Iconfont 矢量图标库的应用
前言:
在项目开发中,不免在标签栏,工具栏等应用各种各样的小图标。
然后老旧的做法就是要UI设计出各种图标并生成图片给到我们,但是这样就存在了一个问题,每次请求页面的时候就需要发送请求请求图片,这样不免就增加了http的请求,加大了页面的载入速度,再则图片数量的增多也加大了服务器的压力。
现在,我们可以通用应用iconfont,阿里巴巴的图标库:
http://www.iconfont.cn/
直接获取满足需求的各种小图标,并且满足各种格式的转换,字体,图标等。可以通过字体的方式在页面中绘制出图标来。
运用步骤:
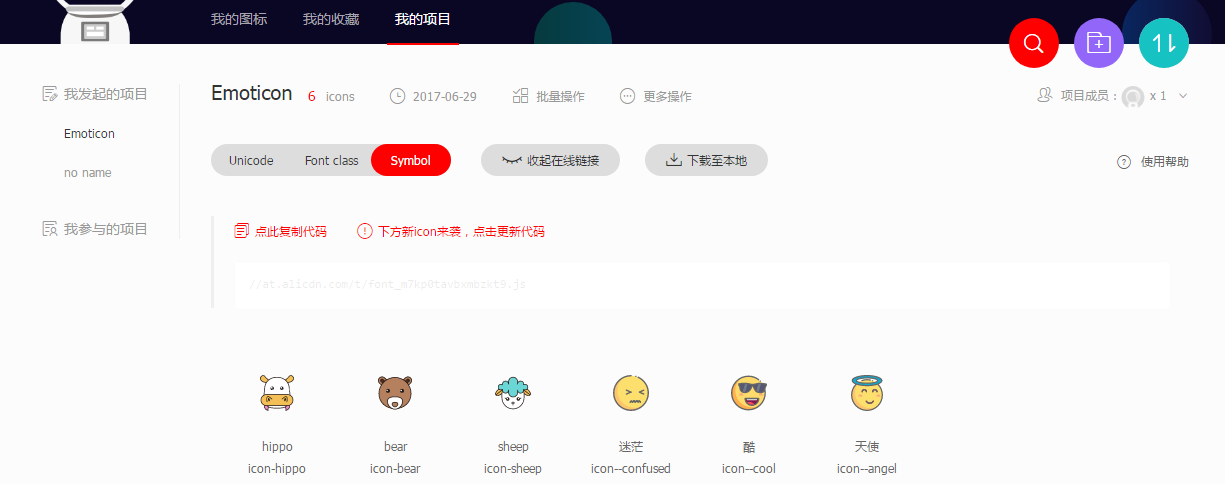
1.选择好相应的图标加入购物车中,然后点开购物车将图标加入项目

2.引用图标
可以有三种格式的图标选择:Unicode,Font Class,Symbol
1.Unicode引用
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤:
第一步:拷贝项目下面生成的font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
2.font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
font-class使用步骤:
第一步:引入项目下面生成的fontclass代码:
备注:也可运用在线生成的css
<link rel="stylesheet" type="text/css" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
3.symbol引用(推荐使用)
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
Iconfont 矢量图标库的应用的更多相关文章
- [RN] React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题
React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题 解决方法: 添加 size, line-height ,值为和 height 一样的高度. 例如: ...
- [RN] React Native 使用 阿里巴巴 矢量图标库 iconfont
React Native 使用 阿里巴巴 矢量图标库 iconfont 文接上文: React Native 使用精美图标库react-native-vector-icons 本文主要讲述 如何 使用 ...
- 阿里巴巴矢量图标库(iconfont)批量全选的方法
阿里巴巴矢量图标库: https://www.iconfont.cn/ 浏览器打开调试面板,进入 console 调试面板(Google浏览器快捷键F12)或者在页面空白处,点击右键->审查元素 ...
- Iconfont矢量图标平台全面升级
阿里UX矢量图标库今天全新发布上线了,这次升级相对于老版本做了30多项功能和体验上的改善:赶快来体验一下吧!! 请猛戳:www.iconfont.cn 请猛戳:www.iconfont.cn 设计师p ...
- php大力力 [037节] Iconfont-阿里巴巴矢量图标库
Iconfont-阿里巴巴矢量图标库 从此不求人:自主研发一套PHP前端开发框架 Iconfont-中国第一个最大且功能最全的矢量图标库,提供矢量图标下载.在线存储.格式转换等功能.阿里巴巴体验团队倾 ...
- 阿里UX矢量图标库–最强大的矢量图标库(Icon font制作力荐工具)
继前面介绍过ICON-FONT的制作后,找了几个ICON库都是国外的今天偶然发现阿里巴巴的图标矢量库,www.iconfont.cn用了之后感觉很强大,丰富的图标库(集合阿里妈妈&淘宝的图标库 ...
- Nuxt使用iconfont矢量图标
Nuxt可以使用各种前端UI框架,这些框架一般都自带的有一些icon图标可供用户使用,但是一般项目开发的时候,UI框架自带的icon是不能满足实际项目需求的,这个时候我们可以自己找一些图片放到本地项目 ...
- Vue中如何引入第三方icon库(阿里巴巴矢量图标库)
1.进入阿里巴巴矢量图标库: 2.新建项目 3.前缀注意不要跟element-ui自带的icon(el-icon)重名就ok 4.创建完成后,去阿里选自己要使用的图标,加入购物车 ...
- Iconfont-阿里巴巴矢量图标库 登录账户是 github自动登录
Iconfont-阿里巴巴矢量图标库 登录账户是 github自动登录
随机推荐
- LNMP之编译安装PHP出现的问题
2010年以前,互联网公司最常用的Web服务组合就是LAMP(即Linux.Apache.MySQL.PHP),近几年随着Nginx Web服务的逐渐流行,又出现了新的Web服务环境组合--LNMP ...
- Linux Centos 6.5_x86安装Nginx
一.下载 二.编译安装 三.启动.停止.平滑重启 一.下载 地址:http://nginx.org/en/download.html 或者在linux上使用wget命令下载: wget http:// ...
- 如何利用动态URL提升SEO及处理业务逻辑
如果你正在建设一个新网站或者对现有网站重新设计,我们认为应该将网站的 URL 转换为用户友好的 URL,或搜索引擎友好的 URL,这类 URL 也称为语义 URL(Semantic URL).哪些UR ...
- CountDownLacth详解
一个同步辅助类,在完成一组正在其他线程中执行的操作之前,它允许一个或多个线程一直等待. 用给定的计数 初始化 CounDownLatch.由于调用了countDown() 方法,所以在当前计数到达零之 ...
- System.arraycopy(src, srcPos, dest, destPos, length) 与 Arrays.copyOf(original, newLength)区别
//System.arraycopy,只拷贝已存在的数组元素 int[] src = {0, 1, 2}; int[] dest = new int[3]; System.arraycopy(src, ...
- .Net Core中使用ref和Span<T>提高程序性能
一.前言 其实说到ref,很多同学对它已经有所了解,ref是C# 7.0的一个语言特性,它为开发人员提供了返回本地变量引用和值引用的机制. Span也是建立在ref语法基础上的一个复杂的数据类型,在文 ...
- 用JS添加和删除class类名
下面介绍一下如何给一个节点添加和删除class名 添加:节点.classList.add("类名"): 删除:节点.classList.remove("类名") ...
- .net 企业管理系统快熟搭建框架
简言 本人在博客园注册也2年多了,一直没有写自己的博客,因为才疏学浅一直跟着园子里的大哥们学习这.net技术.一年之前跳槽到现在的公司工作,由于公司没有自己一套的开发框架,每次都要重新 ...
- Linux下关闭JBoss实例
本文内容: 查看JBoss运行实例 #ps -ef|grep java 上图就是运行结果(部分结果),其中一个服务器上可能会运行多个JBOSS server实例,找到你需要看的那个. 其中 ps -e ...
- 利用EF ORM Mysql实体运行程序出错解决方案
程序环境:VS2013 + mysql (server 5.7 + connector net 6.9.9 + for visual studio 1.2.6) + entity framework ...
