NavMesh--导航网格寻路
一、概述:
NavMesh是3D游戏世界中用于实现动态物体自动寻路的一种技术,他将游戏场景中复杂的结构组织关系简化为带有一定信息的网格,
进而在这些网格的基础上通过一些列的计算来实现自动寻路。
二、简单的应用
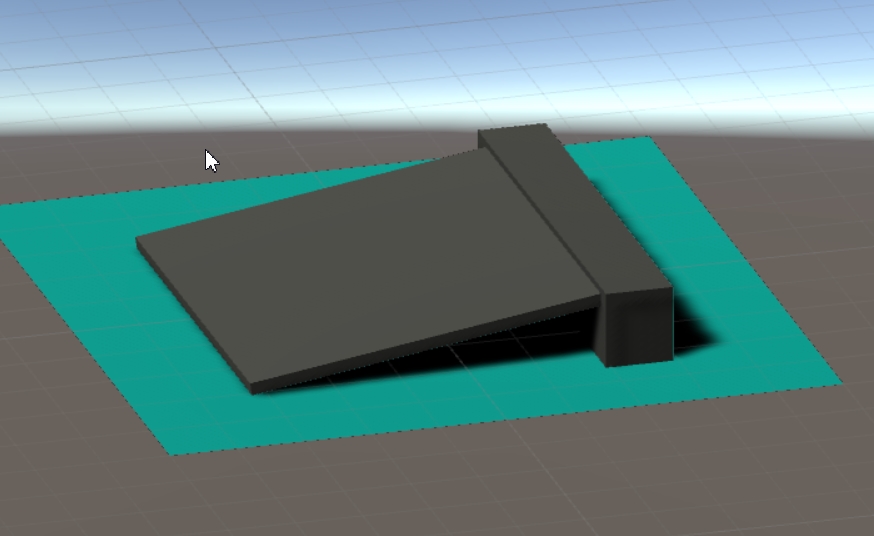
1、在场景中搭建以下模型;

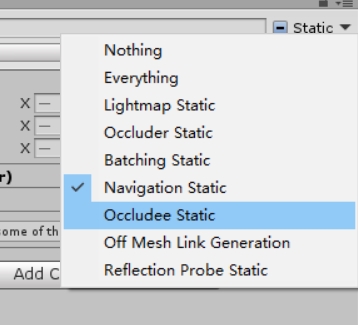
2、选中这三个物体,在Inspector面板中的右上角的Static旁的小三角中选中Navigation Static,切记,一定要选择这个,不然不能正确的渲染导航网格。

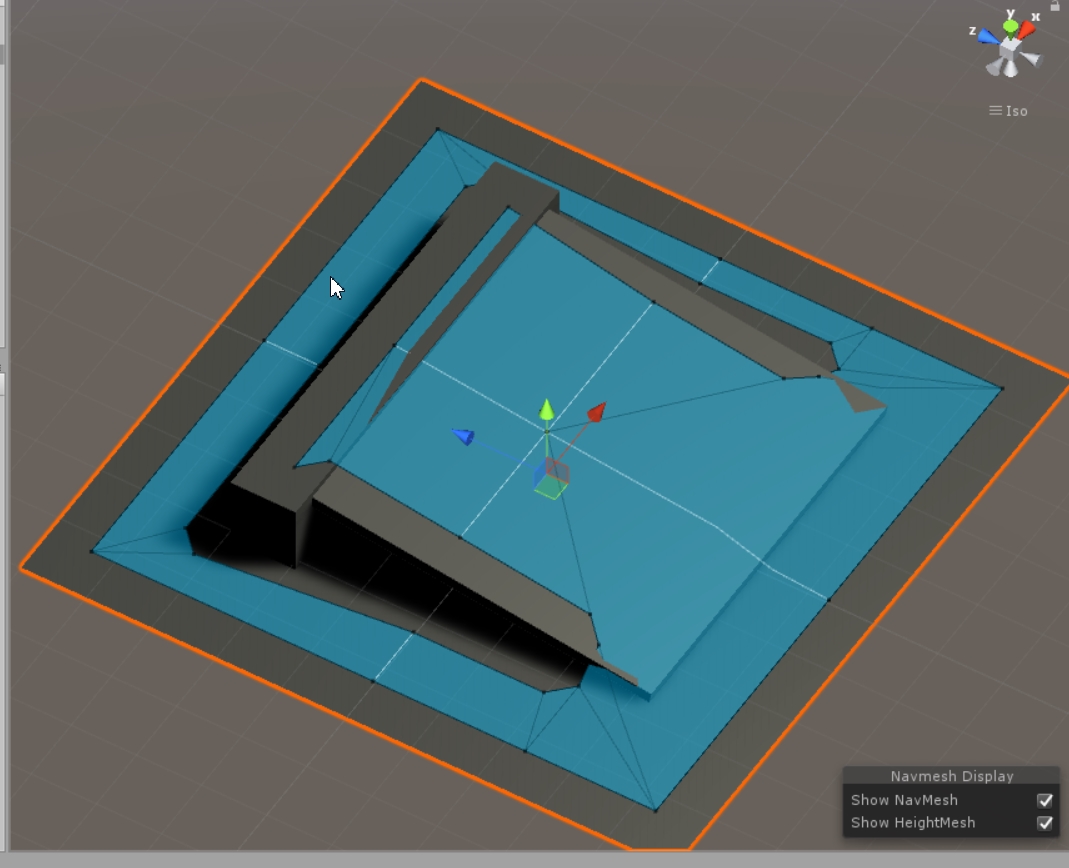
3、接下来打开Navigation视图(Window-->Navigaion),单击Navigation视图中右下角的Back按钮来进行导航网格的生成,其中蓝色的便是生成的导航网格。

4、这样我们的导航网格就完工了,那么接下来我们添加一个主角,并为其添加导航组件(Nav Mesh Agent),这时在在主角上会出现绿色的包围圈。
5、再在场景中添加一个Target物体,让我们的主角来朝向其运动,来观察导航是如何实现的。

6、在主角的物体上添加以下脚本,用来控制其向Target的运动。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.AI; public class Run : MonoBehaviour
{ public Transform target;
void Start()
{
GetComponent<NavMeshAgent>().destination = target.position;
} }
7、将Target物体拖动到脚本中的属性中,完成赋值。点击运行游戏,既可以看到主角在朝向Target运动了。
8、如果想要主角可以从底下通过,以最少的路径找到Target,则可以设置主角的Navigation-->Bake-->Agent Height的值,
如果通过Bake可以在桥底下看到有蓝色的显示,则运行游戏主角就可以从桥底穿过了
9、如果想要主角可以从上面直接跳下来的话,则需要选中所有的用作寻路导航的静态物体,在Navigation-->Object-->选中Generation OffMeahLinks,
然后在设置Bake中的Drop height的值即可。
三、使用Off-Mesh-Link组件:
通俗的说,就是一个用来进行隔空传送的通道,当两个寻航网格不在同一的平面上时,就可以使用这个来解决,可以方便的进行传送。
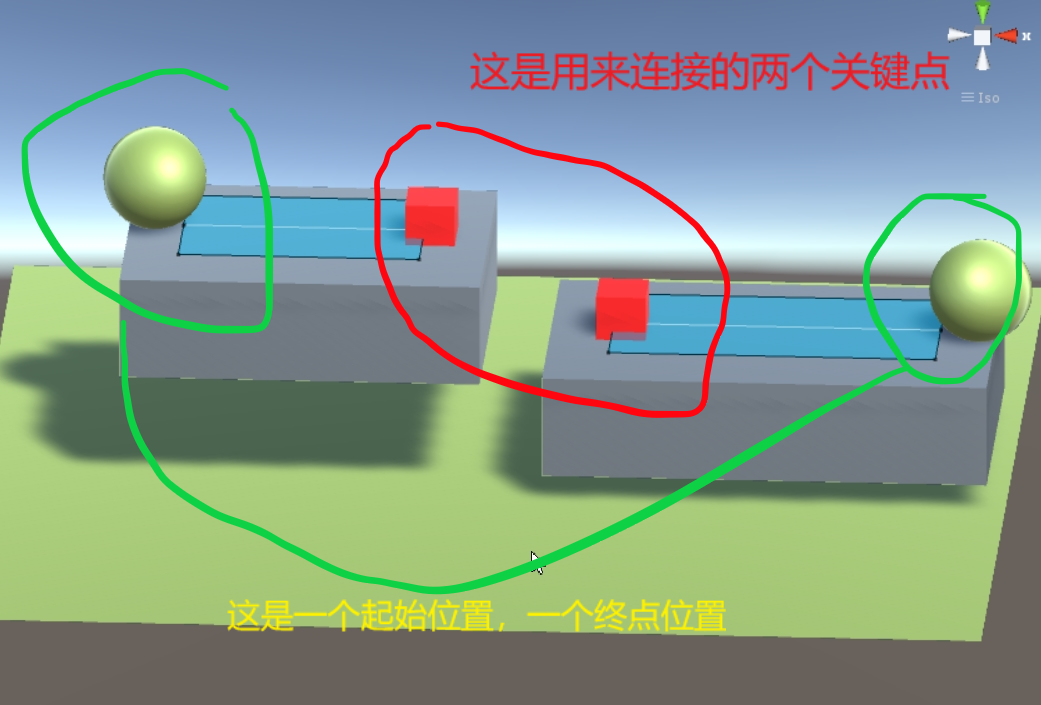
1、创建以下场景:

2、选择其中的一个关键点,为其添加Off Meah Link组件,然后将两个关键点赋值到相关的属性中。
3、然后再进行Bake,这时就会在两个关键点之间有一条线进行连接了。
4、为起始位置添加Run脚本,就是上篇的脚本,然后将重点位置进行真确的赋值。
5、运行游戏,则可以看到起始位置的球通过关键路径移动到终点位置。

四、为网格分层:
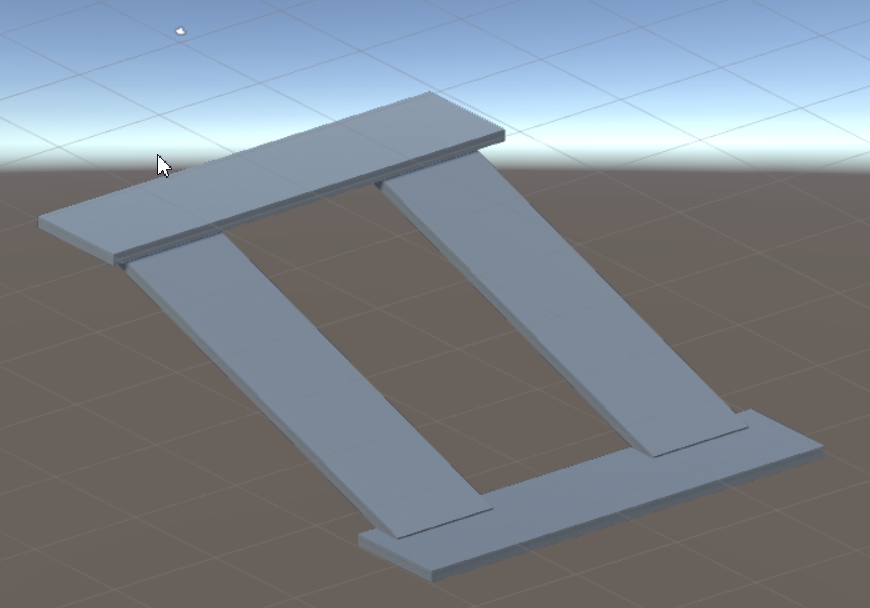
创建以下场景:

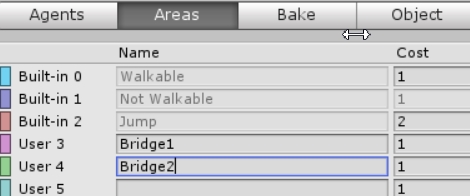
为中间的两个桥分别设置其的网格层为:Navigation-->Areas-->User 3 =Bridge1/Bridge2.

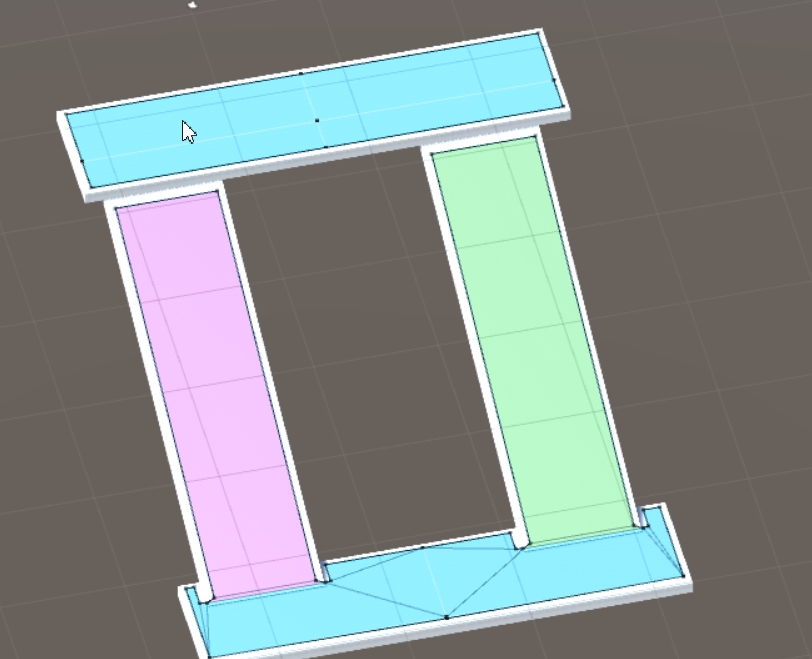
然后进行Bake,则场景中的寻航导路的显示如图;

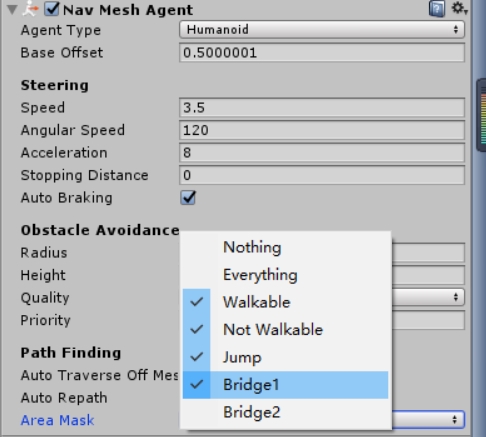
接下来为其添加起始和开始位置的显示,并按上面的步骤为起始主角添加Nav Mesh Agent和Run脚本,并进行相应的配置,重复的就不说了,这里的重点是:

area Mask:这个选项用来控制那些寻路网格的使用,具体的效果可以修改这个Bridge1和Bridge2的选中状态就可以看到效果了。
五、Navmesh Obstacle组件:
该组件比较适合处理动态路障的问题。
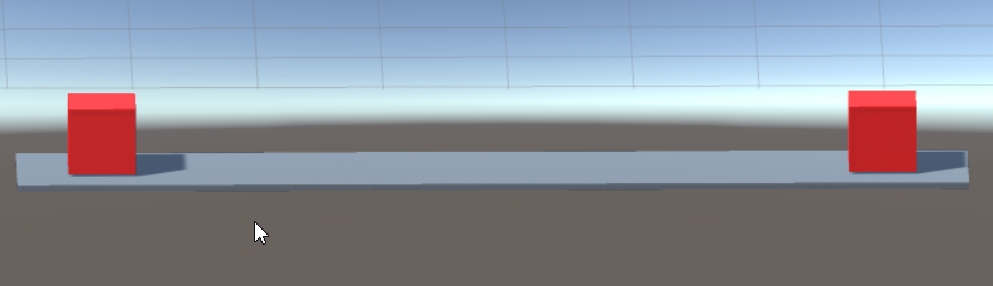
创建以下场景;

场景中的两个红快分别是起始位置和终止位置,按照前面的步骤为桥面进行寻航网格的Bake,
同时为起始角色添加Run 脚本和Nav Mesh Agent,并完成相应的赋值。接下来为桥面附加Nav Mesh Obstacle组件,并未其附加Bridger脚本;
using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class Bridger : MonoBehaviour { void Start()
{
StartCoroutine(Init());
}
IEnumerator Init()
{
GetComponent<Renderer>().enabled = false;
yield return new WaitForSeconds(1f);
GetComponent<NavMeshObstacle>().enabled = false;
GetComponent<Renderer>().enabled = true;
}
}
此时预览游戏,既可以发现,只有当中间的桥出来的时候,玩家角色才开始向终点位置移动。
六、参数解释
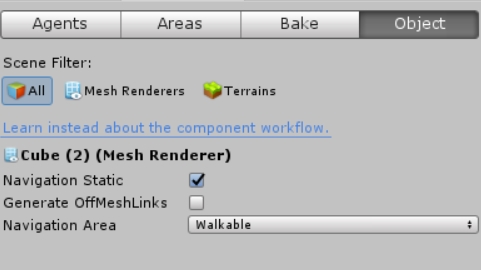
1、Object(物体)参数面板:

- Navitation Static :旋中该复选框,则表示该游戏对象将参与导航网格的烘焙。
- Generate OffMeshLinks:选中该复选框,可以自动根据Drop height和JumpDIstance的参数设置用关系线来连接分离的网格。
- Navitation Area;导航区域设置
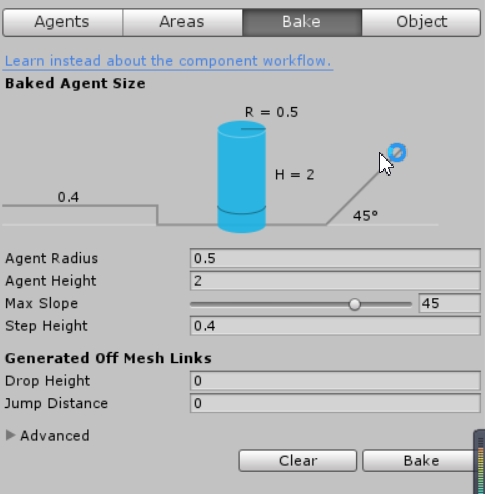
2、Bake(烘焙)面板;

Agent Radius:具有代表性的物体半径,其半径越小,生成网格的面积越大,越精确。
Agent Height;具有代表性的物体高度
Max Slope:最大可行进的斜坡角度
Step height:可行走的台阶高度
Drop Height:允许下落的最大下落距离
Advanced:高度参数调节;
- Manual Voxel Size:选中手动输入像素值
- Voxel Size :输入像素值 【注意;值越小,烘焙的越精确但是烘焙的时间会增多,要慎用】
- Min Region Area :网格面积小于该面积的。将不生成寻航网格
- Heiht Mesh:选中该参数,会保存高度信息,但是会损失性能,要慎用
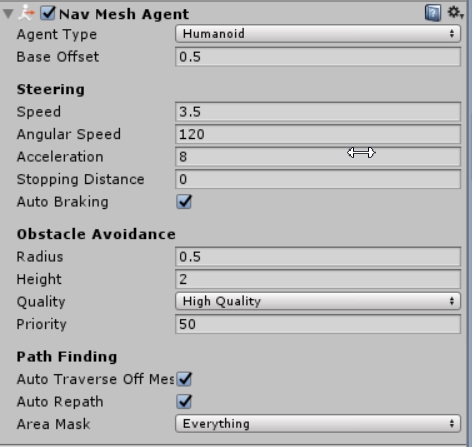
3、Nav Mesh Agent(导航组件)面板;

Agent SIze;尺寸控制
- Radius:物体的半径
- Height:物体的高度
- Base Offset:偏移量
Steeing :行动控制
- Speed:物体的行进最大速度
- Angular Speed:行进过程中的转向的角速度
- Acceleration;物体的旋转加速度
- Stopping Distance:距离目标点小于多远距离后边停止行进
- Auto Braking:选中后自动制动,类似于缓慢刹车的效果
Obstacle Avoidance:躲避障碍参数:
- Quality:质量
- Priority:优先级
- Path Finding:路径寻找
2017-12-19、01:34:44
NavMesh--导航网格寻路的更多相关文章
- 【Unity】12.2 导航网格寻路简单示例
开发环境:Win10.Unity5.3.4.C#.VS2015 创建日期:2016-05-09 一.简介 本节通过一个简单例子,演示如何利用静态对象实现导航网格,并让某个动态物体利用导航网格自动寻路, ...
- Unity NavMesh导航网格 初级教程
目的:要实现的功能就是你点击一下地图上的某个地方,人物就向着那个点移动.有点自动寻路的味道. 例子:三国群英传,三国赵云传之类的游戏里面的人物移动就可以用这个实现.还有一个我不太喜欢玩的游戏英雄联盟 ...
- Unity3D 导航网格自动寻路(Navigation Mesh)
NavMesh(导航网格)是3D游戏世界中用于实现动态物体自动寻路的一种技术,将游戏中复杂的结构组织关系简化为带有一定信息的网格,在这些网格的基础上通过一系列的计算来实现自动寻路..导航时,只需要给导 ...
- [原]Unity3D深入浅出 - 导航网格自动寻路(Navigation Mesh)
NavMesh(导航网格)是3D游戏世界中用于实现动态物体自动寻路的一种技术,将游戏中复杂的结构组织关系简化为带有一定信息的网格,在这些网格的基础上通过一系列的计算来实现自动寻路..导航时,只需要给导 ...
- A*算法、导航网格、路径点寻路对比(A-Star VS NavMesh VS WayPoint)
在Unity3d中,我们一般常用的寻路算法: 1.A*算法插件 与贪婪算法不一样,贪婪算法适合动态规划,寻找局部最优解,不保证最优解.A*是静态网格中求解最短路最有效的方法.也是耗时的算法,不 ...
- 关于Unity中网格导航与寻路
寻路思路 1.烘焙出地形数据,导航数据,区分哪些是路径,哪些是障碍物 2.给要寻路的角色添加寻路的组件,加好了以后就会有速度和目的地之类的参数设置 3.只要设置好目的地,角色就会根据烘焙好的地图自己走 ...
- 【Unity】第12章 导航网格和寻路
开发环境:Win10.Unity5.3.4.C#.VS2015 创建日期:2016-05-09 一.简介 NavMesh(导航网格)是3D游戏世界中用于实现"动态"物体自动寻路的一 ...
- 03、NavMesh--导航网格寻路
一.概述: NavMesh是3D游戏世界中用于实现动态物体自动寻路的一种技术,他将游戏场景中复杂的结构组织关系简化为带有一定信息的网格, 进而在这些网格的基础上通过一些列的计算来实现自动寻路. 二.简 ...
- Unity导航 (寻路系统Nav Mesh Agent)
第一种 简单寻路 地面接触到的.到达目标点不用跳跃能够一直走路到达.场景视图中简单搭设几个物体.胶囊体为寻路者,黄球为目标点 红地板,绿色障碍物.现将地板以及障碍物选中 在检视面板设置静态为Navig ...
随机推荐
- MAC - PhpStorm安装调试环境xdebug
今天下午一直在捣鼓如何用PhpStorm进行调试,查找了许多资料,零零碎碎的,所以自己弄篇文章记录一下步骤. 安装xdebug 使用brew安装xdebug,语法如下 brew install hom ...
- HDU 6113 度度熊的01世界
度度熊的01世界 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- eclipse禁用svg文件Validation
1.打开window>preferences>validation找到xml validator 2.点击xml validator最右侧的按钮打开xml校验规则窗口,选中exclude ...
- Android 开发笔记___textvieww__跑马灯效果
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- C# orderby子句
注意:对联接运算的结果进行排序. 请注意,排序在联接之后执行. 虽然可以在联接之前将 orderby 子句用于一个或多个源序列,不过通常不建议这样做. 某些 LINQ 提供程序可能不会在联接之后保留该 ...
- JavaScript组成(三个组成部分)
JavaScript主要包括三部分: 1.ECMAScript: JavaScript的核心,仅仅是一个描述,定义了脚本语言的所有属性,方法和对象. 具体地,ECMAscript描述了以下内容: 语法 ...
- geolocation h5
navigator. geolocation.getCurrentPosition() 触发浏览器弹窗询问用户同意访问地址.接收三个参数:成功回调函数,可选的失败回调,可选选项对象 成功回调函数接 ...
- absolute元素 text-align属性
text-align属性的元素可以有效作用于inline/inline-block水平的子元素,但是,text-align属性对应用了position:absloute/fixed声明的元素无效! ...
- 11) 十分钟学会android--Intent消息处理与传递详解
一个Android app通常都会有多个activities. 每个activity的界面都扮演者用户接口的角色,允许用户执行一些特定任务(例如查看地图或者是开始拍照等).为了让用户能够从一个acti ...
- [Egret]长按图片分享、分享图片、本地存储
egret 分享有API可以把一个显示对象树渲染成一个位图纹理,我把它赋值给 HTML 的 Image 元素,就实现了图片的显示,在微信中,通过长按图片可以分享出去.当然在其他浏览器可以保存在本地. ...
