在head里而在页面的最尾部,那你设不设置都是一样的,因为他最好才会加载,我并不建议大家这样做;data-main="scripts/main"的作用是申明RequireJs会去scripts目录下去找main.js文件,通常main.js是项目目录以及全局配置文件,这里也不例外
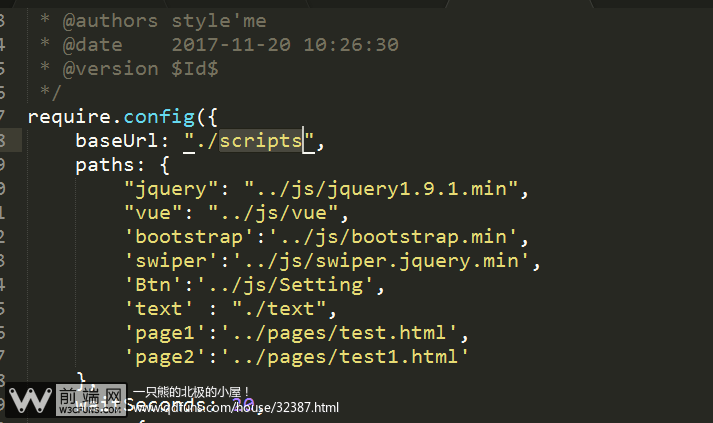
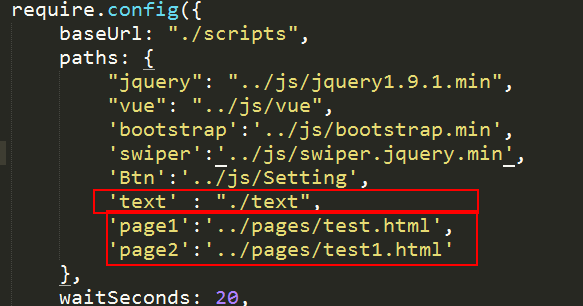
3、接下来我们该设置全局配置以及文件路劲了(main.js)

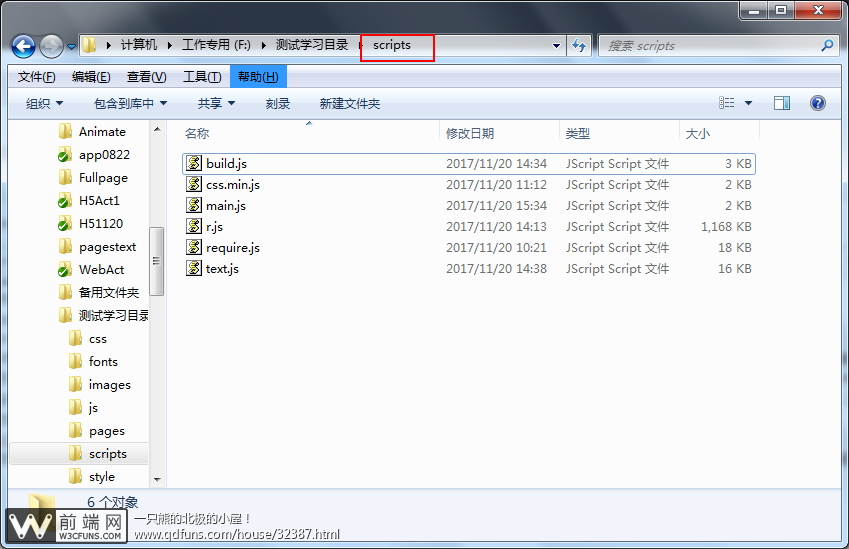
baseUrl 是设置你项目的路径,在接下来的路劲配置中都会以baseUrl设置的路劲作为相对路径去查找,请注意,这是我的文件目录下,我的require.js和全局配置文件(main.js)都是放在scripts目录下的

paths 是预加载js文件的配置项,一般情况都是不用写后缀名的,当然你的注意你的文件路劲,这里是我的文件路径,我的所有本地脚本都放在了js文件夹下,所以就是相对baseUrl的路径的上一目录的js目录下,
你也可以引入html文件,在引入hrml文件是你的确保你已经有并且引入text.js文件了,当然我把text.js放在了scripts目录下,所以之间去找同级就可以了

waitSeconds 设置的数值的作用的在这个时间段内如果没有加载成功或路径没有找到RequireJs会自己认为加载失败
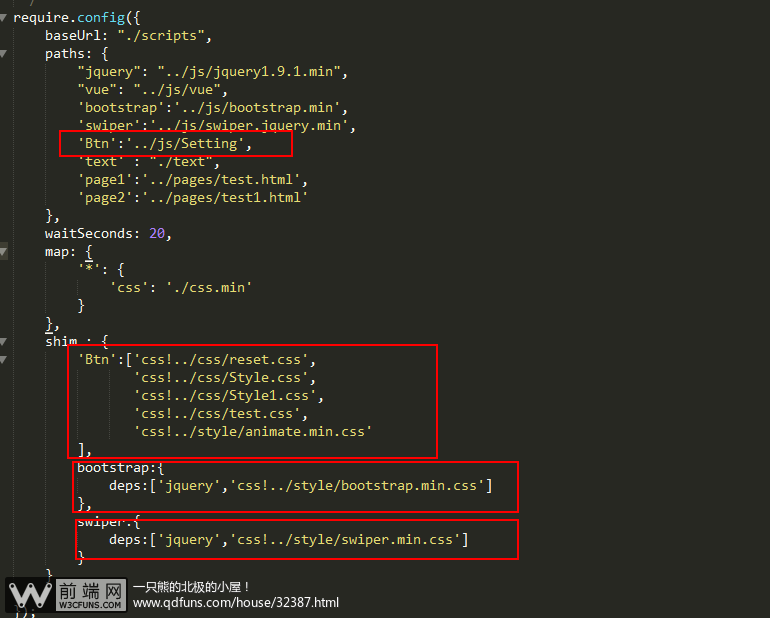
4、现在我们看看如何引入css全局文件以及按需加载响应文件

就像图片上看到的一样,必须设置map为全局(*)配置css的引入js,我的这个js文件显然是放在baseUrl的同级目录下的,文件名为:css.min,这个是引入css必须的文件
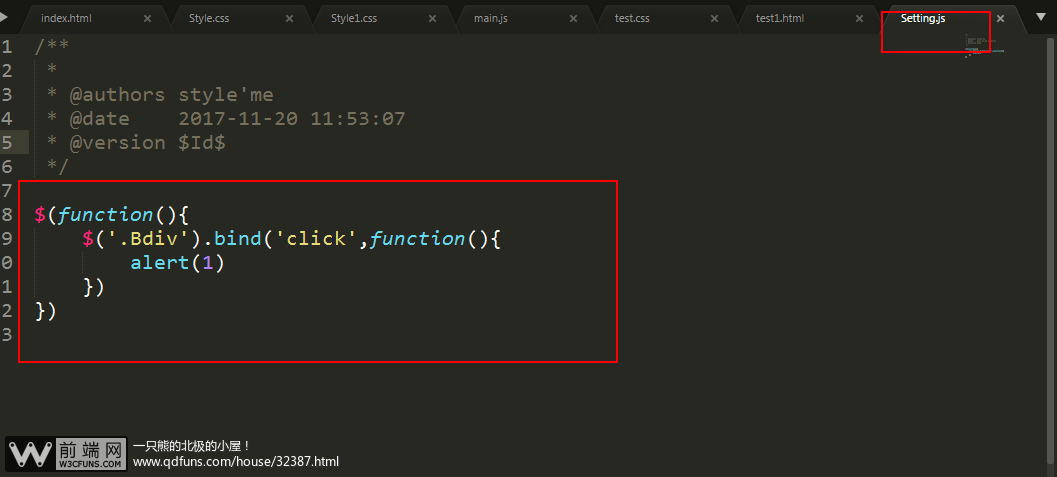
加下来你会看到shim选项下有一个Btn数组配置了一堆css路劲,而这个Btn你也会发现在paths选项下我有配置,引入了自己的一个js,在这个js(Setting.js)是我项目必须要使用到的全局js文件,可以是我自己封装的方法以及第三方方法之类的,使用它做键值名的原因就是当我执行或者使用这个js文件是,下面数组里我配置的css文件就会全部引入到页面,好处很明显就是可以用作全局样式的引入
下面的bootstrap以及swiper的就是按需加载方法的例子,前面的jquery说明bootstrap是要依赖于jquery的,使用css!的方法就是会去相对路径去找这个css,而你会发现bootstrap的对象名适合上面paths配置项下的bootstrap的配置名是一致的,特别需要注意的是你的文件的路径,这里是我的项目目录所对应的文件路径。
当然你也可以使用这种方法去当个加载一个css样式,但是这是非常麻烦的
define(["require"], function(require) {
var cssUrl = require.toUrl("./css/Style.css");
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = cssUrl;
document.getElementsByTagName("head")[0].appendChild(link);
});
5、接下来就是你该如何使用刚才配置的js以及css了
Requirejs提供的方法很简单
require( ['jquery','bootstrap','Btn'],function($,bootstrap,Btn) {
console.log(Btn)
$('#Nav').html('style'me)
})
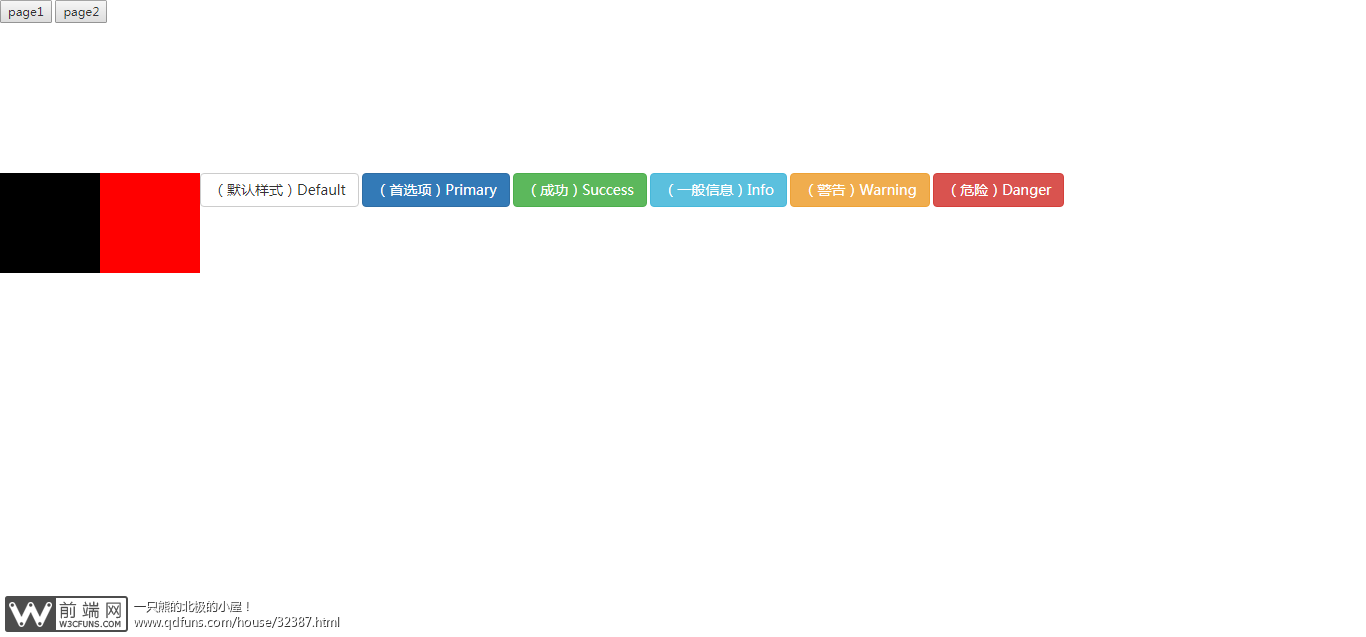
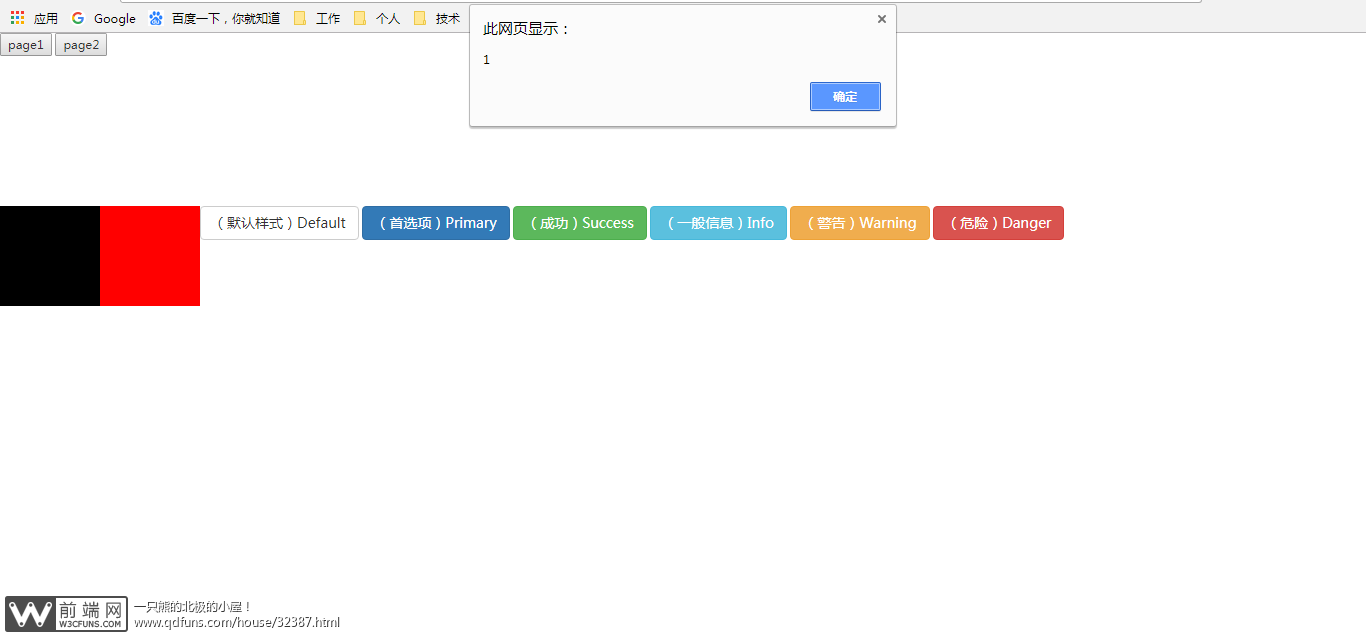
你会发现对象的参数都是你刚才配置文件路径起的名字,就是jquery,后面函数的参数适合对象里的参数一一对应的,像jquery使用的是$,那我们传$就代表着在方法内我们已经可以使用jquery方法了,Btn是我的全局本地js文件,不做任何操作只需要引进来就行了,这时候我们在Btn配置的js中也就是Setting.js直接可以使用jquery的方法了,也就是启动了RequireJs,看图,bootstrap已经可以用了

而且我Setting.js的方法生效啦

浏览器显示点击黑色的盒子已经执行的方法

6、接下来就是如何引入以及使用html的模板了
首先你会看到我已经在paths下配置过两个html页面了,名字分别为page1和page2,在这个基础上配置了text的选项,因为引入html文件是依赖text.js的
用法也很简单,跟启动RequireJs一样的,需要传参到数组里,并且在函数里传入相应的参数就可以使用了
这是text.html和test1.html两个文件


参数接收传入直接使用
require( ['jquery','bootstrap','Btn','text!page1','text!page2'],function($,bootstrap,Btn,template,template1) {
$('#Btn').bind('click',function(){
$('#Nav').html(template)
})
$('#Btn1').bind('click',function(){
$('#Nav').html(template1)
})
})
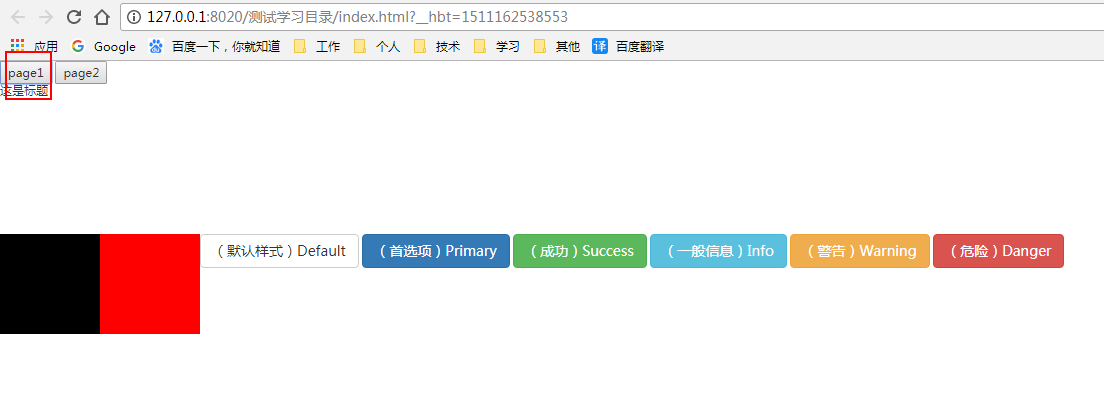
点击两个按钮可以分别加载不同的html模板到页面来也是不错的


嗯,就先说这些,当然还有很多,比如说r.js打包,build.js配置,欢迎留言交流!
//想一起学习交流的欢迎来qq群:565996731
(申请注明来自博客园)
Require,js配置使用心得的更多相关文章
- 记录:sea.js和require.js配置 与 性能对比
最近有点忙,很久无写博客,记录一下之前的配置require.js和sea.js的配置.(有误有望提出 require.js 文件目录 /app(项目使用js) /lib(require.js jq存放 ...
- require.js配置路径的用法和css的引入
前端开发在近一两年发展的非常快,JavaScript作为主流的开发语言得到了前所未有的热捧.大量的前端框架出现了,这些框架都在尝试着解决一 些前端开发中的共性问题,但是实现又不尽相同.通常一般的前端加 ...
- require.js 源码解读——配置默认上下文
首先,我们先来简单说一下,require.js的原理: 1.载入模块 2.通过模块名解析出模块信息,以及计算出URL 3.通过创建SCRIPT的形式把模块加载到页面中. 4.判断被加载的脚本,如 ...
- r.js合并实践 --项目中用到require.js做生产时模块开发 r.js build.js配置详解
本文所用源代码已上传,需要的朋友自行下载:点我下载 第一步: 全局安装 npm install -g requirejs 第二步: 1.以下例子主要实现功能, 1)引用jq库获取dom中元素文本, ...
- require.js结合项目的使用心得
1.首先引入require.js 2.配置config.js文件 var $cdn_url=/'''/''/;----->指定文件一个共用的路径 require.config({ baseUrl ...
- require.js使用baseUrl + paths导入文件配置的3种方法
//main.js requirejs.config({ baseUrl: 'lib/js',//参照于引入这个js文件的index.html页面的相对路径,因为此时mian.js文件已经导入到了in ...
- Javascript模块化编程(三):require.js的用法
Javascript模块化编程(三):require.js的用法 原文地址:http://www.ruanyifeng.com/blog/2012/11/require_js.html 作者: 阮一峰 ...
- javascript模块化编程(三):require.js用法
本文来自阮一峰 这个系列的第一部分和第二部分,介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战. 我采用的是一个非常流行的库require.js. 一.为什么要用require ...
- require.js工作原理(初始)
详情:请见阮一峰老师的日志:http://www.ruanyifeng.com/blog/2012/11/require_js.html: 导入:<script data-main=" ...
随机推荐
- iOS 之GCD串行和并发队列的理解
dispatch_queue_t serialQueue = dispatch_queue_create("com.lai.www", DISPATCH_QUEUE_SERIAL) ...
- python爬虫如何入门
学爬虫是循序渐进的过程,作为零基础小白,大体上可分为三个阶段,第一阶段是入门,掌握必备的基础知识,第二阶段是模仿,跟着别人的爬虫代码学,弄懂每一行代码,第三阶段是自己动手,这个阶段你开始有自己的解题思 ...
- 关于laravel5.5控制器方法参数依赖注入原理深度解析及问题修复
在laravel5.5中,可以根据控制器方法的参数类型,自动注入一个实例化对象,极大提升了编程的效率,但是相比较与Java的SpringMVC框架,功能还是有所欠缺,使用起来还是不太方便,主要体现在方 ...
- TCP建立连接和断开连接图解
参考博客: http://blog.csdn.net/whuslei/article/details/6667471 http://www.2cto.com/net/201310/251896.htm ...
- linux-cp
cp 更改时间: 2017-10-26 - 21:00:54 cp:用来复制文件或者目录的命令,当源文件与目标文件名字相同的时候,当cp 没有参数,源文件会覆盖目标文件 参数 -p:保留源文件或者目录 ...
- 部署 Graylog 日志系统 - 每天5分钟玩转 Docker 容器技术(92)
Graylog 是与 ELK 可以相提并论的一款集中式日志管理方案,支持数据收集.检索.可视化 Dashboard.本节将实践用 Graylog 来管理 Docker 日志. Graylog 架构 G ...
- IE下 GIF不动失效的奇葩问题
IE下(IE6~IE9都有该问题),对页面进行了某些操作之后,页面上的GIF动画就停留在某一帧不动了~~~ !! 我大IE 就是这么奇葩. 搜索了一下,搞了好久总算搞定. 下面说下目前了解的所有的可能 ...
- ThreadLocal 原理解析
1.对Thread local 理解 ThreadLocal 是为了解决线程间同步而创建的一个新的思路.简单来说就是每个线程都保存一个变量副本. 如果在Thread 内部定义一个field变量,也可以 ...
- Erlang Concurrent 并发进阶
写在前面的话 本文来源于官方教程 Erlang -- Concurrent Programming.虽然没有逻辑上的关系,但建议在掌握了Erlang入门系列教程的一些前置知识后继续阅读. 之前我是逐小 ...
- idea 新建的xml文件显示为文本问题
由于是新手 在用idea 中出现了 显示问题,一开始 都随它去 ,结果发现几次 都一样 由于 mybatis配置的config 我都命名为 mybatis-config.xml 网上搜索了下 没有搜到 ...
