根据选中不同的图元来显示不同的属性面板changePropertyPane.html
在现实生活中,我们有很多时候需要根据选中不同的东西来获取不同的属性,并且就算是同类型的东西我们有时也希望显示不同的属性,就像每个人都有不同的个性,可能会有相同点,但是不可能完全相同。
根据这个思想,我写了一个小例子一共还不到一百行,用的是HT For Web,通过选中不同的图元来展现不同的属性。
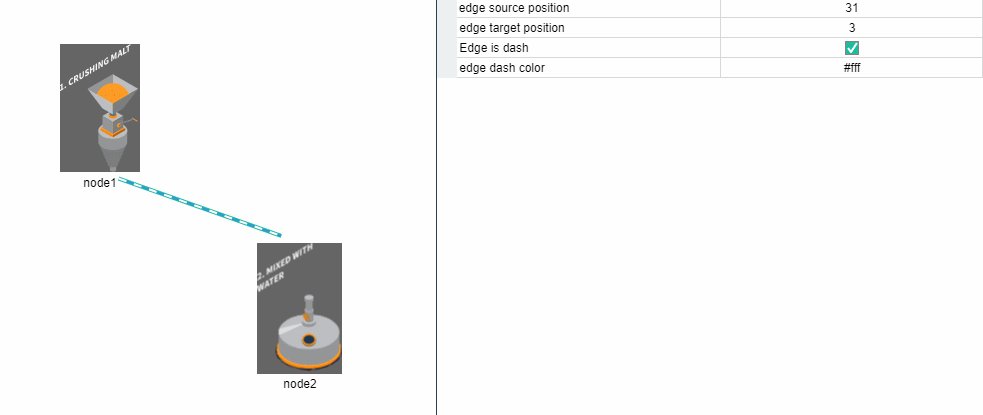
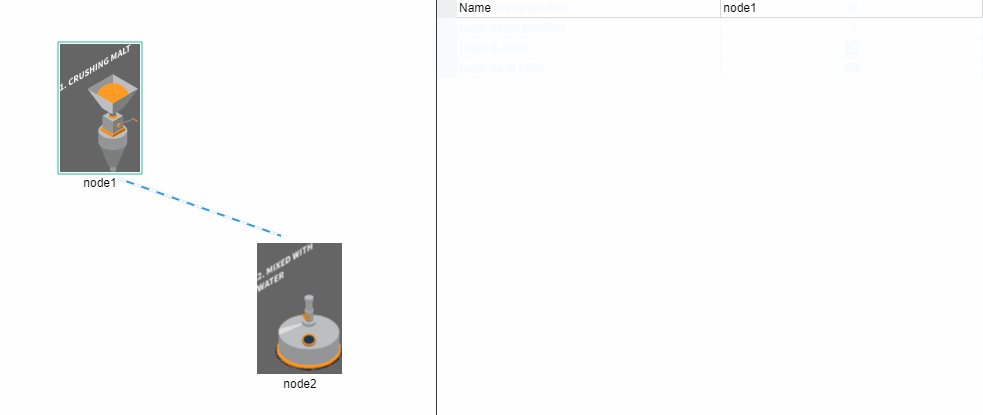
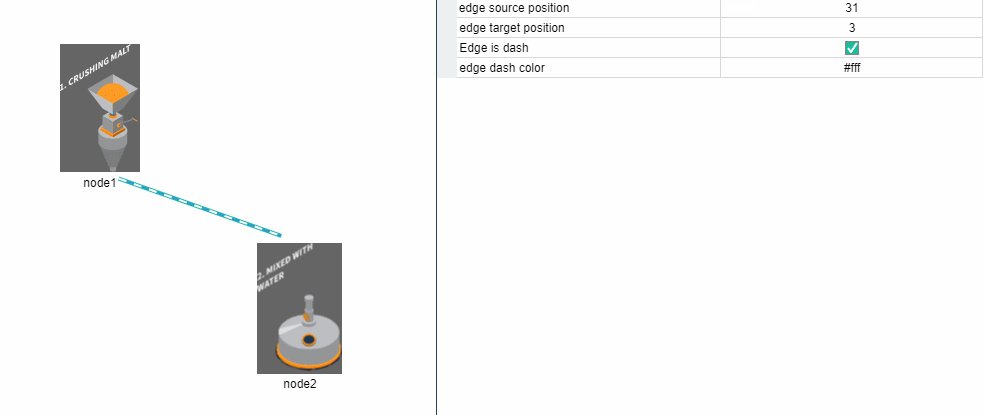
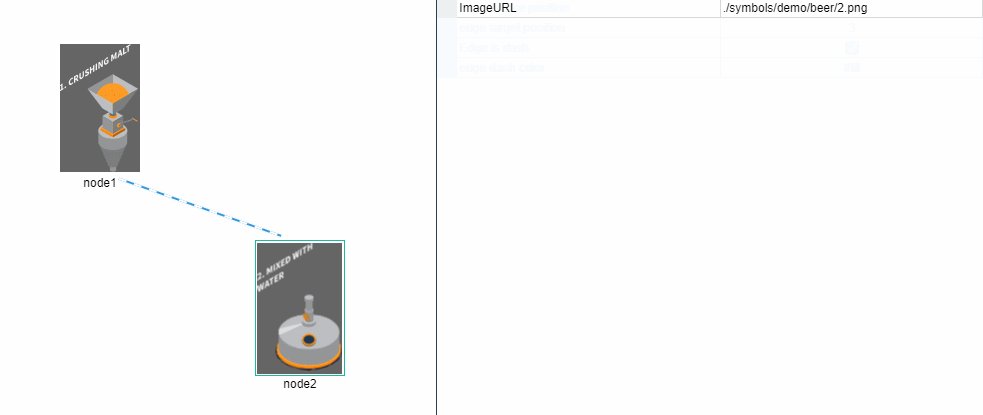
先来看看效果图:

ht的包里面封装了很多很有用的函数和组件以及对象,非常方便,如:创建一个节点,只需要new ht.Node(),再将这个节点添加到数据容器中去即可。在这边我自定义了一个属性“serveType”,用来判断是哪一个节点。中间的连线也是ht自带的,只需要new ht.Edge(source, target),再将这个连线添加到数据容器中。你们会注意到我一直有提到数据容器,数据容器在ht中是最基础也是最重要的一个知识点,这里我不多说,大家可以参考HT for Web 数据模型手册。
在这个例子中我将左右两边分开来,用的是ht.widget.SplitView()组件来分开的,具体可参考HT for Web 分割组件手册,一般也是声明一下,再添加到底层div中去。ht所有的操作都是基于d底层div的,然后在底层div上的canvas上绘图。
要说属性面板,ht中的property(HT for Web 属性组件手册)是真的很方便,声明之后直接调用封装好的方法即可获得我们默认的样式和位置, 上图中右边部分即属性面板。
属性面板中有一个方法setProperties,当设置这个函数的参数为空时,当前属性就会被全部清空,这样在我切换不同的图元时,属性列表不会把不属于这个图元的属性也添加上去。我是如何将同一类型的图元分到一起的呢?通过判断当前选中的图元是ht.Node还是ht.Edge类型,我用了instanceof来判断。
if(data instanceof ht.Node){
//...
}
else if(data instanceof ht.Edge){
//...
}
因为各个图元的属性在这个例子中是没有共同性的,所以必须自己一个一个写,属性的添加方式如下:
property = new ht.Property();
property.setName('name');
property.setDisplayName('Name');
propertyModel.add(property);//属性模型,属性是添加到属性模型上再添加到属性面板上的
根据选中不同的图元来显示不同的属性面板changePropertyPane.html的更多相关文章
- Revit中如何控制图元的显示与隐藏
Revit建模过程中经常会遇到图元的相互遮挡的情况,为了将一些图元显示出来,就需要将一些不需要显示的图元隐藏掉,这就需要用到"隐藏/重置"工具,在Revit绘图窗口左下角提供了一排 ...
- WinForm(C#)CheckedlistBox绑定数据,并获得选中的值(ValueMember)和显示文本(DisplayMember)
本文中我将和大家讨论关于在WinForm开发中给CheckedlistBox空间绑定数据源,并获取控件中选中的所有元素的显示文本(DisplayMember)和对应的实际值(ValueMember)的 ...
- tableview 选中一行后,不显示选中颜色
tableview 选中一行后,不显示选中颜色 千万不要将tableview的allowsSelection设置成NO,那样的话可能导致tableview不能响应点击动作. 应该使用:cell.sel ...
- 5.用JQuery实现选中select里面的option显示对应的div
用JQuery实现选中select里面的option显示对应的div HTML: <select name="" onchange="select(this)&q ...
- C# 如何定义让PropertyGrid控件显示[...]按钮,并且点击后以下拉框形式显示自定义控件编辑属性值
关于PropertyGrid控件的详细用法请参考文献: 1.C# PropertyGrid控件应用心得 2.C#自定义PropertyGrid属性 首先定义一个要在下拉框显示的控件: using Sy ...
- Freemarker不显示对象的属性
Freemarker不显示对象的属性 今天使用Freemarker在springboot项目中通过模板生成一些html文件.但是发现没有显示对象的属性. 找了很长时间,终于发现不显示对象的属性可能是两 ...
- WPF一个对象显示多个属性
一个对象显示多个属性使用模板的方法: 如图: <dataTemplate x:key="MyDataTemplate">
- 定义一个Person类,其中包括:1.定义属性:姓名、年龄、民族作为成员变量。定义静态成员变量:人数2.定义构造方法:对成员变量进行初始化。3.定义多个方法:分别显示相应的属性值,例如getName(){System.out.print("名称="+name+";"); }4.定义一个方法“成长”:实现年龄的增加,每执行一次年龄增加1
题目显示不全,完整题目描述: (1)定义一个Person类,其中包括:1.定义属性:姓名:年龄:民族作为成员变量.定义静态成员变量:人数2.定义构造方法:对成员变量进行初始化.3.定义多个方法:分别显 ...
- echarts —— tooltip 鼠标悬浮显示提示框属性
最近一直在使用echarts,当然也被其中的各种属性整的头大,记录一下其中遇到的问题. tooltip:鼠标悬浮时显示的提示框. 今天想要记录的是[自定义提示框的内容],如下图,鼠标悬浮时提示框内显示 ...
随机推荐
- 201521123101 《Java程序设计》第5周学习总结
1. 本周学习总结 2. 书面作业 1. 代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能否编译通过?哪句会出现错误?试改正该错误.并分析输出结果. 不能 ...
- 201521123036 《Java程序设计》第3周学习总结
本周学习总结 初学面向对象,会学习到很多碎片化的概念与知识.尝试学会使用思维导图将这些碎片化的概念.知识组织起来. 书面作业 Q1:代码阅读 public class Test1 { private ...
- java课设
1.代码截图: 2.设计思路 建立GUI界面,系统产生一个随机数(对用户不可见),然后用户输入猜测数,系统根据用户每次输入的数据给出评语(偏大,偏小,猜测成功).当用户最终猜测成功后,就把当次的随机数 ...
- javascript:12种JavaScript MVC框架之比较
Gordon L. Hempton是西雅图的一位黑客和设计师,他花费了几个月的时间研究和比较了12种流行的JavaScript MVC框架,并在博客中总结了每种框架的优缺点,最终的结果是,Ember. ...
- [Android FrameWork 6.0源码学习] View的重绘过程之Draw
View绘制的三部曲,测量,布局,绘画现在我们分析绘画部分测量和布局 在前两篇文章中已经分析过了.不了解的可以去我的博客里找一下 下面进入正题,开始分析调用以及函数原理 private void pe ...
- org.springframework.expression.spel.SpelEvaluationException: EL1011E: Method call: Attempted to call method test() on null context object
前言 本文中提到的解决方案,源码地址在:springboot-thymeleaf,希望可以帮你解决问题. 至于为什么已经写了一篇文章thymeleaf模板引擎调用java类中的方法,又多此一举的单独整 ...
- java基础知识6-- 抽象类,抽象方法,接口,构造方法,类方法等易混淆的知识点
一.抽象类和抽象方法 (B 继承 抽象类A) 抽象类:有抽象方法的一定是抽象类 抽象方法:方法名前有abstract修饰,且方法没有方法体,即{},不需要实现任何功能,只是声明 1.抽象类中的方法有 ...
- 笔记|《简明Python教程》:编程小白的第一本python入门书
<简明Python教程>这本书是初级的Python入门教材,初级内容基本覆盖,对高级内容没有做深入纠结.适合刚接触Python的新手,行文比较简洁轻松,读起来也比较顺畅. 下面是我根据各个 ...
- windows10 下安装node失败 出现2502 2503的解决办法
下载node出现以下异常 : the install has encountered an unexpected errer installing this package.this may i ...
- css预处理器less和scss之sass介绍(二)
本来打算整理jQuery Mobile来着,但是没有研究明白,所以接着上个周的继续介绍... [scss中的基础语法] 1.scss中的变量 ①声明变量:$变量名:变量值 $width:100px ...
