vim中文帮助文档安装
vim自带的帮助手册是英文的, 对平时编程的人来说没有多大阅读困难,在何况还有"星级译王"呢, 但是我猜和我一样连英语四级都愁的大有人,可偏偏就有一帮好心人人将其翻译成了中文, 可偏偏我又挡不住诱惑将它安装了, 唉.......又痛失一个学习英文的好机会, 下不为例。而我又是好心人,所以就分享给大家了。
(基于CentOS6.5)安装方法:
1、打开一个终端下载vimcdoc-1.5.0.tar.gz压缩包,直接复制粘贴就OK了,是不是很贴心呐!
$wget https://nchc.dl.sourceforge.net/project/vimcdoc/vimcdoc/1.5.0/vimcdoc-1.5.0.tar.gz <多学一点:wget 命令是用来从指定的URL下载文件。我的另一篇博文有详细介绍喔:<wget命令详解> 。(这里再分享一个linux命令搜索的网站,哼详细的:http://man.linuxde.net/)>
2、解压
$ tar -zxvf vimcdoc-1.5.0.tar.gz
这里要用tar -zxvf命令,gzip命令不好使, 它们的用法区别请自问度娘吧
 解压后有一堆的文件哦。
解压后有一堆的文件哦。
ls -a看一下 后缀为.tar的文件是我用gzip命令解压的,显然解压不完全。
后缀为.tar的文件是我用gzip命令解压的,显然解压不完全。
3、进入解包后的文件夹:
$cd vimcdoc-1.5.0
4、一个方法是使用以下命令安装:
$sudo ./vimcdoc.sh -i
但是本人亲测如下:有大神指点一下吗? 另一个方法是:
另一个方法是:
解压后其中有个doc文件夹, 将其中的内容全部复制到~/.vim/doc, 或者vim安装目录下的doc目录中,



5、 测试打开vim
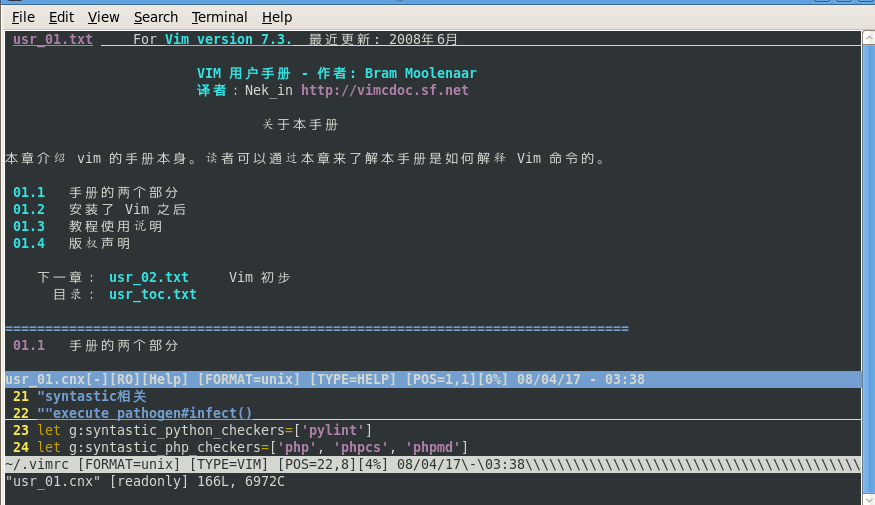
启动vim,输入:help,看看帮助文档是否已经便成中文了?这个是我的测试结果页面:命令模式输入:help usr_01

一些注意事项:
1.vim中文档不会覆盖原英文文档,安装后vim默认使用中文文档。若想使用英文文档,可在vim中执行以下命令:
set helplang=en
同理,使用以下命令可重新使用中文文档:
set helplang=cn
2. 帮助文件的文本是utf-8编码的, 如果想用vim直接查看, 需要在~/.vimrc中设置:
set encoding=utf-8
建议先看看帮助手册中的下面章节, 其中有关vim的各种功能及使用方法。
网页版中文帮助文档网址http://vimcdoc.sourceforge.net/doc/help.html
首页就是vim帮助文档的目录,阅读起来更方便有效、更有针对性!
vim中文帮助文档安装的更多相关文章
- [No0000190]vim8安装教程和vim中文帮助文档Vimcdoc安装方法-Vim使用技巧(5)
Vim8.0是近十年来的一次大更新,支持任务.异步I/O.Channels和JSON以及异步计时器.Lambdas 和 Closures等,还包括对GTK + 3的支持.由于ubuntu默认安装的Vi ...
- 安装配置Vim中文帮助文档
1.home/.vimrc是用户自己的vim配置文件,在这个配置文件中设置的配置只影响该用安装前的准备工作: 在home目录下列新建文件夹 : .vim ------------------> ...
- vim中文帮助手册的安装
1. 下载: 下载页面:http://vimcdoc.sourceforge.net/ 选择“Latest platform independent tarball, including an Lin ...
- 【转帖】(一)unity4.6Ugui中文教程文档-------概要
原帖至上,移步请戳:(一)unity4.6Ugui中文教程文档-------概要 unity4.6中的一个重要的升级就是GUI ,也把它称为UGUI ,废话我不多说,大家可以百度了解一下. 虽然现在处 ...
- HighCharts/Highstock使用小结,使用汉化及中文帮助文档
此文档是本人在开发过程图形报表时使用HighCharts所遇到的问题及解决方案 .最后附上有HighCharts中文帮助文档 HighCharts 版本:Highcharts-3.0.1 Hi ...
- Highcharts中文帮助文档
Highcharts中文帮助文档Highcharts 简介: Highcharts 是一个制作图表的 Javascript 类库,可以制作的图表有:直线图,曲线图.区域图.区域曲线图.柱状图.饼装图. ...
- DecimalFormat 中的 # 与 0 的区别(中文帮助文档中翻译可能是错误的)
想对数字进行格式化的时候,可能会使用到 java.text.DecimalFormat 类.中文帮助文档中,有如下符号 位置 本地化 含义 0 数字 是 阿拉伯数字 # 数字 是 阿拉伯数字,如果不存 ...
- 强大的矢量图形库:Raphael JS 中文帮助文档及教程
Raphael 是一个用于在网页中绘制矢量图形的 Javascript 库.它使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,你可以通过 JavaScript 操作 DOM 来轻松创建出 ...
- NSBundle、UIImageView和UIButton对比、Xcode文档安装路径、Xcode模拟器安装路径
1.NSBundle1> 一个NSBundle代表一个文件夹,利用NSBundle能访问对应的文件夹2> 利用mainBundle就可以访问软件资源包中的任何资源3> 模拟器应用程序 ...
随机推荐
- ASP.NET Core MVC之Serilog日志处理,你了解多少?
前言 本节我们来看看ASP.NET Core MVC中比较常用的功能,对于导入和导出目前仍在探索中,项目需要自定义列合并,所以事先探索了如何在ASP.NET Core MVC进行导入.导出,更高级的内 ...
- 每天一个Linux命令(17)--whereis命令
whereis 命令只能用于程序名的搜索,而且只搜索二进制文件(参数-b).man说明文件(参数-m)和源代码文件(参数-s).如果省略参数,则返所有信息. 和find相比,whereis查找的速度非 ...
- SQL中with(nolock)作用说明
要提升SQL的查询效能,一般来说大家会以建立索引(index)为第一考虑.其实除了index的建立之外,当我们在下SQL Command时,在语法中加一段WITH (NOLOCK)可以改善在线大量查询 ...
- JS入门(四)
接之前一篇的函数.写之前的函数的时候讲的比较笼统,在这重新写一下函数的内容. 函数: 之前提过,函数就是代码复用的一种机制或是将代码封装成功能的代码段.函数的声明在这边就不多提了,因为相对来说比较简单 ...
- 微信小程序怎样提高应用速度小技巧
作者:vicyao, 腾讯web前端开发 高级工程师商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处. 原文链接:http://wetest.qq.com/lab/view/294.htm ...
- React组件开发(一)初识React
*React不属于MVC.MVVM,只是单纯的V层. *React核心是组件(提高代码复用率.降低测试难度.代码复杂度). *自动dom操作,状态对应内容. *React核心js文件:react.js ...
- 通过JS将BSAE64生成图片并下载
HTML:<div style="display:block;margin:0 auto;width:638px;height:795px;"><div id=& ...
- 初写Python
#!/usr/bin/env python (指定用什么解释器运行脚本以及解释器所在的位置) # -*- coding:utf-8 -*- (用来指定文件编码为utf-8的) # 无效的内容,只做 ...
- server error in '/' applecation----Compiler Error Message: CS0016: Could not write to output file 'c:\Windows\Microsoft.NET\Framework64\v4.0.30319\Temporary ASP.NET Files\root\xx' -- 'Access is denied
今天在阿里云虚拟机上部署新站点后出现下面的错误:server error in '/' applecation Compiler Error Message: CS0016: Could not wr ...
- 微信公众平台跳转网页url详解
1.利用Tomcat服务器部署项目,本地访问可以获取路径资源 2.开辟外网映射,实现全网访问 利用nat123端口映射工具 全网访问 3.将所获取的域名和端口设置到微信页面跳转的url,就完成了该项功 ...
