【转载】CSS font关键字属性值的简单研究
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/
原文链接:http://www.zhangxinxu.com/wordpress/?p=5214
一、font关键字初窥初探
我们使用font属性,多半用做缩写,例如:
宋体-simsun-14px
.font { font: 14px simsun; }
其语法如下:
[ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ]
||表示或,?为正则通用示意,表示0个或1个。仔细观察上面的语法,会发现,<'font-size'>和<'font-family'>后面没有问号,也就是是必须的,不可省的。
换句话说,font缩写要想生效,字体大小和字体是两个必不可少的属性值,其他字重,字样以及行高都是可缺省的。background虽然也支持缩写,但是呢,其并没有需要2个属性值同时存在的限制。
但是呢,我估计绝大多数小伙伴都不知道,font属性还支持关键字值,如下语法示意:
font:caption | icon | menu | message-box | small-caption | status-bar
如果你设置font属性为上面中的一个值,就等同于设置font为操作系统该部件对应的font,也就是说直接使用系统字体。咦,怎么有似曾相识的感觉,其实我之前有介绍过类似的,就是CSS color,background-color等颜色相关属性,也是同样可以直接使用系统颜色的,例如Highlight关键字就是控件选中时候的颜色,具体可参见此文:“CSS1-CSS3颜色知识知多少?”。
那font这里关键字又对应系统中的那些部位的字体呢?
二、font关键字密探
根据W3C官方维基的解释,各个关键字的含义如下:
- caption
- 包含说明文字控件的字体(如按钮,下拉等)。
- icon
- 标签图标使用的字体。
- menu
- 菜单使用的字体(如下拉菜单和菜单列表)。
- message-box
- 弹框盒子里面使用的字体。
- small-caption
- 标记小控件使用的字体。
- status-bar
- 窗体状态栏使用的字体。
例如:
.caption { font: caption; }
需要注意的是,使用关键字作为属性值的时候,必须是独立的,不能添加font-family或者font-size之类,这和缩写不是一个路子的如果你font使用关键字所谓缩写字体值,例如:
.font { font: 14px menu; }
此时的menu是作为自定义的字体名称存在的,而不是表示系统的menu菜单字体。
根据Dreamweaver的显示,还有如下系统字体关键字(规范以外的):button, checkbox, checkbox-group, combo-box, desktop, dialog, document, field, hyperlink, list-menu, menu-item. menubar, outline-tree, password, pop-up-menu,pull-down-menu, push-button, radio-button, radio-group, range, signature, tab, tooltip, window, workspace.
三、font关键字现形
眼见为实,有些事情,要亲手经历才能有感触。您可以狠狠地点击这里:CSS font关键字属性值表现测试demo (每个测试项点击会显示应用的字号字体和行高)
首先是window7系统下,Chrome, FireFox和IE浏览器下的效果截图:



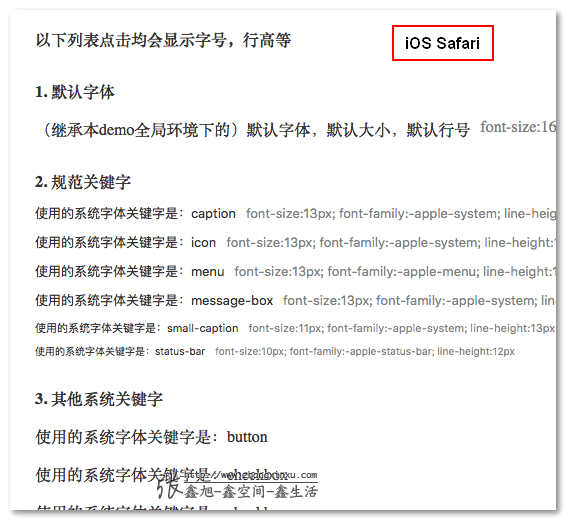
在iOS9系统下,Chrome浏览器和Safari浏览器效果为:


从上面的实践结果可以看出:
- 规范文档里面提到的关键字所有浏览器都支持。根据MDN的显示,兼容性应该如下:
特征 Chrome Firefox (Gecko) Internet Explorer Opera Safari (WebKit) 缩写 1.0 1.0 (1.0) 3.0 3.5 1.0 (85) 字体字体 1.0 1.0 (1.0) 4.0 6.0 1.0 (85) 支持 font-stretch值(Yes) 43 (43) ? ? ? 但是各个浏览器的具体支持有些细节差异。首先字体不一样,这个我们是预料之中的,毕竟使用系统字体,不同系统默认字体不一样;然后不同关键字在不同浏览器不同系统下的字体大小不一样。例如,window下Chrome
caption字体大小16px,而iOS下只有13px. 因此,在实际使用时候,我们还需要在下面再设定下font-size大小来保证一致性。 - 非规范标准的字体基本上浏览器都不支持,只有FireFox浏览器支持一部分,但是需要添加私有前缀
-moz-,例如:font: -moz-button;
因此,实际应用价值不大。
- 另外,webkit浏览器还支持其他关键字,例如:
font:-webkit-body
四、font关键字的裨益价值与应用场景
扯了这么多,那font关键字值的价值如何?有没有合适的使用场景呢?有,且非常需要。
在很久以前,也就是IE6,IE7壮年的时候,平台设备有限,系统支持的中文字体也有限,我们基本上都是宋体到底。
但是,如今,对吧,微软雅黑,思源黑体,以及iOS系统使用的什么黑体,手机Android使用的默认字体之类,都比宋体好看,而后者中文字体要比微软雅黑更好看。
我们目前不想使用宋体,基本上就是使用微软雅黑字体:
.font { font-family: 'microsoft yahei'; }
但是,我就遇到过这样子的需求,iOS系统下不要使用微软雅黑字体,不好看,没有自带的中文英文字体好看,希望iOS系统下不要使用微软雅黑字体。怎么整?JS浏览器判断,CSS hack搞起?
不要这么烦了!10多年前浏览器就已经支持了这种功能,就是font值直接是系统关键字。
对照我们上面测试的最终效果图们,我们可以(三选一即可):
body {
font: menu;
font-size: 16px;
}
body {
font: small-caption;
font-size: 16px;
}
body {
font: status-bar;
font-size: 16px;
}
就可以实现window系统下微软雅黑,其他系统使用默认字体的效果。OK,这些默认的中英文字体要比浏览器内置的字体好看很多,尤其英文字体这一块,例如IE浏览器默认是衬线字体,不好看。使用font关键字则是系统界面使用的无衬线字体,就舒服多了。
【转载】CSS font关键字属性值的简单研究的更多相关文章
- CSS font 复合属性的顺序
CSS 参考手册 实例 在一个声明中设置所有字体属性: p.ex1 { font:italic arial,sans-serif; } p.ex2 { font:italic bold 12px/20 ...
- CSS背景特殊属性值
CSS代码示例-背景附着属性(background-attachment)-[背景图固定不动,不跟随滚动条滚动]:<html><head><title>背景附着属性 ...
- CSS定位的属性值
关于CSS定位都是老生常谈的问题了,不过有一个问题,最新的属性值在某些网站上并没有被更新到教程上 下面我记录一下 position现在有五个属性值 1.static:静态定位,没有特殊的定位规则,遵循 ...
- 原生js使用getComputedStyle方法获取CSS内部属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式, 1.下面的方法只能JS只能获取写在html标签中的写在style属性中的值(style=”…”),而无法获取定义在<style ...
- CSS字体样式属性
font-size 字号大小 一般推荐使用相对长度(px ,em),不推荐使用绝对长度(in,cmm,mm,pt) font-family 字体 1.可以同时指定多个字体,中间用英文状态的逗号隔开,英 ...
- css的五种属性值----在路上(21)
在CSS中,每个属性的属性值都有一定的范围,并且不同类型的属性值有不同的值.对于一个属性,必须取得正确的属性值,才能被浏览器正确地解释,因此一定要弄清每种类型的属性值范围.在CSS中属性一般有以下几种 ...
- 常见标签的默认属性值及相互作用——关于CSS reset的思考
在现在的网站设计中使用reset.css用重置整个站点的标签的CSS属性的做法很常见,但有时候我们已经为了reset而reset,我们经常看到这样的reset代码 div{ padding:0px; ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- 转载Entity Framework 4.1 DbContext使用记之三——如何玩转实体的属性值?
Entity Framework 4.1 DbContext使用记之一——如何查找实体? DbSet.Find函数的使用与实现 Entity Framework 4.1 DbContext使用记之二— ...
随机推荐
- 软件工程HW1-四则运算软件
题目描述 程序自动生成小学四则运算题目,用户输入每道题的答案之后,将答错的题目标出并计算此次答题的正确率. 项目链接 我的项目 项目运行截图 个人软件过程 此次开发的四个步骤: 1):需求分析 2): ...
- 201521123034《Java程序设计》第六周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 注1:关键词与内容不求多,但概念之间的联系要清晰,内容覆盖 ...
- 201521123059 《Java程序设计》第三周学习总结
1. 本周学习总结 2. 书面作业 1.代码阅读 public class Test1 { private int i = 1;//这行不能修改 private static int j = 2; p ...
- 201521123007《Java程序设计》第1周学习总结
1. 本周学习总结 了解了JAVA语言的发展历史及特点,还有JDK.JRE.JVM三者之间的关系,安装并设置JAVA开发平台,使用Notepad++和Eclipse编辑器编写JAVA程序并运行,学会使 ...
- java课程设计--WeTalk(201521123072秦贞一)
在线群聊系统 1,团队课程设计博客链接 http://www.cnblogs.com/slickghost/p/7018105.html 个人负责模块或任务说明 负责模块:界面设计与实现 2,自己的代 ...
- 201521123092《java程序设计》第十周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 1.finally 题目4-2 1.1 截图你的提交结果(出 ...
- HTML 自动、手动切换轮播 from:金水
.自动.手动切换轮播 body代码: <div id="tuijian"> <div class="pages" id="p1&qu ...
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- grep与正则表达式基础
目录 grep 正则表达式 grep用法简介 我们介绍GREP的用法,主要用于匹配行,我们借助下面的正则表达式来介绍如何使用grep,还有就是正则表达式在linux中是极为重要的一部分. 命令:gre ...
- Hibernate第七篇【对象状态、一级缓存】
前言 本博文主要讲解Hibernate的细节-->对象的状态和一级缓存- 对象状态 Hibernate中对象的状态: - 临时/瞬时状态 - 持久化状态 - 游离状态 学习Hibernate的对 ...
