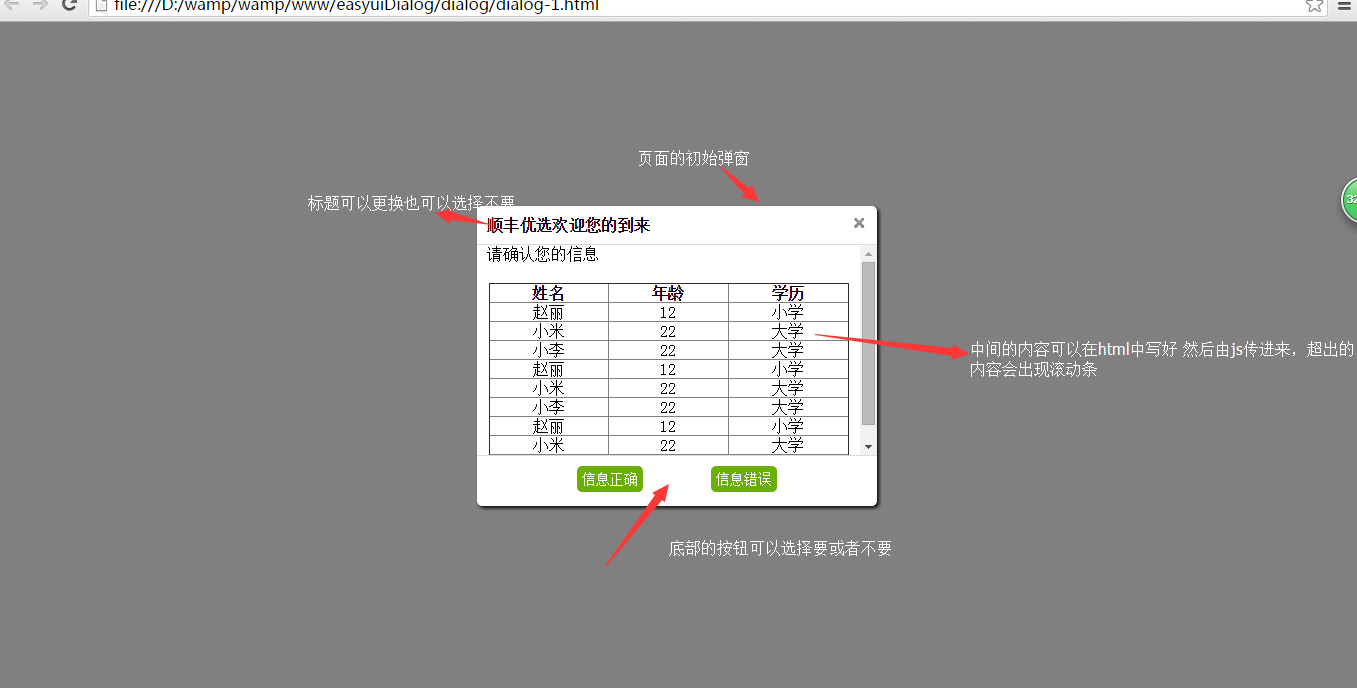
dialog使用方法(同一页面,调用一个js代码,实现多个不同样式的弹窗)
html代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="dailog.js"></script>
<link rel="stylesheet" type="text/css" href="icon.css">
<script type="text/javascript">
$(function(){
$.fn.mxDialog({
targetId: 'dia-0',
size:{
diaW:400,
diaH:300,
back : '#fff'
},
// 标题
diaHead : {
hClass : 'diahead',
title : '顺丰优选欢迎您的到来',
flag : 'true'
},
// bottom内容区域
bomCon : {
bomConClass : 'bomButton',
flag : 'true'
},
// 确定按钮
diaSure: {
sClass : 'diasure',
sDataId : 'sure-0',
sTitle : '信息正确'
},
// 取消按钮
diaDelay: {
dClass : 'diadelay',
dDataId : 'delay-0',
dTitle : '信息错误'
},
// 内容区域
diaContent :'diaContent'
});
$("#sure-0").click(function(){
$.fn.mxDialog({
targetId : 'dia-1',
size:{
diaW:200,
diaH:80,
back : '#dcdcdc'
},
diaClose : {
flag : 'flase'
},
bomCon : {
flag : 'flase'
},
diaContent :'sure',
// 控制弹窗的显示时间,时间可以自己定义
diaFlag : {
flag : 'false',
time : '2000'
},
diafun:function(){
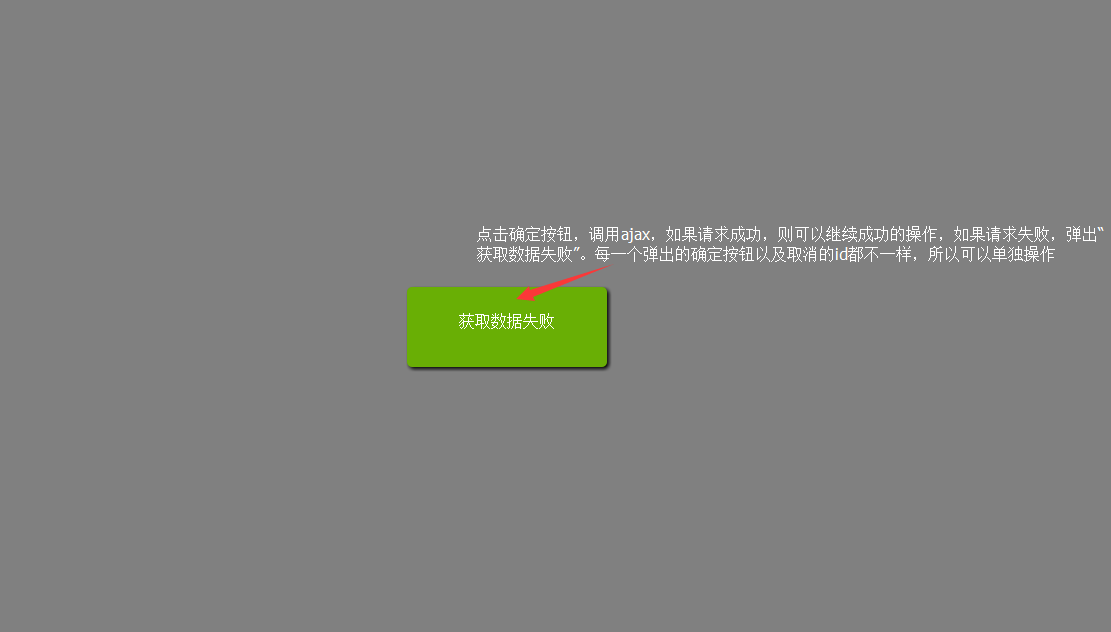
// 点击确定按钮请求ajax
$.ajax({
type:'GET',
url:'ajax.html',
success:function(response,status,xhr) {
$('.sure').html(response);
},
error: function () {
$(".sure").html('获取数据失败');
}
})
}
})
})
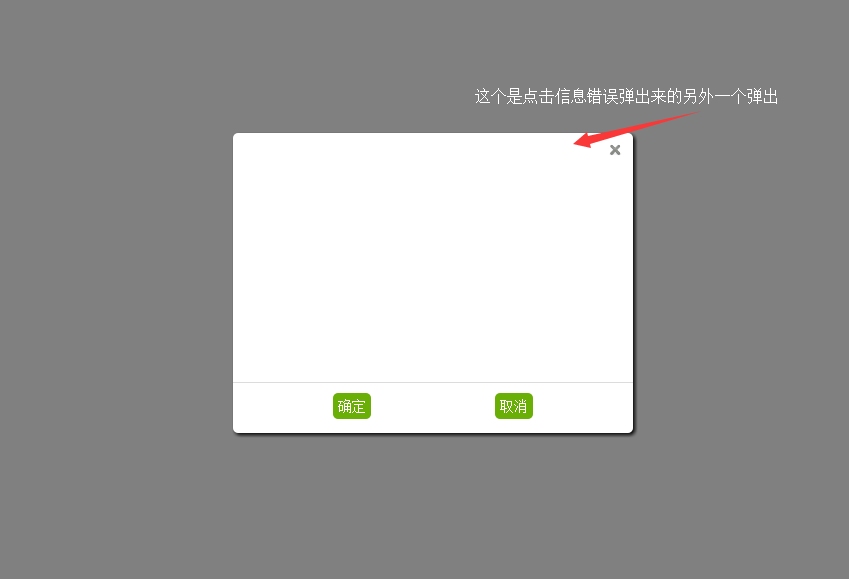
$("#delay-0").click(function(){
$.fn.mxDialog({
targetId : 'dia-2',
size:{
diaW:400,
diaH:300
},
bomCon : {
bomConClass : 'bomButton',
flag : 'true'
},
diaContent :'disImg',
})
});
})
</script>
</head>
<body>
<div class="diaContent">
<h1>请确认您的信息</h1>
<table border="1" style="width:360px;margin:0 auto;border-collapse: collapse;margin-top: 20px;text-align: center">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>学历</th>
</tr>
</thead>
<tbody>
<tr>
<td>赵丽</td>
<td>12</td>
<td>小学</td>
</tr>
<tr>
<td>小米</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>小李</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>赵丽</td>
<td>12</td>
<td>小学</td>
</tr>
<tr>
<td>小米</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>小李</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>赵丽</td>
<td>12</td>
<td>小学</td>
</tr>
<tr>
<td>小米</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>小李</td>
<td>22</td>
<td>大学</td>
</tr>
</tbody>
</table>
</div>
<!--第二个弹框-->
<div class="disImg">
<div class="disImg-all">
<div class="disImg-all-top">
<img src="">
</div>
</div>
</div>
<div class="sure" style="display: none;">确定取消</div>
</body>
</html>
css代码
.icon-clear{
background:url('icons/clear.png') no-repeat center center;
}
*{margin:0px;padding: 0px;}
.mx_dialog {position: fixed;background: #fff;border-radius: 5px;top:50%;left: 50%;box-shadow: 2px 2px 5px #000;}
.mx_mask {width: 100%;height: 100%;background-color: rgba(0,0,0,0.5);}
.diahead{border-bottom: 1px solid #dcdcdc;padding:10px;color: #000;font-size:16px;}
.diasure,.diadelay{padding: 5px;border-radius: 5px;background: #69af05;position: absolute;color: #fff;text-align: center;font-size: 14px;cursor: pointer;}
.diasure {left:0px;top:10px;}
.diadelay {right:0px;top:10px;}
.bomButton {position:absolute;height:50px;bottom: 0px;border-top: 1px solid #dcdcdc;left: 0px;}
.diaContent {display: none;overflow:auto;padding: 0 10px;}
.icon-clear { position:absolute;top:10px;right:10px;width:15px;height:15px;cursor:pointer;}
#dia-1 {color: #fff;background:#69af05;text-align: center;}
.diaContent h1 {font-size: 16px;font-weight: normal;}
/*第二个弹窗*/
.disImg {width: 400px;margin:0 auto;display:none;}
.disImg-all {padding: 10px;}
js代码(dialog.js)
$.fn.mxDialog = function(options){
var dia = $.extend({
//弹窗显示几秒后消失
diaFlag : {
flag : 'false',
time : '3000'
},
// 弹窗id
targetId: 'dia-0',
mx_all: $(document.body), //定义body
enable: true, //定义插件是否可用
// 弹窗
diaName: 'mx_dialog',
// 遮罩层
diaMask: 'mx_mask',
// 弹窗大小
size:{
diaW:500,
diaH:300,
back : '#fff'
},
// 关闭按钮
diaClose: {
close:'icon-clear',
flag : 'true'
},
// 标题是否显示
diaHead:{
hClass:'diahead',
title:'这个是标题'
},
//确定按钮执行操作
diaSure: {
sClass : 'diasure',
sDataId : 'sure-0',
sTitle : '确定'
},
diaDelay: {
dClass : 'diadelay',
dDataId : 'delay-0',
dTitle : '取消'
},
//添加内容区域
diaContent :'diaContent',
//确定和取消按钮是否显示
bomCon : {
bomConClass : 'bomButton',
flag : 'true'
},
// 回调函数
diafun : function() {
}
},options);
dia.diafun();
var allHeight = $('#'+dia.targetId).height() - $('.diahead').outerHeight(true) - $(".bomButton").height();
dia.mx_all = (typeof dia.mx_all == 'string' ? $(dia.mx_all) : dia.mx_all);
//弹出层
var dialog = $('<div></div>')
.attr('class',dia.diaName)
.attr('id',dia.targetId)
.css({
'width' : dia.size.diaW,
'height' : dia.size.diaH,
'margin-left': -dia.size.diaW / 2,
'margin-top': -dia.size.diaH / 2,
})
.appendTo(dia.mx_all);
//遮罩层
var mask = $('<div></div>')
.attr('class',dia.diaMask)
.css({
width:$(window).width(),
height:$(window).height()
})
.appendTo(dia.mx_all);
//关闭窗口按钮
if( dia.diaClose.flag == 'true') {
var close = $('<a></a>')
.attr('class',dia.diaClose.close)
.appendTo(dialog).on('click',function(){
$(".mx_dialog").hide();
$(".mx_mask").hide();
});
} else {
$("." + dia.diaClose.flag).css('display','none');
}
// 确定和取消按钮
//判断是否显示bottom
if( dia.bomCon.flag == 'true') {
var bomButton = $('<div></div>')
.attr('class',dia.bomCon.bomConClass)
.css({
'width' : dia.size.diaW,
})
.appendTo(dialog);
} else {
$("."+dia.bomCon.bomConClass).css({
display:'none'
})
}
var bomButtonAll = $('<div style="position:relative;width:200px;margin:0 auto;height:50px;"></div>').appendTo(bomButton);
var diasure = $('<span></span>')
.attr('class',dia.diaSure.sClass)
.attr('id',dia.diaSure.sDataId)
.text(dia.diaSure.sTitle)
.appendTo(bomButtonAll)
.on('click',function(){ //点击确定后执行的操作
$(".mx_dialog").hide();
$(".mx_mask").hide();
});
var diadelay = $('<span></span>')
.attr('class',dia.diaDelay.dClass)
.attr('id',dia.diaDelay.dDataId)
.text(dia.diaDelay.dTitle)
.appendTo(bomButtonAll)
.on('click',function(){ //点击取消后执行的操作
$(".mx_dialog").hide();
$(".mx_mask").hide();
});
// 添加标题
if(dia.diaHead.flag == 'true') {
var head = $('<h1></h1>')
.attr('class',dia.diaHead.hClass)
.text(dia.diaHead.title)
.appendTo(dialog);
allHeight = $('#'+dia.targetId).height() - $('.diahead').outerHeight(true) - $(".bomButton").height();
} else {
$('.'+dia.diaContent).css ({
'margin-top' : '25px'
})
allHeight = $('#'+dia.targetId).height() - $(".bomButton").height() - 25;
}
//添加内容区域
var diacontent = $('.'+dia.diaContent)
.css({
display:'block',
height : allHeight
})
.appendTo(dialog);
//弹框显示的时间
if( dia.diaFlag.flag == 'true') {
setTimeout(function () {
$('#' + dia.targetId).css('display','none');
$("." + dia.diaMask).css('display','none');
},dia.diaFlag.time)
}
}



dialog使用方法(同一页面,调用一个js代码,实现多个不同样式的弹窗)的更多相关文章
- 防止木马利用iframe框架来调用外域JS代码
<!--防止木马利用iframe框架来调用外域JS代码,不过滤自己网站的域名的框架网页开始--><SCRIPT LANGUAGE="JavaScript"> ...
- Vue传递方法给页面调用
很多人在使用vue的时候苦于在vue中写方法,但是在外部甚至在另一个js该如何调用呢? 这个方法就是显示了vue的可以传递方法到页面使得页面任何地方都可以调用 前提得引用文件 这个方法一般多用于加载周 ...
- 怎样确保页面中的js代码一定是在DOM结构生成之后再调用
有这样一类问题, 如下所示, 就是在dom结构没有生成时就在js代码中调用了, 此时就会报错: <head> <script> console.log(document.bod ...
- <frameset>框架集中不同<frame>之间的调用【js代码中】
top:永远指分割窗口最高层次的浏览器窗口;parent:包含当前分割窗口的父窗口,本文将围绕js中top.parent.frame进行讲述及他们的应用案例 引用方法top: 该变量永远指分割窗口最高 ...
- asp.net后台调用前台js代码
为了通过ajax异步获取数据,我通过使用jquery的$(function{})方法,在页面加载时发送ajax请求,获取相关的数据.但是遇到了一个问题,当我发送的ajax请求需要根据传过来的URL参数 ...
- Bootstrap方法为页面添加一个弹出框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 非常好的一个JS代码(FixedMenu.htm)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- 非常好的一个JS代码(CJL.0.1.js)
/*! * Cloudgamer JavaScript Library v0.1 * Copyright (c) 2009 cloudgamer * Blog: http://cloudgamer.c ...
- zencart 新页面调用好功能代码集:
其实很多就是看变量,就可以直接调用,而变量的定义地方很多,比如language 1. includes\languages\语言.php 2. 写个文件,放进includes\extra_confi ...
随机推荐
- 学习react,动手实现一个小demo(仿知乎问答)
学习react也有一周的时间,最近自己做了个仿知乎问答的小demo,项目源码在github上:https://github.com/yang302/reactQa 使用技术:bower+gulp+re ...
- hexo工具介绍及使用方法
Hexo is a fast, simple & powerful blog framework 安装方法:npm install hexo-cli -g; require:node.js g ...
- ABPZero中的Name和SurName处理
使用ABPzero的朋友们都知道,User表中有Name和Surname两个字段,这两个字段对于国内的用户来说相当的不友好. 我们在尝试了很多的方法之后,发现无法完美将他们干掉. 所以尝试使用了一个比 ...
- 安装hadoop2.7.3
hadoop3与hadoop2.x的变化很大,hadoop3很多东西现在做起来太麻烦了,这里先安装hadoop2.7.3 此贴学习地址http://www.yiibai.com/t/mapreduce ...
- C#,VB.NET 如何将Excel转换为Text
在工作中,有时我们需要转换文档的格式,之前已经跟大家介绍过了如何将Excel转换为PDF.今天将与大家分享如何将Excel转换为Text.这次我使用的依然是免费版的Spire.XLS for .NET ...
- Aggregate累加器
今天看东西的时候看见这么个扩展方法Aggregate(累加器)很是陌生,于是乎查了查,随手记录一下.直接看一个最简答的版本,其他版本基本没什么区别,需要的时候可看一下 public static TS ...
- 京东笔试---通过考试(DP)
题目描述 小明同学要参加一场考试,考试一共有n道题目,小明必须作对至少60%的题目才能通过考试.考试结束后,小明估算出每题作对的概率,p1,p2,...,pn,你能帮他算出他通过考试的概率吗 ...
- PHP原生DOM对象操作XML'代码'
对于操作XML类型文件,PHP内置有一套DOM对象可以进行处理.对XML的操作,从创建.添加到修改.删除都可以使用DOM对象中的函数来进行. 创建 创建一个新的XML文件,并且写入一些数据到这个XML ...
- C#网络程序设计(2)Socket基础编程
本节介绍如何使用基础Socket实现TCP通信. (1)Socket详细介绍: Socket的英文原义是"孔"或"插座".通常称作"套 ...
- [codevs]1087麦森数
题目 这个题在noiOJ上是分治专题,这个题包括了很多,求位数,高精度乘,快速幂. 那么单独把这个高精度拿出来做一个自定义函数即可 一.求位数 显而易见,既然是2进制的就是log2X,是10进制就是l ...
