AngularJS1.X学习笔记5-加强版的表单
大家愚人节快乐!表单是沟通服务器端和客户端的桥梁,为数据从客户端传到服务端打开了一扇大门。AngularJS增加了一些新特性,使我们能够更加方便的操作表单。OK!开始学习!学习使我快乐。
一、双向数据绑定
前面已经提到了双向数据绑定,一般而言我们总是从模型中拿到数据放到视图,双向数据绑定提供了这样一种机制,可以将视图中的数据放到模型。下面测试一下
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>双向数据绑定</title>
</head>
<body>
<div ng-controller='dataCtrl'>
<ul>
<li>
<div>复选框是否选中:{{isCheck}}</div>
<div><input type="checkbox" name="check" ng-model="isCheck"></div>
</li>
<li>
<div>文本框的值:{{text}}</div>
<div><input type="text" name="text" ng-model="text"></div>
</li>
<li>
<div>单选按钮选中的值:{{radio}}</div>
<div>
1<input type="radio" name="radio" ng-model="radio" value="1"><br>
2<input type="radio" name="radio" ng-model="radio" value="2">
</div>
</li>
</ul>
</div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('dataCtrl',function($scope){
$scope.isCheck = true;
$scope.text = "我是文本框初始值!";
$scope.radio = "1";
})
</script>
</body>
</html>
二、动态创建模型
动态创建模型的意思是我们的scope中本来没有某个数据模型,但是可以通过用户交互构建出这样的一个模型。
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>双向数据绑定</title>
</head>
<body>
<div ng-controller='dataCtrl'>
<ul>
<li ng-repeat="item in fruit">
{{item.name}}:{{item.price}}
</li>
</ul>
<input type="text" name="fruitname" ng-model="f.name">
<input type="number" name="number" ng-model="f.price">
<button ng-click="addFruit(f)">添加水果</button>
</div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('dataCtrl',function($scope){
$scope.fruit = [];
$scope.addFruit = function(item){
$scope.fruit.push(item);
}
})
</script>
</body>
</html>
可以看到我们的数据模型中并没有一个叫做f的数据模型,然而我们将它放到了ng-model中,这样当用户在文本框中输入时就动态创建了f这个数据模型。单击添加水果时就把这个模型传到了addFruit函数中。但是这里会出现一个问题,那就是还没有和文本框任何交互时就单击添加水果按钮时。这时可以调用Angular的工具方法检测参数angular.isDefined(item)。这样如果f模型没有生成则不会执行添加。
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>双向数据绑定</title>
</head>
<body>
<div ng-controller='dataCtrl'>
<ul>
<li ng-repeat="item in fruit">
{{item.name}}:{{item.price}}
</li>
</ul>
<input type="text" name="fruitname" ng-model="f.name">
<input type="number" name="number" ng-model="f.price">
<button ng-click="addFruit(f)">添加水果</button>
</div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('dataCtrl',function($scope){
$scope.fruit = [];
$scope.addFruit = function(item){
if(angular.isDefined(item)&&angular.isDefined(item.name)&&angular.isDefined(item.price)){
$scope.fruit.push(item);
} }
})
</script>
</body>
</html>
三、表单验证
1、校验变量
| 变量 | 干嘛的 |
| $pristine | 没有交互则为true |
| $dirty | 已经交互返回true |
| $valid | 有效 |
| $invalid | 无效 |
| $error | 错误信息 |
2、用CSS来提供反馈
与校验有关的类
| 类名 | 干嘛的 |
| ng-pristine | 未交互过的元素会添加这个类 |
| ng-dirty | 交互过的元素添加这个类 |
| ng-valid | 有效的元素添加这个类 |
| ng-invalid | 无效的元素添加这个类 |
简单测试一下
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>css校验反馈</title>
<style type="text/css">
form .ng-pristine{ /* 未交互 */
border: 2px solid yellow
}
form .ng-dirty{ /* 已经交互 */
border: 2px solid blue;
}
form .ng-dirty.ng-valid{ /* 已经交互且验证陈宫 */
border: 2px solid green;
}
form .ng-dirty.ng-invalid{ /* 已经交互且验证失败 */
border: 2px solid red;
}
</style>
</head>
<body>
<div ng-controller='dataCtrl'>
<form novalidate="novalidate">
<input type="email" name="email" ng-model="data">
</form> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('dataCtrl',function($scope){
})
</script>
</body>
</html>
这里一定要给表单指定一个ng-model,否则不会添加相应的类,我在这里卡了很久。
3、使用特殊变量提供反馈
AngularJS做表单校验时为我们提供了一些校验反馈量,借助这些反馈量可以给用户提供反馈信息。下面测试
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>特殊变量校验反馈</title>
<style type="text/css"> </style>
</head>
<body>
<div ng-controller='dataCtrl'>
<form novalidate="novalidate" name="myform">
<input type="email" name="email" required="" ng-model="data">
<span ng-show="myform.email.$error.email">请输出正确的邮箱格式</span>
<span ng-show="myform.email.$error.required && myform.email.$dirty">邮箱不能为空</span>
</form> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('dataCtrl',function($scope){
})
</script>
</body>
</html>
三、一些表单元素
1、input
| 属性 | 干嘛的 |
| ng-model | 双向绑定 |
| ng-change | change事件 |
| ng-minlength | 最小长度 |
| ng-maxlength | 最大长度 |
| ng-pattern | 指定一个正则表达式 |
| ng-required | 设置required属性值 |
2、checkbox
| 属性 | 干嘛的 |
| ng-model | 双向数据绑定 |
| ng-change | change事件 |
| ng-true-value | 选中的值 |
| ng-false-value | 取消选中的值 |
3、select
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>select</title>
</head>
<body>
<div ng-controller='dataCtrl'>
<h1>你最喜欢啥水果</h1>
<select ng-model="selectValue" ng-options="item.id as item.name for item in fruit" ng-change="show(selectValue)">
<option value="">请选择</option>
</select>
</div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope){
$scope.fruit = [
{name:"香蕉",id:0},
{name:"苹果",id:1},
{name:"句子",id:2},
{name:"梨子",id:3},
{name:"西瓜",id:4},
{name:"葡萄",id:5},
];
$scope.show = function(a){
alert(a);
}
})
</script>
</body>
</html>
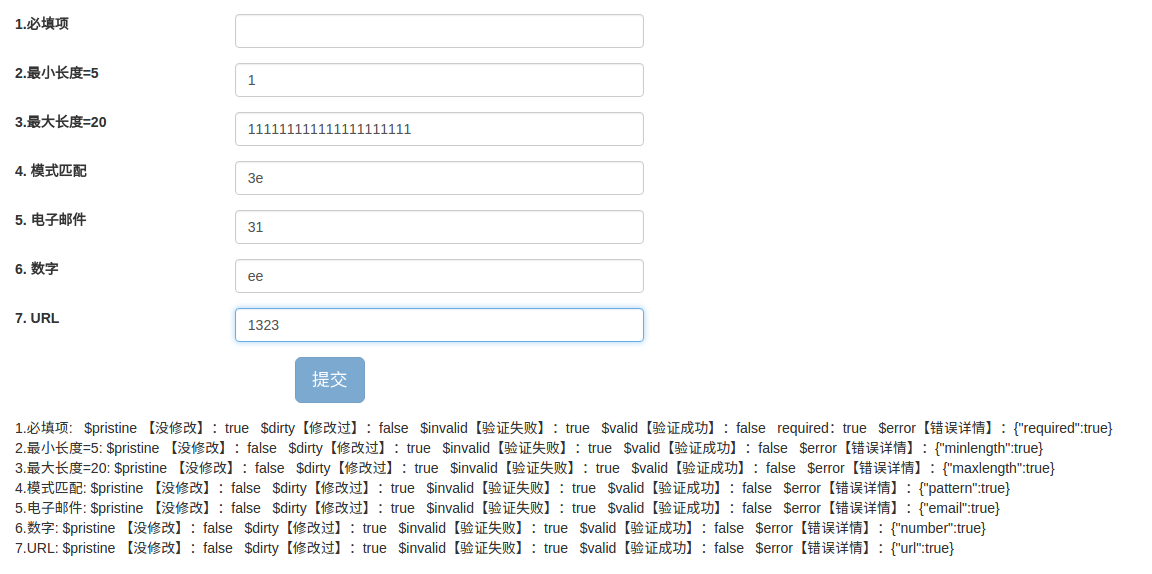
四、一个综合性的例子(摘自:http://www.cnblogs.com/rohelm/p/4033513.html)
<!DOCTYPE html>
<html ng-app="myTest">
<head>
<meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
body { padding-top: 30px; }
</style>
</head>
<body ng-Controller="myController">
<div class="col-md-6">
<form role="form" name="myForm" ng-submit="submitForm(myForm.$valid)" class="form-horizontal" novalidate>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="name">1.必填项</label>
</div>
<div class="col-md-8">
<input class="form-control" id="name" name="name" type="text" required ng-model='user.name' />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.name.$dirty && myForm.name.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="minlength">2.最小长度=5</label>
</div>
<div class="col-md-8">
<input type="text" id="minlength" name="minlength" ng-minlength="5" ng-model="user.minlength" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.minlength.$dirty && myForm.minlength.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="maxlength">3.最大长度=20</label>
</div>
<div class="col-md-8">
<input type="text" id="maxlength" name="maxlength" ng-model="user.maxlength" ng-maxlength="20" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.maxlength.$dirty && myForm.maxlength.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="pattern">4. 模式匹配</label>
</div>
<div class="col-md-8">
<input type="text" id="pattern" name="pattern" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\d$/" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.pattern.$dirty && myForm.pattern.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="email">5. 电子邮件</label>
</div>
<div class="col-md-8">
<input type="email" id="email" name="email" ng-model="user.email" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.email.$dirty && myForm.email.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="age">6. 数字</label>
</div>
<div class="col-md-8">
<input type="number" id="age" name="age" ng-model="user.age" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.age.$dirty && myForm.age.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="url"> 7. URL</label>
</div>
<div class="col-md-8">
<input type="url" id="url" name="url" ng-model="user.url" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.url.$dirty && myForm.url.$valid"></span>
</div>
</div>
<div class="form-group text-center">
<input class="btn btn-primary btn-lg" ng-disabled="myForm.$invalid" type="submit" value="提交" />
</div>
</form>
</div>
<div class="col-md-12">
1.必填项:{{user.name}}
$pristine 【没修改】:{{myForm.name.$pristine }}
$dirty【修改过】:{{myForm.name.$dirty}}
$invalid【验证失败】:{{myForm.name.$invalid}}
$valid【验证成功】:{{myForm.name.$valid}}
required:{{myForm.name.$error.required}}
$error【错误详情】:{{myForm.name.$error}}
<br>
2.最小长度=5:{{user.minlength}}
$pristine 【没修改】:{{myForm.minlength.$pristine }}
$dirty【修改过】:{{myForm.minlength.$dirty}}
$invalid【验证失败】:{{myForm.minlength.$invalid}}
$valid【验证成功】:{{myForm.minlength.$valid}}
$error【错误详情】:{{myForm.minlength.$error}} <br>
3.最大长度=20:{{user.maxlength}}
$pristine 【没修改】:{{myForm.maxlength.$pristine }}
$dirty【修改过】:{{myForm.maxlength.$dirty}}
$invalid【验证失败】:{{myForm.maxlength.$invalid}}
$valid【验证成功】:{{myForm.maxlength.$valid}}
$error【错误详情】:{{myForm.maxlength.$error}} <br>
4.模式匹配:{{user.pattern}}
$pristine 【没修改】:{{myForm.pattern.$pristine }}
$dirty【修改过】:{{myForm.pattern.$dirty}}
$invalid【验证失败】:{{myForm.pattern.$invalid}}
$valid【验证成功】:{{myForm.pattern.$valid}}
$error【错误详情】:{{myForm.pattern.$error}} <br>
5.电子邮件:{{user.email}}
$pristine 【没修改】:{{myForm.email.$pristine }}
$dirty【修改过】:{{myForm.email.$dirty}}
$invalid【验证失败】:{{myForm.email.$invalid}}
$valid【验证成功】:{{myForm.email.$valid}}
$error【错误详情】:{{myForm.email.$error}} <br>
6.数字:{{user.age}}
$pristine 【没修改】:{{myForm.age.$pristine }}
$dirty【修改过】:{{myForm.age.$dirty}}
$invalid【验证失败】:{{myForm.age.$invalid}}
$valid【验证成功】:{{myForm.age.$valid}}
$error【错误详情】:{{myForm.age.$error}} <br>
7.URL:{{user.url}}
$pristine 【没修改】:{{myForm.url.$pristine }}
$dirty【修改过】:{{myForm.url.$dirty}}
$invalid【验证失败】:{{myForm.url.$invalid}}
$valid【验证成功】:{{myForm.url.$valid}}
$error【错误详情】:{{myForm.url.$error}} <br>
</div>
</body>
</html>
<script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myTest',[])
.controller('myController',function($scope) {
$scope.submitForm = function(isValid) {
if (!isValid) {
alert('验证失败');
}
}
});
</script>
感谢Halower 写了这么棒的一个例子,这个例子很好的演示了如何用AngularJS做表单校验。(ps:原作者可能复制错了,成功应该是$valid,不过这不影响,我改过来了)

这里让所有验证都不通过,显示了错误$error中的值。
五、后面的话
Angular还是很强大的,这个表单验证给我们带来了诸多方便。继续学习!
AngularJS1.X学习笔记5-加强版的表单的更多相关文章
- Django学习笔记(五)—— 表单
疯狂的暑假学习之 Django学习笔记(五)-- 表单 參考:<The Django Book> 第7章 1. HttpRequest对象的信息 request.path ...
- Flutter学习笔记(13)--表单组件
如需转载,请注明出处:Flutter学习笔记(13)--表单组件 表单组件是个包含表单元素的区域,表单元素允许用户输入内容,比如:文本区域,下拉表单,单选框.复选框等,常见的应用场景有:登陆.注册.输 ...
- ng2 学习笔记(二)表单及表单验证
在上一篇文章中提到了表单,只说了表单的数据绑定,这一篇文章主要讲一下表单验证,为什么把表单单独拿出来学习,主要是因为,表单是商业应用的支柱,我们用它来执行登录.求助.下单.预订机票.安排会议,以及不计 ...
- SpringMVC:学习笔记(5)——数据绑定及表单标签
SpringMVC——数据绑定及表单标签 理解数据绑定 为什么要使用数据绑定 基于HTTP特性,所有的用户输入的请求参数类型都是String,比如下面表单: 按照我们以往所学,如果要获取请求的所有参数 ...
- HTML&CSS基础学习笔记1.26-input重置表单
重置表单 <input>的[type]属性值为"button"的时候表示一个普通的按钮,相当于一个<button>标签. <input>的[ty ...
- 【Spring学习笔记-MVC-11--】Spring MVC之表单标签
一.使用方法 1.要使用Spring MVC提供的表单标签,首先需要在视图页面添加: <%@ taglib prefix="form" uri="http://ww ...
- Bootstrap学习笔记系列3-------Bootstrap简单表单显示
表单布局 垂直或基本表单 基本的表单结构时BootStrap自带的,创建基本表单的步骤如下: 向父<form>元素添加role = "form": 为了获取最佳的间距, ...
- html+css学习笔记 5[表格、表单]
表格 -- 默认样式重置 表格标签: table 表格 thead 表格头 tbody 表格主体 tfoot 表格尾 tr 表格行 th 元素定义表头 ...
- HTML之学习笔记(十)表单元素
html表单元素的基本格式为(必须包含在form标签中)
- HTML之学习笔记(九)表单
html的表单标签是一个系列,用开闭的<form>标签包裹起来的组合.表单的作用是将我们要向服务器提交数据的数据包含起来,然后提交到服务器处理.(使用表单是浏览器提交客户端数据到服务端的方 ...
随机推荐
- linux下keepalived 安装配置
keepalived是一个类似于layer3, 4 & 7交换机制的软件,也就是我们平时说的第3层.第4层和第7层交换.Keepalived的作用是检测web服务器的状态,如果有一台web服务 ...
- 规范 : loading display & ui-view loading
angular 没有compile 完成的接口,最像的接口是$viewContentLoaded(router ui),但是一开始会开始跑,因为有ui-view 暂时解决方法是在body的loadin ...
- java读取和写入txt文件
package com.yinghuo.testDES; import java.io.BufferedReader;import java.io.BufferedWriter;import java ...
- jQuery的基本操作
jQuery就是一个js的库· 主要分为两部分: 1·寻找元素 (选择器,筛选器) 2·操作元素 (CSS的操作,属性的操 ...
- Spring+CXF的WebServices简单示例
本文就最简单的WebServices示例来演示Spring和CXF的整合. 使用Maven创建webapp项目,pom如下 <properties> <cxf.version> ...
- thinkphp apicloud 下拉刷新 。。。由于新人里面导入了vue.js
//刷新 apiready = function(){ var count; var i= 1; var param = {}; toDoRequest(); param.loadingImgae = ...
- C#知识整理笔记
这里简单介绍了一些常用的属性,以及一些术语的解释和举例说明,不太全面,希望读者多多补充. 1.重载:函数名相同,参数的个数或参数类型不同; public void MyDog(string s); p ...
- (六)javascriptJS中定义对象的几种方式(转)
JavaScript学习12 JS中定义对象的几种方式 转自: http://www.cnblogs.com/mengdd/p/3697255.html JavaScript中没有类的概念,只有对象 ...
- F# 语法概览
F#和C#的语法差别 语法上,F#和C#有两个主要差别: 用缩进而非花括号分隔代码块 用空白而非逗号分隔参数 F#常见语法元素 以下是F#代码中常见的语法元素 注释 // 这是单行注释 (* 这是多行 ...
- File类和时间类的两道综合练习
练习1: 获取指定目录下(包含子目录)所有的某一种类型的文件 分析: 1.指定路径并获取其下的文件对象 2.要判断给定的目录是否为空 3.要判断给定路径下获取的目录是否为空 4.判断是否是某种文件 5 ...
