Echarts---柱状图实现
做Echarts很简单,可以参看官网
http://echarts.baidu.com/index.html
作为程序员我们只需要把静态数据替换成我们自己需要的!
下面看一个自己做的例子:
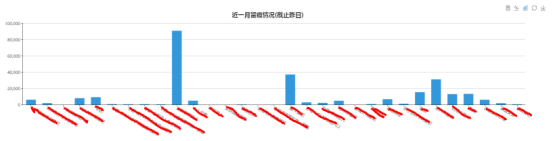
还是先看看效果图:

该图的右上角有一个toobar,其中有直接将柱状图改为折线图,还有数据视图,保存为图片。
看着很高大上,其实代码很简单!
做之前必须要有echarts.js这个组件。
先说说界面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>eight</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="${pageContext.request.contextPath }/html/echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="eight" style="width:100%;height:400px;"></div> </body>
</html>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var eight = echarts.init(document.getElementById('eight'));
// 指定图表的配置项和数据
var option = {
title: {
text: '近一月留痕情况(截止昨日)',
left: 'center',
top: 20
},
color: ['#3398DB'],
tooltip : { },
toolbox: {
show : true,
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
grid: {
left: '3%',
right: '4%',
y2:80,
containLabel: true
},
xAxis : [
{
type : 'category',
data : ${yewu}, //重点在这里 加载后台数据 横坐标名称
axisTick: {
alignWithLabel: true
},
axisLabel:{
interval:0,
rotate:-30
}
} ],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'留痕登记数',
type:'bar',
barWidth: '60%',
data: ${lstmark} //重点在这里 加载数据 柱状图数据
}
]
}; // 使用刚指定的配置项和数据显示图表。
eight.setOption(option);
window.onresize = eight.resize;
</script>
图表中的数据来自Controller层提供,请看Controller层关键代码:
记住数据要List封装!
/******************Echarts当月留痕情况ljl***********************/
//业务类型
List<String> yewu = markEchartsService.getPageName(); //这个是具体业务逻辑查询出来的,不在说明了。
//留痕记录
List<Object> lstmark = new ArrayList<Object>();
//进一个月留痕情况
List<Map<String, Object>> mapmark = markEchartsService.getMarkCount(); //这个是具体业务逻辑查询出来的,不在说明了。
for (Map<String, Object> map : mapmark) {
lstmark.add(map.get("num"));
} session.setAttribute("yewu", JSON.toJSON(yewu)); //前台要接收的数据 横坐标的值 例如 ['A','B','C'....]
session.setAttribute("lstmark", JSON.toJSON(lstmark)); //前台要接收的数据 柱状图的值 例如[23,44,5,98....]
/********************************************************/
然后转发到某个界面。
在这里还需要一个alibaba的json组件,网上很多自己下载
在这里也只是抛砖引玉了。。。
再补充一点问题:
1.比如说如何实现文字斜体显示:axisLabel:{ interval:0, rotate:-30 }
2.当斜体显示文字不全时:修改y2的值
最终要实现效果还得自己动手做一做的。。。
加油举林!!
Echarts---柱状图实现的更多相关文章
- vue Echarts 柱状图点击事件
drawBar(){ let that = this; let chart = this.$echarts.init(document.getElementById('bar-graph')); le ...
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- echarts柱状图标签显示不完全的问题
echarts 柱状图当x轴标签数目超过一定数目时在小尺寸设备上第一个和最后一个标签不显示(不是重叠),axisLabel设置interval:0也不起作用; 解决办法: 这个问题存在于4.0版本以上 ...
- 关于Echarts柱状图实现的细节
echarts柱状图显示数值[1] echarts2: itemStyle : { normal: {label : {show: true, position: 'top'}}}, echarts ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- echarts柱状图个数多,横坐标名称过长显示不全解决方法
当echarts柱状图个数多,横坐标名称过长时横坐标名称显示不全,网上并没有搜到太好的方法,于是自己加工了下,将横坐标名称显示前六位,当鼠标放到上面的时候显示全名,下面是示例代码,可以直接拷贝测试 代 ...
- Flask插件wtforms、Flask文件上传和Echarts柱状图
一.wtforms 类比Django的Form组件Form组件的主要应用是帮助我们自动生成HTML代码和做一些表单数据的验证 flask的wtforms用法跟Form组件大同小异参考文章:https: ...
- Echarts 柱状图配置详解
1.基本柱状图 // 指定图表的配置项和数据 var option = { // ---- 标题 ----- title: { text: '主标题', textStyle: { color: 're ...
- ECharts柱状图
首先我们要先去Echarts 官网 根据自己需要的版本进行下载下载 下载完成后,我们在项目中引入echarts 随后创建容器来存放我们要添加的柱状图 容器创建完毕我们需要在js中设置他的属性和值 此配 ...
- echarts柱状图 渐变色
效果图: var xAxisData = []; var data = []; for (var i = 9; i < 16; i++) { xAxisData.push('5月' + i + ...
随机推荐
- 仔细讲解socket(转载https://www.zybuluo.com/phper/note/47110)
老实讲,到目前为止,我对socket一无所知,真的.我就现学现卖用过nodejs平台的socket.io搭建过一套高可用实时性的网页聊天系统,其他,就真的只是听过它. 今天就来仔仔细细的学一下,soc ...
- DotNetCore跨平台~System.DrawingCore部署Linux需要注意的
回到目录 你在windows上使用图像组件没有任务问题,但部署到linux之后,将注意以下几点: 安装nuget包ZKWeb.System.Drawing 项目里还是引用System.DrawingC ...
- SQL 杂活
例子一:查询两个表数据并且分页展示 select * from ( select ROW_NUMBER() OVER(order by CreateTime desc) as rownum,* fro ...
- 【python】字符串、列表、元组间相互转化及函数len、max、min、sum、sorted、reversed、enumerate、zip用法示例
- iOS UI特效
1.iOS特效 a.对应APP中的基本动作分三类: 1.指向性动效(滑动,弹出等) 2.提示性动效(滑动删除,下拉刷新等) 3.空间扩展(翻动,放大等) b.这类动效在设计过程中需要主意几点: 1.系 ...
- cell的复用机制
以下全部都是转载自别人的博客:http://blog.sina.com.cn/s/blog_9c3c519b01016aqu.html 转自:http://www.2cto.com/kf/201207 ...
- iOS Block的简单使用以及__block 和static修饰变量
简单的代码总结,不足之处多多指教. //简单的使用 -(void)blockOne{ ; int(^BlockOne)(int) = ^(int num2) { return number*num2; ...
- xml文件解析(使用解析器)
一.Xml解析,解析xml并封装到list中的javabean中 OM是用与平台和语言无关的方式表示XML文档的官方W3C标准.DOM是以层次结构组织的节点或信息片断的集合.这个层次结构允许开发人员在 ...
- 如何严格设置php中session过期时间
如何严格限制session在30分钟后过期! 1.设置客户端cookie的lifetime为30分钟: 2.设置session的最大存活周期也为30分钟: 3.为每个session值加入时间戳,然后在 ...
- useradd 命令详解
useradd 作用: 用于Linux中创建的新的系统用户, useradd 可用来建立用户账号, 账号建好之后,再用passwd 设定账号的密码, 可用userdel 删除账号. 使用useradd ...
