vue-cli中如何引入jquery
前言
虽然vue不推荐直接操作DOM,而且也提供了操作DOM的方式。但是在某些时候还是要用到jquery(囧),那么如何在使用vue-cli的时候引入jquery呢?
安装
国内镜像 cnpm 安装
cnpm install jquery --save-dev
配置
webpack有providePlugin插件,可以自动引入模块。所以需要在项目工程的webpack.base.config.js中添加以下配置:
const webpack = require('webpack')
plugins: [
new webpack.ProvidePlugin({ //引入Jquery
$: 'jquery',
jQuery: 'jquery',
'window.jQuery':'jquery'
})
]
解决报错
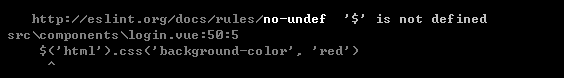
加入以上配置之后,再项目文件中使用'$',发现还是会报错 --- eslint报错

eslint认为没有声明,需要在eslintrc.js中加入globals配置
globals: {
'$': false,
'jquery': false
}
这样就可以正常调用‘$’了
注意
修改配置后要停掉项目,重新启动才会生效。
vue-cli中如何引入jquery的更多相关文章
- vue工程化之项目引入jquery
既然写项目,那么少不了用jq,那我们就引入进来吧 1.因为已经安装了vue脚手架,所以需要在webpack中全局引入jquery 打开package.json文件,在里面加入这行代码,jquery后面 ...
- vue框架(三)_vue引入jquery、bootstrap
一.vue安装jquery 1.按照之前博客的内容,新建一个vue工程. 2.在项目文件夹下,使用命令npm install jquery --save-dev 引入jquery. 3.在build/ ...
- 如何在vue-cli webpack中全局引入jquery
1.首先执行:npm install jQuery --save-dev,在package.json里加入jQuery. 2.修改build下的webpack.base.conf.js 方法一: 首 ...
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- vue-cli webpack 中全局引入 jquery
1.安装 jquery npm install jquery --save-dev 2.修改 webpack.base.conf.js 方法一 首先加入: const webpack = requir ...
- Vue-axios 在vue cli中封装
common/post.js import axios from 'axios' // 引入axios import qs from 'qs' // 引入qs axios.defaults.baseU ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
随机推荐
- 201521123097《Java程序设计》第四周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 在本周的学习中,我知道了在类的定义里,还学习到了抽象类以及抽象方法的使用格式. 2. 书面作 ...
- 201521123062《Java程序设计》第2周学习总结
1.本周学习总结 声明一个变量后必须对变量进行显式的初始化: 各种数据类型,运算符,表达式的使用: 枚举是初步了解及使用: 字符串String类 2.书面作业 Q1.使用Eclipse关联jdk源代码 ...
- 201521123052 《Java程序设计》 第13周学习总结
1. 本周学习总结 2. 书面作业 1. 网络基础 1.1 比较ping www.baidu.com与ping cec.jmu.edu.cn,分析返回结果有何不同?为什么会有这样的不同? 返回的IP地 ...
- 201521123068 《java程序设计》第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 本次PTA作业题集异常 1.常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己 ...
- eclipse: eclipse创建java web项目
Eclipse创建java web工程 eclipse版本:eclipse-jee-4.5-win32-x64 tomcat版本:apache-tomcat-7.0.63-windows-x64 jd ...
- 本地不安装oracle,plsql照样用起来
对于配置有限的电脑,不安装oracle需要使用plsql怎么设置才可以使用呢 一.首先下载一个instantclient (Oracle提供的一个较为轻量级的客户包) 据说plsql不支持64位的in ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- Centos7搭建kubernetes搭建
安装前的准备工作: Kubernetes包提供了一些服务:kube-apiserver,kube-scheduler,kube-controller-manager,kubelet,kube-prox ...
- Nodejs最好的ORM - TypeORM
TypeORM是一个采用TypeScript编写的用于Node.js的优秀ORM框架,支持使用TypeScript或Javascript(ES5, ES6, ES7)开发.目标是保持支持最新的Java ...
- VS2015 + EF6连接MYSQL
ADO.NET Entity Framework 是微软以 ADO.NET 为基础所发展出来的对象关系对应 (O/R Mapping) 解决方案,不仅支持SQL Server,还支持MySQL.Ora ...
