微信小程序开发之picker选择器组件用法
picker组件时一个从底部弹起的可滚动的选择器(嵌入页面滚动器组件picker-view查看https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker-view.html),支持5种选择器 :
普通选择器、多列、时间、日期和省市区 , 通过mode区分 , 默认是普通选择器 (分别对应的mode值为selector,multiSelector,time,date和region)
例如 :
<picker mode='selector' ></picker >
那怎么来实现一个普通的选择器呢
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
bindchange 是value改变时触发的事件 , 通过event.detail.value获取当前列表索引
value value 的值表示选择了 range 中的第几个(下标从 0 开始)
range 绑定的是一个数组类型的数据
选择器触发事件
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
}
需要在data中定义一个数组和下标
data:{
array: ['美国', '中国', '巴西', '日本'],
index:0
}
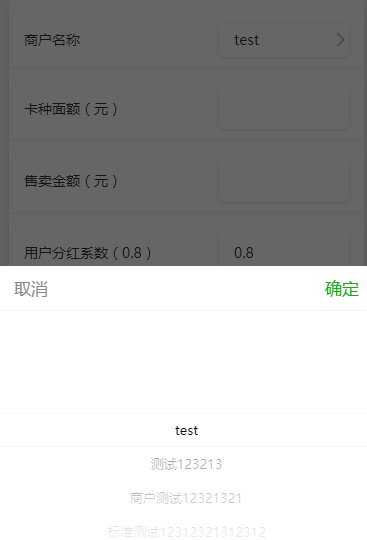
接下来 ,我们通过从后台接口动态获取数据添加到选择器,先看效果图

视图组件
<view class='flex-item title'>商户名称</view>
<view class='shopname'>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{mchList}}" range-key='mchName'>
<view class="flex picker">
<view class='flex-item'>{{mchList[index].mchName}}</view>
<view class='ic_arrow_right'><image src='../../images/ic_arrow_right.png'></image></view>
</view>
</picker>
</view>
当我们的数据是一个数组对象时,需要用到range-key这个属性 , 通过它来指定数组对象中要显示的数据
例如result数组对象形式如下
"result": [{
"mchNumber": "v100000524665",
"mchName": "test",
"discount": 0.996
}]
我们想要指定mchName来作为显示器显示内容
range-key='mchName'
定义数组mchList和下标index ,从第一个开始
data: {
index: 0,
mchList:[],//商户
mchNumber:'',
discount: '',//系统参数折扣
},
选择器触发事件 更新index当前下标
bindPickerChange: function (e) {
console.log(e.detail.value);
var mchObj = this.data.mchList[e.detail.value];
this.setData({
index: e.detail.value,
mchNumber: mchObj.mchNumber,
discount: mchObj.discount
})
},
作者:fozero
声明:原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/7887700.html
标签:微信小程序
微信小程序开发之picker选择器组件用法的更多相关文章
- 微信小程序开发之picker
一.绑定简单数组 通过bindChange控制index,使得当前选择值发生改变 示例1 data: { Data: ['A','B'], Index: 0, }, <picker class= ...
- 微信小程序开发之scroll-view
本文主要介绍通过scroll-view实现回至顶部,如下效果 一.页面代码 顶部的工具栏放一个查找按钮,滚动区域实现分页,目的就是为了点击上一页\下一页时,自动回到顶部. scroll-view必须指 ...
- 微信小程序开发之formId使用(模板消息)
基于微信小程序的模板消息:基于微信的通知渠道,我们为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验.模板推送位置:服务通知模板下发条件:用户本人在微信体系内与页面有交互 ...
- 微信小程序开发之https从无到有
本篇不讲什么是https,什么是SSL,什么是nginx 想了解这些的请绕道,相信有很多优秀的文章会告诉你. 本篇要讲的在最短的时间内,让你的网站从http升级到https. 开始教程前再说一句:ht ...
- 微信小程序开发之https服务器搭建三步曲
本篇文章主要讲述3个方面的内容,如下: 1.SSL证书的获取 2.服务器 Nginx SSL 证书的配置. 3.如何兼容80端口和443端口以及为什么要同时兼容这两个端口. 1.SSL证书的获取 ht ...
- 微信小程序开发之http到https的转化
小程序从公布到现在已经过去好几个月了,本来从小程序发布出来就准备抱着微信的大腿进行一波小程序开发的,但是由于公司项目小程序暂时不支持,也就只能一直搁浅.过年过来偶然和朋友谈起小程序,觉的工作再忙也得找 ...
- 微信小程序开发之IOS/Android兼容坑(持续更新)
一.时间转换问题: 这不只是小程序上面的问题是ios系统 都有这个问题就是new Date("2017-06-16") 在IOS会出现NAN的情况所以对于时间转换需要另行封装,解 ...
- 微信小程序 - 日期(起止)选择器组件
2019-01-03 : 修复了日期day-1,新增了年月日(除去时分秒),删除了不必要的touchmove 新增: column: ""(年月日) 配置: pickerConfi ...
- 微信小程序开发之animation动画实现
1. 创建动画实例 wx.createAnimation(OBJECT) 创建一个动画实例animation.调用实例的方法来描述动画.最后通过动画实例的export方法导出动画数据传递给组件的ani ...
随机推荐
- SpringBoot多数据源配置
准备环境: jdk1.8 eclipse tomcat8.0 第一步:在配置文件添加如下信息: spring.datasource.primary.url=jdbc:mysql://localhost ...
- GDAL编译
使用cmd命令行编译 1.首先在“开始菜单\所有程序\Microsoft Visual Studio 2008\Visual Studio Tools\ Visual Studio 2008命令提示” ...
- C++ IO操作API及注意事项(包含一个日志类的实现)
C++是一个抽象程度比C高很多的语言,在使用C++时,编译器做了很多工作,如果我们不对C++的某些特性的实现机制进行了解,那么编程时也许会有很多疑惑,我们也许知道怎样做才是正确的,但不知道为什么要这样 ...
- Solr服务在Linux上的搭建
一.系统环境 注:欢迎大家转载,非商业用途请在醒目位置注明本文链接和作者名dijia478即可,商业用途请联系本人dijia478@163.com. CentOS-6.7-i386-bin-DVD1 ...
- extjs 关于dom操作的几个库
经过几天的学习研究,发现ext与jquery的设计思路完全是来自两个方向. jquery是内聚,把所有东西都放在$的下面,而ext是采用分模块的设计思路,每个功能封装一个库.这样就形成了各自的实用风格 ...
- 二分PkU3258
<span style="color:#330099;">/* E - 二分 Time Limit:2000MS Memory Limit:65536KB 64bit ...
- HVR又一次load的时候须要将schedule suspend掉
今天在进行HVR的又一次load的时候.报错了: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fi ...
- MySQL Study之--MySQL schema_information数据库
MySQL Study之--MySQL schema_information数据库 information_schema数据库是在mysql的版本号5.0之后产生的,一个虚拟数据库,物理上 ...
- MobileNets总结
Google在2017年上半年发表了一篇关于可以运行在手机等移动设备上的神经网络结构--MobileNets.MobileNets是基于深度可分离卷积(depthwise separable conv ...
- 关于chrome浏览器的帐号密码和背景色的填充问题
不知道大家平时做项目的时候有木有关注这个问题,其实之前做项目遇到过类似的问题,但是因为是单独的chrome浏览器的填充,而且是样式问题稍微严重点,也就没在意.然而在近期的项目中有遇到了这个问题,最为一 ...
