less可以做什么?less详解!(less嵌套选择器实现纯CSS二级导航)
前端技术众多,作为一名前端工程师,我们每接触新技术首先要懂得此技术的优势和劣势,这是最基本的。往深入了说还需要懂得技术的应用场景,与之配合的技术等,方便为以后架构做准备。而less作为一门CSS预处理语言,拥有函数式变成的特点,主要优点就是高效。主要适用于包含众多CSS的大型项目。主要体现在:项目公共样式的定义,如页面主色、固定数值(宽、高、时间等)、公用样式模板、封装省略浏览器兼容前缀的函数等。
1.less的两种使用方式
1.1 直接调用需要引入less.js,和less样式文件,需要注意的是rel需要指定为stylesheet\less。此方式也是在浏览器内部最终将less中的样式转换成css样式之后调用。因页面加载时资源请求较多,故不推荐此方法。
<link rel="stylesheet/less" href="./lessTest.less"/>
<script src="./less.js"></script>
1.2 将less文件编译为css文件后引入,博主使用的是考拉工具,大家可以自行百度。
less语法(本文为了方便将直接使用引入lessTest.less文件的方式,实际开发中建议使用第二种方式)
2. 定义变量 @变量名:变量值;
///定义颜色变量
@pe_color:#204d90; .div1{
width: 100px;
height: 100px;
background: @pe_color;
}
//定义字符串变量
@baseUrl:"./img/";
.div1{
width: 1000px;
height: 1000px;
background-image: url("@{baseUrl}/bannerNBA.jpg");
}
变量计算
*数值计算
@width:1000px;
.div1{
width: @width;
height: @width/2;
margin-top: @width*pi(); //pi()为less函数,详细请查看API
border: 1px solid #000;
}
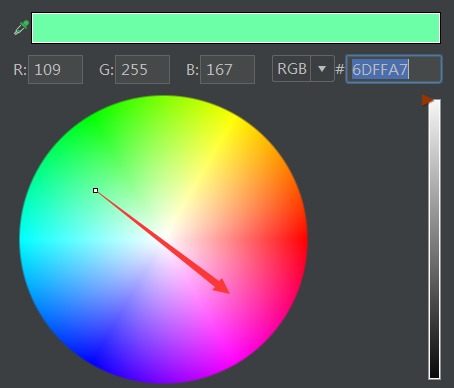
*颜色计算
@baseColor: #6dffa7;
@bdColor:spin(@baseColor,180);
.div1{
width: 1000px;
height: 1000px;
border: 10px solid @bdColor; //调色盘颜色数值旋转180度,也就是圆心对称点
background: darken(@baseColor,50%); //变暗50%
color:lighten(@baseColor,40%) //变亮40%
}

3. Mixin混合模板 定义模板: .模板名(参数){}
.myborder(@bdwidth,@bdstyle,@bdcolor){
border: @bdwidth @bdstyle @bdcolor;
}
.div1{
width: 1000px;
height: 1000px;
.myborder(5px,dashed,#666666)
}
*定义默认值
.myborder(@bdwidth:10px,@bdstyle:solid,@bdcolor:#86ffff){
border: @bdwidth @bdstyle @bdcolor;
}
.div1{
width: 1000px;
height: 1000px;
.myborder()
}
.myborder(@bdwidth:10px,@bdstyle:solid,@bdcolor:#86ffff){
border: @bdwidth @bdstyle @bdcolor;
}
.div1{
width: 1000px;
height: 1000px;
.myborder(20px)
}
*选择性调用
/*写兼容模板*/
.myTransition(){
-webkit-transition: all 1s linear;
-moz-transition: all 1s linear;
-ms-transition: all 1s linear;
-o-transition: all 1s linear;
transition: all 1s linear;
}
/*模板A-1*/
.myLinearBackground(style1,@color1,@color2){
background-image:-webkit-linear-gradient(top,@color1,@color2);
background-image:-moz-linear-gradient(top,@color1,@color2);
background-image:-ms-linear-gradient(top,@color1,@color2);
background-image:-o-linear-gradient(top,@color1,@color2);
opacity:.3;
}
/*模板A-2*/
.myLinearBackground(style2,@color1,@color2){
background-image:-webkit-linear-gradient(bottom,@color1,@color2);
background-image:-moz-linear-gradient(bottom,@color1,@color2);
background-image:-ms-linear-gradient(bottom,@color1,@color2);
background-image:-o-linear-gradient(bottom,@color1,@color2);
opacity:.7;
}
.myLinearBackground(@_,@_,@_){ //@_的数量要与两个样式模板参数数量相同
.myTransition(); //@_为通配符,此模板意味只要调用.myLinearBackground(),内部样式无论何时都会调用
}
.div1{
width: 1000px;
height: 1000px;
.myLinearBackground(style1,#86ffff,#ff3e54);
}
.div1:hover{
.myLinearBackground(style2,#ff3e54,#86ffff)
}
3. 嵌套选择器
用嵌套选择器完成一个纯CSS导航:
DOM结构如下:
<ul class="box">
<li>菜单1</li>
<li>菜单2
<ul>
<li>子菜单1</li>
<li>子菜单2</li>
<li>子菜单3</li>
<li>子菜单4</li>
</ul>
</li>
<li>菜单3</li>
<li>菜单4</li>
</ul>
CSS如下:
@bgcolor:#86ffff;
@bdcolor:#ffe91e;
@itemwidth:100px;
@itemheight:50px;
.itemBorder(@bdwidth:2px,@bdstyle:solid,@bdcolor:@bdcolor){
border: @bdwidth @bdstyle @bdcolor;
}
*{
margin:;
padding:;
}
.box{
width: 420px;
height: 50px;
list-style: none;
li{ //相当于ul li
width: @itemwidth;
height: @itemheight;
list-style: none;
line-height: 50px;
text-align: center;
background: @bgcolor;
.itemBorder();
&:hover{ //相当于ul li:hover
.itemBorder(2px,solid,#ff3516)
}
}
>li{ // 相当于ul>li
overflow: hidden;
float: left;
&:hover{ // 相当于ul>li:hover
overflow: visible;
cursor: pointer;
}
}
}
喜欢请点击右下角推荐,如有疑问可以留言。转载请标明出处。
less可以做什么?less详解!(less嵌套选择器实现纯CSS二级导航)的更多相关文章
- SATB深入详解与问题剖析【纯理论】
延着上一次[https://www.cnblogs.com/webor2006/p/11147893.html]的理论继续. SATB: 在G1中,使用的是SATB(Snapshot-At-The-B ...
- 使用 Jmeter 做 Web 接口测试-详解
接口测试概述 定义 WIKI定义:接口测试作为集成测 试的一部分,通过直接控制API来判断系统的功能性,可靠性,性能与安全性.API测试是没有界面的,执行在通讯 层.API 测试在自动化测试中有着重要 ...
- node.js + mongodb 做项目的详解(一)
想写博客很长时间了,因为一直身患懒癌,所以一直拖到了现在.markdown的语法也是刚刚学,试验一下效果好了不说了,直接上干货了.----------------------------------- ...
- python接口自动化(二)--什么是接口测试、为什么要做接口测试(详解)
简介 上一篇和大家一起科普扫盲接口后,知道什么是接口,接口类型等,对其有了大致了解之后,我们就回到主题-接口测试. 什么是接口测试 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统 ...
- node.js + mongodb 做项目的详解(二)
这次内容是结合bootstrap把登陆注册做好,还有就是express的中间件等问题. 看这篇博客之前建议先看我上篇写的那篇博客http://www.cnblogs.com/hubwiz/p/4118 ...
- mybatis 详解(九)------ 一级缓存、二级缓存
上一章节,我们讲解了通过mybatis的懒加载来提高查询效率,那么除了懒加载,还有什么方法能提高查询效率呢?这就是我们本章讲的缓存. mybatis 为我们提供了一级缓存和二级缓存,可以通过下图来理解 ...
- Css详解之(选择器)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 详解jQuery的选择器
1.基本选择器 基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id.class和标签名等来查找DOM对象.在网页中,每个id名称只能使用一次,class允许重复使用. ♠ # ...
- 《CSS权威指南》双鱼书详解——第二章选择器
一.基本规则 CSS的核心特性就是能向文档中的一组元素类型应用某些规则. 二.规则结构 选择器+声明块. h1{ color:red;background:yellow;} ,声明块由一个或多个声明组 ...
随机推荐
- UI进阶 即时通讯之XMPP登录、注册
1.XMPP环境搭建 http://www.cnblogs.com/fearlessyyp/p/5506644.html 第一次打开可能会有点儿慢,图片很多,步骤很详细,祝搭建成功. 2.工程中添加X ...
- .NET十五周年生日快乐 (3月7日发布Visual Studio 2017正式版?)
今天 是.NET 对世界首次亮相15 周年.2002 年 2 月 13 日,第一版本的.NET 发布作为 Visual Studio.NET 的一部分.它仿佛就在昨天为微软建设成"下一代 W ...
- (转)JAVA的整型与字符串相互转换
JAVA的整型与字符串相互转换1如何将字串 String 转换成整数 int? A. 有两个方法: 1). int i = Integer.parseInt([String]); 或 ...
- C语言 extern3 全局变量的使用
和函数的全局使用极其类似: 第一种方法,也是最简单的: 在 first.h 中定义, ; 在对应的first.c中使用: #include "first.h" #include & ...
- centos安装UCenter 和 UCenter_Home
1.搭建lamp环境yum –y install httpd php php-mysql mysql mysql-server 2启动服务 3.设置服务开机自动启动 4.上传UCEN ...
- 《javascript个人理解,个人整理。》
万事开头难. 本人做前端工程师,已几年,没有特别大的,已文字方式去做总结. 前段时间,早已经想好,但是迟迟没有去下笔!好在现在陆陆续续的写下去. 我知道这是一个很大的工程,但是我还是想做下去,不为别的 ...
- Android 7.0 PopupWindow 的兼容问题
Android7.0 PopupWindow的兼容问题 Android7.0 中对 PopupWindow 这个常用的控件又做了一些改动,修复了以前遗留的一些问题的同时貌似又引入了一些问题,本文 ...
- JAVA三大特性之一——封装
自学java已经有一段时间了,但是感觉对于很多知识点还是有必要总结和整理一下,下面我就来说一下我对JAVA三大特性之一——封装特性的认识和理解. 封装,从字面意思可以看出来,就是包装,也就是把我们写好 ...
- xcode升级到8.1
一.JPush集成: 1. xcode7在iOS10以上的真机上运行接收不到通知的问题,把xcode升级到8.1,在build phases -> link binary with librar ...
- 阿里云服务器 发送邮箱 STMP 25端口 465端口问题 Javamail 25被禁用
我们传统使用的比较简单的是 STMP 25端口收发邮件 今天发现刚购买的阿里云服务器不能作为客户端通过STMP 25端口发送邮件 开始在网上有说发现是JDK1.8的原因,然后自己也把JDK1.8换到了 ...
