Chrome浏览器调试技巧
本文主要讲解针对chrome浏览器的调试方案,对于其他浏览器其实大同小异。
先来入门一点的
DOM元素调试

看上图:
以上图表明的1,2,3,4,5标记说明:
1,为移动设备模拟器,chorme现在是做的做好的,IE无法媲美,对于响应式开发来说,首选它。
2,属性内容 一般为id class之类的,鼠标多点击几下,可以进行样式的添加,修改。
3,看到加号图标了吗,点击,可以进行样式书写添加。
4,css样式查看,同样可以更改,被划掉的样式表示不被作用。如果有color,background等涉及颜色属性时我们可以点击后面的颜色方块,选择自己喜欢的颜色,然后把颜色值复制到代码中,而不必再纠结喜欢的颜色对应的颜色编号是多少,而且可以调节透明度.
5 对于勾选住的样式,我们可以去掉勾选,那么这条样式将不被作用。
JS调试
单步调试
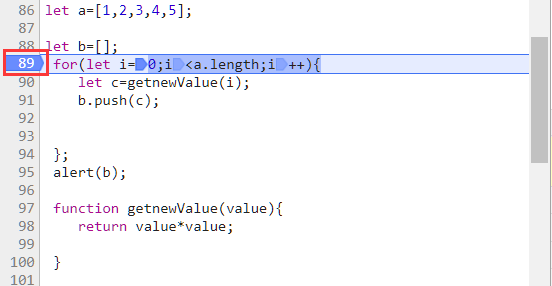
如下面代码:
点击相应行号,即可产生一个断点,这时刷新浏览器,即可代码运行到该位置暂停,也可以在代码中相应位置加上debugger;打开调试面板,再刷新,效果是一样的。
一般debugger打在一个函数体后面,可以检验代码是否跑到这个函数内部,也可以检查函数参数是否传入
function(a,b){
debugger;
return a+b
};

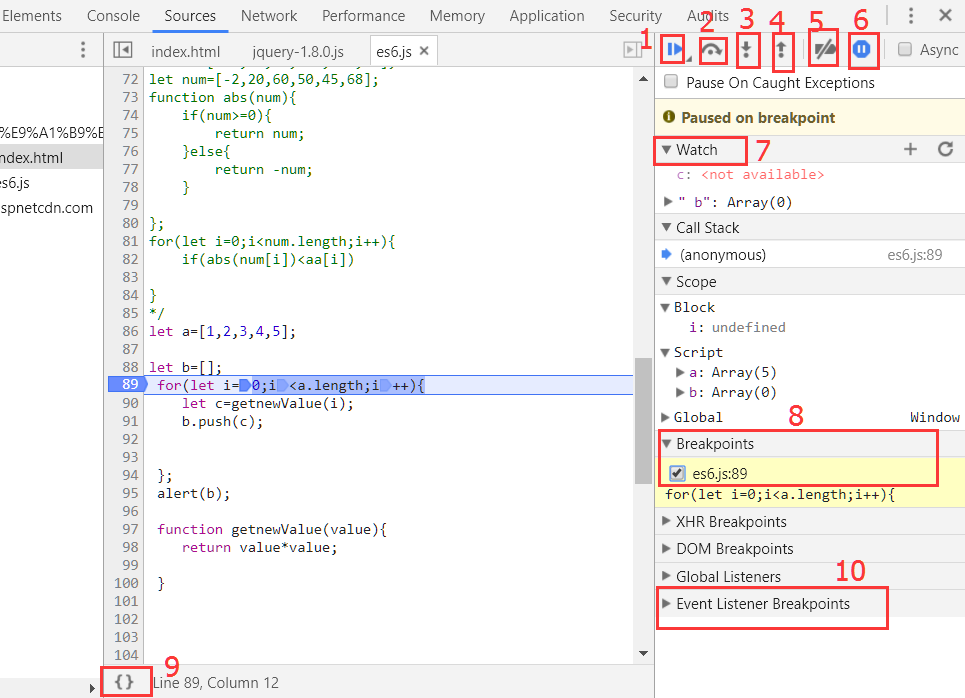
依照下图:
我们可以进行以下操作
点击1,我们可以释放掉暂停,程序继续走,遇到下一个debugger处暂停,若没有debugger则会加载页面。
点击2,我们可以要代码执行下一行,如上图中的let c=getnewValue(i);
再点击一下,则跑到for(){}循环处;我们发现上一行有个函数getnewValue()可是代码没有跑到里面,我们想要要它跑入函数体内,我们点击3,如要退出函数体,请按4
5是什么,点击5我们可以移除所有断点,若要移除制定位置的断点,请看8,勾选了代表某处打了断点,去掉勾选即可。
6是什么,点击一下,再运行代码,代码会自动跳转到代码出错处,如某个变量未定义处,是不是很强大,其实我们代码出错了在console处就会显示某处出错了,这两者作用是等价的。
7的作用是监看某个变量的实时值,我们可以选中代码某个变量 鼠标右键 add selected text to watch,再运行代码,可以实时查看某个值变化。
10是事件监听,如 鼠标点击时,click事件,我们找到mouse click勾选上,当页面某按钮点击时: 代码会调到事件触发的代码处


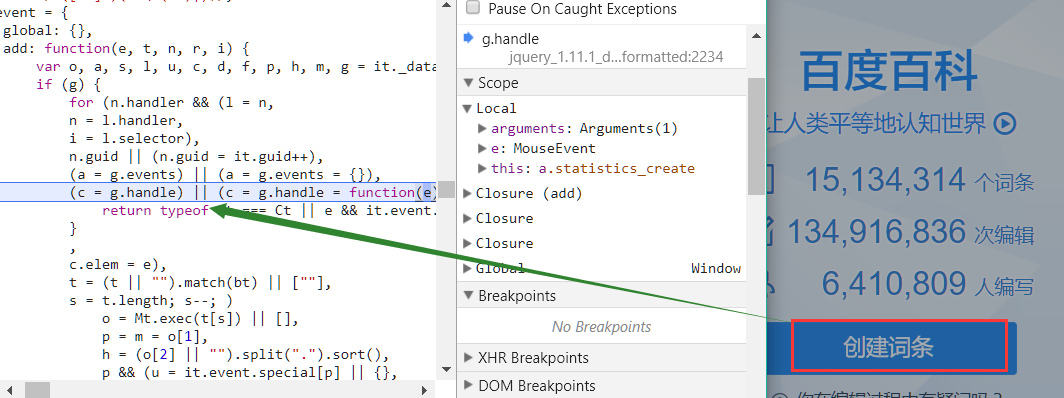
这个功能很实用,例如你想百度一下"chrome调试技巧",当你点击一下百度一下这个按钮,你想了解点击之后百度一下会执行什么函数,执行的代码,你可以使用这种方法
如果跳转到一些代码是压缩过的,我们可以点击9的位置,可以要代码便于阅读
Chrome浏览器调试技巧的更多相关文章
- Chrome - JavaScript调试技巧总结(浏览器调试JS)
Chrome 是 Google 出品的一款非常优秀的浏览器,其内置了开发者工具(Windows 系统中按下 F12 即可开启),可以让我们方便地对 JavaScript 代码进行调试. 为方便大家学习 ...
- Chrome 实用调试技巧
Chrome 实用调试技巧 2016-07-23 如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工 ...
- Google Chrome浏览器调试入门————转载只为自己查看方便
Google Chrome浏览器调试 作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/20 ...
- chrome浏览器调试功能之后端篇
作为后端开发人员,可能有很多同学不怎么了解chrome调试功能,而即将成为大神的我们,怎么也得会,知其然更要知其所以然,今天我带领大家好好的梳理一下,chrome浏览器调试,个人把它分成了前端功能和后 ...
- flex chrome浏览器调试flex程序
flex chrome浏览器调试出现空白的解决方法: 1,为chrome安装flash player,禁用chrome自带的flash player:参考:http://www.jb51.net/ar ...
- chrome浏览器调试线上文件映射本地文件
chrome浏览器调试线上文件映射本地文件 通过ReRes让chrome拥有路径映射的autoResponse功能. 前端开发过程中,经常会有需要对远程环境调试的需求.比如,修改线上bug,开发环境不 ...
- chrome浏览器使用技巧
在学校的时候一直在用firefox火狐浏览器,听一个学长说使用chrome浏览器在面试的时候有加分,而且还跟我说了一些chrome浏览器的使用技巧,最后从火狐浏览器转到谷歌浏览器,就一直在使用谷歌浏览 ...
- Chrome实用调试技巧
如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工具提供了大量的便捷功能,方便我们前端调试代码,我们 ...
- chrome浏览器调试JS代码
是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~,用这 ...
随机推荐
- 实现基于lnmp的电子商务网站
今天带给大家的是一个实战项目,主要是让大家了解在我们接到一个项目时,我们该怎样做好这个项目,下面看具体内容: 技术说明 LNMP代表的就是:Linux系统下Nginx+MySQL+PHP这种网站服务器 ...
- Spring AOP分析(1) -- 基本概念
AOP全称是Aspect Oriented Programming,面向切面编程,是面向对象编程(OOP:Object Oriented Programming)的补充和完善.一般在系统中,OOP利用 ...
- DOM 对象
DOM == document object model document 对象是唯一同时属于 BOM 和 DOM 的 rows 是一种DOM集合,不是数组,所以没有sort() 函数 ...
- Number 类型
Javascript使用IEEE -754格式存储整型和浮点型(有些语言称为双精度) 因为这种存储格式,所以javascript中有正的0和负的0 整型也可以存储八进制和十六制 八进制第一个数 ...
- MeasureString 通过文本宽度获取绘制高度
using System;using System.Data;using System.Configuration;using System.Linq;using System.Web;using S ...
- [转载] MapReduce工作原理讲解
转载自http://www.aboutyun.com/thread-6723-1-1.html 有时候我们在用,但是却不知道为什么.就像苹果砸到我们头上,这或许已经是很自然的事情了,但是牛顿却发现了地 ...
- 写一个PHP函数,实现扫描并打印出指定目录下(含子目录)的所有jpg文件名
写一个PHP函数,实现扫描并打印出指定目录下(含子目录)的所有jpg文件名 <?php $dir = "E:\照片\\";//打印文件夹中所有jpg文件 function p ...
- python 面对post分页爬虫
分享一则对于网抓中面对post请求访问的页面或者在分页过程中需要post请求才可以访问的内容! 面的post请求的网址是不可以零参访问网址的,所以我们在网抓的过程中需要给请求传表单数据,下面看一下网页 ...
- ELK 快速指南
ELK 快速指南 概念 ELK 是什么 ELK 是 elastic 公司旗下三款产品 ElasticSearch .Logstash .Kibana 的首字母组合. ElasticSearch 是一个 ...
- 实战Excel Add-in的三种玩法
作者:陈希章 发表于 2017年11月26日 前言 这个系列文章应该有一阵子没有更新了,原因是一如既往的多,但是根本所在是我对于某些章节其实还没有完全想好怎么写,尤其是对于Office Add-in这 ...
