H5开发中的故障
本篇博文会不断的收录我在做H5页面时遇到的问题以及解决方案,当然有的问题,我也没有遇到好的解决方案,所以如果你有解决的办法,请务必不吝赐教!
H5开发中的故障
- 音频或者是含有声音的视频在chrome下无法自动播放
- 移动端 Iframe滚动条问题
- 微信APP返回按钮不刷新页面
- 返回上一页
- 分享内容动态改变
- 跨域的分享链接
[..持续更新中..]
音频或者是含有声音的视频在chrome下无法自动播放
在新版本的 Chrome下音频或者是带有声音的视频如果设置了自动播放,便会被浏览器视为噪音而被屏蔽,解决的办法很简单,那就是为 vidoe 或者是 audio 添加一个 muted 属性一开始就为静音状态,然后调用一个异步JS来将音量调整为100。
setTimeout(function(){ oVideo.volume=100 }, 100);
移动端 Iframe滚动条问题
实际上 iframe 在移动端上的应用非常少,这里要友情提示下:“能不用,就坚决不用”。这是因为在移动端浏览器上其 bug 太多,而且在低版本与高版本中的 Android或者是 IOS中也不尽相同。
本人因为需要在移动端上通过 iframe 来嵌套登录注册的需求,所以就遇到了一个活生生的教训,“滚动条不出现,或者是不能滚动”。并且由于手上可供测试的机型太少,所以我大致总结了 iframe 在移动端的出现问题的情况:
首先,在低版本的 IOS或者是 Android上,给 iframe 设置 overflow:scroll 并不会出现滚动条,或者说根本就没有滚动条。
对于这种问题,我们可以通过为被嵌套页面(也就是iframe中的页面)设置滚动条,从而在iframe中进行滚动来解决。
而在高版本的 IOS或者是 Android中已经可以支持 iframe 出现滚动条,但是在 IOS中却还有一个问题,那就是一旦 iframe 或者是其上级元素只要应用了position:fixed 定位就会导致滚动条失效。
解决这一问题也很简单,那就是在避免采用 position:fixed 定位,使用其它定位方式进行替代。
也或者可以给iframe所在页面定义如下样式:
body,html{width:100%;height:100%}
iframe{width:100%;height:100%}
但是,如果你必须要使用 position:fixed 定位,并且还需要 iframe 出现滚动条这种过分的要求,实际上,也不是不可以,在 webkit的私有扩展中有这样一个 CSS属性:-webkit-overflow-scrolling 它用于控制所应用的元素是否具有滚动的回弹效果。它有两个取值,默认值为 auto 表示一般滚动效果,还有一个 touch 的取值,表示开启回弹滚动效果。
而 -webkit-overflow-scrolling有一个特别的使用方式,利用它我们就可以实现想要的效果。首先为 iframe 再包裹一层。
<div class="wrap">
<iframe frameborder="0"></iframe>
</div>
然后为这个包裹层应用 -webkit-overflow-scrolling:touch 属性,并且这个包裹层一定要是 fixed定位。
.wrap{
position:fixed;
width:100%;
height:100%;
left: 0;
top: 0;
-webkit-overflow-scrolling: touch;
overflow-y:scroll;
}
iframe{
width: 100%;
height: 100%;
}
通过测试发现,这种实现方式虽然可以二者兼得,但是依然避免不了在低版本的IOS(估计在IOS8及以下)出现不能滚动的问题。因此实际使用时要做好取舍。
当然,如果你有更好,更完美的解决办法,请与我联系!
微信APP返回按钮不刷新页面##
该问题出现在 iphone7的微信上,当一个活动存在多个页面,那么如果进入第二个页面时,再点击微信 app上的返回按钮,虽然可以返回 history中的上一级页面,但是会出现页面内容没有刷新还是最后跳转时的状态。
解决方案很简单,那就是每进入到一个页面,都会去判断这个页面是否是从缓存中读取的,如果是则强刷页面。
实现这个功能,我们可以利用 window.onpageshow 事件的 pageTransitionEvent 对象来判断当前页面是否从缓存中读取。
具体代码:
let isIphone = /iPhone/.test(navigator.userAgent);
if(isIphone){
window.onpageshow=function(event){
if(event.persisted){
location.reload(true);
}
}
}
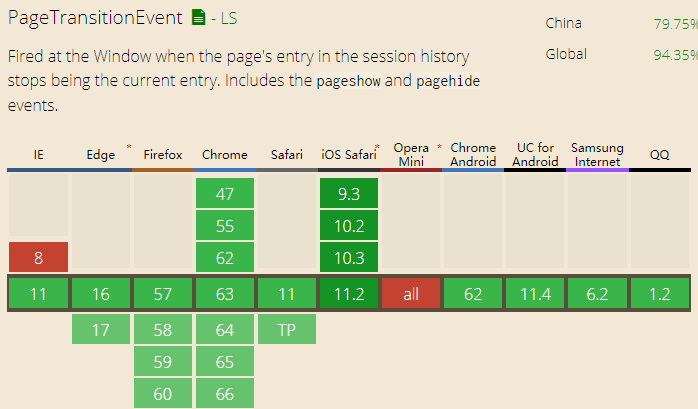
persisted 是 pageTransitionEvent对象中的一个属性,它的返回值是一个布尔值,用于表示页面是否从缓存中读取。 关于 onpageshow事件的兼容性,可以看下图

pageshow 事件对应的还有一个 pagehide事件,它们与我们常见的 onload, onunload 事件有很大的相同之处,都是页面打开时就会触发,但是不同的是,pageshow、pagehide则在页面被打开或者是关闭时触发,而 onload 则是等待页面资源加载好后才会触发,并且一旦页面是从缓存中读取时就不会触发 onload事件。
返回上一页
不论是PC端还是移动端 ,“返回上一页”功能总会有用到的时候,在PC端,我们使用 history.go(-1) 就可以返回上一页,但是在移动端事情总会变的复杂些,例如用户是通过扫码或者是点击app中分享的链接从而使用app内嵌的webview 来打开页面,此时再使用 history.go(-1) 便会不准。
history.length //=> 1
因为上一页的来源是一个二维码或者是 App中的对话框。
解决这一问题可以通过 document 的 referrer 属性获取来源的地址。如果来源地址是一个空,那么我们默认向活动集合的首页跳转。
if(document.referrer === ""){
$('.back-btn').attr('href','/');
}else{
$('.back-btn').attr('href',document.referrer);
}
关于 referrer 需要注意以下几种情况会导致其值为空,也就是无法获取上一级的来源页面。
- 通过外部条件(扫码)进入页面;
- 在地址栏中直接输入页面地址;
- 使用
location.reload()刷新(location.href或者 location.replace() 刷新有信息); - 从一个https协议的页面进入到http协议的页面时;
- a 标签设置了
rel="noreferrer"(兼容IE7+); - meta标签来控制不让浏览器发送referer,例如
<meta content="never" name="referrer">
参照上述限制的因素,我们可以说referrer 不仅可以解决移动端的返回上一页问题,反而它更适用于移动端。
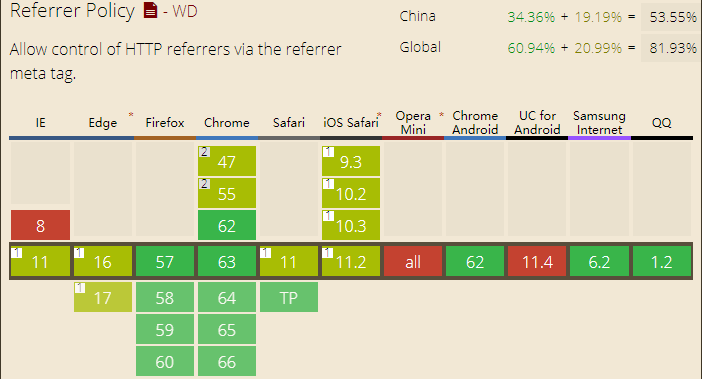
下面是 referrer 兼容性情况:

关于 referrer 它还有一个安全方面的应用,例如 CSDN 就是通过它判断用户进入资源的下载页时是否是从该资源的主页来的,而非是通过盗链的方式进来的。
JSSDK 分享内容动态改变
我们通常使用 微信的JSSDK时,都会根据后台返回的签名、时间戳、appid等参数直接注入权限,并且会直接将分享的内容在 wx.ready() 方法中进行初始化。
wx.ready(function(){
let share = {
title:'',
link:'',
desc:''
};
wx.onMenuShareTimeline({
title: share.title,
link: share.link,
imgUrl: share.imgUrl,
desc: share.desc,
success: function() {
shareAdd();
}
});
})
那么,如果分享的内容是动态改变的那该怎么办呢?
其实,很简单只要将 wx.ready() 中为每个分享方式进行处理的功能,按照自己所需要的分享内容再跑一边即可。
JSSDK 跨域的分享链接
微信的JSSDK中,我们通过为每一种分享方式指定 link 属性的值来决定分享出去的链接是什么,但是在微信中有一个限制,那就是如果分享的链接与当前页面的链接不在同一个域(即存在跨域的情况)link 属性指定的值将会失效,并且默认是当前页面的链接。
解决这一问题,需要后台的小伙伴协助了,可以让后台的小伙伴在当前活动域名下建立一个新的接口,例如 share.html,这个接口只有一个功能,那就是一旦访问这个接口(页面)就跳转到我们需要分享的那个地址。最后将这个分享的接口地址作为 JSSDK 的 link 属性的值。
H5开发中的故障的更多相关文章
- H5开发中的问题总结
最近公司做了一个出行日记的项目,里面的页面十多页,天天加班,做到吐血.总体来说,写页面的时候虽然是十多个页面,其实难度还是在每个页面的特效上.公司是易到用车,出行日记的页面在APP里有生成入口,有兴趣 ...
- H5开发中遇到的问题及解决办法
记不得什么时候进行H5开发的学习了,只知道是从2016年8月1日开始修复Bug,计划每天把学到的东西以及遇到问题时候的解决方案都记录下来,希望自己能够坚持下去,每天积累一点,希望有所进步吧. 1.Th ...
- h5开发中,利用微信或者QQ登陆以后获取用户头像在canvas画布显示问题
在实际开发上先的h5页面产品中,总会遇到各种坑,好多坑都是安卓和iPhone端兼容的问题(用电脑谷歌浏览器输入 chrome://inspect/#devices可以用手机USB调试,打开) eg: ...
- H5 开发中常见的小问题
1.解决 浏览器 返回按钮不刷新的问题 window.onpageshow = function(event) { if (event.persisted) { window.location.rel ...
- 移动端H5开发中的常见问题处理
1.问题之合成海报: 功能技术:http://html2canvas.hertzen.com 问题描述:合成模糊.合成区域内容错位,合成不完整,合成边缘白条等. 解决方案:如有页面布局正常合成错位的, ...
- 在移动端H5开发中(关于安卓端position:fixed和position:absolute;和虚拟键盘冲突的问题,以及解决方案)
一.在开发移动端webapp时,我们经常会遇到这样的问题,当我们需要在页面底部固定一个logo或者说明时,往往会采用position:fixed进行固定定位或者absolute定位到最底部 这是一个很 ...
- h5开发中所遇到的兼容性及所遇到的常见问题
1. 移动端border1px问题 <script> var viewport = document.querySelector("meta[name=viewport]&quo ...
- H5开发APP考题和答案
{ "last_updated": { "$date": 1544276670569 }, "page_count": 1, "a ...
- 【移动前端开发实践】从无到有(统计、请求、MVC、模块化)H5开发须知
前言 不知不觉来百度已有半年之久,这半年是996的半年,是孤军奋战的半年,是跌跌撞撞的半年,一个字:真的是累死人啦! 我所进入的团队相当于公司内部创业团队,人员基本全部是新招的,最初开发时连数据库都没 ...
随机推荐
- 最重要的 Java EE 最佳实践
參考:IBM WebSphere 开发人员技术期刊: 最重要的 Java EE 最佳实践 IBM WebSphere 开发人员技术期刊: 最重要的 Java EE 最佳实践 2004 年 IBM® W ...
- 两款主流项目管理软件PK,哪个更好用?
两款主流项目管理软件PK,哪个更好用? 一.产品介绍 JIRA是Atlassian公司出品的项目与事务跟踪工具,被广泛应用于缺陷跟踪.客户服务.需求收集.流程审批.任务跟踪.项目跟踪和敏捷管理等工作领 ...
- mybatis关联
title: mybatis关联 date: 2017-12-18 18:00:30 tags: - [mybatis] categories: - [编程] - [开发工具] permalink: ...
- redis集群配置,spring整合jedis,缓存同步
前台的商品数据(图片等加载缓慢)查询,先从redis缓存查询数据. redis是一个nosql数据库,内存版数据库,读取速度11w/s.本身具有内存淘汰机制,是单线程服务器(分时操作系统),线程安全. ...
- Robotframework-Appium系列:登录操作
之前Appium的环境已经配置完成(参考Robotframework-Appium系列:安装配置),接下来就是如何使用Appium来完成我们的apk的测试工作. 一.环境准备 所需的软件列表如下 Ro ...
- FormData自定义上传图片
由于前段时间的项目中 涉及到图纸的上传 前端大神很随意的扔给我一个页面 让我自己修修改改 找了好几个素材站都没有找到合适的上传插件 最后不得已 用formdata 写了一个 顺便记录下吧 html 代 ...
- 服务器端语言go之开篇分享
由于之前看过其他脚本语言,此时看服务器端语言go语法时也短短用了半天的时间,如图1所示,是个人学习go语法的目录截图,学习网址:菜鸟网站,为了个人方便学习和记忆,因此写下本篇文章,在本篇文章里我主要是 ...
- Add to List 349. Intersection of Two Arrays
Given two arrays, write a function to compute their intersection. Example:Given nums1 = [1, 2, 2, 1] ...
- yum 命令详解
一. yum 作用: yum 命令是在Fedora 和RedHat 以及SUSE 中基于rpm 的软件包管理器,它可以使系统管理人员交互和自动 ...
- 8.nginx防DDOS
配置详解,查看链接:http://www.myhack58.com/Article/60/sort096/2015/59453.htm 配置文件: http { #白名单 ...
