css实现左侧固定宽,右侧自适应的7中方法
一个面试会问的问题,如何实现两个盒子,左侧固定宽度,右侧自适应。
1、利用 calc 计算宽度的方法
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
#box1>div{float: left;}
.left1{width: 100px;background: yellow;}
.right1{background: #09c;width:calc(100% - 100px);}
dom结构如下:
<div class="box" id="box1">
<div class="left1">左侧定宽</div>
<div class="right1">右侧自适应</div>
</div>
2、利用 float 配合 margin 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
.left2{float: left;background: yellow;width: 100px;}
.right2{background: #09c;margin-left: 100px;}
dom结构如下:
<div class="box" id="box2">
<div class="left2">左侧定宽</div>
<div class="right2">右侧自适应</div>
</div>
3、利用 float 配合 overflow 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
.left3{float: left;background: yellow;width: 100px;}
.right3{background: #09c;overflow: hidden;}
dom结构如下:
<div class="box" id="box3">
<div class="left3">左侧定宽</div>
<div class="right3">右侧自适应</div>
</div>
4、利用 position:absolute 配合 margin 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
#box4{position: relative;}
.left4{position: absolute;left:;top:;width: 100px;background: yellow;}
.right4{margin-left:100px;background: #09c;}
dom结构如下:
<div class="box" id="box4">
<div class="left4">左侧定宽</div>
<div class="right4">右侧自适应</div>
</div>
5、利用 position:absolute 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
#box5{position: relative;}
.left5{position: absolute;left:;top:;width: 100px;background: yellow;}
.right5{position: absolute;left: 100px;top:;right:;width: 100%;background: #09c;}
dom结构如下:
<div class="box" id="box5">
<div class="left5">左侧定宽</div>
<div class="right5">右侧自适应</div>
</div>
6、利用 display: flex 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
#box6{display: flex;display: -webkit-flex;}
.left6{flex:0 1 100px;background: yellow;}
.right6{flex:;background: #09c;}
dom结构如下:
<div class="box" id="box6">
<div class="left6">左侧定宽</div>
<div class="right6">右侧自适应</div>
</div>
7、利用 display: table 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
#box7{display: table;width: 100%;}
#box7>div{display: table-cell;}
.left7{width: 100px;background: yellow;}
.right7{background: #09c;}
dom结构如下:
<div class="box" id="box7">
<div class="left7">左侧定宽</div>
<div class="right7">右侧自适应</div>
</div>
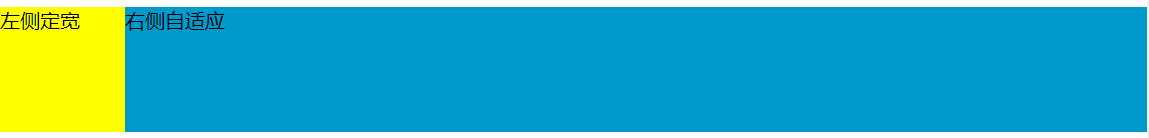
实现效果如下图:

如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。
css实现左侧固定宽,右侧自适应的7中方法的更多相关文章
- CSS左侧固定宽 右侧自适应(兼容所有浏览器)
左侧固定宽,右侧自适应屏幕宽: 左右两列,等高布局: 左右两列要求有最小高度,例如:200px;(当内容超出200时,会自动以等高的方式增高) 要求不用JS或CSS行为实现: 仔细分析试题要求,要达到 ...
- CSS 实现左侧固定,右侧自适应两栏布局的方法
"左边固定,右边自适应的两栏布局",其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局.并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点 ...
- css布局--两列布局,左侧固定,右侧自适应(其中左侧要可以拖动,右侧水平滚动条)
(css布局所要实现的效果) 在前端面试中经常会被问到CSS布局,两列布局,左侧固定,右侧自适应.前几天去面试,遇到了这道题的升级版,要求左侧可拖动,右侧要有水平滚动条.拿到题目确实有些大脑短路,不知 ...
- css实现两栏布局,左侧固定宽,右侧自适应的7中方法
一个面试会问的问题,如何实现两个盒子,左侧固定宽度,右侧自适应. 1.利用 calc 计算宽度的方法 css代码如下: .box{overflow: hidden;height: 100px;marg ...
- CSS基础布局--居中对齐,左侧定宽右侧自适应
CSS页面布局是web前端开发的最基本的技能,本文将介绍一些常见的布局方法,涉及到盒子布局,column布局,flex布局等内容.本文中,你可以看到一些水平垂直居中的方法,左侧固定宽度,右侧自适应的一 ...
- 请给出一个左侧定宽右侧自适应的HTML结构及样式
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content=&q ...
- css实现左边定宽右边自适应的5种方法总汇
在网页布局中,通常需要实现左边定宽右边自适应布局,默认html的结构如下: <div class="box"> <div class="left&quo ...
- css左右布局,左侧固定,右侧自适应
实现布局的几种方法,见代码: <!DOCTYPE html> <html lang="cn"> <head> <meta charset= ...
- 左侧固定,右侧自适应的布局方式理解margin负值理论
一.浮动布局 1.先让固定宽度的div浮动!使其脱离文档流.2.margin-left的值等于固定div的宽度相等. .aside{ float: left; width: 200px; backgr ...
随机推荐
- 【特效】hover向上翻转效果
前段时间做了很多有关css3动画的项目.虽然当时都较圆满的完成了,但事后还是要总结一下的,趁着近期工作不忙,系统的学习了一些动画理论,重点看了transform3D变换,学习了translate平移. ...
- 【学习】js学习笔记:对象的一些基础知识
1.创建对象 //构造函数方法 function fun1(){} var obj=new fun1(); //Object方法,O要大写 var obj1=new Object(); //json方 ...
- WPF MVVM模式的一些理解
/*本文转自 http://www.cnblogs.com/sirkevin/archive/2012/11/28/2793471.html */ 使用WPF+Mvvm开发一年多,期间由于对Mvvm模 ...
- 【深度学习系列】PaddlePaddle之手写数字识别
上周在搜索关于深度学习分布式运行方式的资料时,无意间搜到了paddlepaddle,发现这个框架的分布式训练方案做的还挺不错的,想跟大家分享一下.不过呢,这块内容太复杂了,所以就简单的介绍一下padd ...
- ThreadPoolExecutor系列<一、ThreadPoolExecutor 机制>
本文系作者原创,转载请注明出处:http://www.cnblogs.com/further-further-further/p/7681529.html 解决问题: 1. 处理大量异步任务时能减少每 ...
- Python 第十三节 文件操作
A 1.首先文件读写操作有以下几种模式: a\a+ w\w+ r\r+ a模式:追加_写入模式,写入指针默认在开头,如果文件存在将在开头追加写入,如果文件不存在将创建文件再写入. a+模式: ...
- 基于zookeeper的Swarm集群搭建
简介 Swarm:docker原生的集群管理工具,将一组docker主机作为一个虚拟的docker主机来管理. 对客户端而言,Swarm集群就像是另一台普通的docker主机. Swarm集群中的每台 ...
- ASP.NET MVC 分页
概述:数据比较多的时候,常使用分页.这里使用bootpag.js和PagedList这两个插件实现. 准备JS的引用 1.这个是bootstrap 中pagination的库 2..NET后台ToPa ...
- MongoDB高级索引
1. 索引数组字段 创建和使用跟普通字段的索引一样. 2. 索引子文档字段: 创建索引: db.users.ensureIndex({"address.city":1," ...
- Java 基础 -- 泛型、集合、IO、反射
package com.java.map.test; import java.util.ArrayList; import java.util.Collection; import java.util ...
