Angular2 Service实践
引言: 如果说组件系统(Component)是ng2应用的躯体,那把服务(Service)认为是流通于组件之间并为其带来生机的血液再合适不过了。组件间通信的其中一种优等选择就是使用服务,在ng1里就有了广泛使用,而ng2保持了服务的全部特性,包括其全局单例与依赖注入。今天就来实践一下ng2的服务(Service)这一利器,来实现一个简单的音乐播放器,重点在于使用服务来进行音频的播放控制与全局范围的调用。
一、基本项目准备:
考虑到音频播放是个比较通用的服务,决定将其创建为一个单独的模块AudioModule,并且在里面新增音频服务主文件audio.service.ts,通用的音频控制中心组件audio-studio.component.ts,作为辅助的TS接口文件play-data.model.ts与audio.model.ts。
最终项目音频部分的目录结构如图所示:

二、创建服务:
ng2的服务,照官网的说法来解释,其实只是个带有Injectable装饰器的类而已,没有其他任何特殊的定义,所以非常简单,不过定义如此简单的服务却可以完成非常多酷炫的功能。
在TypeScript下定义变量有了public与private的访问级区分,所以定义服务通常套路就是,定义服务内使用的私有变量,在constructor构造函数中进行初始化操作,定义共有方法给服务的消费者使用。
专注于音频播放服务的场景,我们需要的私有变量有:
1.音频对象
用于通过JS进行H5音频的播放控制
2.播放列表数据
服务内部使用的播放列表概念,实际播放音频时都是从此列表中播放音频,服务的消费者可以调用接口来操作此列表
3.正在播放音频的参数
音频时长,当前进度以及播放模式(随机播放之类)等
4.播放时的轮询监听变量
用于音频播放过程中自动启动轮询,定时(每秒)更新播放参数,当音频暂停或停止时取消此监听
服务初始化时需要做的事情有:
1.创建音频对象
可直接使用document.createElement('audio'),但不需要将其添加到DOM中。
后续的播放控制均使用此对象来操作。
2.初始化私有变量
私有变量中播放列表是一个数组,成员的参数使用audio.model.ts来规范化,
必须包含一个Url参数存放播放源,以及其他可选参数
相同的播放参数也用一个play-data.model.ts来规范化
3.给音频添加onplay、onpause、onend等播放事件的监听
此服务提供的公有接口包括:
1. Toggle(audio)
判断传入的音频是否已在列表中,已存在则播放或暂停,若不存在则添加进来并播放
2. Add()
仅添加音频到列表中
3. Remove()
移除音频出播放列表,需要考虑好移除后对播放队列的影响,比如是否是正在播放的音频被移除等等
4. Next()
5. Prev()
上一曲与下一曲操作,需要考虑到播放模式
6. Skip()
进行播放进度的跳转
7. PlayList()
8. PlayData()
用于暴露服务所维护的两个数据(播放列表与播放参数),在指令中都是通过这两个接口来呈现数据的
服务的完整代码如下:
 audio.service.ts
audio.service.ts三、使用服务:
接下来要使用服务了,再ng2中服务也要依赖具体的模块,我们得音频服务依赖的就是自己的音频模块,在模块的provider列表中配置它:

@NgModule({
imports: [ CommonModule, SharedModule ],
declarations: [ AudioStudioComponent ],
exports: [ AudioStudioComponent ],
providers: [ AudioService ]
})

接下来要实现服务的消费者——AudioStudioComponent 了,步骤如下:

1.在构造函数中注入服务:
constructor(public audio: AudioService) { }
2.使用Add()方法添加音频:
audio.Add({Url: '/assets/audio/唐人街.mp3', Title: '唐人街-林宥嘉',
Cover: '/assets/img/2219A91D.jpg'});
audio.Add({Url: '/assets/audio/自然醒.mp3', Title: '自然醒-林宥嘉',
Cover: '/assets/img/336076CD.jpg'});

Add方法添加的音频如果是列表中仅有的一条音频则会直接播放,所以如此添加两条音频会直接播放第一条音频。
再在组件内实现一个Skip方法用于进度控制:
public Skip(e) {
this.audio.Skip(e.layerX /
document.getElementById('audio-total').getBoundingClientRect().width);
}
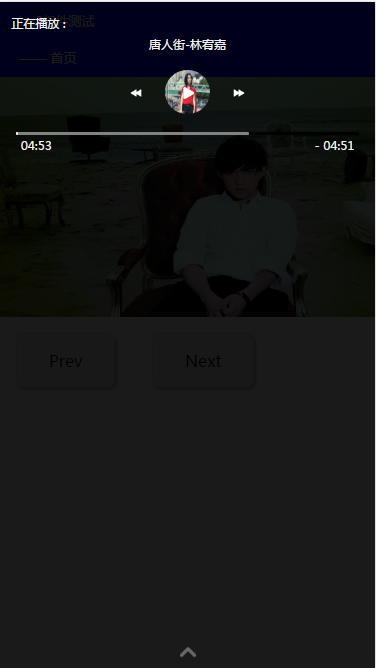
现在运行项目:


音频播放器的样式是崩塌的...因为这个组件是笔者另一个项目中直接copy过来了,在此demo项目中还没加上移动端rem适配,尴尬,不过大概的效果是展现出来了。
完整项目代码放在本人github上: https://github.com/yitimo/angular2-demo-yitim
四、总结:
总的来说ng2的服务光使用来说难度不高,关键在于如何来完美发挥服务的特性,来做数据共享传递,以及封装网络请求等都是很好的选择。另外本文没有专门去讲服务的一些问题点,但使用服务还是有一些需要注意的地方的,比如只能在单个模块中的provider中声明,尽量保持全局单例,以及在懒加载模块中会创建子注入器等,实际项目中还是要解决一些问题的。
Angular2 Service实践的更多相关文章
- Angular2 Service实践——实现简单音乐播放服务
引言: 如果说组件系统(Component)是ng2应用的躯体,那把服务(Service)认为是流通于组件之间并为其带来生机的血液再合适不过了.组件间通信的其中一种优等选择就是使用服务,在ng1里就有 ...
- 《转》Web Service实践之——开始XFire
Web Service实践之——开始XFire 一.Axis与XFire的比较XFire是与Axis2 并列的新一代WebService平台.之所以并称为新一代,因为它:1.支持一系列Web Serv ...
- Web Service 实践之 REST vs RPC
作者:朱涛 出处:http://www.cnblogs.com/mindsbook/archive/2009/11/17/web_service_RESTvsRPC.html Web Service ...
- angular2 service component
[component 需要通过 service 提供的接口 得到一些数据.这是最佳实践.] [由于 有 component 和 service 两个语义,所以出现了下面两种办法] 一,[service ...
- Angular2 Service获取json数据
在Angular2框架下一般交互解析json是要用到Service的,其实除了Service还是很多的,今天先写个最简单的前后端数据交互 嗯~~ 首先我先在app包下直接创建Service 好了 这里 ...
- 【三小时学会Kubernetes!(三) 】Service实践
服务Service Kubernetes 服务资源可以作为一组提供相同服务的 Pod 的入口.这个资源肩负发现服务和平衡 Pod 之间负荷的重任,如图 16 所示. 图16:Kubernetes 服务 ...
- webservice的讲解
Web Service实践之——开始XFire 一.Axis与XFire的比较 XFire是与Axis2 并列的新一代WebService平台.之所以并称为新一代,因为它: 1.支持一系列Web Se ...
- 透析SOA、RPC、SOAP、REST、ICE、ESB模型发展史
最初的程序全是单机程序,没有网络,没有RPC,更没有RESTful.程序猿写的东西孤独运行在单机上. 那时的程序猿们语言相通,参与开发同一套系统的团队可以面对面沟通. 网络出现了.网络,也带来变乱.网 ...
- Linux:配置samba服务
配置samba服务 一.简略教程 1.挂载系统 mount /dev/cdrom /mnt/cdrom2.创建用户:useradd linlin3.创建用户密码:passwd linlin4.在用户 ...
随机推荐
- 从 HTTP 到 HTTPS 再到 HSTS
近些年,随着域名劫持.信息泄漏等网络安全事件的频繁发生,网站安全也变得越来越重要,也促成了网络传输协议从 HTTP 到 HTTPS 再到 HSTS 的转变. HTTP HTTP(超文本传输协议) 是一 ...
- MySql COUNT(),SUM()组合用法
需求:统计工作室表的数量,按创建时间分组 问题:按创建时间分组,如何将计数后的结果求和 解决:用COUNT(DISTINCT col_name)讲每行计数为1,再求和分组 SELECT DATE_FO ...
- java web开发时的绝对路径与相对路径
相对路径 不以/开头的路径为相对路径,使用相对路径时的路径为当前访问的文件的父目录,即如果现在访问文件的路径为http://localhost:8080/项目名/目录/文件,那么使用相对路径时路径前缀 ...
- Spring配置文件的xsd知识点
今天在Spring配置文件中配置如下事务属性时,提示<tx is not bound(不受约束的),估计是配置文件的xsd没配置好. <!-- 2.配置事务属性 --> <tx ...
- CSS3笔记之第三天
CSS浮动 float:right 伪类: a:link {color:#FF0000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 * ...
- AVAssetWriter 硬编码bug解决
一.需求 直播助手在录屏过程中,产品要求跟随用户手机屏幕旋转,录屏的视频跟随旋转 二.实施方案 目前触手录,iTools PC端均已经实现该功能,并且该功能只适配iOS9和iOS10系统.猜测实现方案 ...
- Nginx + Memcached 实现Session共享的负载均衡
session共享 我们在做站点的试试,通常需要保存用户的一些基本信息,比如登录就会用到Session:当使用Nginx做负载均衡的时候,用户浏览站点的时候会被分配到不同的服务器上,此时如果登录后Se ...
- JavaScript实现全选和全不选
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- java开发3轮技术面+hr面 面经(MT)
一直没打理博客园 发现博客园阅读量好大,就把前段时间写的一个面经也搬过来咯,大家一起加油.... 作者:小仇Eleven 链接:https://www.nowcoder.com/discuss/37 ...
- poj 3694双联通缩点+LCA
题意:给你一个无向连通图,每次加一条边后,问图中桥的数目. 思路:先将图进行双联通缩点,则缩点后图的边就是桥,然后dfs记录节点深度,给出(u,v)使其节点深度先降到同一等级,然后同时降等级直到汇合到 ...
