CSS篇(上)
紧接着HTML篇的CSS篇开啦,老铁们快来围观。。。
1.介绍一下标准的CSS盒子模型?低版本IE的盒子模型有什么不同?
1>有两种:IE盒子模型 W3C盒子模型
2>盒模型:内容(content),填充或补白(padding),边界(margin) 边框(border)
3>区别:IE的content部分把border和padding计算了进去
2>CSS的选择符有哪些?哪些属性可以继承?
选择符:
1.id选择器(#wja)
2.类选择器(.wja)
3.标签选择器:(div,h1,p...)
4.相邻选择器(h1+p)
5.子选择器(ul>li)
6.后代选择器(li a)
7.通配符选择器(*)
8.属性选择器(a[rel="external"])
9.伪类选择器(a:hover,li:nth-child)
可继承的样式:
font-size font-family color, ul,li,dl.dd,dt
不可继承的样式:
border padding margin width height
3.CSS优先级算法如何计算?
1>优先级就近原则,同权重情况下样式定义最近者为准
2>载入样式以最后载入的定位为准;
优先级:!important>id>class>tag !important比内联优先级高
4.CSS新增的伪类有哪些?
p:first-of-type 选择属于其父元素的首个<p>元素的每个<p>元素
p:last-of-type 选择属于其父元素的最后<p>元素的每个<p>元素
p:only-of-type 选择属于其父元素唯一的<p>元素的每个<p>元素
p:only-child 选择属于其父元素的唯一子元素的每个<p>元素
p:nth-child(2) 选择属于其父元素的第二个子元素的每个<p>元素
:after 在元素之前添加内容,也可以用来做清除浮动
:before 在元素之后添加内容
:enabled 选择器匹配每个已启用的元素(大多用在表单元素上)。input:enabled{height:30px;}
:disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中
5.如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
1>给div设置一个宽度,然后添加margin:auto属性
div{width:200px;margin:0 auto;}
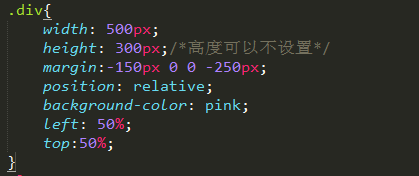
2>居中一个浮动元素
确定容器的宽高 宽500 高300的层
设置层的外边距
代码如下:

3>让绝对定位的div居中

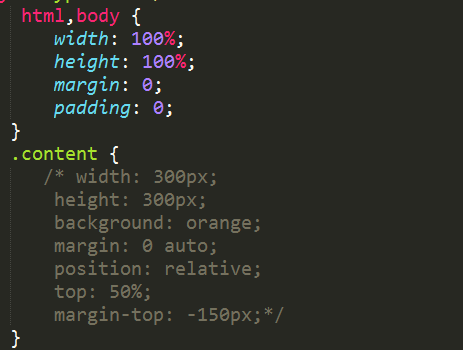
6.如何垂直居中一个div?
第一种方法:

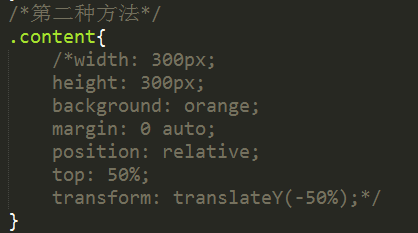
第二种方法:

第三种方法:

第四种方法:

注:content为div的class名
7.display有哪些值?说明他们的作用?
block:像块类型元素一样显示 独占一行
none:缺省值。像行内元素类型一样显示
inline-block 像行内元素一样显示,但其内容像像块类型一样显示
list-item 像块类型元素一样显示,并添加样式列表标记
table 此元素会作为块级表格来显示
inherit 规定应该从父元素继承display属性的值
8.position的值relative和absolute定位原点是?
absolute 生成绝对定位的元素,相对于值不为static的第一个父元素进行定位
fixed(老IE不支持) 生成绝对定位的元素,相对于浏览器窗口进行定位
relative 生成相对定位的元素,相对于其正常位置进行定位
static 默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right,z-index 声明)
inherit 规定从父元素继承position属性的值
9.CSS3有哪些新特性?
新增各种CSS选择器 (:not(.input):所有class不是"input"的节点)
圆角 (border-radius)
多列布局 (multi-column layout)
阴影和反射 (Shadow/Reflect)
文字特效 (text-shadow)
文字渲染 (text-decoration)
线性渐变 (linear-gradient)
旋转 (transform)
增加了旋转,缩放,定位,倾斜,动画,多背景
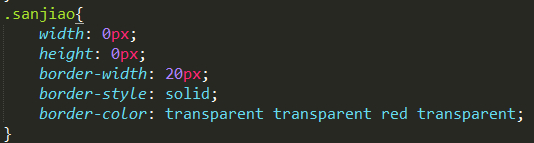
10.用CSS创建一个三角形的原理是什么?
把上,左,右三条边隐藏掉(transparent)
代码如下:

11.一个满屏品字布局,如何设计?
简单的方式:
上面的div宽100%
下面的两个div分别宽50%
然后用Inline或float使其不换行
12.li与li之间有看不见的空白间隔是什么原因引起的?有什么解决方法?
行框的排列会受到中间空白(回车或空白)等的影响,因为空格也属于字符。这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。
13.为什么要初始化CSS样式?
---因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异
---当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
---最简单的初始化方法:*{margin:0px;padding:0px;}强烈不建议
---可以引入淘宝的样式初始化代码或从github下载(此处代码太多,就不写了~~~)
14.absolute和containing block(容器块)计算方式跟正常流有什么不同?
无论属于那种,都要先找到其祖先元素中最近的position值不为static的元素,然后再判断
1>若此元素为inline元素,则containing block 为能够包含这个元素生成的第一个和最后一个inline box的padding box(除margin ,border外的区域)的最小矩形;
2>否则:则由这个祖先元素的padding box构成,如果找不到,则为initial containing block.
3>补充:
a:static/relative:简单说就是它的父元素的内容框(即去掉padding的部分)
b:absolute:向上找最近的定位为absolute/relative的元素
c:fixed:它的containing block一律为根元素(html/body),根元素也是initial containing blcok
15.对BFC规范(块级格式化上下文:block formatting context)的理解?
(w3c css2.1规范中的一个概念,它是一个独立容器,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用)
一个页面是由很多个box组成的,元素的类型和display属性,决定了这个box的类型
不同类型的box,会参与不同的Formatting Context(决定如何渲染文档的容器),因此box内的元素会以不同的方式渲染,也就是说BFC内部的元素和外部元素不会互相影响。
创建规则:
根元素,浮动元素(float不是none),绝对定位元素(position取值为absolute或fixed),display取值为inline-block,tabel-cell,table-caption,flwx,inline-flex之一的元素,overflow不是visible的元素
作用:
可以包含浮动元素 不被浮动元素覆盖 阻止父子元素的margin折叠 阻止父子元素的margin折叠
16.css定义权重
以下是权重的规则:标签的权重为1,class的权重为10,id的选择器为100,一下例子是演示各种定义的权重值:
/*权重为1*/ div{}
/*权重为10*/ .class{}
/*权重为100*/ #id{}
/*权重为101*/ #id1 div{}
/*权重为10+1=11*/ .class1 div{}
/*权重为10+10+1=21*/ .class1,.class2 div{}
如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况
17.请解释一下为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式
浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留
1.使用空标签清除浮动
这种方法是在所有浮动标签后面添加一个空标签定义css .clear{clear:both}.弊端:就是增加了无意义的标签。
2.使用overflow
给包含浮动元素的父标签添加css属性overflow:auto;zoom:1;(用于兼容ie6)
3.使用after伪对象清除浮动
该方法只适用于非IE浏览器。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;
18.浮动元素引起的问题和解决办法?
浮动元素引起的问题:
(1)父元素的高度无法被撑开,影响与父元素同级的元素
(2)与浮动元素同级的非浮动元素(内联元素)会跟随其后
(3)若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构
解决方法:
使用CSS中的clear:both;属性来清除浮动可解决2.3问题,对于1问题,添加样式,给父元素·添加clearfix样式“
.clearfix:after{content:"";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}/*for IE/Mac*/
清除浮动的方法:
1.额外标签法:<div style="clear:both;"></div>(缺点:这个办法会增加额外的标签使HTML结构看起来不够简洁)
2.使用after伪类:#parent:after{content:"";height:0;visibility:hidden;display:block;clear:both;}
3.浮动外部元素
4.设置overflow:hidden/auto;
19.(面试题)移动端布局用过媒体查询吗?
css的媒体查询允许通过@media标签为特定媒体的浏览器样式,其中包含众多筛选,功能强大。
20.使用过CSS的预处理器吗?喜欢哪个?
SASS,SCSS.LESS(SASS,LESS没有本质区别,只因为团队前端都是用的SASS)
21.CSS优化,提高性能的方法有哪些?
将样式表放到页面顶部
不使用CSS表达式
不使用@import
不使用IE的filter
22.在网页中应该使用奇数还是偶数字体?为什么呢?
偶数字体
原因:像谷歌一些比较流行的浏览器一般会有个默认的最小字体,而且对奇数字体渲染的不太好看
先写到这里,下集CSS中篇再见~~~
CSS篇(上)的更多相关文章
- BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是大有裨益. 而更多的题目是我一路以来收集的,也有往年的,答案不确保一定正 ...
- 面试题2:BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇
BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇 Html篇: 1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident内核 Firefox:gecko内 ...
- BAT及各大互联网公司前端笔试面试题--Html,Css篇
注意 转载须保留原文链接(http://www.cnblogs.com/wzhiq896/p/5931347.html )作者:wangwen896 整理分享出来希望更多的前端er共同进步吧,不仅适用 ...
- BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇
BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇 2014/08/03 · Web前端, 开发 · CSS, HTML, 技术面试 分享到: 188 MongoDB集群之分片技术应用 ...
- (转)BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
BAT及各大互联网公司2014前端笔试面试题--Html,Css篇 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是 ...
- web前端面试试题总结---css篇
CSS 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的? (1)有两种, IE 盒子模型.W3C 盒子模型: (2)盒模型: 内容(content).填充(padding).边界(m ...
- 浏览器兼容性汇总--CSS篇
目录 CSS篇 1. cursor:hand VS cursor:pointer 2. innerText在IE中能正常工作,但在FireFox中却不行 3. ...
- BAT及各大互联网公司2014前端笔试面试题--Html,Css篇(昨天有个群友表示写的简单了点,然后我无情的把他的抄了一遍)
某个群友 http://www.cnblogs.com/coco1s/ 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础 ...
- YUI前端优化之javascript,css篇
三.JavaScript和CSS篇 JavaScript和CSS也是我们页面中经常用到的内容,对它们的优化也提高网站性能的重要方面:CSS:把样式表置于顶部避免使用CSS表达式(Expression) ...
随机推荐
- 基于FPGA的有限状态机浅析
前言:状态机大法好,状态机几乎可以实现一切时序逻辑电路. 有限状态机(Finite State Machine, FSM),根据状态机的输出是否与输入有关,可分为Moore型状态机和Mealy型状态机 ...
- thinkphp实现文件的下载
首先需要看一下大家使用的Thinkphp的版本,不同的版本使用的方法不同,(在导入公共函数的时候方式不同) 我用的是thinkphp3.2.2版本的,因此直接使用import()函数,直接把使用thi ...
- Python入门 - 生成随机数
生成随机数是编程中经常用到的功能,下面讲几种常用的随机函数randint,uniform, randrange: 一.生成随机整数 randint import random a = random. ...
- Redis-Nosql数据库入门
简介 Redis是Nosql数据库的一种,可基于内存亦可持久化的日志型.是一个Key-Value数据库,多用在缓存方面 安装 Windows 下载地址, 最新版本的Redis好像仅支持64位 Wind ...
- webpack中实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- 【转】用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程
原文链接:http://www.cnblogs.com/shuoer/p/7779131.html 用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程 首先解释下什么 ...
- thinkphp5.0 微信公众号接入支付宝支付
---恢复内容开始--- 真是无力吐槽这个需求了,想骂客户,好端端的非要在微信公众号接入支付宝,都知道微信公众号是拒绝支付宝的,屏蔽了支付宝,所以在微信公众号接入支付宝的话就必须手动复制链接跳出微信内 ...
- UWP 判断Windows10系统版本
, ); , ); , ); , ); if(VersionsHelper.Windows10Build15063) { }
- C# Winform 实现Ajax效果自定义按钮
技术看点 WinForm自定义控件的使用 自定义控件gif动画的播放 需求及效果 又来一波 C# GDI自定义控件show .这个控件已经使用几年了,最近找出来重构一下.原来是没有边框的,那么导致导航 ...
- C#真的过时了吗?
现在有一种言论:C#过时了!!! 有人说现在是BS的时代,C#开发BS网站的那一套,相对于Java.PHP来说,效率太低了! 有人说现在是移动互联网时代,C#作为微软主推的语言,无法开发移动应用成为其 ...
