SimpleMarkdown - 一款简单的Markdown编辑器
源码地址: https://github.com/zhuangZhou/SimpleMarkdown
预览地址: http://hawkzz.com:8000
作者网站:http://hawkzz.com
简介
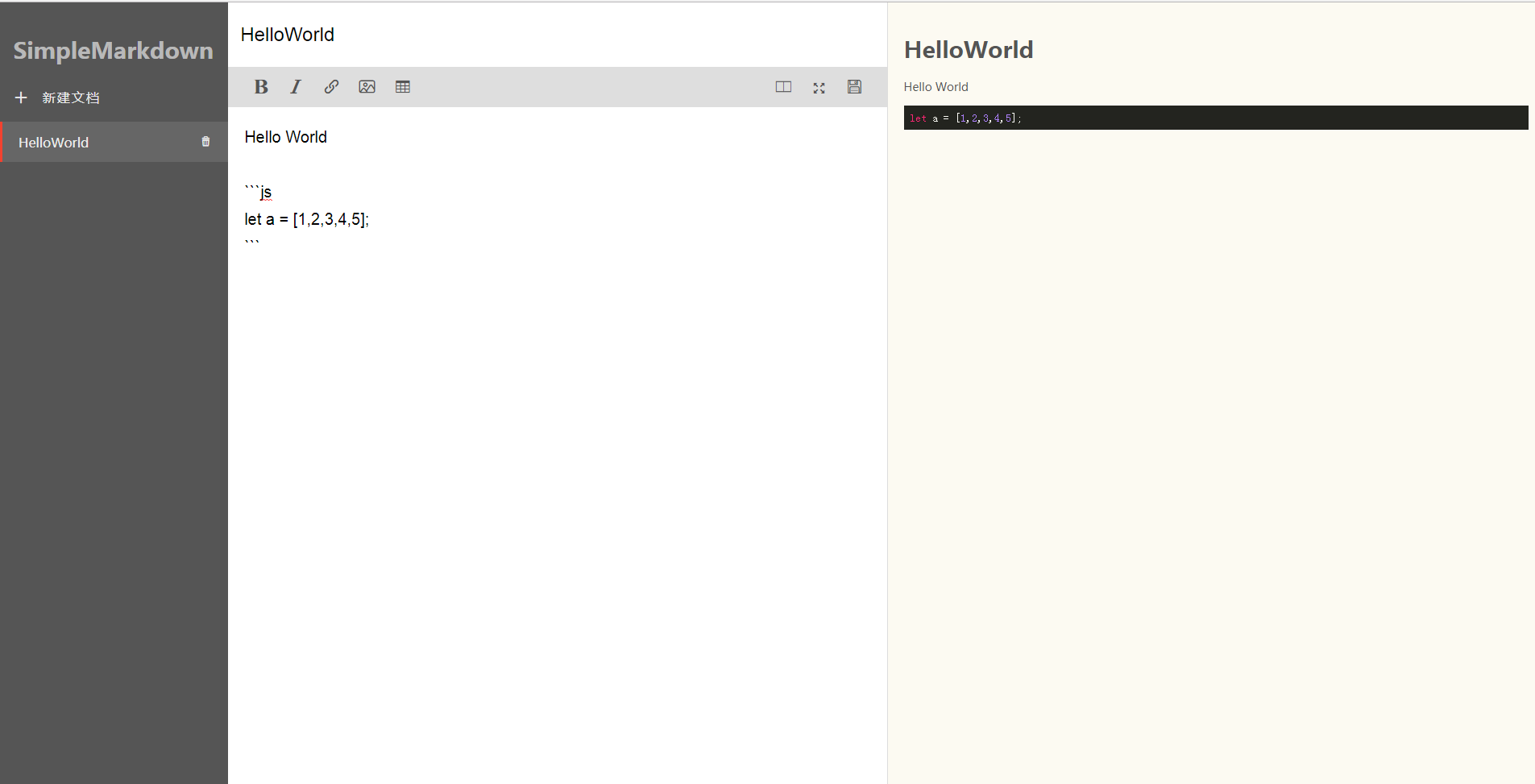
这是一款基于NodeJs开发的简单的Markdown编辑器,其UI是仿照简书的Markdown编辑器;主要功能:实时解析,实时保存,实时预览,全屏等
预览

技术栈
- NodeJs
- Express
- Swig
- Marked
- highJs
- Jquery
实时解析、保存
经常使用简书的Markdown编辑器书写博客,它的有点很明显,一是,可以实时保存,二是,可以实时解析;因为自己想做个个人网站,其中就有书写博客功能,考虑过使用已经目前很成熟的富文本编辑器,比如:ueditor编辑器;但是感觉这些编辑器都太过于庞大,于是,就有了自己写一个编辑器的念头,说干就干;研究了简书的Markdown编辑器的工作原理,它是怎么实现实时保存和解析的;然后开始了自己的构思。
想要实时保存,就需要不断的给后台传输数据,那么是以什么频率去给后台传输数据呢?以什么样的形式去保存呢,是直接保存在数据库,还是保存在一个文件里面呢?
首先,是第一个问题,既然是实时保存,所以我这里是以每输入一个字符,就开始实时保存,这样的一个缺点就是请求次数太多,如果各位有什么好建议,请拍砖;
然后,是第二个问题,我这里是通过把标题写在一个数组里(当然在实际项目中这是写在数据库里的,这里只是不想开数据库,所以使用数组),文章放在一个文件里,通过标题(或数据库标识)来查询文章;
下面为主要的NodeJs后台代码
router.post('/save', (req, res) => {
//获取数据
let title = req.body.title;
let markdown = req.body.markdown;
let change = Number.parseInt(req.body.change);
let html = `# ${title} # \n ${markdown}`;
fs.exists('./docs/' + title + '.md', (exists) => {
console.log(exists);
if (!exists) {
console.log(change);
if (change === 1) {
let oldTitle = req.body.oldTitle;
fs.unlink('./docs/' + oldTitle + '.md', (err) => {
if (err) {
return console.error(err);
}
titleArr.forEach((item, index) => {
if (item === oldTitle) {
titleArr.splice(index, 1, title);
}
})
console.log('删除成功!');
});
} else {
titleArr.splice(0, 0, title);
console.log(titleArr);
}
}
});
//写入文件
let writeStream = fs.createWriteStream('./docs/' + title + '.md');
writeStream.write(markdown);
writeStream.end();
writeStream.on('finish', () => {
console.log('写入完成');
});
//传递数据
let data = {};
data.html = marked(html);
res.json(data);
});
前台代码:
//实时保存解析文档
function transformMd() {
var markdown = $('#editArea').val();
var title = $('#markTitle').val();
var oldTitle = $('#markTitle').attr('data-old');
var change = 0;
if (oldTitle != undefined && title != oldTitle) {
change = 1;
}
$.post('/save', {
markdown: markdown,
title: title,
oldTitle: oldTitle,
change: change
}, function (res) {
$('.right').html(res.html);
$('#markTitle').attr('data-old', title);
$('pre code').each(function (i, block) {
hljs.highlightBlock(block);
});
}, 'json');
}
后记
这篇博客只是介绍了核心功能,其余的感觉无需多介绍,需要了解的可以看源码,都有注释,多多谅解!!!
目前只是实现了新建文档和实时解析,实时保存以及一些基本功能,还有一些构思没有实现,比如:上传文档解析;敬请期待!!!
SimpleMarkdown - 一款简单的Markdown编辑器的更多相关文章
- 10款流行的Markdown编辑器,总有一款适合你
摘要:作为一个开源人,如果你不会使用Markdown语法,那你就OUT了!Markdown 是 2004 年由 John Gruberis 设计和开发的纯文本格式的语法,非常的简单实用. 作为一个开源 ...
- [转载]10款流行的Markdown编辑器
10款流行的Markdown编辑器 http://www.csdn.net/article/2014-05-05/2819623 作为一个开源人,如果你不会使用Markdown语法,那你就OUT了!M ...
- Typora ---一款简洁的Markdown编辑器
Typora BB in front 如果你是一个佛(lan)系(duo),内心文艺的程序员,并且你对其他Markdown编辑器的使用效果感觉不是很好的话,可以来了解一下该软件Typora. What ...
- [原创]用python写了一个简单的markdown编辑器
以前我常用openoffice记录东西,最喜欢它的当然是在linux上能用了,还有里面的公式输入,前几天才了解markdown这个东东,初步了解发现它正是我需要的东西,可以用它随心所欲地记录些东西,而 ...
- 这几款我私藏的Markdown编辑器,今天分享给你
相信很多人都使用 Markdown 来编写文章,Markdown 语法简洁,使用起来很是方便,而且各大平台几乎都已支持 Markdown 语法 那么,如何选择一款趁手的 Markdown 编辑器,就是 ...
- 破解 Windows 下Markdown 编辑器 MarkdownPad 2
MarkdownPad 是 Windows 平台下一款优秀的 Markdown 编辑器,本文简单介绍 Markdown 以及使用一种方法破解 MarkdownPad 使其升级到专业版.该方法仅限于教育 ...
- Typora[MarkDown编辑器]+(PicGo+Github+JsDelivr)[个人图床] ,开启你的高效创作
使用Typora搭配Picgo开启你的高效创作 0x00 一切都要从MarkDown说起 富文本语言的弊端 平常我们最常用的写作工具,无非是富文本编辑器中的代表--微软家的Office Word.这种 ...
- 最新主流 Markdown 编辑器推荐
Markdown ,2004年由 John Gruberis 设计和开发,是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式,以下将介绍目前比较流行的一 ...
- Markdown编辑器:Typora
现在网上的Markdown有很多,各有各的特色,同时也有各自的缺点.比如有的传图片比较麻烦,有的导出pdf需要付费,有的数学公式编辑比较麻烦等等...... 而最近接触到Typora,发现这真是一款良 ...
随机推荐
- win10 uwp 无法附加到CoreCLR
本文说的是在vs调试无法附加到CoreCLR.拒绝访问.已经如何去解决,可能带有一定的主观性和局限性,说的东西可能不对或者不符合每个人的预期.如果觉得我有讲的不对的,就多多包含,或者直接关掉这篇文章, ...
- Java IO流 思维导图
- 用node.js实现ORM的一种思路
ORM是O和R的映射.O代表面向对象,R代表关系型数据库.二者有相似之处同时也各有特色.就是因为这种即是又非的情况,才需要做映射的. 理想情况是,根据关系型数据库(含业务需求)的特点来设计数据库.同时 ...
- 【转】缓存淘汰算法系列之2——LFU类
原文地址 :http://www.360doc.com/content/13/0805/16/13247663_304916783.shtml 1. LFU类 1.1. LFU 1.1.1. 原理 L ...
- USACO奶牛博览会(DP)
Description 奶牛想证明他们是聪明而风趣的.为此,贝西筹备了一个奶牛博览会,她已经对N头奶牛进行了面试,确定了每头奶牛的智商和情商. 贝西有权选择让哪些奶牛参加展览.由于负的智商或情商会造成 ...
- Thrift - 快速入门
简单实例 有homebrew的话,直接执行以下命令即可,brew会处理相关依赖(https://thrift.apache.org/docs/install/). brew install thrif ...
- LINUX 笔记-date命令
显示当前时间: 命令: focus@ubuntu:~$ date Thu Aug 31 03:01:17 PDT 2017 focus@ubuntu:~$ date '+%x' 08/31/2017 ...
- 树莓派.安装Samba环境
适用于树莓派3 树莓派装好系统后, 为了方便传文件到树莓派, 建议使用Samba这类文件夹级别的应用, 比ftp方便多了 如果你想把树莓派变成Nas, Samba也是不可或缺的应用 通过samba服务 ...
- java传值与传引用总结
基本数据类型 我们先来看一个代码 public class ParamTest { public static void main(String[] arge) { double percent = ...
- jdbc链接hive报错:java.lang.ClassNotFoundException: org.apache.thrift.transport.TTransport
写了个jdbc连接hive2的demo,结果报错:java.lang.ClassNotFoundException: org.apache.thrift.transport.TTransport,实际 ...
