ASP.NET Core:部署项目到Ubuntu Server
概述
基于上一篇成功安装Ubuntu Server 16.10的基础上,接下来继续我们ASP.NET Core项目的部署之旅!
只是对于这些年整天和Windows打交道的我,初次使用Linux确实有点费劲。
但是为了.NET Core跨平台的这一重大特性,即使再多的坑,也还是要硬着头皮上的。
不然会有人怀着诧异的眼神问你:你的.NET Core项目还部署到Windows上?
废话不多说,预祝你在十步之内成功部署!<( ̄︶ ̄)↗[GO!]
一、安装.NET Core SDK
依次输入以下命令即可完成安装,如果中间有失败的,请多尝试几次。
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ yakkety main" > /etc/apt/sources.list.d/dotnetdev.list' sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893 sudo apt-get update sudo apt-get install dotnet-dev-1.0.1
安装好之后试着执行一下dotnet命令,出现以下内容,说明你已经安装成功,恭喜!

二、小试牛刀
1、创建一个文件夹,命名为test,然后切换之
mkdir test cd test
2、初始化一下CLI配置
dotnet new

3、创建一个MVC项目
dotnet new mvc
4、构建该项目并运行
dotnet restore dotnet run

5、如果能监听成功,说明没问题。接下来进入Program.cs文件,并修改成如下内容,在80端口监听所有的网络适配器
1)、vi Program.cs //打开Program.cs文件 2)、i //进入编辑模式 3)、Esc键退出编辑模式 4)、:wq //保存并退出

6、安装反向代理nginx,并启动之,当然了,apache也是未尝不可的。
sudo apt-get install nginx sudo service ngnix start
然后访问一下服务器的地址,如果出现如下页面,说明已经安装成功

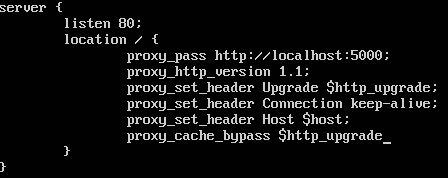
7、安装好之后进入到以下目录,打开default文件并修改为以下的内容
cd /etc/nginx/sites-available sudo vim default

顺便记录几个常用的编辑命令
vim Program.cs //打开或新建Program.cs文件 i //进入编辑模式 Esc键 //退出编辑模式 yy //复制光标所在行 5yy //复制光标起后5行 p //粘贴 dd //删除光标所在行 5dd //删除光标起后5行 u //撤销操作 :q! //不保存并退出 :wq //保存并退出
8、重新启动Nginx来应用配置
sudo nginx -t sudo nginx -s reload
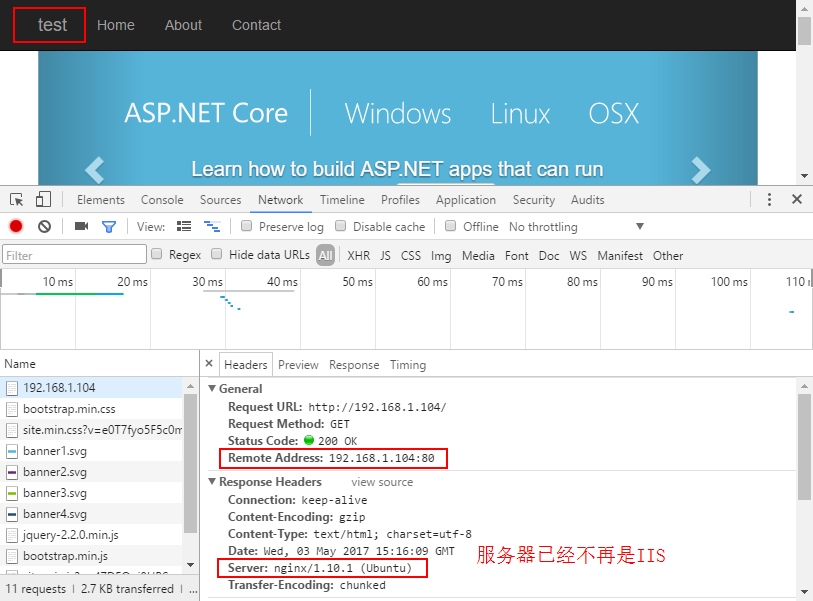
9、接下来就是见证奇迹的时刻。重新运行我们刚才的test项目,然后打开本机浏览器,输入:http://192.168.1.104(如果不知道自己ubuntu服务器地址的,输入ifconfig命令进行查看)访问,如果出现如下画面,说明配置已经成功。服务器已经不再是IIS,取而代之的是ubuntu上的nginx,版本为1.10.1

Tips:如果不成功的话,不要灰心!试着用以下命令更新一下系统,或者卸载nginx然后重新再来一次,相信曙光就要到来!
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
sudo reboot
三、配置守护进程Supervisor
到目前位置,应用程序还是我们自己手动运行起来的,而且还不能Ctrl+C关闭并退出,否则你的网站将无法访问!所以我们需要有一个类似监视器的角色来保证ASP.NET Core进程的正常运行,那么Supervisor会是我们的首选。
1、安装supervisor
sudo apt-get install supervisor
2、发布上面mvc的test项目,记录下你的发布路径
dotnet publish

3、发布成功之后记得切换到发布目录执行下dotnet运行命令,然后重复上面的步骤9看下是否可以正常访问,没问题的话我们进行下一步

4、切换到var路径,创建一个netcore文件夹,再在其下创建一个test-publish文件夹,然后将上面发布后的所有文件拷贝到这里
cd /var sudo mkdir netcore cd netcore sudo mkdir test-publish cd test-publish sudo cp -a /home/jack/test/bin/Debug/netcoreapp1.1/publish/* /var/netcore/test-publish ls

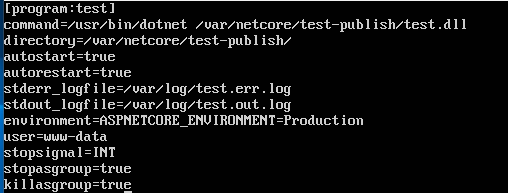
5、创建test.conf的supervisor配置文件,并将以下内容添加进去(一定要仔细不要手抖写错了)
cd /etc/supervisor/conf.d sudo vim test.conf

6、重新启动supervisor来应用配置!然后试着用本机访问下ubuntu server的IP,看下网站是否如你所愿的展示在了你的面前!如果和上面的步骤9一致,那么整个部署流程已经暂时告一段落,这样一来即使你重启了服务器,网站依旧可以访问。到这里我终于算是松了一口气。
sudo service supervisor restart
四、进阶
接下来我就把我之前在IIS上搭好的项目:“ASP.NET Core:使用Dapper和SwaggerUI来丰富你的系统框架”也部署到Ubuntu Server上去,其中需要准备一个远程登录工具:Putty,用来将我们本机的发布文件传输到服务器上,同时你还可以像在Ubuntu中一样进行一些命令操作。
1、在Ubuntu Server上安装OpenSSH Server并启动该SSH服务(默认端口22即可)
sudo apt-get install openssh-server sudo /etc/init.d/ssh start
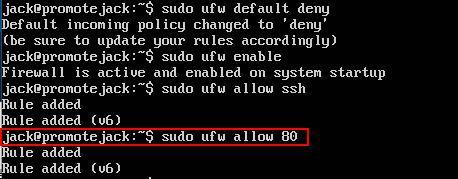
2、启用防火墙配置ufw(默认是待用的,同时也是为了安全),然后打开SSH服务的22端口。
sudo ufw default deny sudo ufw enable sudo ufw allow ssh

注:第一条命令表示所有端口默认关闭,除非被指定打开。至于红框内的,就不用我过多解释了吧(笑而不语~)。
3、打开Putty,输入Ubuntu Server的IP地址,端口为22,连接类型为SSH,你可以把这个配置保存下来,命名为:ubuntu即可,下次直接双击打开就行了,挺方便的。

4、出现下面这个提示时,选择“是”即可

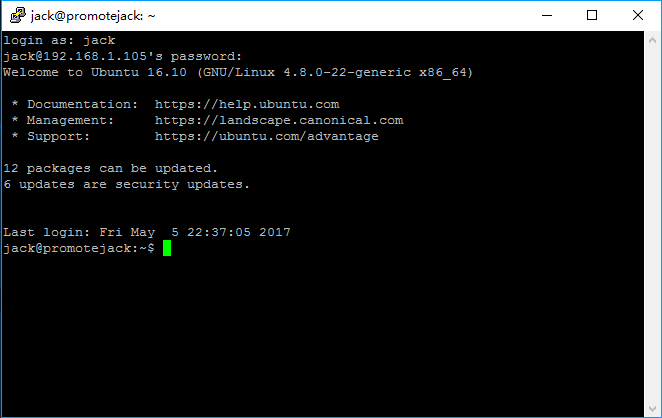
5、然后输入服务器的用户名和密码进行登录,如果没问题,你会看到如下画面

5、小试牛刀:打开windows的命令提示窗口,输入以下命令,表示复制一个test.txt(E盘下)文件到ubuntu服务器上test文件夹下
pscp test.txt jack@192.168.1.105:test

随后切换至Putty上进行查看

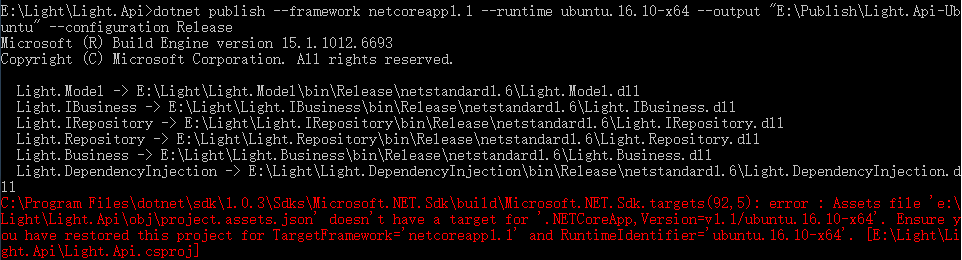
6、重新发布我们的项目,指定runtime为ubuntu.16.10-x64,如需更多,请点击这里进行查看。
dotnet publish --framework netcoreapp1.1 --runtime ubuntu.16.10-x64 --output "E:\Publish\Light.Api-Ubuntu" --configuration Release

但是不幸的是出现了一个大大的报错:“project.assets.json don't have a target for ‘.NETCoreApp,Version=v1.1/ubuntu.16.10-x64’”,网上一查,发现是项目文件csproj中没有此依赖,添加之后重新运行发布命令,如果出现最后一个画面,说明你就成功了!
<RuntimeIdentifiers>ubuntu.16.10-x64</RuntimeIdentifiers>


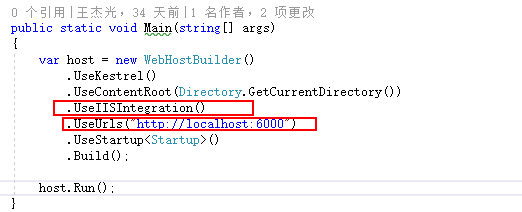
同时将我们的监听端口设置为6000,否则的话将无法启动,因为5000端口已经被测试项目test占用了。而其中的UseIISIntegration方法可以拿掉,因为我们是要发布到Ubuntu服务器上,用不着IIS,但是这样的话你的本机也将会无法访问。

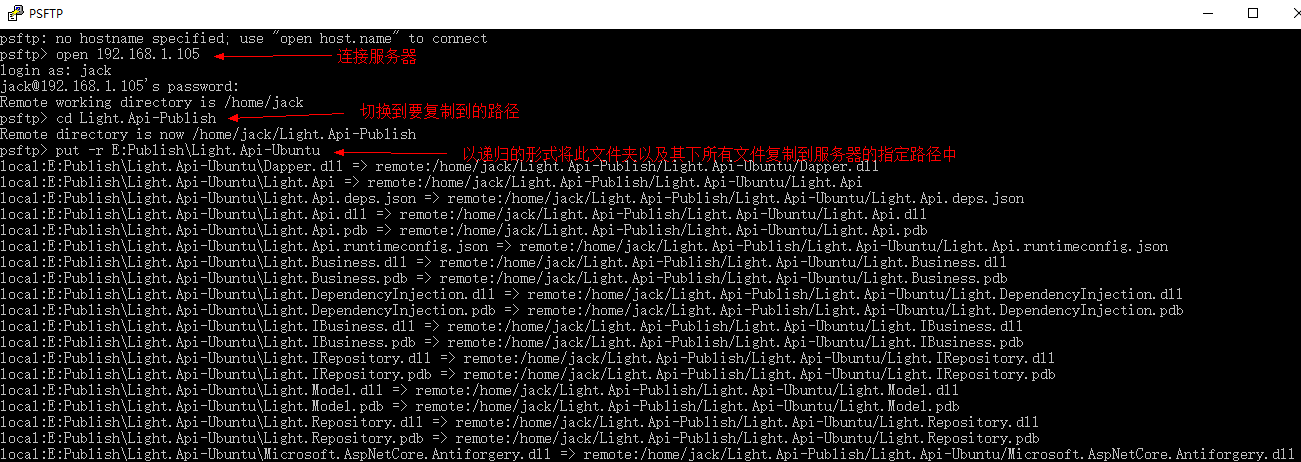
7、到了最重要的一环:使用PSFTP,主要命令为open和put,将我们刚才发布的Light.Api项目Copy到Light.Api-Publish下,你会看到很多的复制记录

8、复制完成之后,切换到服务器的该目录下,如果能启动,说明没问题

9、接下来就不用多说了,Ctrl+Art+F2切换到第二个管理页面,把nginx的监听端口改成6000并重启nginx

10、屏住呼吸,在本机浏览器中输入服务器地址:“http://192.168.1.105/swagger/ui”,如果可以正常访问,并且可以请求到数据,说明你已经成功了!如果发现服务器不可用的话,多半是本机开启了防火墙,连接不到数据库导致的,因为这时你ping主机也是ping不通的,只需到控制面板中关闭防火墙即可!最后的效果图,nginx on ubuntu就是强有力的证明

四、写在最后
可能细心的人儿已经发现我其实还有最后一步Light.Api的守护进程没有配置,所以就最后就留给大家来搞定吧。我不会告诉你只需要参照着上面的步骤5即可!希望这篇文章可以帮到那些刚接触到ASP.NET Core在Linux中部署的同学们,如果对文章有疑问或者不清晰的,欢迎讨论。也希望各位前辈可以多多指导!拜谢~
生命在于折腾,所以才永不休止!
ASP.NET Core:部署项目到Ubuntu Server的更多相关文章
- NET Core:部署项目到Ubuntu Server
NET Core:部署项目到Ubuntu Server 概述 基于上一篇成功安装Ubuntu Server 16.10的基础上,接下来继续我们ASP.NET Core项目的部署之旅! 只是对于这些年整 ...
- ASP.net Core部署说明(Ubuntu) [转]
最近在学习asp.net core,当然学习的目的是想了解一下,Asp.net core是否真的能够是先跨平台部署. 根据目前官网资料说明,asp.net core只有在Redhat 企业版上,才能够 ...
- ASP.NET Core WebApi 项目部署到 IIS 服务器的总结
Point: - ASP.NET Core WebApi 项目 - 发布到 IIS 服务器 1. 选择 File System 2. 输入要发布到的路径 # 其它默认,直接发布 3. 打开 IIS,添 ...
- ASP.Net Core 运行在Linux(Ubuntu)
这段时间一直在研究asp.net core部署到linux,今天终于成功了,这里分享一下我的部署过程. Linux Disibutaion:Ubuntu 14.04 Web Server:nginx. ...
- ASP.NET Core分布式项目实战
ASP.NET Core开发者成长路线图 asp.net core 官方文档 https://docs.microsoft.com/zh-cn/aspnet/core/getting-started/ ...
- ASP.NET Boilerplate 学习 AspNet Core2 浏览器缓存使用 c#基础,单线程,跨线程访问和线程带参数 wpf 禁用启用webbroswer右键菜单 EF Core 2.0使用MsSql/MySql实现DB First和Code First ASP.NET Core部署到Windows IIS QRCode.js:使用 JavaScript 生成
ASP.NET Boilerplate 学习 1.在http://www.aspnetboilerplate.com/Templates 网站下载ABP模版 2.解压后打开解决方案,解决方案目录: ...
- ASP.NET CORE部署到Linux
ASP.NET CORE部署到CentOS中 在Linux上安装.NET Core 参考:https://www.microsoft.com/net/core#linuxcentos 配置Nginx ...
- asp.net core web 项目附加进程调试
之前asp.net web项目在部署IIS站点的时候可以直接选择项目目录,不用发布,然后附加进程的时候,找到w3wp.exe开头的进程,再根据用户名找到要附加的进程,就可以附加进程调试了.但asp.n ...
- ASP.NET Core分布式项目实战-目录
前言 今年是2018年,发现已经有4年没有写博客了,在这4年的时光里,接触了很多的.NET技术,自己的技术也得到很大的进步.在这段时光里面很感谢张队长以及其他开发者一直对.NET Core开源社区做出 ...
随机推荐
- linux vi hjkl由来
很远原因来自历史 I was reading about vim the other day and found out why it used hjkl keys as arrow keys. Wh ...
- 检测Windows程序的内存和资源泄漏之原生语言环境
最近接连收到大客户的反馈,我们开发的一个软件,姑且称之为App-E吧,在项目规模特别大的情况下,长时间使用会逐渐耗尽内存,运行越来越缓慢,软件最终崩溃.由于App-E是使用混合语言开发的,主界面使用C ...
- nodejs npm常用命令 转
npm是一个node包管理和分发工具,已经成为了非官方的发布node模块(包)的标准.有了npm,可以很快的找到特定服务要使用的包,进行下载.安装以及管理已经安装的包. 1.npm install m ...
- 彻底理解容器类(2)------- AbstractCollection深入了解
h2 { background-color: Skyblue } AbstractCollection认识 AbstractCollection是Collection接口的抽象实现.实现了一部分Col ...
- python之函数学习
#!/usr/bin/env python # # =============================================== # 位置参数说明 # 位置参数 通过参数传递的位置来 ...
- XJOI1424解压字符串
解压字符串 给你一个字符串S,S是已经被加密过的字符串.现在要求你把字符串S还原.字符串S可能会出现这样的格式:k(q),它表示字符串q重复了k次,其中q是0个或多个字符,而k是一个数字,范围是0至9 ...
- ecshop SQL注入漏洞导致代码执行
漏洞名称:ecshop SQL注入漏洞导致代码执行补丁编号:11208761补丁文件:/includes/libinsert.php补丁来源:云盾自研漏洞描述:ecshop的/includes/lib ...
- C#遍历指定文件夹中的所有文件(转)
原文链接:http://www.cnblogs.com/qianqianfy/archive/2009/07/08/1518974.html 1. C#遍历指定文件夹中的所有文件 DirectoryI ...
- jsp的开发模式
JSP 存在两种 开发模式1.Model1 : JSP + JavaBean * 不适合开发业务逻辑特别复杂web应用 ----- 业务逻辑复杂,控制代码多,而在jsp中编写控制代码,十分不便 *JS ...
- Nginx VS Apache
作为 Web 服务器:相比 Apache,Nginx 使用更少的资源,支持更多的并发连接,体现更高的效率 Nginx 静态处理性能比 Apache 高 3倍以上 最核心的区别在于apache是同步多进 ...
