WPF CheckBox样式 ScrollViewer样式 WrapPanel、StackPanel、Grid布局
本节讲述布局,顺带加点样式给大家看看~单纯学布局,肯定是枯燥的~哈哈

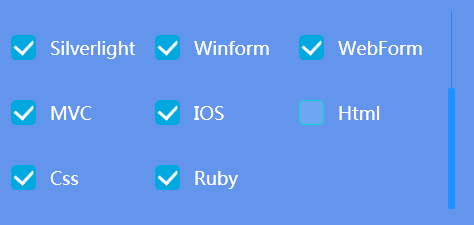
那如上界面,该如何设计呢?
1、一些布局元素经常用到.Grid StackPanel Canvas WrapPanel等。如上这种布局,在子元素数量未知的情况下,我们应该使用WrapPanel或者StackPanel来布局,子元素会自己换行。
2、然后每一行的元素中,第一个要居左,第二个要居中,第三个要居要。这个应该通过Grid来布局,添加三列,然后对应的元素在每列中设置水平方向。
下面是代码:
1、界面:
<Window x:Class="WpfApplication16.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Loaded="MainWindow_OnLoaded" Background="CornflowerBlue"> <Grid>
<ScrollViewer Margin="30,0" Height="200" Template="{StaticResource ScrollViewerControlTemplate1}">
<StackPanel x:Name="SpElementList"></StackPanel>
</ScrollViewer>
</Grid>
</Window>
其中ScrollViewer样式:
<Style x:Key="ScrollBarPageButton" TargetType="{x:Type RepeatButton}">
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="IsTabStop" Value="false" />
<Setter Property="Focusable" Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border Background="Transparent" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ScrollBarThumb" TargetType="{x:Type Thumb}">
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="IsTabStop" Value="false" />
<Setter Property="Focusable" Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Border CornerRadius="2" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key="VerticalScrollBar" TargetType="{x:Type ScrollBar}">
<Grid>
<Border CornerRadius="2" Width="0.5" Background="#FF046BFF" />
<Track x:Name="PART_Track" IsDirectionReversed="true">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource ScrollBarPageButton}" Command="ScrollBar.PageUpCommand" />
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource ScrollBarThumb}" Margin="4,0,4,0" Background="DodgerBlue"></Thumb>
</Track.Thumb>
<Track.IncreaseRepeatButton>
<RepeatButton Style="{StaticResource ScrollBarPageButton}" Command="ScrollBar.PageDownCommand" />
</Track.IncreaseRepeatButton>
</Track>
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="ScrollViewerControlTemplate1" TargetType="{x:Type ScrollViewer}">
<Grid x:Name="Grid" Background="{TemplateBinding Background}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Rectangle x:Name="Corner" Grid.Column="1" Fill="{DynamicResource {x:Static SystemColors.ControlBrushKey}}" Grid.Row="1"/>
<ScrollContentPresenter x:Name="PART_ScrollContentPresenter" CanContentScroll="{TemplateBinding CanContentScroll}" CanHorizontallyScroll="False" CanVerticallyScroll="False" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Grid.Column="0" Margin="{TemplateBinding Padding}" Grid.Row="0"/>
<ScrollBar x:Name="PART_VerticalScrollBar" AutomationProperties.AutomationId="VerticalScrollBar" Cursor="Arrow" Grid.Column="1"
Maximum="{TemplateBinding ScrollableHeight}" Minimum="0" Grid.Row="0" Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"
Value="{Binding VerticalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}" ViewportSize="{TemplateBinding ViewportHeight}"
Template="{StaticResource VerticalScrollBar}"/>
<ScrollBar x:Name="PART_HorizontalScrollBar" AutomationProperties.AutomationId="HorizontalScrollBar" Cursor="Arrow" Grid.Column="0" Maximum="{TemplateBinding ScrollableWidth}" Minimum="0" Orientation="Horizontal" Grid.Row="1" Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}" Value="{Binding HorizontalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}" ViewportSize="{TemplateBinding ViewportWidth}"/>
</Grid>
</ControlTemplate>
CheckBox样式:
<Style x:Key="CheckBoxStyle" TargetType="{x:Type CheckBox}">
<Setter Property="SnapsToDevicePixels" Value="true" />
<Setter Property="OverridesDefaultStyle" Value="False" />
<Setter Property="FocusVisualStyle" Value="{DynamicResource CheckBoxFocusVisual}" />
<Setter Property="Height" Value="25"/>
<Setter Property="IsChecked" Value="{Binding IsChecked}"/>
<Setter Property="Margin" Value="0,20"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="CheckBox">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Height="{TemplateBinding Height}" Width="{TemplateBinding Height}">
<Rectangle x:Name="CheckBoxRectangle" Fill="LightSkyBlue" Opacity="0.3" RadiusY="5" RadiusX="5"/>
<Rectangle x:Name="CheckBoxRectangleOut" Stroke="#FF06DAD1" StrokeThickness="1" RadiusY="5" RadiusX="5"/>
<Grid x:Name="CheckedMark" Width="20" Height="20" Visibility="Collapsed">
<Path SnapsToDevicePixels="False" StrokeThickness="3" Data="M1,9 L10,17" Stroke="White"/>
<Path SnapsToDevicePixels="False" StrokeThickness="3" Data="M8,17 L20,4" Stroke="White"/>
</Grid>
</Grid>
<TextBlock Grid.Column="1" Text="{Binding Name}" FontSize="18" Foreground="White" VerticalAlignment="Center" Margin="14,0,0,0"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="CheckedMark" Property="Visibility" Value="Visible"></Setter>
<Setter TargetName="CheckBoxRectangle" Property="Fill" Value="#FF00A8E0"></Setter>
<Setter TargetName="CheckBoxRectangle" Property="Opacity" Value="1"></Setter>
<Setter TargetName="CheckBoxRectangleOut" Property="Stroke" Value="Transparent"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
2、后台代码
用C#语言添加控件:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
public List<CheckDataModel> Datas = new List<CheckDataModel>()
{
new CheckDataModel(){IsChecked = true,Name="C#"},new CheckDataModel(){IsChecked = true,Name="Java"},new CheckDataModel(){IsChecked = true,Name="Python"},
new CheckDataModel(){IsChecked = true,Name="VB.Net"},new CheckDataModel(){IsChecked = true,Name="PHP"},new CheckDataModel(){IsChecked = true,Name="WPF"},
new CheckDataModel(){IsChecked = true,Name="Silverlight"},new CheckDataModel(){IsChecked = true,Name="Winform"},new CheckDataModel(){IsChecked = true,Name="WebForm"},
new CheckDataModel(){IsChecked = true,Name="MVC"},new CheckDataModel(){IsChecked = true,Name="IOS"},new CheckDataModel(){IsChecked = true,Name="Html"},
new CheckDataModel(){IsChecked = true,Name="Css"},new CheckDataModel(){IsChecked = true,Name="Ruby"},
};
private void MainWindow_OnLoaded(object sender, RoutedEventArgs e)
{
int index = ;
Grid grid = null;
foreach (var data in Datas)
{
int value = index%;
if (value==)
{
grid=new Grid();
grid.ColumnDefinitions.Add(new ColumnDefinition());
grid.ColumnDefinitions.Add(new ColumnDefinition());
grid.ColumnDefinitions.Add(new ColumnDefinition());
SpElementList.Children.Add(grid);
} var checkBox=new CheckBox();
checkBox.Style = (Style) this.Resources["CheckBoxStyle"];
checkBox.HorizontalAlignment = HorizontalAlignment.Left;
checkBox.DataContext = data;
Grid.SetColumn(checkBox,value);
grid.Children.Add(checkBox);
index++;
}
}
} public class CheckDataModel
{
public string Name { get; set; }
public bool IsChecked { get; set; }
}
下面是VB语言(因为最近在学VB,就献丑一下。VB,其实VB和C#差不多)
Class MainWindow
Public Datas As New List(Of CheckDataModel)
Private Sub MainWindow_OnLoaded(sender As Object, e As RoutedEventArgs)
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Datas.Add(New CheckDataModel())
Dim grid As Grid
Dim index =
For i As Integer = To
Dim value = index Mod
If value = Then
grid = New Grid()
grid.ColumnDefinitions.Add(New ColumnDefinition())
grid.ColumnDefinitions.Add(New ColumnDefinition())
grid.ColumnDefinitions.Add(New ColumnDefinition())
SpElementList.Children.Add(grid)
End If Dim checkBox = New CheckBox()
checkBox.HorizontalAlignment = HorizontalAlignment.Left
checkBox.Style = Resources.Item("CheckBoxStyle")
checkBox.DataContext = Datas.Item(index)
grid.SetColumn(checkBox, value)
grid.Children.Add(checkBox)
index +=
Next
End Sub End Class
Public Class CheckDataModel
Private _name As String = "AAAAA"
Public Property Name() As String
Get
Return _name
End Get
Set(value As String)
_name = value
End Set
End Property Public Property IsChecked As Boolean
End Class
WPF CheckBox样式 ScrollViewer样式 WrapPanel、StackPanel、Grid布局的更多相关文章
- WPF自定义控件与样式(4)-CheckBox/RadioButton自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Che ...
- 【转】WPF自定义控件与样式(4)-CheckBox/RadioButton自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等 本文主要内容: CheckBox复选框的自定义样式,有两种不同的风格实现: RadioB ...
- WPF CheckBox 滑块 样式 开关
原文:WPF CheckBox 滑块 样式 开关 效果图 样式代码 <Style x:Key="CheckRadioFocusVisual"> <Setter P ...
- WPF 样式(定义样式、引用样式、样式作用域、Trigger触发器)
1.定义 资源字典 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presenta ...
- WPF自定义Window窗体样式
资源文件代码: <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation ...
- WPF下Itemscontrol分组 样式
原文 WPF下Itemscontrol分组 样式 <ItemsControl Grid.Row="1" DataContext="{Binding Layouts} ...
- WPF教程十:如何使用Style和Behavior在WPF中规范视觉样式
在使用WPF编写客户端代码时,我们会在VM下解耦业务逻辑,而剩下与功能无关的内容比如动画.视觉效果,布局切换等等在数量和复杂性上都超过了业务代码.而如何更好的简化这些编码,WPF设计人员使用了Styl ...
- WPF笔记(1.9 样式和控件模板)——Hello,WPF!
原文:WPF笔记(1.9 样式和控件模板)--Hello,WPF! 资源的另一个用途是样式设置: <Window > <Window.Resources> <St ...
- WPF窗口模板——Style样式
通用模板,窗口样式 <!-- 通用窗口模板 --> <ControlTemplate x:Key="CustomWindowTemplate" TargetTyp ...
随机推荐
- 如何删除webstrom中生成的.idea wrokspace
首先说下遇到的问题,之前一直是通过webstrom来操纵github 以及git ,包括切换,生成分支,pull,push代码,这几天心血来潮 通过git代码进行了一次这些操作,然后当我在gitlab ...
- Git : SSH 协议服务器
SSH 协议用于为 Git 提供远程读写操作,是远程写操作的标准服务. SSH协议语法格式 对于拥有 shell 登录权限的用户账号,可以用下面的语法访问 Git 版本库: 语法 1 : ssh:// ...
- JavaScript高级程序设计--对象,数组(栈方法,队列方法,重排序方法,迭代方法)
1.使用对象字面量定义对象 var person={}; 使用这种方式创建对象时,实际上不会调用Object构造函数. 开发人员更喜欢对象字面量的语法. 2.有时候需要传递大量可选参数的情形时,一 ...
- .net中 页面包含子页面 类似include的功能--(记录九)
aspx页面中: //加上这一段代码 <%@ Register Tagprefix="ImgEvaTask" TagName="content1" src ...
- Maven中安装本地Jar包到仓库中或将本地jar包上传
摘要 maven install 本地jar 命令格式 mvn install:install-file -DgroupId=<group_name> -DartifactId=<a ...
- 现代3D图形编程学习-基础简介(1) (译)
本书系列 现代3D图形编程学习 基础简介 并不像本书的其他章节,这章内容没有相关的源代码或是项目.本章,我们将讨论向量,图形渲染理论,以及OpenGL. 向量 在阅读这本书的时候,你需要熟悉代数和几何 ...
- AngularJS中get请求URL出现跨域问题
今天早上帮助同学看了一个AngularJS的问题,主要是请求中出现了跨域访问,请求被阻止. 下面是她给我的代码: <html lang="en" ng-app="m ...
- QT 删除文件指定目录
bool deleteDir(const QString &dirName) { QDir directory(dirName); if (!directory.exists()) { ret ...
- Spring JdbcTemplate
参考链接: https://my.oschina.net/u/437232/blog/279530 http://jinnianshilongnian.iteye.com/blog/1423897 J ...
- JAVA使用JDBC技术操作SqlServer数据库
JDBC(JavaData Base Connectivity,Java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言编写的类和接口组 ...
