前端基于react,后端基于.net core2.0的开发之路(1) 介绍
文章提纲目录
1.前端基于react,后端基于.net core2.0的开发之路(1) 介绍
2.前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数据初始化
3.前端基于react,后端基于.net core2.0的开发之路(3) 各个技术栈配置和说明
4.前端基于react,后端基于.net core2.0的开发之路(4) 前端路由,模型,服务的说明
5.前端基于react,后端基于.net core2.0的开发之路(5) 配置node层,session设置、获取,请求拦截
6.前端基于react,后端基于.net core2.0的开发之路(6) 服务端渲染(SSR)
7.前端基于react,后端基于.net core2.0的开发之路(7) 路由,模型,服务,node,后端如何交互,数据如何传递
8.前端基于react,后端基于.net core2.0的开发之路(8) 怎么实现前端路由跳转控制
9.前端基于react,后端基于.net core2.0的开发之路(9) 怎么实现前后端权限控制按钮显示
10.前端基于react,后端基于.net core2.0的开发之路(10) 后端实现请求验证,权限验证
11.前端基于react,后端基于.net core2.0的开发之路(11) 简单部署到服务器,实现外网访问
项目介绍
项目码云地址:https://gitee.com/teambp/ScaffoldClient
项目预览地址:http://test.hourxu.com/
测试账号:test
测试密码:test
只开放了一部分菜单的新增和查看权限
唔,争取在2个月左右时间内完成这一系列文章。。欢迎大家加群催更
群号:17078075
react开始学习的时间是今年8月份左右。因为本职工作的原因,所以断断续续到现在才拿出一个半成品项目。
.Net Core没什么入门难度,走通很快,后面也就是各种第三方的集成,按照文档即可完成配置。
项目已投入实际项目开发,有任何问题,都会和大家分享
前端技术栈
React(v15.*)
Dva(v1.2.1) :react-router(v2.8.1) ,redux
Antd :UI框架
Node
Webpack
More.......具体看源码
后端技术栈
.NetCore2.0
WebApi
EFCore :DbFirst
Swashbuckle.AspNetCore :API文档
StructureMap.AspNetCore :DI容器
More.....
前端实现了什么
1.SSR,服务端(node)渲染,让整个WEB应用拥有APP的体验感
2.路由跳转,结合权限,如果跳转菜单未在权限里面,则跳403页面
3.页面按钮控制,结合权限,如果没有操作权,按钮不显示。当然,请求在API层还会再验证一次权限。
4.请求转发,登录后,API层会返回token,当需要请求API层时,会经过node层,拼接凭证和加密后,请求API,如果私钥对不上则报错。
后端实现了什么
1.API请求token验证
2.权限验证
3.日志数据库
4.Dbfirst,初始化数据
5.DI容器
6.Swagger API文档
文章不讲什么
各大环境的安装
关键字:node安装,git安装,.netcore2.0安装,vscode安装,vs2017安装,sqlserver安装
整体流程会过一遍,但是涉及到文档有的东西,重要的会提一下,其他略过,主要是我也很多没用上
react文档地址:https://doc.react-china.org/docs/hello-world.html
dva文档地址:https://github.com/dvajs/dva/blob/master/README_zh-CN.md
antd文档地址:https://ant.design/docs/react/introduce-cn
其他的,用到再贴出来
文章会讲什么
每个文件夹的含义,每个层级的含义。
前端router,model,service的意义,里面各个API的含义,这3层如何传递数据,
node层如何拦截请求,怎么转发请求,怎么保存获取session,
怎么实现服务端渲染,
前端后端如何交互。
前端如何配合后端实现权限控制。
后端如何实现请求验证
后端架构的说明,如何实现ioc,如何dbfirst等等等等.............
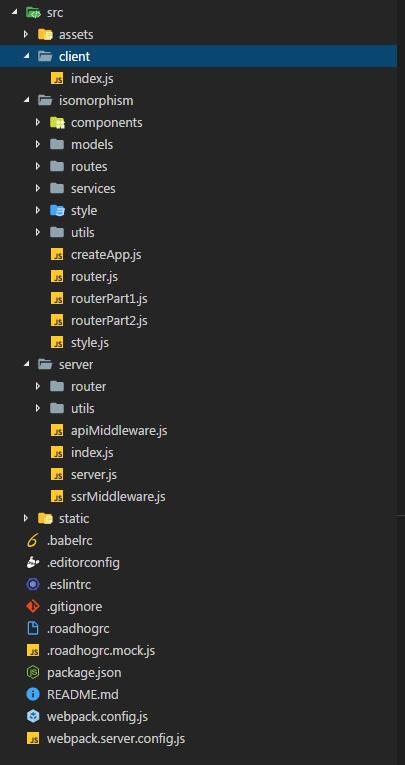
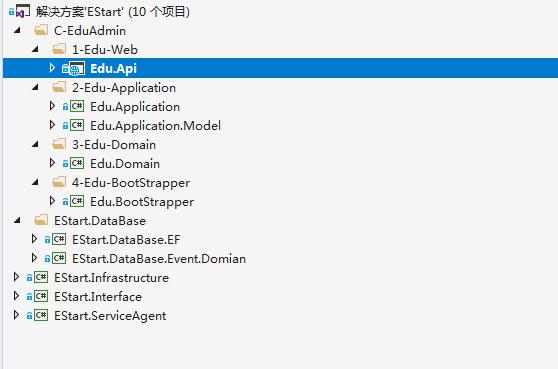
项目结构
前端:

后端:

前端也是看文档,看源码,慢慢变成这个样子的,所以合不合理我也不知道,毕竟我是搞后端的,哈哈哈哈哈。
后端是实际的项目,简化而来的,开发速度不错。
前端基于react,后端基于.net core2.0的开发之路(1) 介绍的更多相关文章
- 前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数据初始化
前端环境配置 项目介绍文章:前端基于react,后端基于.net core2.0的开发之路(1) 介绍 1.VSCode安装 下载地址:https://code.visualstudio.com/Do ...
- 4.前端基于react,后端基于.net core2.0的开发之路(4) 前端打包,编译,路由,模型,服务
1.简要的介绍 学习react,首先学习的就是javascript,然后ES6,接着是jsx,通常来说如果有javascript的基础,上手非常快,但是真正要搭建一个前端工程化项目,还是有很多坑的 搞 ...
- 5.前端基于react,后端基于.net core2.0的开发之路(5) 配置node层,session设置、获取,请求拦截
1.总结一下 今年,2月份从深圳来到广州,工作到现在,回头看,完成的项目4-5个,公司基本没有懂技术的领导,所以在技术选型上,我们非常的自由,所以内心一直都不满足现状,加上一起工作的小伙伴给力(哈哈哈 ...
- 6.前端基于react,后端基于.net core2.0的开发之路(6) 服务端渲染(SSR)
0.源码地址 https://gitee.com/teambp/ScaffoldClient 这个地址下载对应源码. 1.服务端渲染是啥? 就是在服务器进行页面渲染(废话),当页面展示后,显示的就是 ...
- 前端基于react,后端基于.net core2.0的开发之路(番外篇) 后端使用T4模板,生成某些类
1.介绍 因为开发过程中,有部分类是你加一个模型,就需要去改动的,每次加非常的烦,或者有些类,你只用到了他基类的方法,但是你还必须建一个文件才能调用他基类的方法,也很烦. 这个时候,T4就非常有用了. ...
- Rookey.Frame v1.0快速开发平台-整体介绍
Rookey.Frame v1.0是一套基于.NET MVC的极速开发框架,支持简单逻辑模块零代码编程.支持二次开发,具有高扩展性.高复用性.高伸缩性. 框架特点 (1)简单逻辑模块实现零代码编程,通 ...
- 基于React服务器端渲染的博客系统
系统目录及源码由此进入 目录 1. 开发前准备 1.1 技术选型1.2 整体设计1.3 构建开发 2. 技术点 2.1 react2.2 redux, react-router2.3 server-r ...
- 前端路由、后端路由——想要学好vue-router 或者 node.js 必须得明白的两个概念
前端路由和后端路由的概念讲解 引言 正文 一.路由的概念 二.后端路由 三.前端路由 四.其他知识 结束语 引言 无论你是正在学习vue 还是在学习node, 你一定会碰到前端路由和后端路由这两个概念 ...
- ThinkPHP5.0框架开发--第1章 Tp5.0安装
ThinkPHP5.0框架开发--第1章 Tp5.0安装 第1章 Tp5.0 安装 ======================================================== 今 ...
随机推荐
- hdu1512 Monkey King(左偏树 + 并查集)
Once in a forest, there lived N aggressive monkeys. At the beginning, they each does things in its o ...
- # C语言程序设计预备作业
一.针对老师和学生是怎样的关系的看法 ==首先我认同邹欣老师的看法,下面也是我自己的一点见解.== #### (1)师生在教育内容的教学上结成授受关系 .从教师与学生的社会角色规定意义上看,在知识上, ...
- Quartz.NET实现作业调度
一.Quartz.NET介绍 Quartz.NET是一个强大.开源.轻量的作业调度框架,是 OpenSymphony 的 Quartz API 的.NET移植,用C#改写,可用于winform和asp ...
- Telerik RadGridView动态增删行及行列操作
最近使用一直使用第三方控件Telerik,版本 2011 Q1,一直使用显示控件RadGridView,使用起来比DataGird好使, 也发现有控件问题. 1.增行 RadGridView中使用Be ...
- 前端要革命?看我在js里写SQL
在日新月异的前端领域中,前端工程师能做的事情越来越多,自从nodejs出现后,前端越来越有革了传统后端命的趋势,本文就再补一刀,详细解读如何在js代码中执行标准的SQL语句 为什么要在js里写SQL? ...
- 初识Hibernate之继承映射
前面的两篇文章中,我们介绍了两张表之间的各种相互关联映射关系,但往往我们也会遇到两张表甚至多张表之间共有着多个相同的字段.例如: 如图,student表和teacher表共同具有id,nam ...
- 关于python安装一些包时出现的错误解决方法
1.关于wordcloud的安装 --win10,py3.6环境下安装总是出现安装错误,解决方法,下载wordcloud的wheel文件,进行安装. 详情参考:https://github.com/a ...
- mb_substr函数
定义和用法 mb_substr() 截取字符串中指定长度字符 注:常用于中文截取,可以避免截取时候出现乱码,即截取半个字符的情况. 类似函数 substr(),iconv_substr() 语法 mb ...
- HTML5-前端开发很火且工资很高?
前言 晚上逛论坛看到一篇对从事HTML5前端开发的文章写的非常不错,和目前的市场形势差不多,然后我在其基础上给大家进行加工总结一下分享给大家.今天我们谈论的话题是<<为什么从事HTML5前 ...
- LeetCode 66. Plus One(加1)
Given a non-negative integer represented as a non-empty array of digits, plus one to the integer. Yo ...
